有一个网站没有移动版本,您需要使移动用户在使用最少时间的情况下使用起来更加愉悦。
我将讨论如何加快对网站的更改,并考虑用于在现场进行快速排版而不需要对其进行编辑的工具。
您可以按照通常的方式进行操作-复制网站并在您的计算机上对其进行修改,或者将所有内容直接写入工作网站(最好不要这样做)。

在这里,用户脚本,livereload,sass或其他预处理程序可以迅速解决。 使用此设置,适应站点的时间减少了数倍。
1.用户脚本
我将从用户脚本开始-为此,您可以使用任何基于Chrome,firefox的浏览器插件。
对于铬
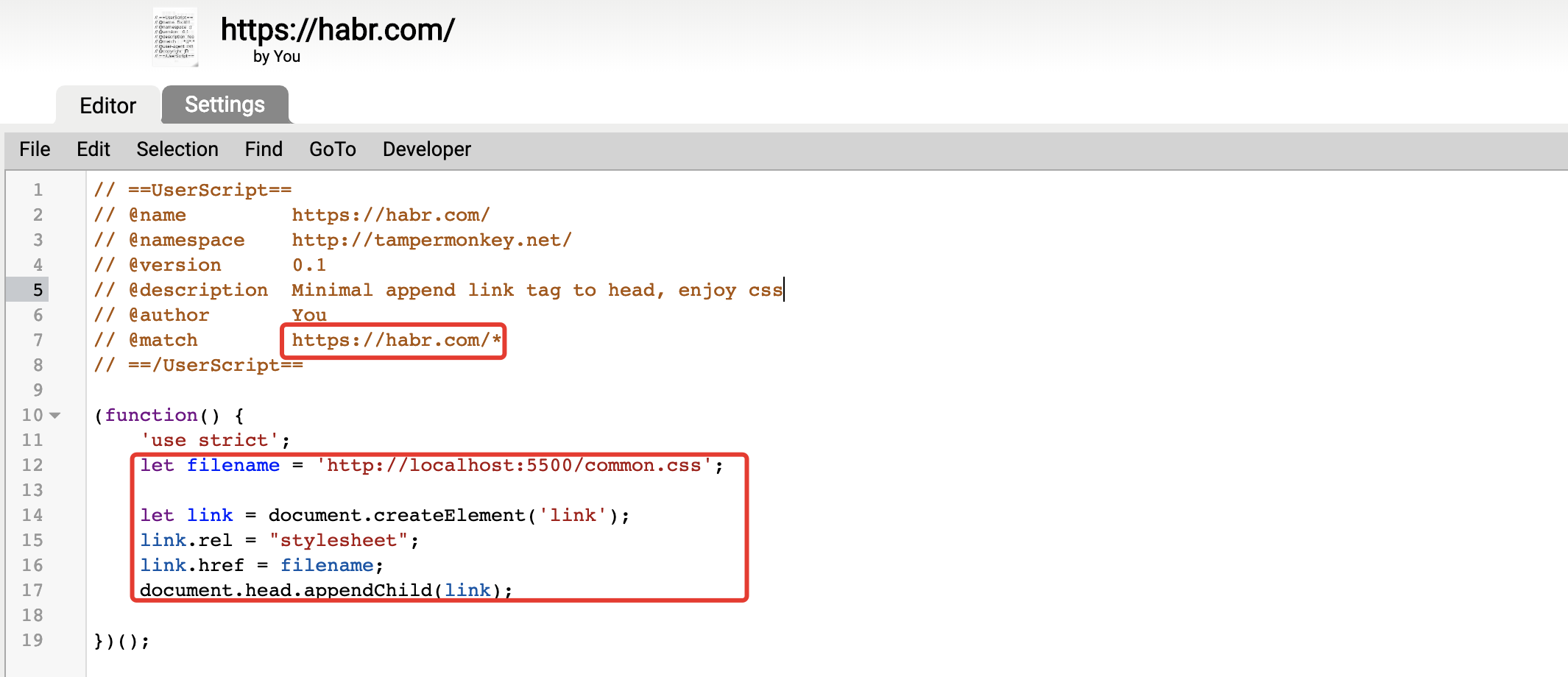
坦帕蒙奇(Tampermonkey)合适,我在其示例中进行展示。
添加CSS和视口
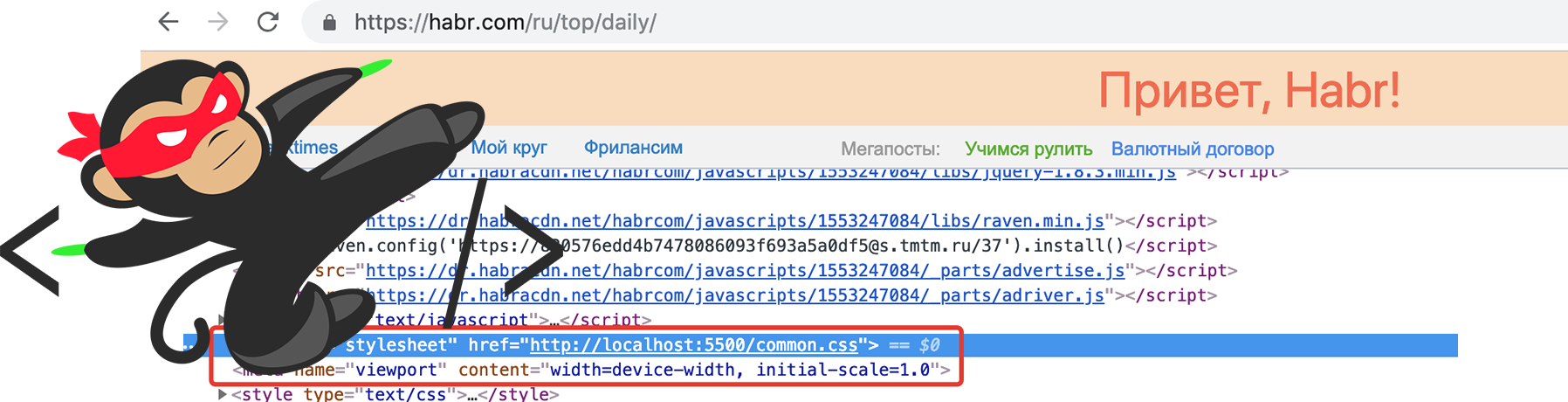
我转到受害者的站点,查看head标签中的内容,在大多数情况下,您需要添加meta,viewport标签以及我将在head标签末尾编写的样式。

如果该站点上连接了jQuery,那么我们将使用它,如果没有,则使用常规JavaScript。
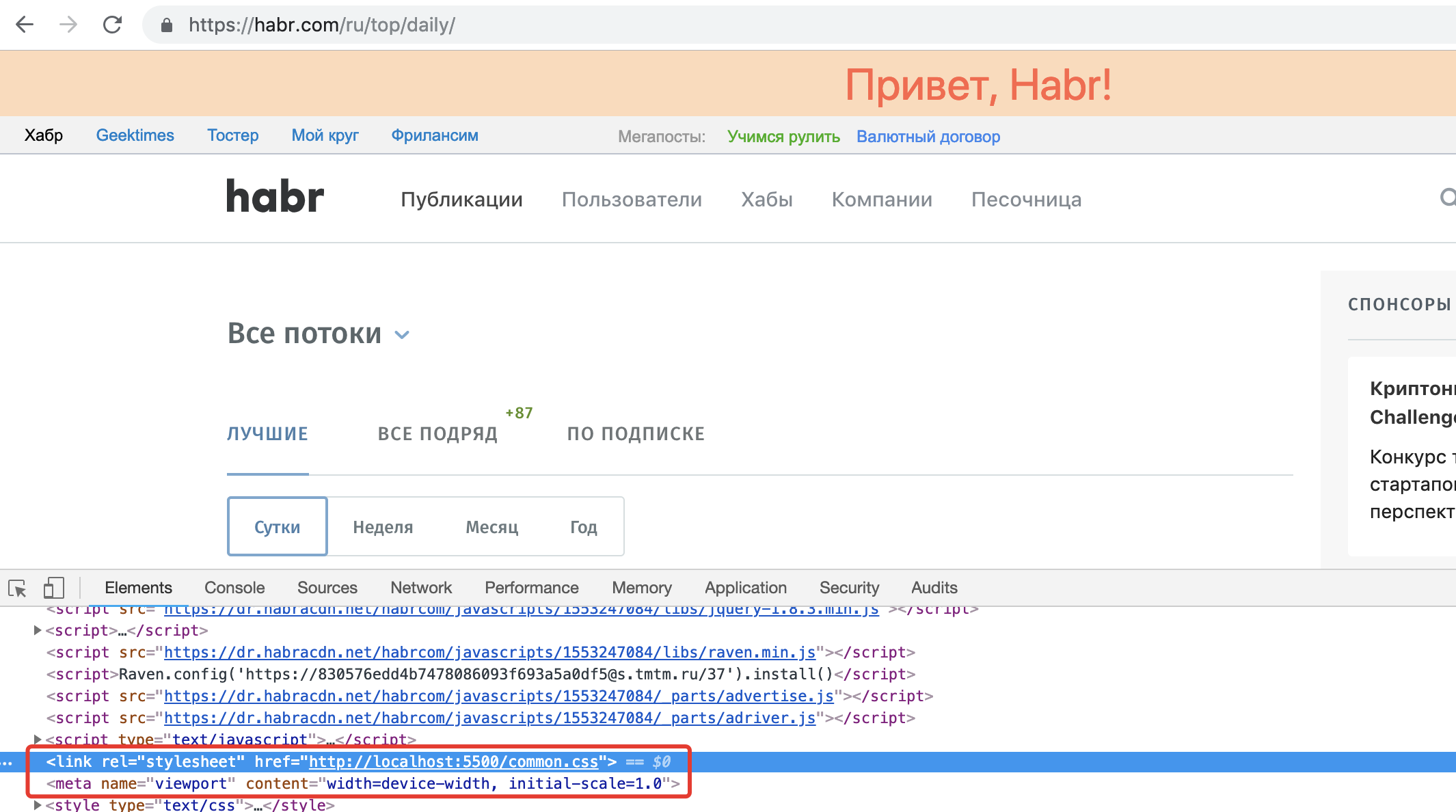
