不久前,在我工作过的俄罗斯市场一家著名的上市公司中,出现了有关使用无头cms的问题。 在许多
实现中,必须选择一种。 这是一个关于我如何形成选择标准,如何分析cms以及如何使我认为我需要自己编写的故事。 切口下有14个无头cms的概述。

什么是无头CMS?
尽管该术语并不陌生,但由于某种原因,该主题在俄语语言Internet中很少涉及。 因此,根据
维基百科 :
无头内容管理系统或无头CMS是仅后端的内容管理系统(CMS),它是从头开始构建的内容存储库,可通过RESTful API访问内容以在任何设备上显示。
无头内容管理系统或无头CMS是基于服务器的内容管理系统(CMS),最初是内容的存储库,并通过RESTful API提供对内容的访问以在任何设备上显示。
换句话说,无头cms是一个概念,是cms-ok的一种特殊类型,根据该概念,cms仅负责管理“纯”内容。 这使您可以将由cms管理的数据层与由客户端应用程序控制的显示层分开。 内容以通用格式(通常以JSON)分发,这使得可以同时管理网站,移动应用程序和连接到Internet的任何设备。
您可以在
本文或
本章中或
维基百科的文章中进一步了解这种概念的利弊。
浸入上下文
为了确定搜索条件并了解哪个无头cms比其他无头cms,我不得不回答这个问题-最好的是什么? 它应该解决哪些具体任务以及如何解决?
为了展示我当前的思路,我提出了一个典型的问题,并使用无头cms之一解决了该问题。 尽管实际上一切都略有不同,但这种叙事格式简洁地反映了本质,并更好地揭示了无头cms的主题。
因此,让我们想象一下一项任务正在开发中。 该网站需要实施一个新部分,用户可以在其中阅读电影评论。
条件如下:
- 目前,您只需要显示电影的名称,海报,导演的姓名和评论文字,但将来结构会变得更加复杂,有关费用,演员等的信息也会出现;
- 没有技术背景的人员(内容管理员)将不得不添加和更改评论,为此,不应涉及开发资源;
- 此功能应禁用,即 需要实现功能切换;
- 在发布内容之前,内容管理员应能够在测试环境中查看编辑的外观。
这些是来自内部客户的要求。 开发方面具有自己的实施技术愿景,即:
- 客户应该不能屈膝,即 内容管理员即使愿意也不应破坏任何内容。 它只应编辑开发人员的设想;
- 应该能够管理版本并在发生问题时回滚;
- 目前尚不知道将来会出现什么附加功能,这意味着复杂或更改部分应该很容易;
- 在安全方面:系统应该在我们的服务器上,而不是在陌生的云中,即 应该能够在本地部署。
好吧,任务很清楚。 我作出决定。
我将使用
Any JSON CMS ,这是无头cms之一。 我注意到,目前它还不能满足上述所有要求。 例如,内容管理器将无法在测试环境中查看编辑的外观。 但是,所有优点和缺点将在稍后显示。 现在,我试图“感觉”与任何无头cms一起工作的典型场景。
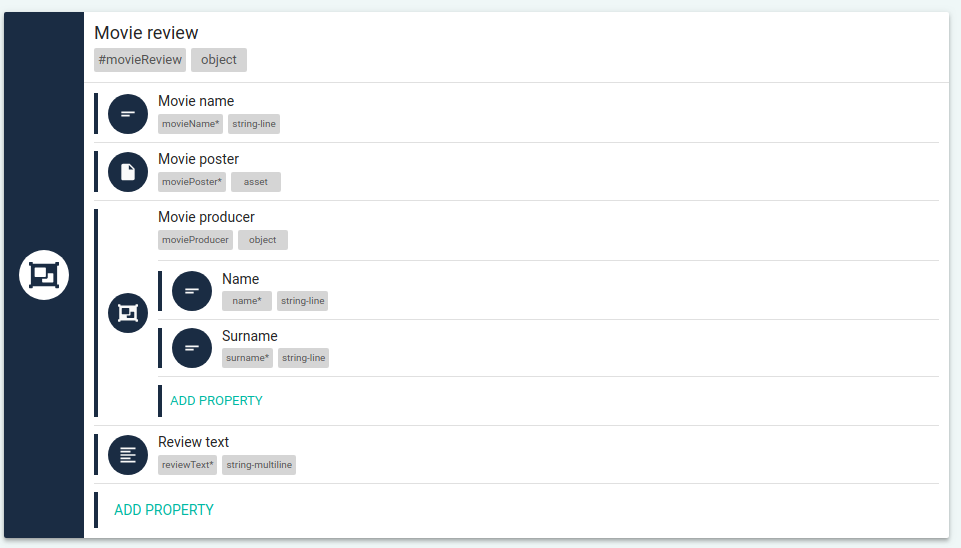
