我注意到许多产品设计师都在问“如何组织组件的不同状态?”这个问题。 整个设计世界分为两个部分。 前者组成一个组件,其中所有状态都有多个文件夹。 后者为每个元素状态创建一个单独的组件。
首先,我将分析它们各自的优缺点,然后再尝试提出另一种选择。 我在图中谈论实现。 也许某些内容不适用于其他编辑器。
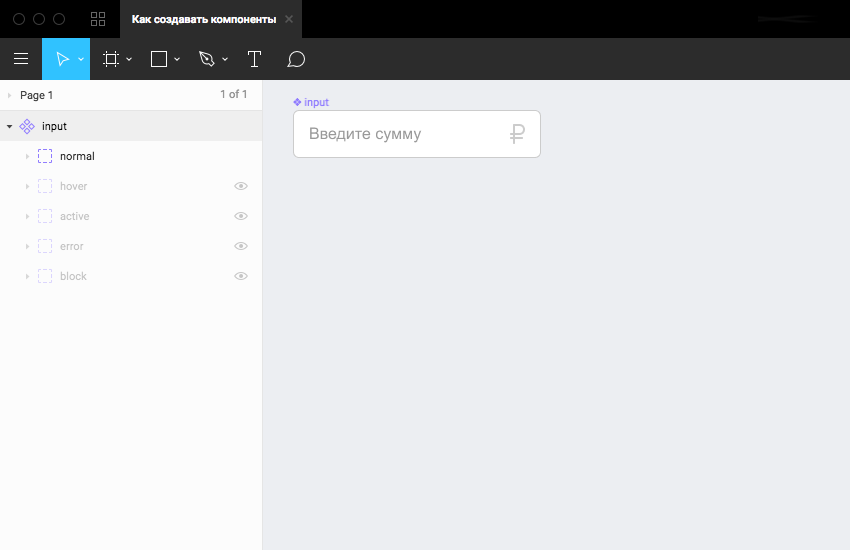
1.具有多个状态的一个组成部分

好处
- 组件库看起来更紧凑。
- 在组件面板中,元素较少,因此在查找正确的元素时滚动较少。 在这种情况下,将保存按名称搜索。
缺点
- 在某个地方,您仍需要向布局设计器显示所有可能的状态,因为他看不到隐藏的层。
- 您必须花时间搜索所需的状态:将其显示并隐藏不必要的状态。 如果组件的结构很复杂,这尤其令人厌烦。
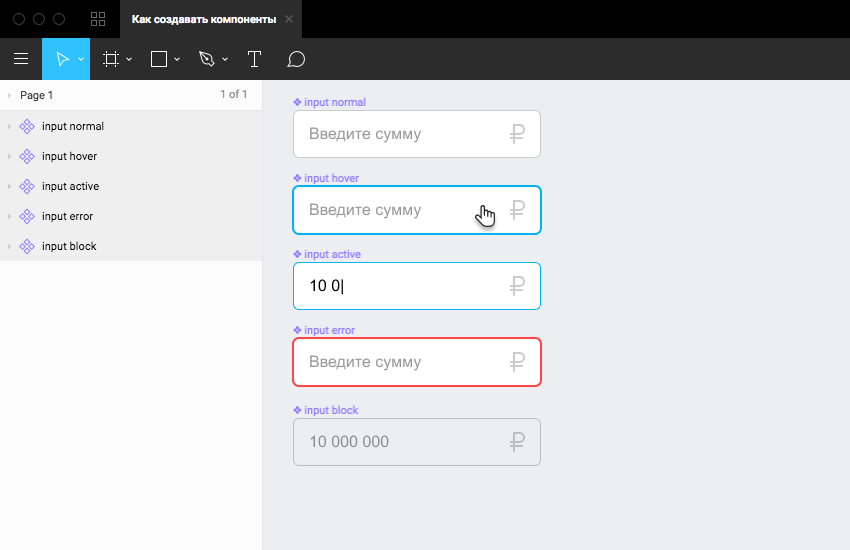
2.每个条件的许多组成部分

