
在本文中,我们将考虑如何快速将Angular项目转换为多语言操作,以及为此提供了哪些实用程序。
停止使用ngx-translate!
我碰到的大多数项目都是使用该库编写的,这并不奇怪,它非常简单,出现在Angular的正式发行版之前。
使用标准的i18n!
将其添加到项目中比听起来容易得多。
因此,这是一个简短说明:
- 将i18n属性添加到模板元素
- 使用属性i18n-转换元素本身的属性
- 使用ICU表达式
- 注册管道所需的语言环境
我们在5分钟内翻译了hello-world应用程序:
在此示例中,我们将为翻译指定title属性和内容本身。
<div i18n i18n-title title=""> {{name}}! </div>
我们还可以为翻译人员设置说明
<div i18n=" "> {{name}}! </div>
当然,对于重复文本,我们可以指定标识符:
<span i18n="@@HiId">!</span>
我们还可以将标识符与描述结合起来:
<span i18n=" |@@HiId">!</span>
我们在需要的地方公开ICU表达式:
<span i18n> { orders, plural, =0 {} =1 { } other {<b>{{orders}}</b>} } <span>
在此示例中,它像常规开关盒一样工作。 但是有各种用例。
几乎一切准备就绪!
运行Angular CLI命令:
ng xi18n
默认情况下,它将以XLIFF格式收集messages.xlf文件。 这足以进一步工作。
将此文件复制到messages.fr.xlf(假设我们要翻译成法语)。
我们提供了要翻译的文件,幸运的是,这种格式很常见,并且有很多实用程序可以使翻译者轻松进行编辑。
好了,现在我们编辑angular.json配置:
"configurations": { ... "fr": { "outputPath": "dist/my-project-fr/", // "i18nFile": "src/locale/messages.fr.xlf", // "i18nFormat": "xlf", // "i18nLocale": "fr", // ... } }
仅此而已!
> ng serve - configuration=fr
> ng build - configuration=fr
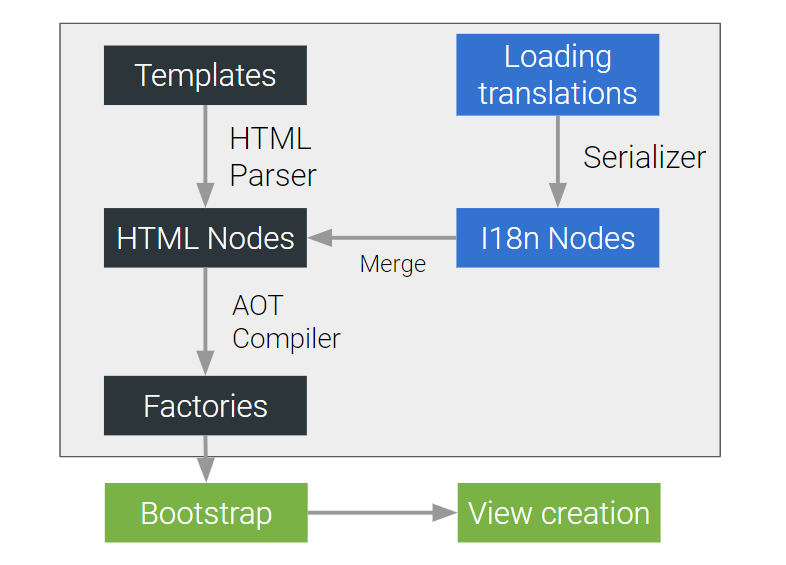
现在考虑一下它从内到外的工作方式:

从图表中可以看出,根本不可能实现动态变化,这就是目前标准i18n的排列方式。 语言的任何更改都将需要下载新的捆绑软件。
实际上,在大多数情况下,与多种语言有关的人都不需要发言人。 通常,这是完全不同的本地化。 只是问问自己,您的用户经常切换语言吗? 但是,如果您需要将应用程序翻译成阿拉伯语怎么办? 您可以在W3C网站上阅读详细的建议。
人们只能插入一个链接到一个表 ,该表比较Angular的各种i18n选项 。
对于动态爱好者,有一个好消息,随着Ivy将会出现Runtime Service。
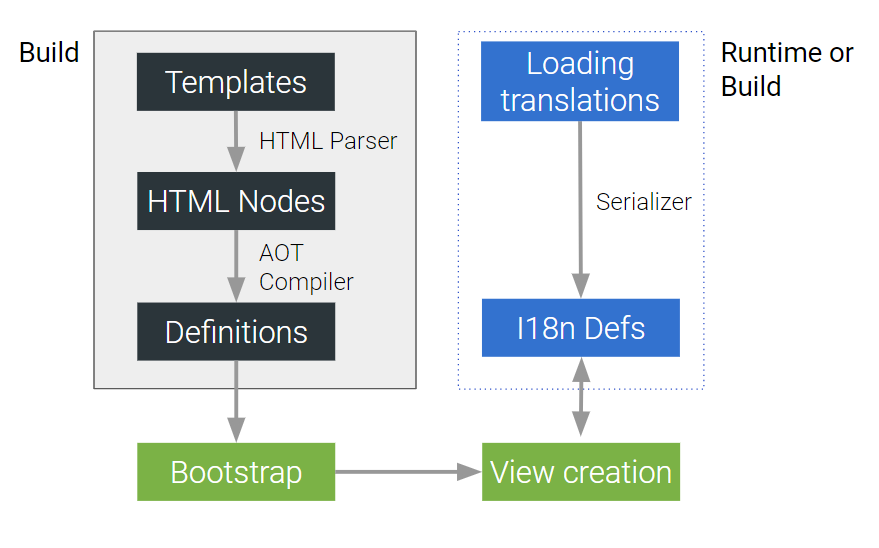
i18n和常春藤

那会给什么呢?
- 它可以在任何地方(React,Vue)使用,例如通过Angular Elements
- 摇树
- 延迟加载支持
- 支持各种语言环境
- 完整功能,无需编译
好吧,因为从来没有太多实用程序,尤其是使生活更轻松,所以我创建了一个小型实用程序,用于快速将完成的应用程序切换到多语言模式:
> npx ngx-translate-all --format ngx-translate | i18n --in ru --out en,fr --outPath src/assets/i18n
它支持2种格式,标准i18n和ngx-translate-all。
对于标准i18n,该实用程序将安排必要的属性并添加所需的描述。
--format i18n <div i18n="AppModule.AppComponent"> ! </div>
对于ngx-translate,它将分配变量,放置管道,并将其导出到所需的json文件。
--format ngx-translate <div> {{AppModule.AppComponent[0] | translate}} <div>
而且,我也希望您至少将模板中的项目转移到标准i18n。 不久之后,我将发布一个特殊的实用程序,它将自动将您的项目从ngx-translate传输到i18n
> npx ngx-translate-migrate ngx-translate -> i18n
为了跟进该项目,您可以订阅我专用于Angular的twitter,github或电报频道:
如果您仍然有疑问,那么我邀请您参加实时视频播客ngRuAir: