这是我们的特使服务的调色板。 像网络上的许多配色方案一样,它包括公司颜色(红色),信息颜色(蓝色),成功操作颜色(绿色),警告颜色(黄色)和各种灰色阴影。
尽管这些颜色看起来像是一个不错的调色板,但随着时间的流逝,我们意识到它们不足以满足我们用户界面的所有需求。 评论中不断出现同样的评论:“文字对比不够。”

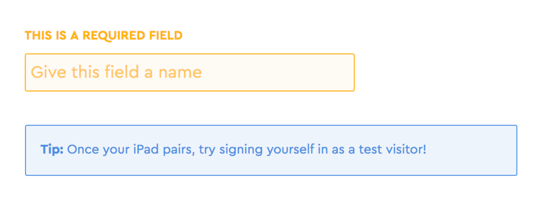
[
低对比度:文本和背景颜色太相似,使文本阅读困难]。
在现有的调色板中,颜色的对比度太低,因此很难阅读站点上的许多消息。 我决定更改配色方案只是为了提高可读性。 但是我也希望它遵守
有关Web访问的
建议 ,也就是说,它不会给视力障碍的人造成困难。
基于Web可访问性的设计意味着您需要考虑所有用户对网站的感知,无论其视觉,听觉,运动或认知能力如何。 可访问性标准是由
万维网联盟 (W3C)等组织开发的,每个站点都可以实施这些标准。
这是我们决定考虑网络可访问性而决定投资开发配色方案的几个原因,以及为什么您还可以考虑创建它的可能性:
- 许多人的视力不完善 :根据世界卫生组织的数据,全世界有13亿人患有某种形式的视力障碍。
- 更好的可读性对所有人都有帮助 :人的视野并不是唯一的因素。 考虑具有不同级别的分辨率和亮度的不同类型的计算机和设备。 更好的可读性对每个人都有好处。
- 今天的建议明天可能会成为要求 :与网站可用性不佳相关的诉讼数量正在增加。 遵守现有建议可能会降低公司的风险。
- 对用户的同理心 :作为设计师,您有权将产品释放到世界上。 使用您的同理心超级能力帮助广泛的人们,仅仅是因为他们对您无动于衷。
我开始开发一种新的配色方案,以提供更多对比,更实惠的颜色。 为了正确地做所有事情,我想分享一些时间和想法。
对于初学者来说,哪些颜色被认为价格合理?
有关颜色可用性的基本建议是
选择所有人都能分辨的颜色 。
看到文本的能力显然是阅读文本并因此理解其含义所必需的。
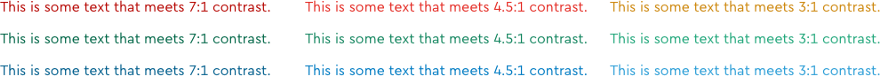
那么我们如何知道人们区分什么颜色呢? 正如我前面提到的,这完全是关于对比度的,它是前景色和背景色之间的差异。
在下面的示例中,左侧的文本与背景颜色非常相似(低对比度),而右侧的文本则非常不同(高对比度)并且更易于阅读。

由W3C开发的
《 Web内容可访问性指南》(WCAG)提供了一种
公式,用于计算两种颜色之间的对比度,并计算
对比度 。
对比度从1:1(无差异)到21:1(最大可能值)之间变化。 它们可以通过许多免费工具轻松计算:我们喜欢
Tanaguru ,
Contrast和
Stark Sketch插件。
WCAG
准确定义阅读文本的对比度:
AA级:最低标准精细打印的对比度应为4.5:1或更高。
大字体3:1或更高
AAA级:高级标准小印刷对比度应为7:1或更高
大字体4.5:1或更高
注意:对于“大”,大小为18pt(24px)或更大的非粗体或大小为14pt(〜19px)或更大的非粗体是合格的; 否则为“小”字体。 W3C
将 点 定义为1/72英寸,将像素定义为1/96英寸,以便将像素转换为点,将像素值乘以0.75。

