 PlayCanvas
PlayCanvas是用于开发交互式Web应用程序的可视平台。 使用PlayCanvas开发的所有内容均基于HTML5的功能。 PlayCanvas是一个Web应用程序,这意味着您不需要安装特殊程序,并且可以通过Internet从世界任何地方的任何设备访问您的项目。 您创建的所有项目都可以一键式放置在网络上。
PlayCanvas中的工作流程

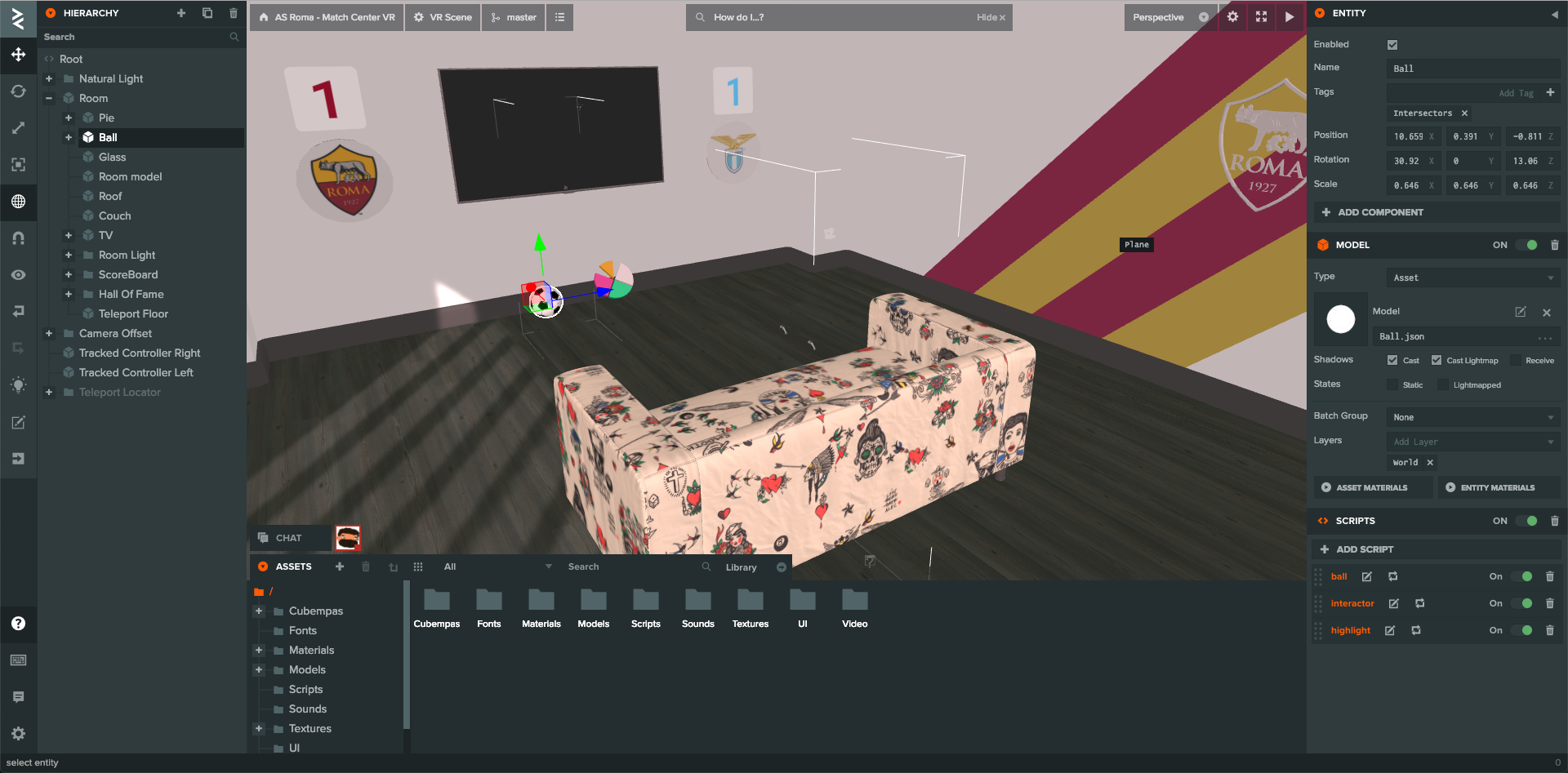
PlayCanvas中的所有内容均始于可视化编辑器。
屏幕左侧是实体层次结构的一部分。 它允许您创建空实体和预定义的实体,例如摄像机,灯光,图元,音频,界面,粒子系统或模型。 添加到层次结构中的任何实体都会自动进入场景。
屏幕中央是场景编辑器。 在这里,您可以更改实体的排列,选择要进行编辑的实体,只需查看应用程序场景的外观即可。
场景编辑器的底部是资产部分。 资产是可以添加到实体中的所有文件和其他元素。 PlayCanvas中有几种资产类型:文件夹,css,cubemap,HTML,JSON,材质,脚本,着色器和文本。 它们都有不同的目的。
最后,在屏幕的右侧是实体属性的一部分。 实体具有基本属性:位置,旋转,比例,名称,标签,添加组件的设置。 属性根据添加的实体而变化。 例如,如果我们添加一个多维数据集,它将具有以下属性:类型,材质,阴影设置,层和组。
在PlayCanvas中开发应用程序和游戏的一般过程大致如下:
- 我们添加必要的资产。 例如:模型,材料,音频,视频。
- 我们创建场景的环境。 例如:城市,房屋,景观。
- 添加互动元素。 例如:一个玩家和他的敌人。
- 使用脚本添加应用程序逻辑。
- 在线发布游戏或应用程序。
PlayCanvas和JavaScript

为了在PlayCanvas中为我们的游戏或应用程序添加逻辑,有一个特殊的组件:脚本。 脚本可以是全局脚本,在这种情况下,必须将它们添加到场景层次结构的根实体中。 本地脚本直接添加到层次结构中的实体(例如,游戏角色模型)。 自此以来,所有脚本都必须使用JavaScript编写 毕竟,我们在浏览器中编写游戏。 不幸的是,ES6爱好者会感到失望,因为 PlayCanvas仍然使用ES5,当您尝试从ES6编写某种设计时,内置的棉绒将开始发誓。 通常,脚本的解剖结构是以下模板:
var NewScript = pc.createScript('newScript'); NewScript.attributes.add('someString', { type: 'string', default: 'any', title: 'Some string' }); NewScript.prototype.initialize = function() { this.startPosition = this.entity.getPosition(); }; NewScript.prototype.update = function(dt) { this.entity.setLocalPosition(this.newPosition); }; NewScript.prototype.calcaulateNewPosition = function() { this.newPosition = this.startPosition.dot(pc.Vec3.ZERO) };
