本文介绍了三种类型的顶点报告:经典报告,交互式报告(IR)和交互式网格(IG)。 经典报表是其中最简单的报表,但与其他组件结合使用可以使您做一些出乎意料的事情。 IR和IG具有更多现成的功能,但是它们本身就是很多东西。 一方面,它们的广泛功能使不必要的某种其他调整成为可能,另一方面,这些相同的功能严重地限制了执行其他操作的能力。 适用于经典报告的大部分内容也适用于它们。

目录
经典报告
附加数据格式
使用列属性进行格式化
通过编辑模板进行格式化
添加互动
“点击报告行”类型的事件
使用经典报表编辑数据
互动报告(IR)
交互式网格(IG)
创建非SQL列
新列类型
基于IG的主从报告
在IG中处理数据输入
经典报告
有两种创建报告的方法。 首先是通过页面创建向导与页面一起创建:选择“报告”页面类型,然后选择“经典报告”子类型,然后通过向导步骤设置页面属性,最后一步是指定数据源。 将创建一个包含一个报告的新页面,如果需要,您可以在上面添加其他内容。 此方法具有相当大的历史价值,在版本5.0的现代Page Designer出现之前,它确实非常容易。
第二种方法-在“ Rendering ”选项卡左侧菜单的页面设计器中已创建的页面上(这是第一种),找到“ Regions ”分支,右键单击它,然后选择“ Create Region ”。 接下来,您需要在右侧面板的“ Identification ”属性组中指定:“ Title ”-将在页面上显示报告的标题,以及“ Type ”-“ Classic Report ”; 在“ Source ”组中:“ Location ”-“ Local Database ”(一个相对较新的字段,它不在5.x中),“ Type ”-“ SQL Query ”,“ SQL Query ”-查询本身。 够了
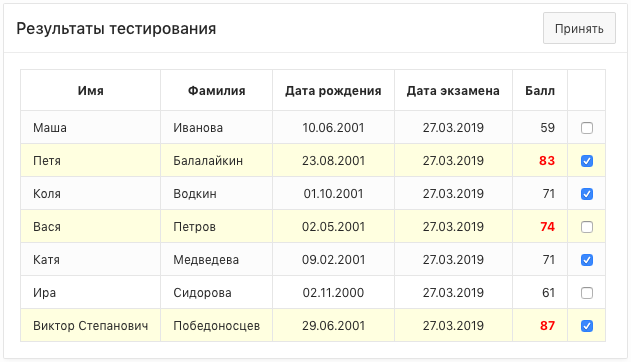
建立更多示例和KDPV的SQL查询创建表:
create table students as select id, name, surname, trunc(sysdate - dbms_random.value(18 * 365 - 180, 18 * 365 + 180)) birthdate, trunc(sysdate - 8) examdate, trunc(50 + dbms_random.value * 50) rating from (select 1 id, '' name, '' surname from dual union all select 2 id, '' name, '' surname from dual union all select 3 id, '' name, '' surname from dual union all select 4 id, '' name, '' surname from dual union all select 5 id, '' name, '' surname from dual union all select 6 id, '' name, '' surname from dual union all select 7 id, ' ' name, '' surname from dual);
查询报告:
select id, name, surname, birthdate, examdate, rating, rn, case when rn <= 3 then 'highrating' else '' end color, apex_item.checkbox(1) chbx from (select id, name, surname, birthdate, examdate, rating, row_number() over (order by rating desc) rn from students) order by id
输入查询文本后,顶点将自行解析并检测列。 左侧面板中带有报告的区域设置如下所示:

主要分为三个部分:
Title为该区域的“ Title ”的部分:在此配置区域的属性;- “
Columns ”: Columns的列表,每列都有自己的设置; - “
Attributes ”:报告本身的属性,即专门针对数据板的属性(我不知道是谁,但起初我很困惑,该区域的属性在哪里,该报告的属性在哪里;特别是,该区域和报告都有各自的“ Template ” ,并且如果您更改了“ Template ”,并且报表/区域的类型未更改,请检查是否将它们相互混合)。
经典报表的基本功能:
- 列标题和列数据的对齐方式(左,中,右),设置数字和日期的格式掩码;
- 排序:如果在“可
Sortable ”列的属性中指定“ Yes ”,则在页面上此列的标题将由一个链接表示,单击该链接即可对其进行排序。 您可以Order by在查询中添加“ Order by ”,或通过在列属性中设置排序来对数据进行排序,但是不能同时进行这两种操作。 - “
Pagination ”:您可以指定每页的行数(“ Attributes ”→“ Number of Rows ”),并调整页面选择器的外观(有多个选项可供选择)。 还请注意参数“ Maximum Rows to Process ”:它设置表中将要结束的查询行数。 所有排序,“ Pagination ”等都将应用于此行数。 如果您的查询应该/应该返回更多,请增加此数字; - “
When No Data Found ”:当查询返回0行时,根本不显示该表(甚至是标题,这是引擎的功能),在此部分中,您可以指定一条消息,而不是显示结果的表; - 数据上传到CSV:在“
