
现代网络由许多不同的技术组成,这些技术提供了各种机会……但同时也造成了相当多的威胁。 长期以来,现代浏览器一直是计算机上最复杂的应用程序,甚至超过了操作系统核心的复杂性(在Firefox中,代码行比在Linux内核或Office套件中多几倍)。 我们将大部分时间都花在了浏览器上,因此浏览器受到了很多攻击也就不足为奇了:他们不断地尝试对其进行黑客入侵,在僵尸网络中使用它,尝试从中窃取我们的数据,监听其流量,跟踪我们访问的网站以及我们对这些网站的操作 。
现在该说一切都还不错,所有这些问题都可以解决……但事实并非如此。 开箱即用的浏览器已经在做很多事情:它们会定期更新,尝试填补安全漏洞,引入保护新技术,提供使用第三方扩展来扩展其功能的能力。 但是没有开箱即用的严格保护措施 ,而且不太可能出现:它附带了复杂的浏览器界面和部分禁用其功能的功能,这“破坏了”网站,并且不太可能吸引普通用户。 但是最可悲的是,即使付出如此高的代价,也无法完全保护浏览器-它变得太复杂了。
但是,您可以做很多事情来增强浏览器的安全性。 有几个不错的(英语)项目,它们提供了全面的方法来提供其他Firefox保护: Firefox隐私怪胎和性能爱好者配置指南文章 (或普通用户的版本Firefox傻瓜隐私指南! )来自12bytes.org和ghacks -user .js来自Thorin-Oakenpants,earthlng和claustromaniac。 他们专注于最大程度的保护,但是将这种浏览器用于日常工作变得非常麻烦且不便。 我认为,您应该限制自己对Firefox的保护程度,以便在加强安全性,维护所需站点的功能以及为此付出的努力之间取得平衡 。
内容:
威胁模型
安全性
机密性
指纹识别
追踪
匿名性
增强保护的可用方法
扩展名
画布阻滞剂
CSS Exfil保护
分散眼
ETag Stoppa
标题编辑器
HTTPS无处不在
整洁的网址
uBlock起源
矩阵
ghacks user.js
我几乎没有适度的强化,我希望一切都达到最大!
该网站无法正常工作-应该归咎于谁,在哪里进行修复?
有趣的事实
威胁模型
首先,让我们分析威胁模型,我们到底要保护什么以及要保护什么。
安全性
这是一个相当笼统的概念,但在我们的案例中,它是关于阻止或以其他方式异常地使其他人使用浏览器:这包括从威胁利用浏览器入侵浏览器到防范网络钓鱼等各种威胁。
显然,总会有漏洞,因此原则上这里不可能有100%的保护。 在大多数情况下,这与禁用浏览器或Web技术的某些功能以减少攻击面有关。
机密性
除发送方和接收方外,任何人都不能读取传输的信息。
在这里,我们主要讨论的是增强对https连接的保护。 默认的浏览器设置更着重于确保可以建立连接,即使是以失去保证其机密性的代价为代价。
指纹识别
用户应能够阻止网站确定同一用户执行了过去和当前的网站浏览。
这就是地狱开始的地方。 忘记那些足以清除Cookie并从其他IP访问该站点的幸运时光,从原则上讲,他无法将这两次访问连接起来。 现在,站点可以访问有关浏览器,操作系统和用户硬件的众多不同且独特的数据,以至于无法停止它们。 老实说,在撰写本文的过程中,我学到了很多我现在想“看”的东西-尽管我已经对该领域发生了很多了解,但是我没有想到灾难的规模。
网站可以找到有关您的系统的部分列表:- 在服务器上:
- 通过CSS:
- 浏览器窗口的大小。 而且,这是浏览器最独特的特征之一。
- DPI /比例。
- 已安装的字体。 通过CSS,您可以检查是否存在仅先前已知的字体(JS允许您获取所有字体),但这已绰绰有余-最终,所有现有字体的列表都是有限且众所周知的。
- 操作系统(典型字体)。
- 通过JS:
- 铁:
- 并行浏览器进程数(并发)。
- 视频卡的制造商和型号(通过WebGL)。
- 浏览器:
- 名称和版本。
- 操作系统
- 语言环境。
- 语言
- 时区。
- 访问权限设置(访问位置,麦克风等)-允许的,被禁止的,将由用户询问的(根据用户的设置,这也是一个相当独特的设置)。
- 是否使用私人浏览模式?