在这里,我们创建一个新脚本。 他有两种主要方法:初始化-将实体添加到场景时将调用它。 更新-调用每个渲染帧。 更新中的dt参数是增量时间-绘制最后一帧的秒数的百分比。 下面的示例很好地说明了这一点:您需要将对象旋转360度一秒。 我们编写以下代码:
this.entity.rotate(0, 360 * dt, 0);
最后,最后一个
calcaulateNewPosition方法是一个自定义方法,可用于构造代码。
在代码中,还可以添加新属性
someString 。 此设计使您可以定义可以通过编辑器界面进一步指定的参数。 要将脚本添加到所选实体,然后单击
“解析”按钮。 如果脚本具有带有属性的构造,则会出现一个特殊字段来填充值。 此值将覆盖默认值。 PlayCanvas支持脚本的许多不同类型的属性。 您可以
在此处了解更多信息。
可以在内置编辑器中以及在您方便的IDE中在本地计算机上编辑脚本。 但是在第二种情况下,您必须尝试设置,因为您需要提高与PlayCanvas配对的服务器。
好了,既然我们已经介绍了PlayCanvas的主要功能,我们就可以讨论如何在PlayCanvas中创建虚拟现实场景。
开箱即用的VR

PlayCanvas允许您直接创建VR场景。 为此,在创建新项目时选择适当的选项(VR入门工具包)。 因此,让我们看看默认的PlayCanvas为我们提供了什么(破坏者:不如我们所愿)。
运行场景,您将看到前面的三个立方体。 当您凝视它们(凝视控件)时,将启动进度条,这将使多维数据集透明。 没有用于PC的控制器或WASD控件。 本质上,此管理允许您为纸板创建一个小型应用程序,因为默认情况下支持触摸事件。
实际上,我们的入门VR套件的代码结构不是很好,其某些部分与该场景的逻辑直接相关。 也就是说,要做一些不同的事情,您必须弄清楚这一切如何工作并适应您的需求。 没有API允许您单独连接任何功能。
现在,让我们尝试遍历入门工具包文件,以找出造成该问题的原因以及如何将其用于自己的目的。
- look-camera.js 。 这是负责配对VR显示器和摄像机的逻辑。 另外,使用mouse-controller.js或touch-controller.js,我们可以通过PC或移动电话传输俯仰和偏航来控制摄像机。
- 选择器camera.js 该文件具有用于实现注视控制的隐藏逻辑。 每个可用于交互的元素都必须通过selectorcamera:add事件添加。 此外,它的AABB必须手动计算,也可以在这里找到射线逻辑(ray \ raycaster)。 PlayCanvas有一个特殊的对象this._ray = new pc.Ray(); 它知道如何找到与BoundingBox或BoundingSphere的交点。
- web-vr-ui.js 。 只需添加一个VR登录界面。 坦白说,这不是很优雅。 所有样式和HTML都直接在此脚本中。 显然,这是由于界面的2D屏幕有其自身的局限性,因此按钮应严格位于右下角。
- box.js。 在这里,我们将找到与多维数据集关联的所有逻辑-进度条的管理等。
从上面可以看出,入门VR套件没有太多可依靠的。 我所能做的只是纸板应用,这并不是一件很有趣的事情,因为纸板是一种玩具,无法让人理解使用VR的正常体验。 您可以使用Oculus Go,Oculus Rift或HTC Vive真正沉浸在虚拟现实中。
现在让我们谈谈如何向应用程序添加控制器支持。
VR控制器

如果PlayCanvas调整了其
