自2009年以来,文摘一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2019年2月 。

模式和最佳做法
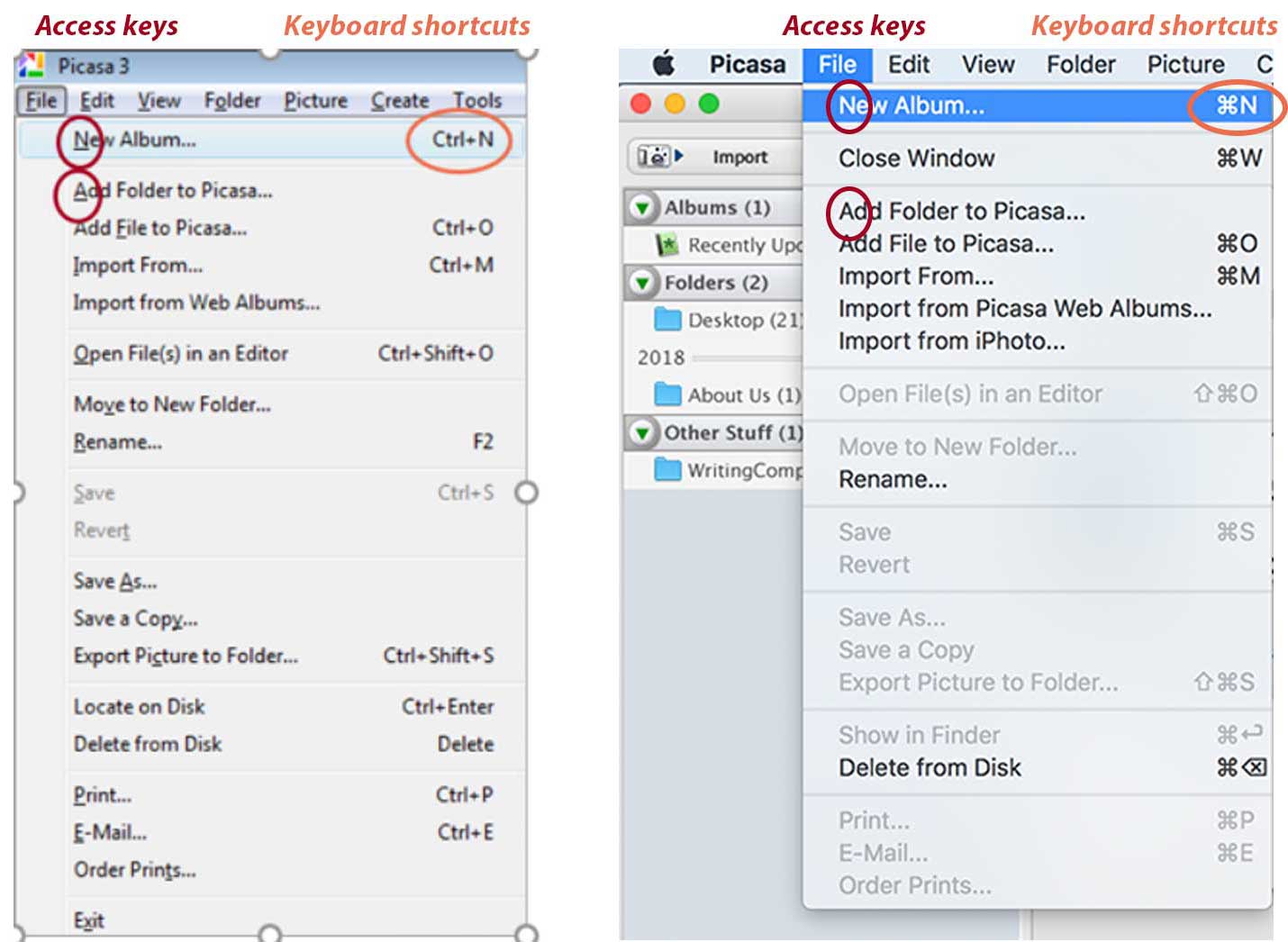
Nielsen / Norman Group的Anna Kaley谨此提醒您有关交互元素的正确名称以及键盘快捷键(桌面和Web应用程序)的选择。