做完了 现在,在查看时,您可以看到已添加标签,并且可以通过指定磁盘上文件的直接路径来工作。 我将通过打开服务器来进一步说明。
CSS发行服务器
为了启动服务器,您可以使用众多服务器之一,也可以在编辑器中使用插件。
如果已安装npm,则使用静态软件包;如果是php,则可以使用其服务器,依此类推。
有一种方法甚至更容易:使用Visual Studio代码和插件,例如流行的实时服务器。

在vscode中使用css文件打开目录,然后单击栏中的go live按钮-本地主机:5500服务器将启动,因此在链接标记中,我仅指定
localhost :5500 / common.css
预处理器
我不想写裸露的CSS并想使用sass,因此我还将实时sass编译器放入vscode中。 如果使用其他服务器,则可以通过在控制台中指定sass watch common.sass服务器分发的目录来使用正式的sass程序。
现在,我可以使用工具编写适用于任何站点的代码,而无需访问该站点的代码。

自动更新
另一个便利是更改css文件时页面的自动刷新。 对于自动更新,我使用livereload,livereload插件可用于大多数流行的基于Chrome和
firefox的编辑器和浏览器。
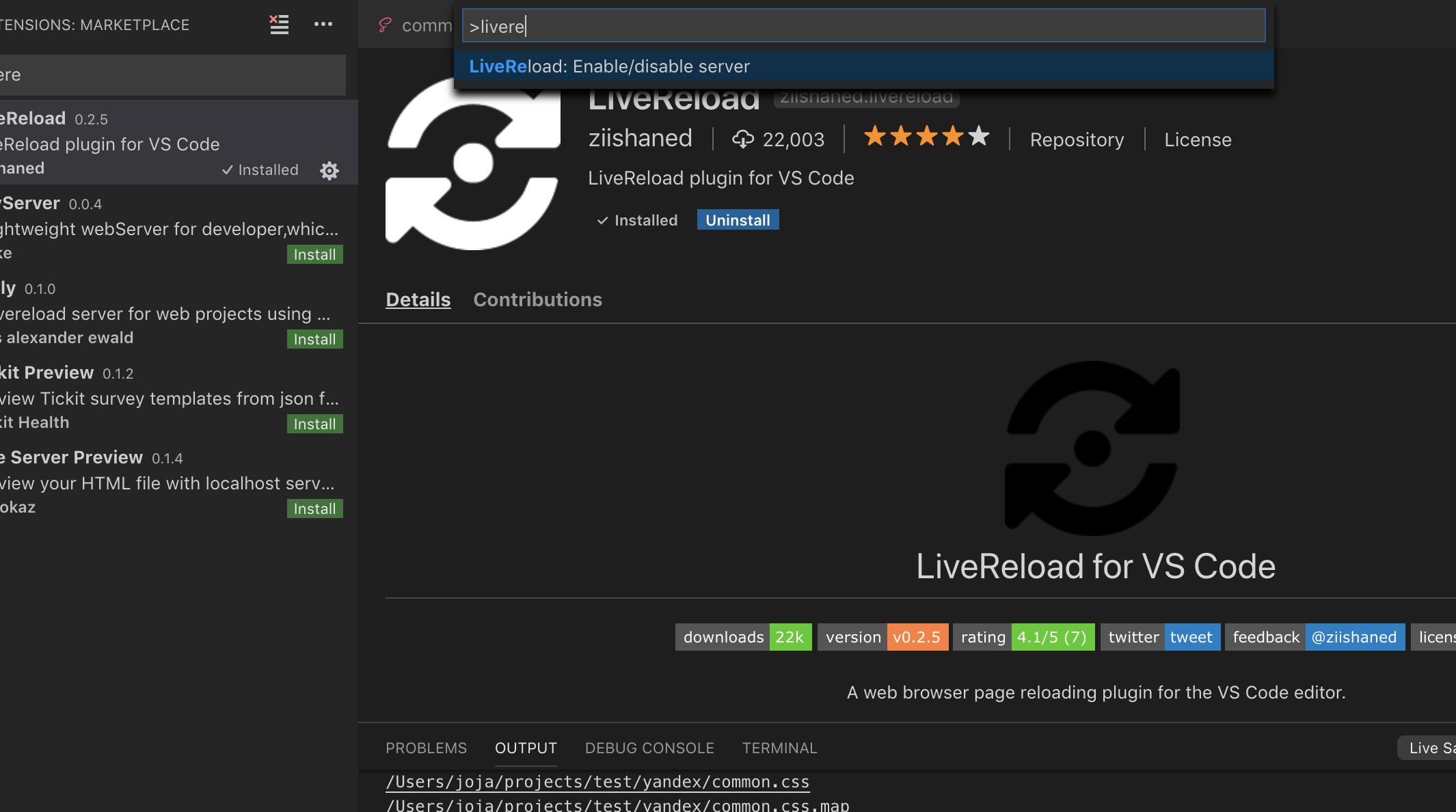