好处
- 对于布局设计师而言,一切都一目了然。
- 所有状态也可见,以便与其他组件进行比较。 在创建以下组件时,这很有用。
- 在“实例选择”中,只要正确命名所有内容,就很容易找到所需的组件。
缺点
- 图书馆越来越庞大。 但是,不需要99%的情况中的某些情况。 引导和按压的类型通常只执行一次,然后不再需要显示它。
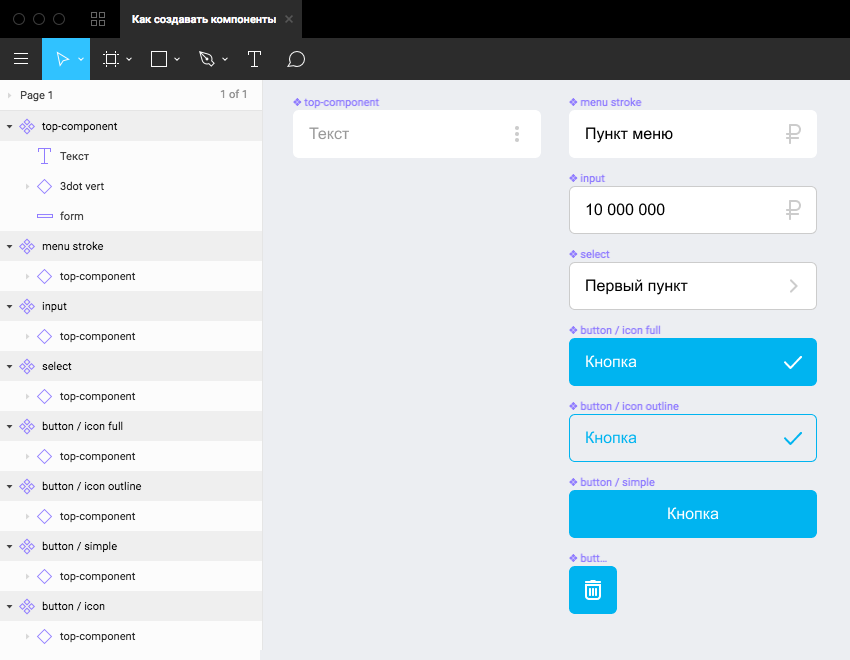
3.我所提供的
每个人都知道
原子设计 ,谈论它没有任何意义。 我只会注意许多界面元素都是相似的事实。 例如,输入,选择,按钮,菜单栏可以根据一种原理制作:矩形+文本+图标。 在这种情况下,我们可以制作一个包含这些基本元素的组件,并在其上构建其余组件:按钮,输入以及其他所有内容。 刚想出了这个元素“ Top Component”的名称。 也就是说,按钮,输入,选择甚至菜单栏的主组件将由顶部组件组成。

优点:
- 所有界面元素看起来都一样:缩进,大小,字体等等。
- 编辑顶部组件,将基于它编辑其余组件。
- 设计系统更全面,更统一。
- 它使它变得更快,更容易。
功能(我不会称之为缺点):
- 您需要谨慎编辑,因为更改顶部组件可能会破坏其余组件。
- 如果更改了主组件的样式,则编辑顶部组件的样式(即使重写了文本)也不会破坏任何内容。 显然,这与顶部组件的结构编辑无关。
- 嵌套更深。 点击更多即可到达较低的层。 您必须习惯它。 这是我唯一要减去的东西。
- 在页面设计过程中,顶部组件可能会妨碍工作组件。 这可以通过为他发明一个名字来解决,多亏了他,他才能名列前茅。 也许对某人来说这似乎也有弊,它不会打扰我。
我的建议仅部分地解决了开始时提出的问题。 那么如何绘制元素状态? 输入和按钮处于相同状态将不起作用。 在这里,我可以提供以下内容:
- 尝试使用样式分别在某处描述状态。 好吧,为什么在每种布局上都需要按下按钮的外观?
- 考虑一下最重要的组件,以便您可以方便地在后续的主组件中使用它们。
- 当组件比较复杂时(例如,一张包含图片,文本,标签等的组合的卡片),请使用常识。 如果您要尝试挖掘一堆隐藏文件夹,请制作一个单独的组件。 如果在状态之间进行切换的单击次数不超过3-4次,则将文件夹保留在组件中。
- 如果有多个设计师在从事一个项目,请就主组件在应发布状态下的外观达成一致。 为了使组件更新不会破坏完成的布局。 例如,默认情况下,最基本的状态显示在最顶层的文件夹中,所有其他状态都应隐藏。 或采取极端措施:默认情况下,所有文件夹都是隐藏的。
- 其他一切都取决于您的想象力和口味偏好。