用于设计典型接口模式的清单的集合。 使用它们时不要忘记什么。

尼尔森/诺曼集团(Nielsen / Norman Group)给金·弗拉赫蒂(Kim Flaherty)的备忘录,内容涉及如何正确显示在线商店的折扣和促销。 她写了一堆适合提及的页面和脚本。
提醒您处理Emanuel Serbanoiu的用户错误。 他分析了他们的心理原因,并针对典型情况给出了食谱。

Amy Leak清单提供了清晰全面的表单错误消息。
有效整合克莱尔·巴雷特(Claire Barrett)的GDPR限制和要求的模式。 如何不将互联网变成另一个官僚窗口,而是如何告诉用户这些措施的好处和重要性。
Nielsen / Norman Group的Anna Kaley讨论了在界面中使用上下文菜单的功能。
贝玛德研究所研究
设计系统和准则
针对React,Vue,Angular,React Native和Ember组件的最受欢迎的Storybook实时指南之一的第五版已发布。 他终于开始看起来像样,并根据《故事书》建立了自己。
BARS集团的设计团队讨论如何创建设计系统。
材料设计
用户理解
Nielsen / Norman Group的Alita Joyce和Jakob Nielsen讨论了有关青少年的用户研究以及他们如何使用界面。 有用的结尾模式参考,并与其他年龄段(儿童,学生,成人)进行比较。

Nielsen / Norman Group的Kim Flaherty和Kate Moran撰写了有关该界面应解决的主题领域的用户知识空白。 而且,如果他不确定,人们将被迫从不同来源解析信息。
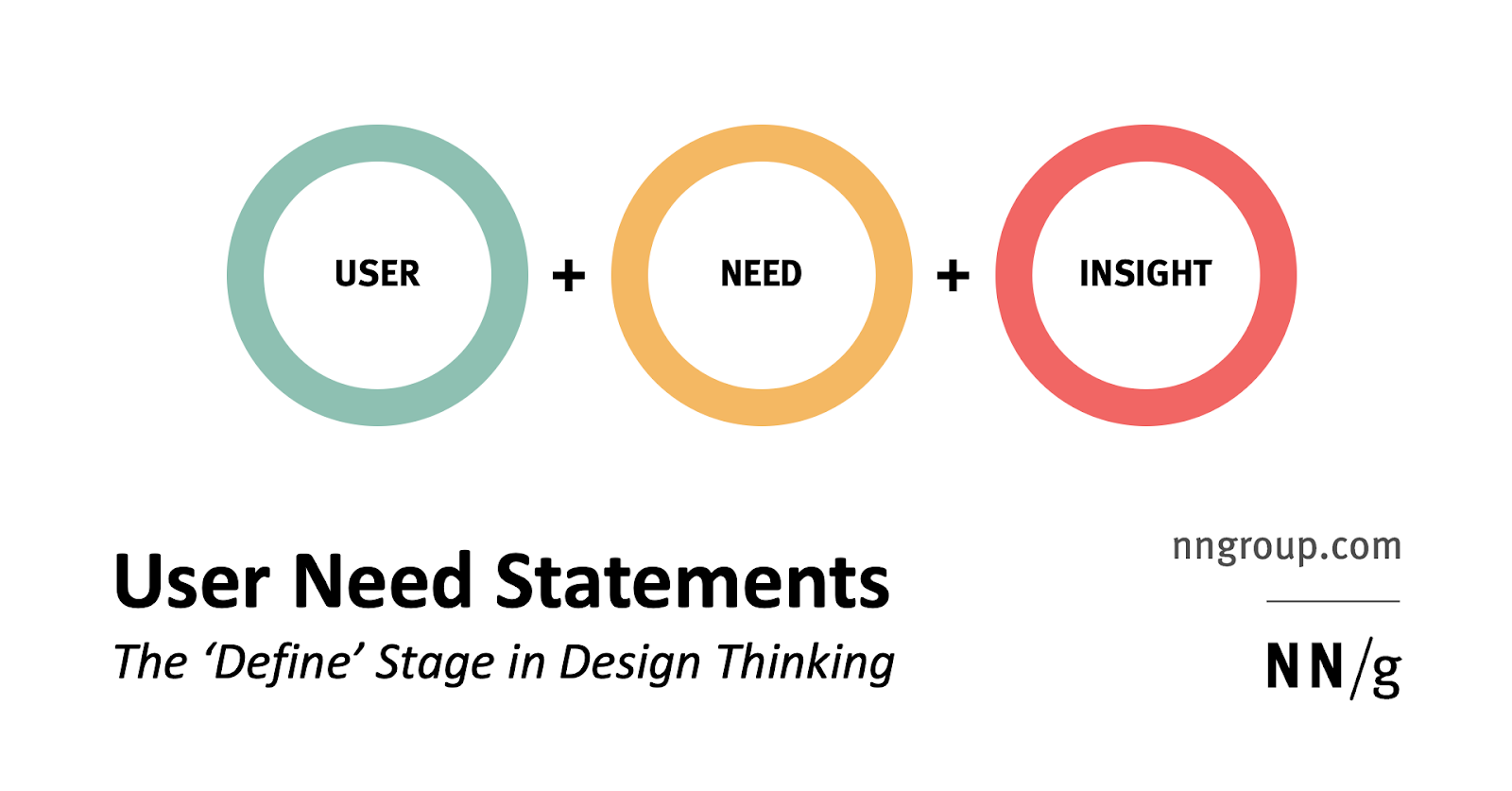
Nielsen / Norman Group的Sarah Gibbons解析了自定义需求描述格式。 她建议使用动词(目标和最终状态),而不是名词(特定决策)。

