
最近,我受邀在
奥地利印刷厂做
晚间演讲 。 跟随Matthew Carter,Wim Crowell,Margaret Calvert,Eric Shpikerman和已故的Freda Sack之类的杰出人物,我感到非常荣幸。
我讨论了Internet上的一些黄金排版规则,然后在“质量检查”部分中,我被问到了网络上自动连字符的当前情况。 这是一个很好的问题,特别是因为德语因其常用的长名词而闻名(例如,
Verbesserungsvorschlag的意思是“建议改进”),因此连字在大多数书面载体中被广泛使用。
自动断字功能
于2011年出现在网络上
,现已
得到广泛支持 。 Safari,Firefox和Internet Explorer 9在所有平台上都支持它们,而Android和MacOS上的Chrome(
在Windows或Linux上尚不支持 )。
如何启用自动转移
自动传输分两步开始。 首先是设置文本的语言。 这告诉浏览器
要使用哪个
字典 。 正确的连字符需要与文本语言匹配的连字符字典。 如果浏览器不知道文本的语言,则CSS建议会告诉您不要激活连字符,即使它们已包含在样式表中也是如此。
转移是一个复杂的话题。 转移点通常基于结合了词源和语音的音节,但是还有其他划分单词的规则。
1.语言设定
使用HTML
lang属性设置网页语言:
<html lang="en">
这是为所有网页设置语言的最佳方法,无论是否在其中包含连字符。 安装语言将有助于自动翻译工具,屏幕阅读器和其他支持程序。
lang="en"属性应用
ISO语言标记 ,告诉浏览器文本为英语。 在这种情况下,浏览器将选择默认的英语连字符词典,该词典通常与美式英语中的连字符相对应。 尽管美式英语和英式英语在拼写和发音(以及连字符)方面存在显着差异,但差异不如葡萄牙语变体之间的差异大。 通过添加“区域”可以解决该问题,以使浏览器知道哪种英语版本最适合用作断字词典。 例如,要指定巴西葡萄牙语或英国英语:
<html lang="pt-BR"> <html lang="en-GB">
2.启用连字
安装该语言后,可以在CSS中启用自动连字。 这非常简单:
hyphens: auto;
Safari和IE / Edge当前需要前缀,因此您现在应该编写以下代码:
-ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto;
断字管理
仅仅在CSS中包含该功能还不够。
CSS文本模块4级规范具有管理连字符的功能,例如在排版程序(例如InDesign)和某些文本编辑器(包括Word)中。 这些控件允许您以不同方式设置文本中的连字符数量。
限制连字前后的字长和字符数
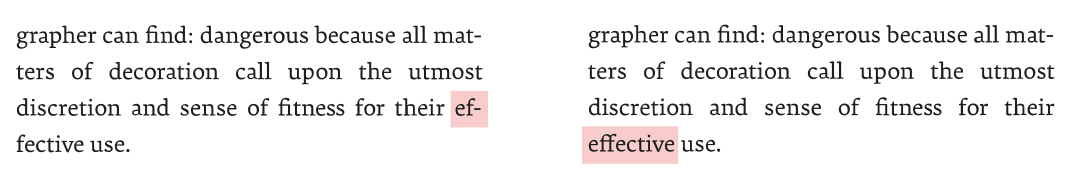
如果携带简短的单词,则很难阅读。 同样,您也不想从单词中删除一小部分。 普遍接受的经验法则是仅携带长度至少为六个字母的单词,在连字符前面至少保留三个字符,在下一行至少保留两个字符。
《 牛津风格指南》建议在连字后至少添加三个字母,尽管可以接受的例外情况很少。
这些限制是使用
hyphenate-limit-chars属性设置的。 它采用三个值,以空格分隔。 这是整个单词的最小字符数限制,即连字符前后的最小字符数。 为了遵守上述经验法则,分别表示6、3和2:
hyphenate-limit-chars: 6 3 2;
 连字符限制字符
连字符限制字符默认情况下,所有三个参数均设置为
auto 。 这意味着浏览器将根据当前语言和布局选择最佳设置。 CSS Text Module Level 4假定以
5 2 2为起点(我认为这会导致不必要的连字符),但是浏览器可以根据需要更改参数。
当前,此属性仅支持IE / Edge(带有前缀),而Safari通过上一个CSS3文本模块草稿中的过时属性来限制字符数。 这意味着您可以使用以下代码在Edge和Safari中(通过Firefox的高级计划)达到相同的效果:
-webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 2; -moz-hyphenate-limit-chars: 6 3 2; -webkit-hyphenate-limit-chars: 6 3 2; -ms-hyphenate-limit-chars: 6 3 2; hyphenate-limit-chars: 6 3 2;
连续断字限制
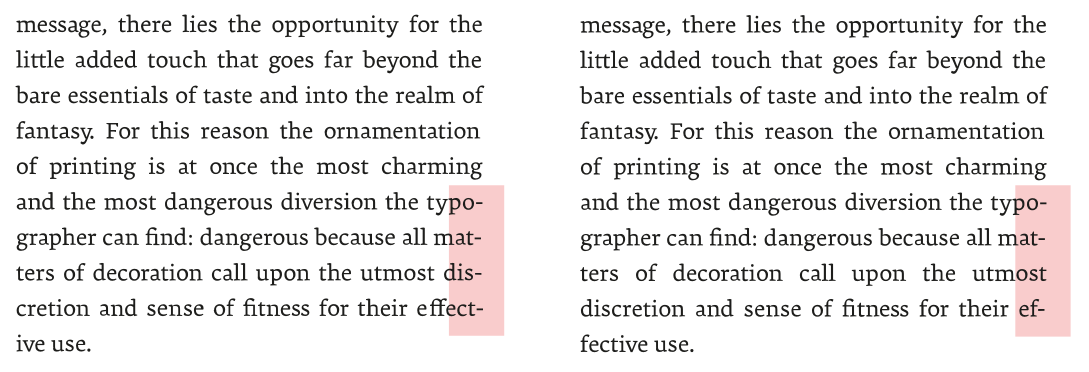
出于美学原因,您可以使用连字符限制行的数量。 连续的连字符(三个或三个以上)被贬义为