我们如何制定更实惠的配色方案
当我们了解标准是什么以及为什么需要它们时,让我告诉您我们如何将它们付诸实践。
计算所有现有颜色的对比度
使用我上面提到的便捷工具(
Tanaguru ,
Contrast ,
Stark )检查现有配色方案中的所有颜色。
我发现,尽管我们在网站上将它们用于文本,但我们的鲜艳颜色均未达到4.5:1的文本标准。 我们还为文本使用了一些浅灰色阴影。 很明显,您必须调整灰色的颜色和阴影。
灰度选择
我已经整理了一个列表,列出了网站上带有灰色文字的地方:
- 该段的主体,通常是最深的灰色阴影
- 附加文字或字幕,通常是第二深灰色阴影
- 无效功能和占位符的文本,通常以第三最深的灰色阴影显示
主标头,辅助主机信息和第三级空状态这样的1/2/3模板在互联网上非常普遍,因此,如果我们从头开始开发调色板,则从它开始很方便。
通过减少不透明度来测试不同的灰色阴影我们需要
三种彼此不同的灰色阴影,以便为它们分配主要,次要和三次身份,并且它们符合可访问性标准。
使用Stark Sketch插件计算对比度使用Sketch,我绘制了一些正方形,其中填充了最深的灰色阴影。 我将其中一个正方形的不透明度降低了50%,然后查看十六进制代码中哪种纯色更接近。 (您只能使用
不透明度来创建不同的颜色,但是纯色更加灵活,可以将它们可靠地应用于所有工具和项目)。
然后,我使用
Stark插件计算了该浅色阴影的对比度。 我随机选择50%,但事实证明,这恰好对应于白色背景上的3:1比例。 因此,我将其作为下边界:它将是我们将在网站上使用的最浅的灰色阴影。 它通过了大文本的AA级标准,并且可以用于表单字段和其他小文本中的占位符。

现在,您需要为辅助文本找到一个介于100%和50%之间的值。 纯粹从数学上来说,75%似乎是一个不错的选择,但是由于经历了不同的阴影,我停在了65%的位置,因为它与4.5:1的对比度完全匹配。
该过程需要一些时间,但是只要继续计算对比度,直到找到与目标对比度匹配的确切颜色值即可。
当我具有三种基本的灰色阴影时,我使用相同的过程为图标,边框和背景定义了更多阴影(只是没有为文本!)。
鲜艳的色彩选择
老实说,处理灰色要容易得多。 选择一种基本的“黑色”颜色并更改不透明度以搜索新值是一个相当简单的过程。 但是,在选择基本颜色时,您可以进行
任何更改,因此有很多选择。
首先,我选择了当前的调色板,因为它非常有意义。 我们的公司颜色不会改变,其他颜色属于通常用于网络状态的颜色系列:蓝色表示信息,绿色表示成功操作,橙色表示警告。
如果Sketch显示RGB,请单击RGB标签以进入HSB模式。我从每个系列的基础色开始,然后调整
饱和度和
亮度值以创建相同
色调但具有不同对比度的颜色。
再次,它花费了长时间的测试来找到与所需对比度值匹配的正确颜色。 调色板更加主观; 有时有必要
稍微调整阴影,使它们在眼睛上看起来“正确”。
结果是蓝色和绿色的三种阴影,可用于具有不同对比点的文本。
很难用橙色:当变暗时,它很快变成棕色,因此我们决定只采用对比度最低的颜色,芥末色泽出色的颜色,并谨慎使用。
我没有更改公司的基本颜色,但是制作了两个可以用于文本的深色版本。
我还注意到一些明亮的低对比度阴影,只能用作图标或图形设计的颜色强调。
最后,我为每种颜色创建了非常浅的阴影,如有必要,可以将其用作背景。
总结一下
结果是一个完整的配色方案,现在可以满足有关辅助功能的建议,并为我们在文本和UI中的所有需求提供了很多选择。

我们已经精心设计了CSS中的新颜色,但对结果和提高的可读性仍然感到非常满意。
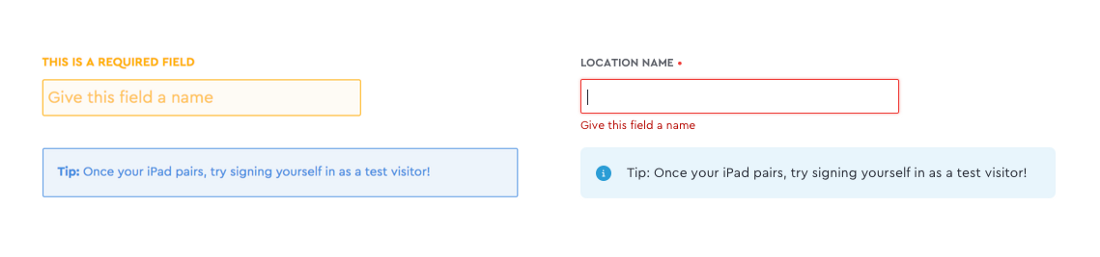
 之前和之后
之前和之后在选择颜色的过程中,经历了很多尝试和错误,但是结果是我们所有用户都可以阅读并访问的站点。