- 屏幕:
- 屏幕,可用窗口,外部窗口,内部窗口,视口的尺寸(分辨率)。
- 全屏启用了吗?
- 屏幕方向。
- 颜色深度。
- DPI
- 是否使用HiDPI。
- 页面的当前缩放级别。
- devicePixelRatio。
- 数据仓库(记住用户标识的方式):
- 饼干
- localStorage。
- sessionStorage。
- indexedDB。
- appCache。
- 网络工作者。
- 共享工作者。
- 服务人员。
- 服务工作者缓存。
- 通知事项
- 普通缓存(包括使用ETag的技巧等)。
- 字体(另一个最独特的因素)。
- 画布(通过读取浏览器的渲染结果,可以获得唯一的指纹)。
- DOMRect。
- 交叉口观察者API。
- WebGL(除其他外,您可以找到视频卡的名称)。
- 音频API
- 允许的加密算法和TLS版本的列表。
查看此列表后,网站要求网站提供的有关使用Cookie的法律声明似乎是一种嘲弄。
有两种保护方法:减少指纹的熵(以便对许多用户来说指纹匹配)和增加熵(以使一个用户的指纹每次都不同于前一个指纹)。 通常,降低熵效果更好,但只能在Tor浏览器中实现或多或少完全地实现熵,因为为此,有必要严格限制用户自定义浏览器的能力,而通用浏览器则负担不起。 至于熵的增加,主要问题是可以确定指纹随机化的事实(通过连续制作两个指纹),此后,开始使用“假指纹”符号代替指纹的特定值,这本身使您的用户范围非常狭窄。轻松为您获得独特的印刷品。
对我们来说,所有这一切意味着,即使试图阻止我们收集指纹也没有任何意义,除非可以“免费”获得它-在不牺牲站点性能和浏览器可用性的情况下。
追踪
除非一个用户本人已将一个站点上的帐户信息告知了另一个站点,否则不可能链接一个用户对不同站点的浏览。
通常,跟踪是通过将同一第三方站点的资源(JS / CSS /图像)连接到许多其他站点来完成的。 看来使用扩展程序来阻止跟踪器和广告应该可以解决此问题……但是,事实并非如此。 是的,这很有帮助,但严酷的事实是网站会出售这些数据,因此,即使您访问了两个阻止所有第三方资源的网站,这些网站仍然可以出售有关您访问同一广告网络的数据,这将使她能够将这些访问彼此联系起来(考虑到上述获得唯一用户指纹的可能性-这将不是问题)。
尽管如此,阻止第三方资源仍然值得-加快网站的加载速度,消除广告,使跟踪复杂化并增加跟踪成本,还减少了对浏览器的攻击来源。
匿名性
如果用户未以其真实姓名在该网站上注册并且未从提供商在其上注册的IP地址访问该网站,则应该无法将浏览该网站与用户的真实身份联系起来。
考虑到获得指纹和跟踪的可能性-用户的匿名(至少访问过一个站点允许他知道他的真实身份)变成了虚构。
增强匿名性超出了我们的范围。 简而言之,请紧记:使用主浏览器时没有匿名性,而且永远不会匿名。 需要匿名-寻求专门的virtualok(具有默认设置,并且在关闭virtualka后无需将结果保存到磁盘),VPN + Tor和Tor浏览器,而不是常规Firefox。
增强保护的可用方法
那我们该怎么办? 按难度递增的顺序:
- 您可以使用浏览器的内置功能来分别控制和隔离网站:
- 货柜
- 私人视窗。
- 网站的访问权限管理。
- 阻止第三方Cookie和著名的跟踪器。
- 网站删除的数据/缓存。
- 您可以安装各种扩展程序。
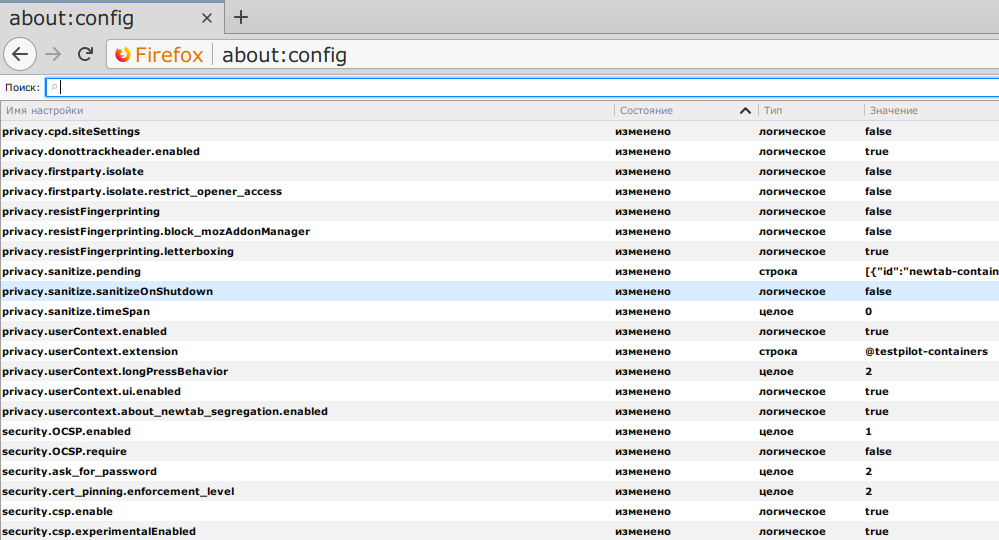
- 您可以在
about:config数千个可用浏览器设置中进行调整about:config并更改其中的一些设置。
在第一段中,一切都很简单,但是我要特别注意一下容器。 这是Firefox的一个相对较新的功能,它使您可以将一个容器中的一组站点与另一个容器中的一组站点隔离开。 实际上,在一个浏览器中使用不同的容器应该与同时使用多个不同的浏览器的工作方式相同,但是会使用户更加方便。 与使用不同的浏览器时相比,容器的隔离仍然要弱一些,但是很好,可以使用容器。 但是,容器本身并不能增强对我们威胁模型中考虑的任何要点的保护-最大化,它们稍微阻止了用户的指纹与数据存储区( cookie,缓存等 )隔离。