新的界面设计工具
从Benchmark投资基金获得2000万美元。 与其他所有人不同的是,这些年来,公司都是借助创始人的钱发展起来的。 但是很明显,Figma总共筹集了8290万美元,如何在转弯时绕过它们。

伙计们嘲笑了今年的计划-一个具有协作性,浏览器版本从盒子中转移,团队费率和云中空间的浏览器版本。 没错,步伐仍然不是大问题-浏览器的第一个版本仅在今年年底才承诺。 在此期间,Figma将绕地球旋转许多圈。
Adobe XD
三月更新 。 简化了Adobe Illustrator中的开发使用,界面改进以及与Jira的集成。
菲格玛
Figma的Thomas Lowry写了
关于创建元素库的
备忘录 。 马克西姆•罗宾尼
( Maxime Robinet)
与乐蒂
(Lottie)结婚 。
大量的关于布局和原型的半真实数据。 人名,动物名,地址,颜色,博物馆,艺术家-共有120个列表。
布局的用户头像插图的集合。
布局的说明性用户头像的生成器。
奇迹
添加了
自定义原型测试的功能 。 他们有助于会话记录和招募。 还发布了用于自定义原型测试
的Maze插件的
第二个版本 。
该服务会告诉您所选的颜色如何适合残障用户在不同背景下使用-背景,不同大小的字体等。
摘要
他们获得了3000万美元的投资 (共
投资了55美元)。 对于不是独立工具的相对简单的服务而言很强大。
另一个设计工具侧重于响应式站点。 它基于可以在页面上上下移动的“皮带”的想法,就像通常的Tilda或Squarespace一样。
该工具专注于前端动画,并因此进行了重命名。
超新星
认真更新技术馅 。
用户研究和分析
用户分析服务。 它重点研究使用该站点或应用程序的特定会话。
Shopify Sam Yuan正确准备,进行和处理卡片分类结果的技巧。
Userfocus的金句David Travis:不要再问用户他喜欢哪个设计选项。 这会产生错误的结果,从而造成基于数据的决策幻想。

乌萨比拉
工具购买了SurveyMonkey 。
杰夫·萨罗(Jeff Sauro)想知道在一页或多页问卷中的提问是否会影响用户的回答。 总体而言,虽然一页纸用户的评分稍有下降,但并不多。
浏览器中的可视化编程和设计
新脚本
指标和投资回报率
杰夫·萨罗(Jeff Sauro)有用的备忘录,说明了为什么要进行UX测量,它们工作的原理以及在他们的帮助下可以获得哪些答案。 如何选择正确的度量标准以及如何将界面更改与其改进链接在一起。