首先要做的是描述模型。 该模型回答了这个问题,内容实体应该是什么样的? 她的结构是什么? 本质上,这是cms与客户端应用程序之间交互的协议。 在我们的案例(电影回顾)中,对象包含:
- 3个必填属性:电影标题,电影海报,评论文本;
- 1个可选属性:对象“ director”,其中又包含2个必需属性的名称和姓氏。
在JSON模式中,视图模型如下所示:
{ type: 'object', required: ['movieName', 'moviePoster', 'reviewText'], additionalProperties: false, properties: { movieName: { type: 'string', minLength: 1, maxLength: 300, }, moviePoster: { type: 'string', description: 'URL to file', }, movieProducer: { type: 'object', required: ['name', 'surname'], additionalProperties: false, properties: { name: { type: 'string', maxLength: 100, minLength: 1 }, surname: { type: 'string', maxLength: 100, minLength: 1 }, }, }, reviewText: { type: 'string', minLength: 1, maxLength: 3000, }, }, }
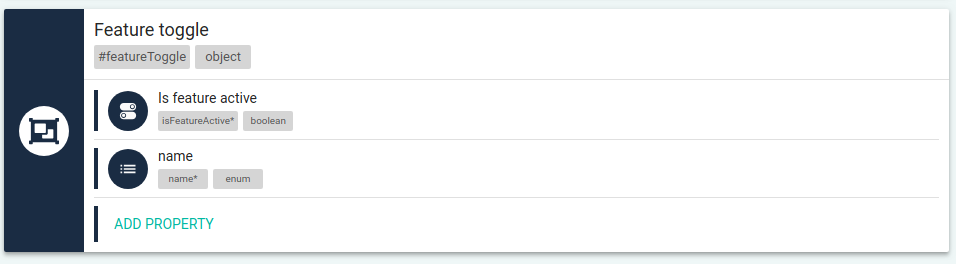
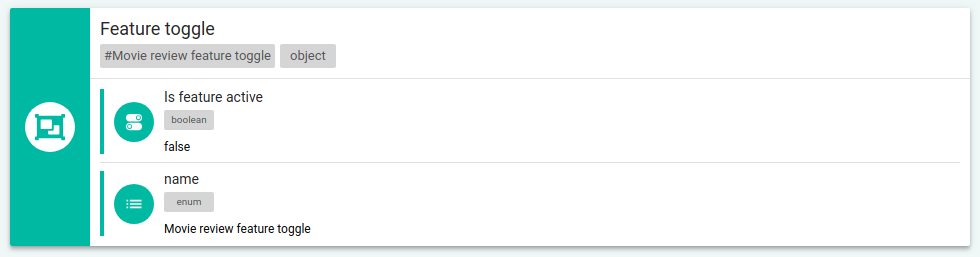
您还需要实现功能切换,JSON Schema形式的模型如下所示:
{ type: 'object', required: ['isFeatureActive', 'name'], additionalProperties: false, properties: { isFeatureActive: { type: 'boolean' }, name: { type: 'string', enum: ['movieReviewFeatureToggle'] }, }, }
了解模型的外观后,可以在Any JSON CMS中创建模型。


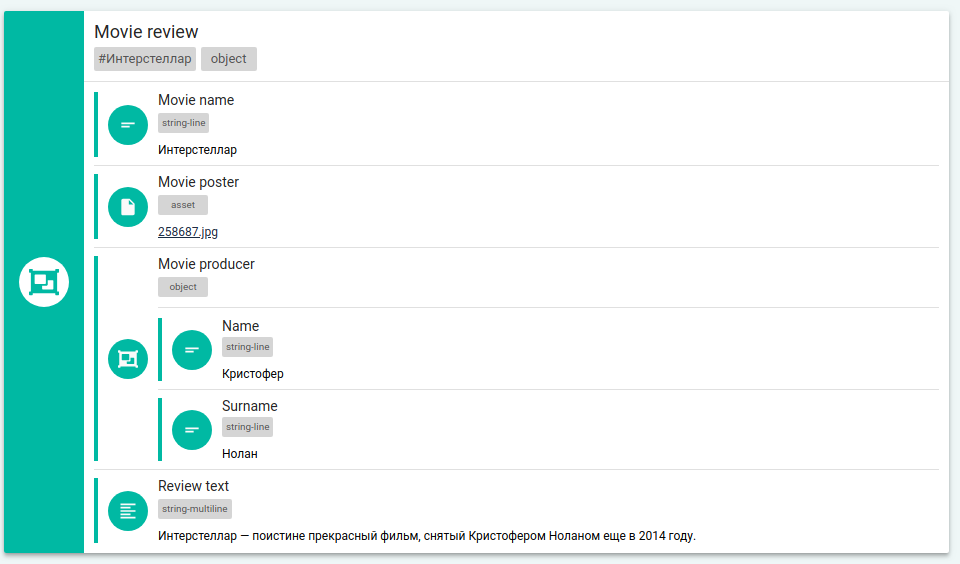
我立即创建内容实体,即 内容本身,基于模型。 一个虚拟评论和功能切换实体。


要将客户端应用程序与cms集成,需要API密钥。 我在相应的部分cms中生成它。

现在,一切准备就绪,可以在客户端应用程序中实现功能并与cms集成。 客户端应用程序可以是任何内容-网站或移动应用程序,或两者都可以用任何内容编写。 例如,我在React的SPA站点上实现功能。 实际上,我们从cms获取具有已知的固定结构的数据,并以所需的方式显示它。
import React, { Component } from 'react' import { Accordion, AccordionItem, AccordionItemTitle, AccordionItemBody, } from 'react-accessible-accordion' import 'react-accessible-accordion/dist/fancy-example.css' const apiUrl = 'https://api.anyjsoncms.com'
仅此而已。 现在,内容管理员可以轻松地管理评论,并且还可以使用功能切换来启用和禁用功能。
显示电影评论是一个简单的例子,我故意引用它,以免被淹没,而只是为了说明原理。 实际上,特征可能要复杂一个数量级。 它可以是界面元素,产品目录,复杂的小部件,登录页面,表单生成器,帖子等。此外,在此示例中,cms仅分发信息,但是大多数无头cms提供了CRUD API,例如可以处理表单,以及通常操纵实体,无论如何。 通常,无头cms的想法恰恰是为实现任意复杂的协议提供自由和便利,以便根据需要将控制权转移到任何cms。
选择标准和分析无头cms
在了解了使用无头cms可以解决哪些任务以及如何解决这些问题之后,我选择了标准并开始研究系统。 根据
headlesscms.org的数据,当前的高度为54厘米。 对所有这些进行分析是一个非常耗时的过程,因此我重点介绍了14个最受欢迎,值得注意和讨论过的系统:任何JSON CMS,Contentful,Strapi,GraphCMS,Squidex,Butter CMS,Cloud CMS,ockpit,Cosmic JS,Directus,Kentico Cloud,Netlify CMS ,Prismic,Ghost。
结果以表格的形式更方便研究。 但是在这里重复。
任何JSON CMS
有满足感
Strapi
图形CMS
鱿鱼
黄油cms
云cms
驾驶舱
Cosmic JS
Directus
Kentico Cloud
Netlify CMS
Prismic
Ghost
结论
总的来说,我希望从无头的cms看两件事:创建模型的自由,借助它可以实现任何协议,以及git一个类似的版本控制系统,以便可以透明地管理所有更改。我有点失望。尽管您可以使用这些系统中的大多数,但是它们有许多不利于我的缺点。当然,这并不意味着系统是坏的,仅意味着它们没有达到我的期望,而我的期望是我的问题。我会给他们发声:不幸的是,当我在那家上市公司工作时,我们无法使用任何这些系统。Cloud CMS最适合我们的需求,但是价格却很便宜。结论
这就是这种分析使我认为我需要写无头cms的方式。您已经见过她;在她的例子中,有一个解决问题的演示。它称为Any JSON CMS。更新:任何JSON CMS都已成为开源解决方案,github存储库在此处。它的主要目的是在创建任意复杂的模型方面提供自由,并使用类似git的系统来控制所有更改。现在,除了我想实现的所有功能之外,它已经有了主要的“消息”。