扩展涉及的范围最广-一些扩展就足以安装,它们无需关注和微调就可以正常工作,另外一些则必须不断配置以恢复新站点的功能,还有一些则威胁到安全性,隐私和跟踪。 因此,您应仔细考虑已安装扩展的选择,其隐私策略和更新。
至于更改about:config设置,这是增强安全性的最困难方法。 这些设置太多,关于每个设置更改时可能中断的信息太少,对于大多数设置来说效果并不明显,再加上每个新版本的Firefox都会带来一堆新设置,并删除了一些旧设置。
扩展名
考虑是否使用自动扩展名更新 (您可以在about:addons上将其关闭)。 禁用它的原因有很多(但是您仍然需要对其进行更新,只需手动并仔细地监视更改,包括隐私策略):
- 开发人员通常决定以您肯定不喜欢的方式开始通过扩展获利。
- 开发人员有时会出售扩展,他们的新所有者通常会对其进行更改,您也不大可能喜欢。
- 扩展有时会“劫持”开发人员。
- 较新的版本可能会破坏与当前配置的兼容性和/或错误。
一些扩展使用CSP来实现单个功能。 不幸的是,目前,Firefox的体系结构是如此之大,以至于只有一个扩展能够在加载网站时修改CSP-并且您无法事先确定要使用哪个扩展。 由于保证uMatrix的正确运行非常关键,因此有必要仔细检查其他扩展的设置,以确保在其中禁用了所有使用CSP的功能 :
- uBlock Origin :关闭
→ → → [ ] (我不确定,但是逻辑上最好不要对单个站点启用它)。 - HTTPS Everywhere :禁用
→ [ ] (EASE) 。 - CanvasBlocker :禁用
→ → [ ] Block data URL pages (要启用此项,您需要启用 → [✓] )。
如果您决定不限制自己安装扩展,并放入下面描述的user.js ,请考虑其他细微差别:
- 推荐的
user.js配置user.js需要使用user.js扩展。 - 为了避免破坏某些扩展程序的工作,需要在
user-overrides.js中进行一些设置-根据您安装的扩展程序进行调整。
画布阻滞剂
CSS Exfil保护
- 友情链接
- 保护:机密性。
- 描述:阻止诸如CSS数据泄露(通过使用特定的CSS选择器从页面盗窃数据)之类的攻击。
- 使用:自动运行,不需要关注。
- 图标:可以隐藏在高级菜单中。
- 设置:不需要。
分散眼
- 友情链接
- 保护:跟踪。
- 描述:防止跟踪“免费” CDN。 它包含通常通过CDN请求的流行文件,并将它们提供给浏览器,而无需执行对CDN的真实网络请求。 副作用-稍微加快了网站的加载速度。
- 使用:自动运行,不需要关注。
- 图标:可以隐藏在高级菜单中。
- 设置:不需要。
不幸的是,对我来说,它在某些网站正在后台加载时暂停了Firefox界面 ,因此我不得不暂时将其关闭。
ETag Stoppa
- 友情链接
- 保护:指纹。
- 说明:从服务器响应中删除
ETag:标头。 - 使用:自动运行,不需要关注。
- 图标:无。
- 设置:不需要。
您可以将规则添加到“ 标题编辑器”中 ,而不是使用此扩展名(如果也将其用于其他规则,则是有意义的):
- 友情链接
- 保护:取决于如何使用它。
- 描述:允许您设置自己的规则来阻止或重定向请求,以及更改请求或响应的标头。
- 使用:自动运行,不需要关注。
- 图标:可以隐藏在高级菜单中。
- 地点:他本人什么都不做-您必须为他确定规则。
上面在ETag Stoppa的描述中提到了规则的一个示例。 但是,如果没有其他规则,则使用ETag Stoppa代替此扩展会更容易。
另一个例子:我发现ImTranslator扩展出于某种原因将两个cookie发送到所有站点: BL_D_PROV=undefined; BL_T_PROV=undefined BL_D_PROV=undefined; BL_T_PROV=undefined 。 也许这只是一个错误,但我不喜欢它告诉所有网站我都使用了此扩展程序。 该规则解决了这个问题:
HTTPS无处不在
- 友情链接
- 保护:机密性。
- 描述:在可能的情况下自动切换到https。
- 用法:它可以自动运行, 几乎不需要关注(一年半以前,由于该扩展,我最后一次断开站点)。
- 图标:用于自定义网站。
- 设置:不需要。
整洁的网址
- 友情链接
- 保护:跟踪。
- 描述:从URL中删除垃圾参数。
- 使用:自动运行,不需要关注。
- 图标:可以隐藏在高级菜单中。
- 设置:不需要。
uBlock起源
- 友情链接
- 保护:安全性,指纹,跟踪。
- 说明:按类型和/或url以及各个页面元素对垃圾的自动阻止程序(基于第三方列表):从广告和有关网站使用cookie的通知到跟踪器和恶意软件。
- 使用: 有时您需要设置一个新站点。
- 图标:需要配置当前站点,包括手动阻止单个页面元素。
- 设置:(过滤器列表-个人偏好)
[✓] → [✓] IP- WebRTC [✓] CSP- → [✓] uBlock filters – Annoyances → [✓] Adblock Warning Removal List → [✓] Fanboy's Enhanced Tracking List → [✓] Malvertising filter list by Disconnect [✓] Spam404 → [✓] AdGuard Annoyances filter [✓] Fanboy's Cookie List [✓] Fanboy's Annoyance List → [✓] Dan Pollock's hosts file [✓] hpHosts' Ad and tracking servers → , [✓] RUS: RU AdList
矩阵
此扩展程序提供了最严格的保护,但价格昂贵:许多站点都将损坏,需要手动修复。 例如,刚刚添加的"* * script block"规则关闭了所有站点上的JS执行-当然,这破坏了许多站点。 但不要急于删除此规则:首先,它不会有太大帮助,因为 仍然禁止从第三方站点加载许多类型的资源,包括JS(这也会破坏许多站点); 其次,由于您想加强Firefox的保护,现代网络上的“ 白名单:禁止所有未明确允许的内容 ”方法是唯一可以接受的方法。
好消息是,修复网站并不难-通常只需在矩阵中单击两到三次,即显示扩展程序图标,然后重新阅读当前页面。 最主要的是不要在修复站点后忘记将更改保存在同一矩阵中。
并做好心理准备,第一次您将必须修复几乎所有经常访问的网站-这是由于以下事实:在活跃使用的网站上,您几乎肯定需要至少包含网站本身的JS,以及可能包含的一些资源。第三方网站。 刚开始要耐心,老实说,它将变得容易得多! :)
应该注意的是,在您处理完uMatrix界面后,它非常清晰和方便。 换句话说,它不能称为直观的。 因此,强烈建议您阅读文档! 至少,上述Firefox配置指南中关于隐私性怪胎和性能迷的uMatrix基本用法部分(带有图片)。 通常,我强烈建议您阅读Wiki uMatrix-有很多东西,但是这些信息是非常必要和有用的。
还有另外一套规则可能需要添加到 → ,这将有助于阻止Internet站点访问本地网络上的资源(这不能防止DNS重新绑定攻击)。 如果很久以前安装了uMatrix,则首先需要删除"matrix-off: localhost true"规则(新版本的uMatrix不会安装它)。