杰夫·萨罗(Jeff Sauro)研究了在NPS量表上明确表明中立评级如何影响评级分布。 对于活跃用户或最近的购买者来说,没有什么区别,但是对于那些长时间不使用它的人来说,是有一定补偿的。
设计管理和设计运维
针对Dropbox的功能强大的Kurt Varner采访指南。 有关问题,格式,产品组合,测试,辍学和过程其他方面的许多明智建议。
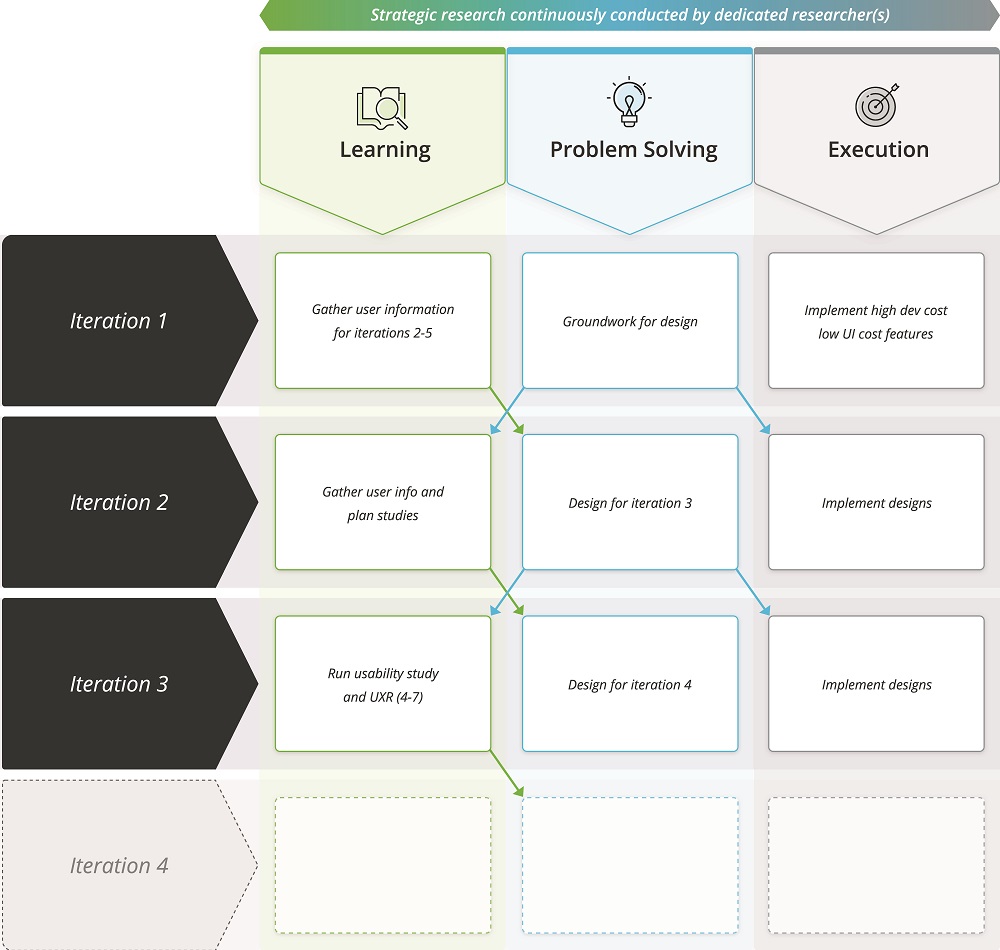
Carol J. Smith,Thyra Rauch和Hannah Moyers详细描述了将用户研究集成到规范敏捷过程中的模型。 这是三种类型的工作(学习,解决问题和执行),每一种都显示了实际任务的示例。