Download ”部分中配置。
这些列具有“类型”字段,您可以在其中选择以下几个选项之一来显示结果:
- “纯文本”:这是默认选项-只是查询的结果。
- “纯文本(基于值列表)”:如果查询中有一个引用查找表的字段,则可以使用该字段替换查找中的值(当然,最好将其密封在查询本身中)。
- “链接”:允许您建立链接。 关于链接,将有单独的文章。
- “显示图像”和“下载BLOB”:这些类型允许您访问存储在
BLOB类型列中的表中的文件。 第一个显示文件为图片(当然,如果是图片),第二个显示下载链接。 - “百分比图”:使用进度条显示从0到100的数字作为图片。
- “隐藏列”:当查询中的值是辅助值(例如,用于格式化)时使用,但不应在屏幕上显示。
考虑一个例子,其中我们列出了通过考试的学生(SQL查询在上面给出)。 我们有一个结果盘,我们要用红色和粗体突出显示三个最佳结果。 为了帮助我们实现“ Column formatting ”列的设置。 当顶点呈现报表时,它将创建一个HTML表并将查询结果中的值放在其单元格( <td></td> )中。 “ HTML Expression ”属性允许您改为指定任意HTML代码。 如果为空,则顶点将把请求中的值放入td标记内;如果不为空,则将属性的内容放入。 在表达式“ HTML Expression ”中,您可以使用指向查询任何列的值的链接,为此,您需要将其名称括在两个字符#之间。 在请求中,在我的示例中,有“ RATING ”列(需要显示的结果)和“ COLOR ”(它计算将设置突出显示样式的CSS类的名称,具体取决于“ RATING ”列的值)。 在“ RATING ”列的“ HTML Expression ”属性中,输入:
<span class="#COLOR#">#RATING#<span>
可以在页面属性(“ CSS ”→“ Inline ”)中描述highrating CSS类highrating :
.highrating { color: red; font-weight: bold; }
一切准备就绪。 如果现在打开页面,将会看到三个最高的结果以红色突出显示。
当然,可以通过许多替代方法解决此问题。 例如,不要使用CSS类,而是在SQL查询中计算颜色并将其插入到style属性中,或者在页面或报表模板中描述所需的CSS类。 有很多变化,请选择更接近的人。
注意:要隐藏用于格式化或某些中间计算的所有其他列,请在“ Identification ”→“ Type ”列的属性中选择“ Hidden Column ”。
使用列属性进行格式化有一个缺点:您无法影响单元格本身的格式,即td标签。 因此,例如,将无法用任何颜色完全填充单元格(因为在标准apex CSS文件中,表格单元格具有非零padding并且内部将带有白色边框)。
采取与上述相同的示例,并为具有三个最佳结果的行添加黄色突出显示。
为此,请执行以下步骤:
- 我们转到“
Shared Components ”→“ User Interface ”→“ Templates ”,在出现的模板列表中,单击“ Type ”列的标题,然后在出现的值列表中选择“ Report ”。 现在我们找到模板“ Standard ”(默认使用),并在列表的最右列(“ Copy ”)中单击按钮以创建模板的副本。 在出现的窗口中,为模板命名,例如“带突出显示的标准”。 模板属性打开。 在“ Column Template ”选项卡上,“ Column Template 1 ”字段包含以下内容:
<td class="t-Report-cell" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
这是当前正在使用的单元格模板。 在此选项卡上,您最多可以指定四个备用单元格模板,将根据计算每个模板条件的结果在其中进行选择。 我们在请求中有一个RN字段-结果的序列号(即,最好的结果是数字1,下一个是2,依此类推),在这里我们将使用它。 第一种模式(根据问题的情况)应仅应用于列RN的值大于三的行。 在模板的属性中的“ Column Template 1 Condition ”字段中,选择“ Use Based on PL/SQL Expression ”,然后在字段“ Column Template 1 Expression ”中编写:
:RN > 3
而且仅需添加备用模板(在“ Column Template 2 ”字段中):
<td class="t-Report-cell highlighted" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
在这里, highlighted类将添加到标准单元格类( td )中。 现在仍然可以单击“应用更改”按钮。
- 返回到页面设计器。 我们在属性“
Attributes ”→“ Appearance ”→“ Template ”中找到我们的报告,从列表中选择新模板“带突出显示的标准”。 - 与前面的示例一样,在页面属性(“
CSS ”→“ Inline ”)中,我们描述了新的highlighted类:
.highlighted { background-color: lightyellow !important; }
我们保存页面,检查结果(它应该像本文开头的图片一样)。
添加互动
“点击报告行”类型的事件