添加以下规则: * localhost * block * 127 * block * 10 * block * 192.168 * block * 169.254 * block * 172.16 * block * 172.17 * block * 172.18 * block * 172.19 * block * 172.20 * block * 172.21 * block * 172.22 * block * 172.23 * block * 172.24 * block * 172.25 * block * 172.26 * block * 172.27 * block * 172.28 * block * 172.29 * block * 172.30 * block * 172.31 * block * [::1] * block * [fc00::] * block * [fd00::] * block * [fe80::] * block * [fe80::1%lo0] * block * [ff02::1] * block * [ff02::2] * block localhost localhost * allow 127 127 * allow 10 10 * allow 192.168 192.168 * allow 169.254 169.254 * allow 172.16 172.16 * allow 172.17 172.17 * allow 172.18 172.18 * allow 172.19 172.19 * allow 172.20 172.20 * allow 172.21 172.21 * allow 172.22 172.22 * allow 172.23 172.23 * allow 172.24 172.24 * allow 172.25 172.25 * allow 172.26 172.26 * allow 172.27 172.27 * allow 172.28 172.28 * allow 172.29 172.29 * allow 172.30 172.30 * allow 172.31 172.31 * allow [::1] [::1] * allow [fc00::] [fc00::] * allow [fd00::] [fd00::] * allow [fe80::] [fe80::] * allow [fe80::1%lo0] [fe80::1%lo0] * allow [ff02::1] [ff02::1] * allow [ff02::2] [ff02::2] * allow
ghacks user.js
有了扩展,一切都很简单(是的,甚至使用uMatrix-尽管它使浏览器的使用复杂化,但它也提供了主要的保护),现在我们开始了困难的部分。
ghacks的user.js项目为我们提供了基本的user.js文件,以及用于对其进行更新和重置远程设置的脚本。 该文件(目前)包含about:config 488个设置的更改about:config ! 出于某些原因,它被认为是基本的:按原样使用它,而无需进行所需的更改,几乎肯定会导致灾难(例如,其默认设置会定期删除整个浏览器历史记录,阻止Firefox进行化,破坏许多站点和扩展程序)。
该项目为保护指纹和跟踪做出了非常认真的努力……非常认真,以至于使用浏览器变得非常不便,以至于说“不可能”。 同时,它明显失去了对虚拟机中Tor浏览器的保护。 这绝不意味着该项目对用户毫无用处-仅在使用它时,您需要花费大量时间来创建自己的user-overrides.js 。
因此,在使用它之前,您必须:
- 仔细阅读user.js本身(大约2300行)。
- 仔细阅读该项目的所有Wiki页面。
- 创建您自己的
user-overrides.js文件, user.js包含您个人需要的有关user.js所有更改。 - 备份您的Firefox配置文件!
- 然后才激活
user.js
这需要时间和很多时间。 值得吗? 这是一个棘手的问题。
为了回答这个问题,我列出了一个(不完整的) 除指纹和跟踪功能之外的改进列表-自己确定一下:
- 安全性:
- 禁用跨域HTTP身份验证 (帐户网络钓鱼)。
- 使用存储的密码时增强保护。
- 使用TLS和证书时增强安全性。
- 限制字体支持 (极有可能出现漏洞)。
- 禁用DRM插件 。
- 禁用WebGL (高概率的漏洞)。
- 限制WebGL功能(如果启用)(极有可能发生漏洞)。
- 禁用所有类型的工人选项(矿工,熔毁/幽灵)。
- 禁用asm.js (高概率漏洞)。
- 禁用WebAssembly 。
- 禁用共享内存 (Spectre)。
- 为
target=_blank (安全性)的链接添加rel=noopener 。 - 与第三方本地应用程序交互时增强保护。
- 禁用MathML (减少攻击面)。
- 强制使用Punycode进行IDN (反欺骗)。
- 激活对CSP 1.1的实验支持。
- 包括第一方隔离 。
- 泄漏,处理:
- 禁用Firefox 遥测及其相关功能(建议等)。
- 禁用第三方服务,如Pocket。
- 它阻止抽出未单击的链接 (ping,预取等)。
- 禁用网络功能,通过这些功能,您可以绕过代理/ VPN并查找IP (包括IPv6和WebRTC)。
- 限制当前选项卡中前一页历史记录的泄漏。
- 禁用:已访问 (历史记录泄漏)。
- 在通过搜索引擎提示键入地址/文本搜索行期间,它可以阻止泄漏。
- 禁用屏幕共享 。
- 拒绝访问剪贴板 。
- 禁用路口观察者API (稳定性,广告阻止程序定义)。
为了简化他的user-overrides.js的准备工作,上述文章user-overrides.js作者在12bytes.org上发布了自己的user-overrides.js 。 它绝对不适合我,因为我需要适度的保护,即使以削弱对指纹和跟踪的保护为代价,这也可以保持使用浏览器的便利性。
我还发布了user-overrides.js ,也许它将使您更轻松地使用user.js
因此,要开始使用user.js您需要执行以下操作:
- 必须! 备份您当前的Firefox配置文件。
- 从ghacks user.js项目中将以下文件下载到当前配置文件的目录中:
user.jsupdater.sh (并使它可行)或updater.batprefsCleaner.sh (并使它可行)或prefsCleaner.bat
- 在当前配置文件的目录中创建一个
user-overrides.js文件。
- 运行
./updater.sh或updater.bat 。 它将更新user.js并在最后附加user-overrides.js的内容。 - 退出Firefox并运行
./prefsCleaner.sh或prefsCleaner.bat 。 它将从prefs.js文件(包含您当前的about:config设置)中user.js中提到的所有设置(包括注释的设置)。 - 启动Firefox。 按
Ctrl-Shift-Del并删除(始终):
- 看一下
about:config , _user.js.parrot参数应设置为“ SUCCESS”-否则user.js某个位置user.js语法错误。
请记住,每次Firefox启动时,都会应用user.js指定的所有设置。 因此,如果您通过about:config进行了一些更改,并且想要在重新启动Firefox时保存这些更改,则需要在user-overrides.js复制它们,然后运行./updater.sh或updater.bat 。
请记住定期运行./updater.sh或updater.bat来更新user.js (至少在新版本的Firefox发布之后)。 更新过程在项目Wiki中有更详细的描述。
我几乎没有适度的强化,我希望一切都达到最大!