吉姆·尼特斯(Jim Nieters)讲述了领导者和经理之间的区别。 为什么要使创意专业人士摆脱恐惧以及好领导者在工作中的其他方面很重要。
Veracode的Jennifer Bullard和Carol Bergantino谈到在一家主要从事可伸缩敏捷性工作的公司中创建UX行会(按功能划分有不同的产品组,尽管设计人员在一个集中的团队中)。 根本没有足够的设计师,因此他们专注于培训非设计师,以使产品组更加独立并产生良好的结果。
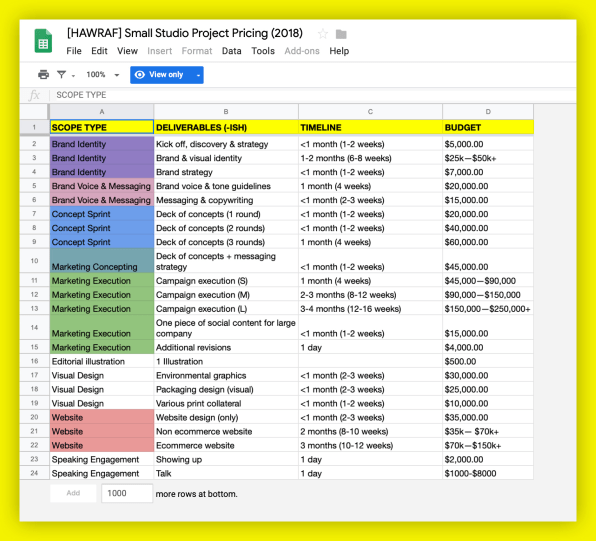
霍夫设计工作室(Hawraf Design Studio)近年来掀起了她的开放式作风。 他们决定关闭公司,但
发布了所有工作文件 。 设计过程,与客户合作等

Budi Tanrim提出了一种有趣的方法来应对设计批评。 他将会议分为三个部分(分析,讨论和建议),并在它们之间提供正确的时间比例。
实习后导师与其受训者之间对话的示例。 双方的期望很有趣。

团队互动
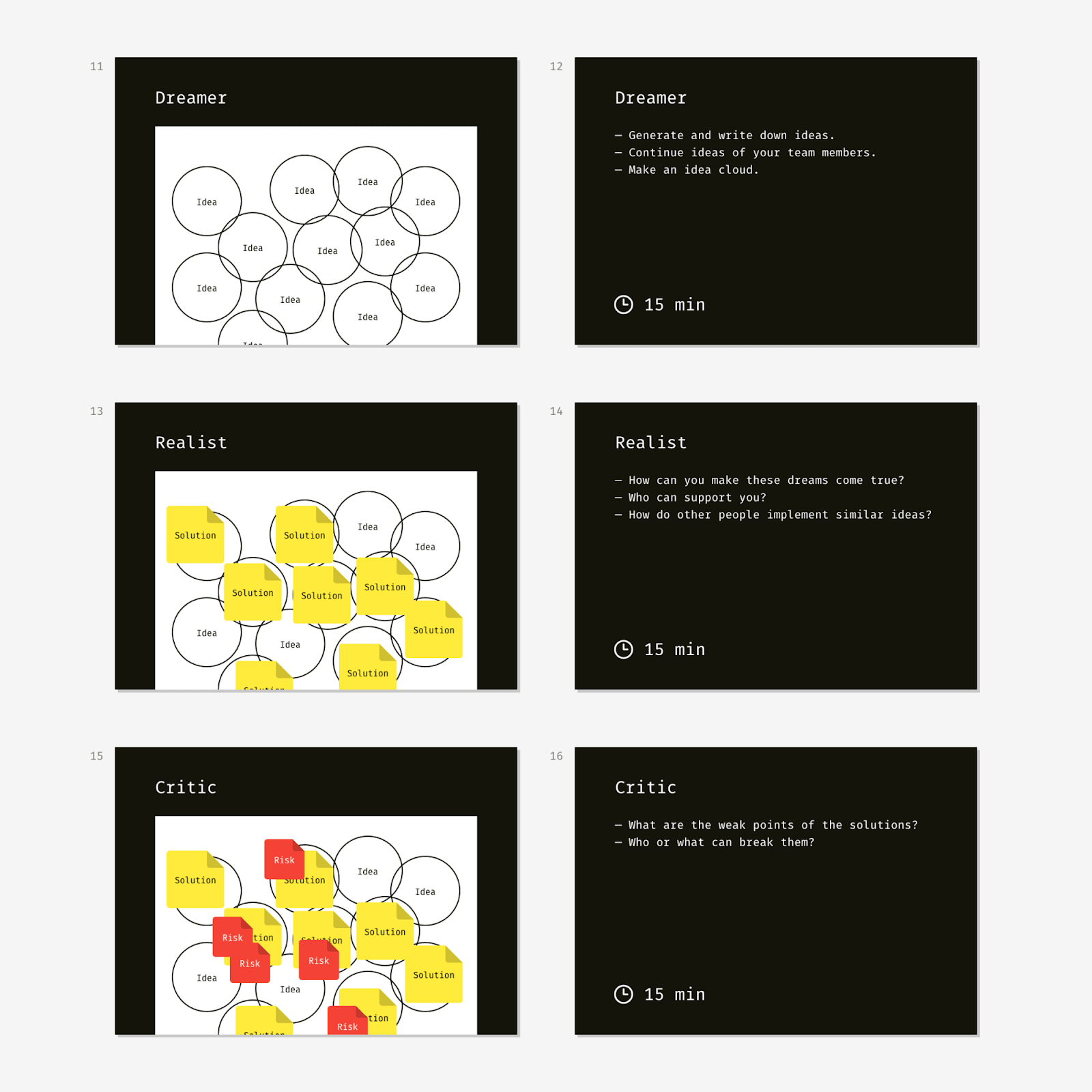
Eleks的Slava Shestopalov的解释性备忘录,其中介绍了进行头脑风暴的流行辅助方法-六顶De Bono帽子,迪士尼的创意策略和BBDO的SCAMPER。