最常见的任务之一是确定用户单击的行号。 对于顶点处浏览器中的事件,动态操作(DA)的组件负责。 不幸的是,尽管种类繁多,但没有典型的DA可以处理报表行中的点击。 但这是相对容易模仿的。 例如,我们将基于上一节中的报告,从两个经典报告中创建一个主从报告。
此处的第二个报告将是一个包含电话号码的表格。 通过单击第一个表,它将被更新并显示所选人员的电话号码(并且无需重新加载页面!)。 对于此报告,创建“经典报告”类型的另一个区域。
该请求将是例如 with phone as ( select 1 id, '1684313' phone_num from dual union all select 2, '6843513' from dual union all select 3, '8916311' from dual union all select 4, '6843213' from dual union all select 5, '6513218' from dual union all select 6, '9561311' from dual union all select 7, '9843135' from dual) select phone_num from phone where id = :P2_ROW_ID
解决方案的必要组成部分:
一种识别用户选择的字符串的方法。 为此, ID列是合适的。 不幸的是,如果此列被标记为隐藏(很多多余的图标经常不向用户显示,以免使界面不致过载),则引擎将根本不会呈现它,并且该数据也不会显示在页面上。 但是可以按照格式化输出的相同方式将它们添加到现有列中。 让我们看一列(例如,第一个可见),然后在“ Column formatting ”→“ HTML Expression ”字段中编写:
<span class="click" data-id="#ID#"></span>#NAME#
您可以直接将此代码插入SQL查询,但最好不要还有另一种方法可以做到这一点-将此HTML代码直接添加到请求中:
select id, '<span class="click" data-id="' || id || '"></span>' || name as name from ...
整体结果将是相同的,但按name字段进行排序将停止工作,因为DBMS引擎会将整行视为数据并按其进行排序。 而且,如果通过“ Column formatting ”完成此操作,那么用于进行排序的数据将不会包含任何多余的内容。
另外,在这种情况下,要在列中显示HTML代码,您将不得不放弃特殊字符的转义,这也是潜在的安全漏洞。
- 报告标识符(如果页面上有多个这样的报告)。 该区域的属性为“
Advanced ”→“ Static ID ”,将值my_rep 。 此属性的值在页面的HTML代码中使用。 包含该区域的div元素将接收具有此值的id属性。 如果“ Static ID ”字段为空,则顶点将使用系统表中的区域标识符作为id属性。 最好不要依赖它,因为在将应用程序转移到另一台服务器时,此标识符 可能会改变 几乎可以保证会改变。 - 用于临时存储所选行的
ID值的项目。 让我们创建一个类型为“ Hidden ”的P2_ROW_ID (如您所见,此名称用于返回电话列表的请求中)。 接下来,您需要创建一个动态动作。 打开页面设计器,在“动态动作”选项卡的左侧面板中找到“单击”分支,使用右键单击该分支,然后从菜单中选择“创建动态动作”。 接下来,填写以下DA属性:
接下来,让我们为此DA创建动作(“ True Actions ”):
第一个动作获取所选行的ID并将其存储在一个项目中。 您需要设置以下属性值:“ Action ”-“ Set Value ”,“ Set Type ”-“ JavaScript Expression ”,“ JavaScript Expression ”-以下代码:
this.triggeringElement.querySelector('span.click').dataset.id
在“ Affected Elements ”→“ Selection Type ”属性中,选择“ Item(s) ”,在“ Item(s) ”属性中,选择项目P2_ROW_ID 。
- 第二个动作将项目值发送到服务器。 属性:“
Action ”-“ Execute PL/SQL Code ”,“ PL/SQL Code ”-仅为null; ,“ Items to Submit ” P2_ROW_ID (实际上,所有此操作都是将项目值发送到服务器所必需的-没有更简单的方法可以执行此操作;或者,除了这两个Actions您还可以制作一个带有裸露的javascript的内部操作,以计算值,并且发送到服务器-甚至都不会困难得多)。 - 第三个操作将更新第二个(详细信息)报告。 属性:“
Action ”-“ Refresh ”,“ Affected Elements ”→“ Selection Type ”-选择“ Region ”,在“ Region ”中选择带有电话的第二个区域。
动态动作说明将来,我将撰写有关DA和许多其他入门级顶点组件的单独的详细文章,以便任何初学者都能立即理解以下内容的工作方式和作用,但现在假设读者已经知道所有这些。
仅此而已。 如果您采取了所有这些步骤并且没有错过任何内容,则页面上将有两个报告,并且当您单击第一个报告的任何行时,第二个报告将被更新并显示所选人员的数据。
使用经典报表编辑数据
在古代版本的顶点中,有一个称为表格格式的报告类型(尽管标记为传统,它原则上仍然存在),它允许一次更改表中几行的数据。 他被功能更强大的交互式网格所取代。 在这里,我将演示如何使用简易方法来组装暖管表格形式的类似物。 使用与上一个示例相同的表格,并添加编辑此人的姓名和姓氏的功能。
对于编辑数据(其数量甚至无法事先得知),我们将需要APEX_ITEM和APEX_APPLICATION 。 第一个允许您在运行时中创建任何项(在这种情况下,创建是相应HTML的生成),第二个允许您访问在运行时中创建的字段中输入的数据。
以函数APEX_ITEM.TEXT (返回简单文本输入的HTML代码)。 这是在文档中声明此功能的方式:
APEX_ITEM.TEXT( p_idx IN NUMBER, p_value IN VARCHAR2 DEFAULT NULL, p_size IN NUMBER DEFAULT NULL, p_maxlength IN NUMBER DEFAULT NULL, p_attributes IN VARCHAR2 DEFAULT NULL, p_item_id IN VARCHAR2 DEFAULT NULL, p_item_label IN VARCHAR2 DEFAULT NULL) RETURN VARCHAR2;
从第二个开始的参数描述了HTML代码将包含的内容:输入字段中的值,其他属性,长度限制等。在本例中,最重要的参数是第一个(它是唯一必需的参数,其余参数具有默认值)。 该参数的取值范围为1到50,然后将在此处输入的数字将用于访问用户输入的数据。 每个数字都对应于PL / SQL集合APEX_APPLICATION.G_FXX ,其中XX是02 ,... 50 。
对于我们的任务,我们需要三个表字段: id , name , surname 。 第一个应该被隐藏,第二个和第三个应该是输入字段。
我们基于SQL查询创建一个报告:
select apex_item.hidden(1, id) || apex_item.text(2, name) name, apex_item.text(3, surname) surname, birthdate, examdate from students
- 在“
NAME和“ SURNAME ”列的属性中,我们删除了字符的转义:在“ Security ”→“ Escape special characters ”中,我们设置为“ No ”。 - 创建一个按钮“
Save ”,默认情况下可以保留设置。 我们使用以下属性创建“ After Submit ”过程:“ Identification ”→“ Type ”-“ PL/SQL ”; “ Server-side Conditions ”→“ When Button Pressed ”-“ Save ”按钮。 以及将数据保存到数据库的代码:
begin for i in apex_application.g_f01.first .. apex_application.g_f01.last loop update students set name = apex_application.g_f02(i), surname = apex_application.g_f03(i) where id = apex_application.g_f01(i); end loop; end;
如您所见,它看起来非常简单。 剩下的只是提及与APEX_ITEM一起使用时APEX_ITEM一个令人不快的陷阱。 如果您要通过这种方式向报表添加复选框:
select ... apex_item.checkbox2(4, id) from students
然后,您在APEX_APPLICATION.G_F04集合中将具有与复选框一样多的元素,而在所有其他集合中,元素的数目将等于屏幕上显示的行数,并且作为第二个参数传递给apex_item.checkbox2函数的值将落入该集合的内容中apex_item.checkbox2 。 因此,如果将集合与来自复选框的数据一起使用,其代码类似于上面的代码,则可能会遇到NO DATA FOUND异常。
互动报告(IR)
交互式报表是一种即用型多功能组合,其中开箱即用的功能是大量的数据处理功能。 需要做的就是在设置中启用它们(更确切地说,不要禁用它们,因为默认情况下几乎所有内容都包含在其中)。 在IR页面上,它看起来几乎像是常规报告,仅在其上方有一个附加面板,带有用于搜索的输入字段和“ Actions ”按钮。 “ Actions ”按钮显示一个附加菜单,从中可以使用所有其他功能。 我只会简要列出各种可能性:
- 搜索面板:允许您在报告的所有列中搜索指定的文本;
- “
Actions ”→“ Columns ”:设置列的显示(顺序,隐藏/显示); - “
Actions ”→“ Filter ”:数据过滤工具,可让您选择字段,过滤操作(更多,更少,等于,包含文本等); - “
Actions ”→“ Data ”:数据操作(排序,计算,聚合和闪回 ); - “
Actions ”→“ Format ”:数据显示设置; 允许您突出显示必要的数据(调整数据的突出显示颜色和条件),进行控制中断(我不知道俄语是什么,看起来像这样),选择页面上的报告行数; - “
Actions ”→“ Chart ”,“ Group by ”,“ Pivot ”:名称不言而喻-根据IR数据构建图表,图形,摘要报告; - “
Actions ”→“ Report ”:允许最终用户使用特定名称保存报告。 在这种情况下,将保存上述所有菜单项中的所有设置,并且每个用户都有自己的设置; - “
Actions ”→“ Download ”:数据导出,支持5种格式:CSV,PDF,XLS,HTML,RTF。