阶梯 。 英语的一般经验法则是,连续两行是理想的最大值(尽管德语中的楼梯较长)。 默认情况下,CSS不会限制连续的连字符数量,但是您可以在
hyphenate-limit-lines属性中设置最大的连字符数量。 当前,只有IE / Edge和Safari(带有前缀)才支持此功能。
-ms-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-lines: 2; hyphenate-limit-lines: 2;
 hyphenate-limit-lines属性可防止梯形图
hyphenate-limit-lines属性可防止梯形图您可以使用
no-limit删除
no-limit 。
段落最后一行禁止连字符
默认情况下,浏览器会冷静地传输段落的最后一个单词,以便单词的结尾像孤独的孤儿一样位于最后一行。 通常,倒数第二行的末尾比最后一行的半字大。 这是由
hyphenate-limit-last属性设置的,其值为
always 。
hyphenate-limit-last: always;
当前,该属性仅在IE / Edge(前缀)中受支持。
通过设置转移区域来减少连字符
默认情况下,转移会在既定
hyphenate-limit-chars和
hyphenate-limit-lines的既定值内尽可能多地发生。 但是即使有这些限制,段落也可能被连字符过度饱和。
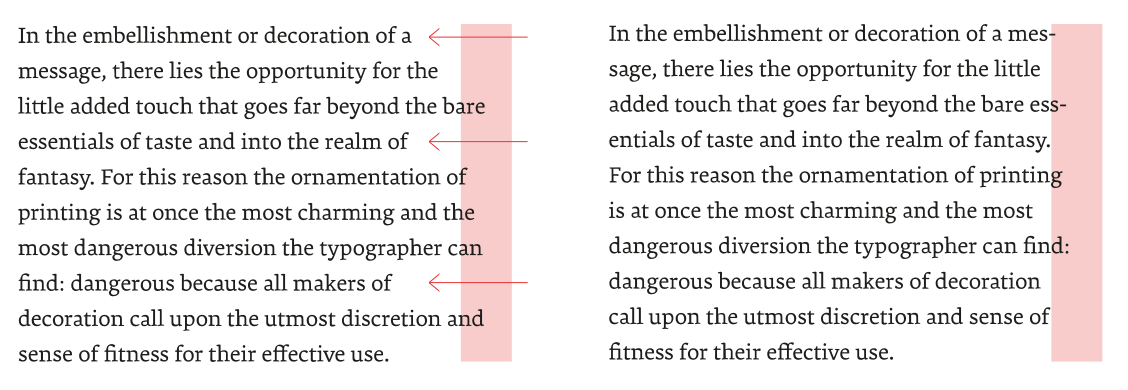
考虑一个左对齐的段落。 右边缘不平整,可以通过转印进行部分校正。 默认情况下,将包装所有允许换行的单词,以确保最大程度地对齐右边缘。 如果您愿意忍受轻微的未对准,则可以减少连字符的数量。
为此,请指定行的最后一个单词和文本字段的边缘之间最大允许的空格数。 如果新单词在该空间中开始,则不会传输。 该空间称为
传输区 。 转印区域越大,不均匀性越大,转印次数越少。 通过调整区域,您正在寻找连字符数和填充线之间的最佳比率。
 左:箭头表示允许连字的线。 右:使用已定义的传输区域进行传输。
左:箭头表示允许连字的线。 右:使用已定义的传输区域进行传输。为此,请使用
hyphenation-limit-zone属性,该属性指示以像素或百分比为单位的大小(相对于文本字段的宽度)。 在自适应设计的背景下,将传输区域设置为百分比是有意义的。 这意味着在较小的屏幕上,传输区域将变小,这将导致更多的连字符和更少的空白行。 相反,在较宽的屏幕上,传输区域会扩大,因此,连字符会减少,而悬挂线会更多,这在宽屏幕上并不是很关键。 根据布局程序中的典型值,您可以从8%开始。
hyphenate-limit-zone: 8%
当前仅在IE / Edge中支持(前缀)。
一起
使用CSS Text Module Level 4的属性,将段落设置为与常规排版程序中相同的连字符控制参数:
p { hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
使用适当的前缀和回滚,代码如下所示:
p { -webkit-hyphens: auto; -webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 3; -webkit-hyphenate-limit-chars: 6 3 3; -webkit-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-last: always; -webkit-hyphenate-limit-zone: 8%; -moz-hyphens: auto; -moz-hyphenate-limit-chars: 6 3 3; -moz-hyphenate-limit-lines: 2; -moz-hyphenate-limit-last: always; -moz-hyphenate-limit-zone: 8%; -ms-hyphens: auto; -ms-hyphenate-limit-chars: 6 3 3; -ms-hyphenate-limit-lines: 2; -ms-hyphenate-limit-last: always; -ms-hyphenate-limit-zone: 8%; hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
转移是逐步改进的完美范例。 如果您认为读者将从中受益,那么可以立即激活这些属性。 浏览器支持将逐渐增加。 如果您使用诸如德语之类的长语言开发网站,那么读者一定会感激不尽。