好吧,在这种情况下,接下来要做的是:
- 丢弃
user-overrides.js保护弱化更改。
- Worker不会取消阻止,而是将它们全局锁定在uMatrix中。
- 通过Tor和/或公共VPN服务隐藏IP。
- 安装面向隐私的原始策略扩展。
- 安装跳过重定向扩展。
- 安装扩展临时容器 。
- 阅读Firefox搜索引擎注意事项,建议并清理Firefox中的搜索引擎设置。
- 从/ usr / lib / firefox /浏览器/功能/中删除内置扩展名。
- 在uMatrix中为第三方站点启用全局Referer欺骗。
该网站无法正常工作-应该归咎于谁,在哪里进行修复?
我列出了可能会破坏网站的更改列表,以便您可以快速找到要归咎的更改。 "()" , user.js , user-overrides.js .
- : CanvasBlocker
- Canvas 2D .
- WebGL .
- Audio API .
- history.length .
- window.name window.opener .
- DOMRect API .
- data:// .
- : CSS Exfil Protection
- : ETag Stoppa
- : Firefox Multi-Account Containers
- ( , localStorage , etc.) .
- : HTTPS Everywhere
- : Neat URL
- : uBlock Origin
- DOM .
- / url .
- popup .
- .
- pre-fetching .
- <a ping> sendBeacon .
- CSP .
- : uMatrix
- .
- mixed content .
- workers .
- Referer: .
- <noscript> .
- <a ping> sendBeacon .
- ghacks user.js
- () en-US.
- pre-fetching (, DNS, onMouseOver, etc.).
- <a ping> .
- IPv6 ( MAC, .. VPN).
- () HTTP/2 Alt-Svc: (fingerprinting).
- () /etc/hosts DNS SOCKS.
- () :visited ( ).
- () date/time picker ( ).
- cross-origin HTTP Auth ( ).
- () https- OCSP .
- SHA1 https- ( /MITM).
- Public Key Pinning ( /MITM).
- () mixed content .
- mixed content Flash.
- () (fingerprinting).
- ( ).
- cross-origin Referer: .
- DRM- .
- () OpenH264 Video Codec - WebRTC.
- () WebRTC ( IP, .. VPN).
- WebGL ( ).
- () WebGL ( ).
- screen sharing .
- canvas (fingerprinting).
- () - HTML5 media .
- window.open .
- .
- popup click dblclick.
- () workers (, Meltdown/Spectre).
- clipboard .
- beforeunload .
- asm.js ( ).
- WebAssembly .
- Intersection Observer API (, ).
- Shared Memory (Spectre).
rel=noopener target=_blank ().- hardware acceleration (fingerprinting).
- Web Audio API (fingerprinting).
- sendBeacon .
- - file:// .
- MathML ( ).
- () .
- offline cache .
- () first party isolation ( - ).
- () resist fingerprinting ( / , , , , ; ; , ; Shift Alt; etc.).
- user-overrides.js
Firefox, , , : Mozilla. , ALSA PulseAudio , PulseAudio. " , PulseAudio, " , , (, , — PulseAudio, ).
Firefox , : , FPI (first party isolation) RFP (resist fingerprinting). - Temporary Containers ( , " Hardening") — , . , . , , .
https://html5test.com HTML5 508 555 ( , user.js ) 493 ( user.js user-overrides.js ).