存储空间 ,那么可以通过一个按钮将各种连接了必要逻辑的元素连接到应用程序,那就太好了。 但是今天无法做到这一点,所以让我们尝试不同的方法。 为了不编写用于比较控制器位置的所有逻辑,我们可以使用现有的解决方案。
Web VR Lab是一个很好的例子。 有很多有趣的事情,但是代码……魔鬼本人会摔断腿。 还有一个小的“
VR跟踪控制器”场景-只是一个带有两个控制器的基本场景。 这里是一样的,适合于将元素借入您的项目。
打开VR Tracked Controllers场景进行编辑。 首先,我们需要转移控制器:
- 我们选择控制器,在属性部分中找到模型,单击模型,将其作为资产。
- 在设置中,将有一个下载按钮,我们单击并下载模型和纹理。
- 解压缩资产并将其加载到您的应用程序中。 为此,只需将它们拖到下面的“资产”窗口中即可。 您需要传输所有内容:JSON格式的模型和所有纹理。
- 该模型将出现在我们的资产列表中。 将其拖到舞台上。 她已经在这里了。 我们称其为“左控制器”。
现在我们需要添加材料:
- 通过单击资产面板上的“ +”按钮来创建新材料。 将物料命名为Controller Material。
- 现在,我们需要打开源项目并在其中找到跟踪控制器的材质,然后将所有设置复制到我们的材质中,包括法线,发射,镜面和漫反射贴图(贴图)。
现在,您可以使用层次结构面板中的特殊“复制”按钮来复制控制器,并将第二个控制器命名为“ Right Controller”。
就是这样,我们舞台上的控制器。 但是到目前为止,这只是两个模型,为了使所有功能正常工作,我们需要传输脚本。 让我们更详细地了解那里需要什么以及它如何工作:
- vr-gamepad-manager.js-本质上包含控制器所需的所有必要逻辑,以获取真实控制器的位置和旋转。 在这里,实现了针对3自由度头盔(例如Oculus Go,Gear VR或Daydream)的假肘逻辑。 _updatePadToHandMappings在这里负责查找控制器并将它们映射到我们的控制器。 匹配真实控制器和虚拟控制器的所有逻辑都在_poseToWorld函数中。 实际上,这里的数据是通过控制器本身的实例-padPose.position,padPose.poseRotation从WebXR API获取的。 以下逻辑负责与不同类型的设备相关的细微差别。 脚本本身必须是全局的(即添加到层次结构的根)。
- input-vr.js-负责注册我们的控制器并使用按钮。 实际上,它只是确定按钮的按下并发送按下的按钮的编号。 这不是很方便,因为不同的设备可能具有不同的按钮和GamePad API ,而且Oculus Go中的第一个按钮不会触发HTC Vive控制器。 因此,您必须手动进行挖掘。 该脚本需要连接到控制器元素。
如果一切正确完成,则可以输入虚拟现实并挥动控制器。 不错,尽管集成必要功能的过程非常不便且繁琐。
合计
PlayCanvas是一个出色的引擎,可用于创建WebGL游戏或应用程序。 但是,我必须承认它不适用于WebVR。 似乎目标是证明PlayCanvas可以做什么来促进公众利益。 但是,这个方向显然没有得到发展。 因此,您可以制作一个VR游戏或应用程序,但是您将不得不大量复制并理解仅为演示目的而创建的复杂代码(Web VR Lab)。
在下一篇文章中,我想讲授关于创建传送控件的一小课,以便我们至少可以进行一些设置,以便您启动Web VR游戏或应用程序。 谢谢大家的关注!