我把扩展名放在chrome中,把扩展名放在vscode中。 我用vscode ctrl + shift + p> livereload start命令行中的命令启动livereload服务器。
之后,在浏览器中,我单击安装扩展程序后出现的按钮。 更改CSS样式时,所有内容都会立即显示在网站上。

2.第二种方式合而为一,浏览器同步
NPM和浏览器同步。 如果您知道这两个字,那么最好采用这种方式。
另外:我尝试了这种方法,事实证明它非常方便,最重要的是-非常简单! 稍后,我将在为任何站点创建响应样式的示例中撰写有关此方法的详细文章。
再次感谢
单色器 Habraiser
使用说明书
- 安装nodejs(如果尚未安装)
- 在项目文件夹中,在npm init控制台中初始化项目(初始化时,只需输入项目名称)
- 安装Browser-sync:在控制台中输入npm i browser-sync --save-dev
- 复制下面的配置并创建一个任何名称的.js文件(例如proxy.js),不要忘记更改配置中使用的url。
- 在控制台中运行节点proxy.js
- 完成,服务器正在运行。 更改放置在静态文件夹中的文件时,浏览器同步会自动重新加载页面。
Habrauser配置@monochromer let browserSync = require('browser-sync').create(); browserSync.init({ proxy: 'http://site.com', serveStatic: ['static'], files: ['static/**/*.*'], rewriteRules: [ { match: /<\/head>/i, fn: (req, res, match) => `<link rel="stylesheet" href="/custom.css" />` }, { match: /<\/body>/i, fn: (req, res, match) => `<script async src="/scripts.js"></script>` } ] });
这种方法的优点:
- 您在自己喜欢的编辑器中工作,不受浏览器扩展功能的限制
- 用git进行版本控制
总结
现在,如果您已经具有足够的自适应布局技能,则可以使网站适应移动用户(现在平均为50%),搜索引擎会直接写出需要移动版本并检查其可用性。
完成后,您只需要将样式上载到站点并在头部添加几个标签即可。
另外:在下面的注释中,
ivan386写道,最好提供样式示例。 在这种情况下,您将需要写一篇新文章,在这篇文章中,我将以某个州立网站为受害者,并对其进行调整,并增加一个移动菜单。