我仅在三周前才开始涉足IT世界。 严重的是,三周前,我什至不了解HTML语法,而我对编程语言的介绍以Pascal的10年学校课程结束了。 但是,我决定去IT营地,对于谁的孩子来说,制作机器人会很不错。 我认为这并不难。
这开始了一段漫长的旅程,其中我:
- 用Ubuntu部署了云服务器,
- 在github上注册
- 学习了基本的JavaScript语法
- 阅读了许多英语和俄语的文章,
- 终于做了一个机器人
- 最后写了这篇文章。
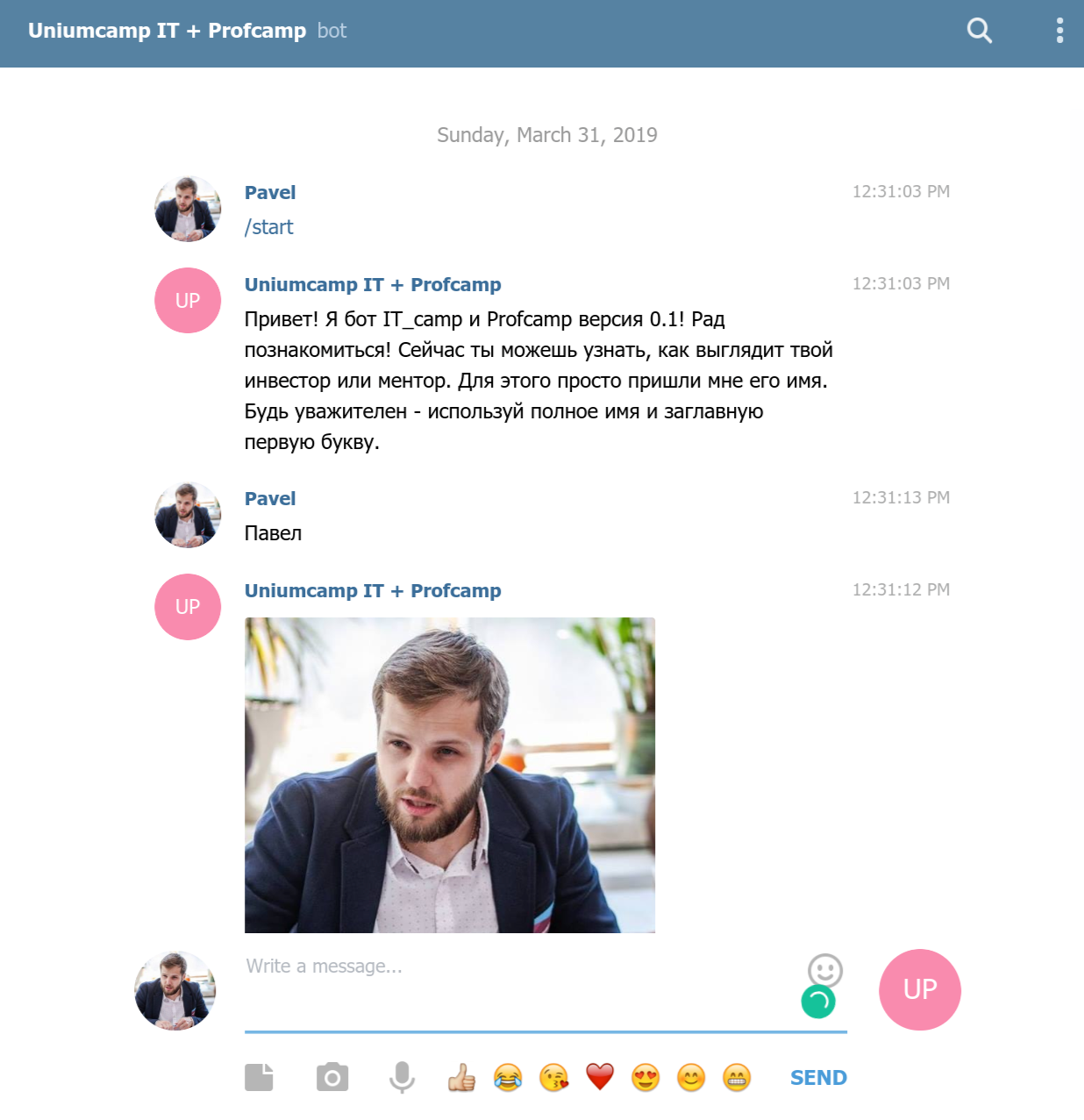
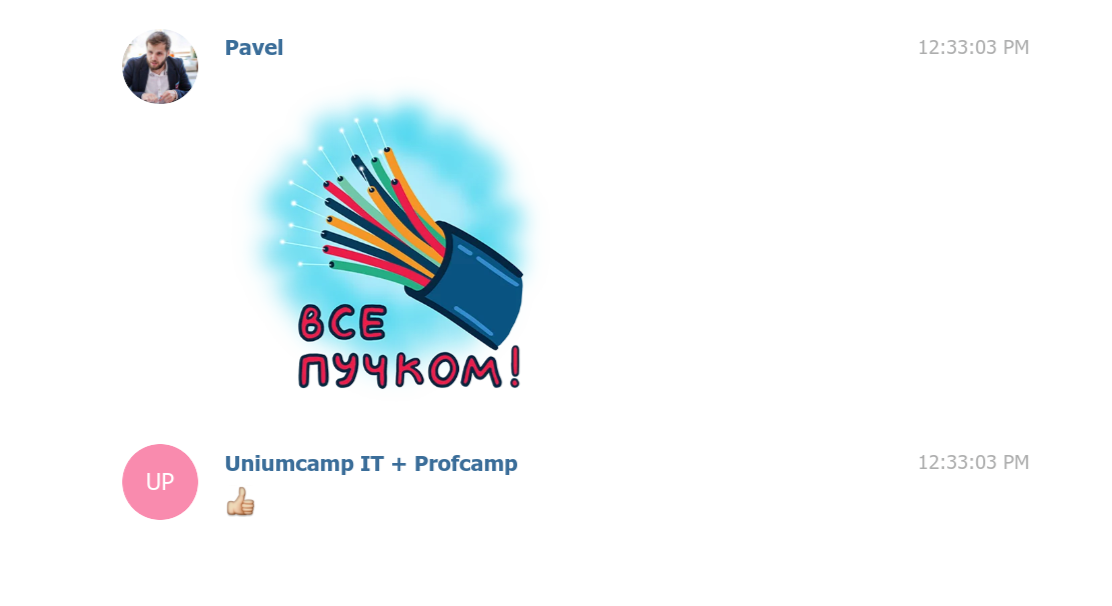
最终结果如下所示:

我马上要说,这是一篇针对初学者的文章-只是为了了解如何从零开始做基础的事情。
而且-对于高级程序员-只是让他们笑一点。
1.如何用JS编写代码?我知道,至少要先了解该语言的语法,这才是值得的。 之所以选择JavaScript,是因为下一步对我来说是在ReactNative上创建一个应用程序。 我从Codecademy的一
门课程开始,感到很高兴。 前7天是免费的。 真实的项目。 我推荐。 通过它花了大约25个小时。 实际上,远非所有的方法都派上用场。 这就是本课程的结构,并详细介绍了第一部分。
 2.如何注册机器人?
2.如何注册机器人?一开始,来自某个Archakov博客的