在报表属性中配置了以上哪项对用户可用:“ Attributes ”→属性组“ Search Bar ”,“ Actions Menu ”,“ Download ”。
Interactive Report , Classic Report. , HTML ( ). — " Remove HTML ", HTML ( , ).
, .
-, IR " Template ". , CSS- , — IR , . , . (, - , , , .)
-, . " Sequence " , . , : , , " Actions " → " Columns " . : " Actions " → " Report " " Save Report ", " Primary " — ( " Primary " , IDE IDE).
Interactive Grid (IG)
Interactive Grid — Interactive Report. 5.1. IG IR, , . IG javascript API, ( 18.2, ). .
, -( , , , ), , , - . 5.1, , :

( )
, ( ), . ( ), .invoke( "add-row" ) .invoke( "row-add-row" ) .
-, , .
, Interactive Grid, ,. ( ), 5. - , . , . — " ".
( IR) — . ( ) , . IDE - . IG : , , , . , 5 , , -. , , — , , , ( "Actions" → "Columns": ).
— . , , 5.1 IG. IG , , — " Actions " → " Report " → " Save ". . — , -.
SQL
Classic Report Interactive Report SQL ( , SQL ), IG . " Create Column ". , " Source " → " Type " " None " ( SQL , ), " Database Column " / " SQL Expression " . , . , ( , ), .
( IR) . :
- "
Actions Menu ". -"" ( — , ""?). — , , . . - "
Checkbox ". , , " Row Selector " (. ). , , ( ), , — , . - "
Color picker ". , , . :

- "
Row Selector ". , , , , javascript PL/SQL . - ("
Date picker ", " Number field ", " Password ", ) — . APEX_ITEM ( Classic Report) .
- " Download BLOB ". , Interactive Report Classic Report. — ? ( " IG".)
Master-Detail IG
IG Master-Detail . , Classic Report . , IG . Master , , ( → " Source " → " Primary Key " " Yes "). Detail " Master-Detail " → " Master Region " . , , " Master-Detail " → " Master Column " . . Master Detail .
IG
, IG — , . IG / . , , ( STUDENTS ) , : , , — , — . IG STUDENTS :
select id, name, surname, birthdate, examdate from students
(" Attributes " → " Edit " → " Enabled "), " Processing ", IG ( : "IG — Save Interactive Grid Data"), " Settings " → " Target Type " " PL/SQL Code ", " PL/SQL Code to Insert/Update/Delete " :
begin :NAME := initcap(:NAME); :SURNAME := initcap(:SURNAME); case :APEX$ROW_STATUS when 'I' then insert into students (name, surname, birthdate, examdate) values (:NAME, :SURNAME, :BIRTHDATE, :EXAMDATE); when 'U' then update students set name = :NAME, surname = :SURNAME, birthdate = :BIRTHDATE, examdate = :EXAMDATE where id = :ID; when 'D' then
. APEX$ROW_STATUS I , U D (insert, update, delete) , ( , / ). , ( , ): SQL-, , . , NAME , SURNAME , BIRTHDATE EXAMDATE .
APEX$ROW_NUM , , , APEX$ROW_SELECTOR , X , " Row Selector ".