案例
来自Sibur的Lev Solomadin谈到大型复杂制造公司中的界面设计师的工作特点。 沉浸在现实世界中。
Vicki Tan讨论了有关在Headspace冥想应用程序中重新设计新的用户会议流程的问题。 他们如何找到关键指标并对其进行实验。
发展趋势
市场统计
中国智能手机销量下降 -20%
全球可穿戴设备销售增长 31.4%
出售Playstation VR 4.2M头盔
John Maeda发布了最新的年度技术
设计报告 。 今年,与第一年的情况以及您通常对新版本的期望一样,在专业领域中汇编重要新闻比分析洞察力更有可能。 好吧,他目前的公司Automattic(WordPress的创建者)的原生计划。

我真的不相信年度趋势评论(尽管,我当然会
评论那些 (
更多 )
发表的评论 )-行业变化的速度越来越慢。 许多趋势都以上升形式发展并生存了几年,因此您会看到它们逐年在此类报告中徘徊(例如,虚拟和增强现实)。 一些东西,例如“动画”,“大字体”或“背景视频”,已经本能地以本尼·希尔的g讽而成为陈词滥调,我们的孙子们可能会被迫阅读它们。 因此,我将设计趋势分为三种类型:技术,界面和视觉。
IBM虚拟和增强现实界面指南。

微软声音和触摸设计主管Matthew Bennett谈到了他对声音在整个界面和数字产品中的作用的看法。 对一个热门话题进行了有趣的广泛观察。
算法设计
Nvidia的驾驶模拟器,其中使用算法设计生成了非常逼真的城市。

Creative.ai团队的第一个商业算法设计工具。 允许您创建海报,广告和其他简单格式。

一个有趣的社区,参与者可以使用算法设计来无限地将彼此的作品混合在一起。

一组Microsoft研究人员已经收集了有关使用人工智能技术进行产品设计的指南。 事实证明,有18种启发式方法,在工作中使用起来非常方便。
公告 。
如何在创新过程中使用它们 。

恶魔的另一个例子-Nvidia的实验解决方案将草图变成了自然景观的照片。
Josh Clark关于算法设计的作用以及什么样的工作将取代机器人以及人们在哪里做得更好的说明性演讲。

对算法设计作品的道德和法律问题的解释性分析。 作者用一张类似的照片作画,该照片最初也遭到质疑,并且在湿滑的情况下也有权使用算法的结果。

Google Stadia游戏平台可实时提供样式叠加。

语音介面
该服务使您可以以可视形式设计Alexa和Google Assistant的技能,然后发布。
在英国,智能扬声器已添加到消费篮中,这有助于跟踪通货膨胀和购买力。 它们相关性的有趣指示。
用于一般和专业发展
Nielsen / Norman Group的Lexie Martin就定制组合研究提供建议。 尽管它们没有视觉效果,但可以很好地说明研究项目及其结果。

本着无用的炒作精神收集设计职位的愚蠢标题。
业内人士和公司
芬兰电信运营商Elisa设计团队的博客。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。