这篇文章对我有很大帮助。 他咀嚼一开始。 但是最主要的是有一个注册机器人的指令。 我不会写得更好,因为这是最简单的部分,所以我只写要点。 您需要创建一个机器人并获取其API。 这是通过另一个机器人@BotFather完成的。 在电报中找到它,编写它,通过简单的路径获取(保存!)API密钥(这是一组数字和字母)。 后来派上用场了。
 3.机器人代码是什么样的?
3.机器人代码是什么样的?
经过对文章的长期研究,我意识到使用某种库(模块格式的第三方代码)是值得的,这样就不必费心学习电报API并从头开始编写大量代码。 我发现需要使用npm或yarn连接到某种东西的telegraf框架。 这就是我理解机器人部署的组成方式的方式。 在这里笑。 我不会被冒犯。 页面底部的以下示例在随后的Bot创建过程中为我提供了很多帮助:

3.如何为100卢布创建自己的云服务器
经过长时间的搜索,我意识到上图中的“ npm”命令是指命令行。 命令行无处不在,但是要执行它,您需要安装NodePackageManager。 问题是我使用ChromeOS在PixelBook上编程。 在这里,我将跳过一大段关于我如何学习Linux的内容-在大多数情况下,这是空的,没有必要。 如果您有Windows或MacBook,则已经有一个控制台。
简而言之,我通过Crostini安装了Linux。
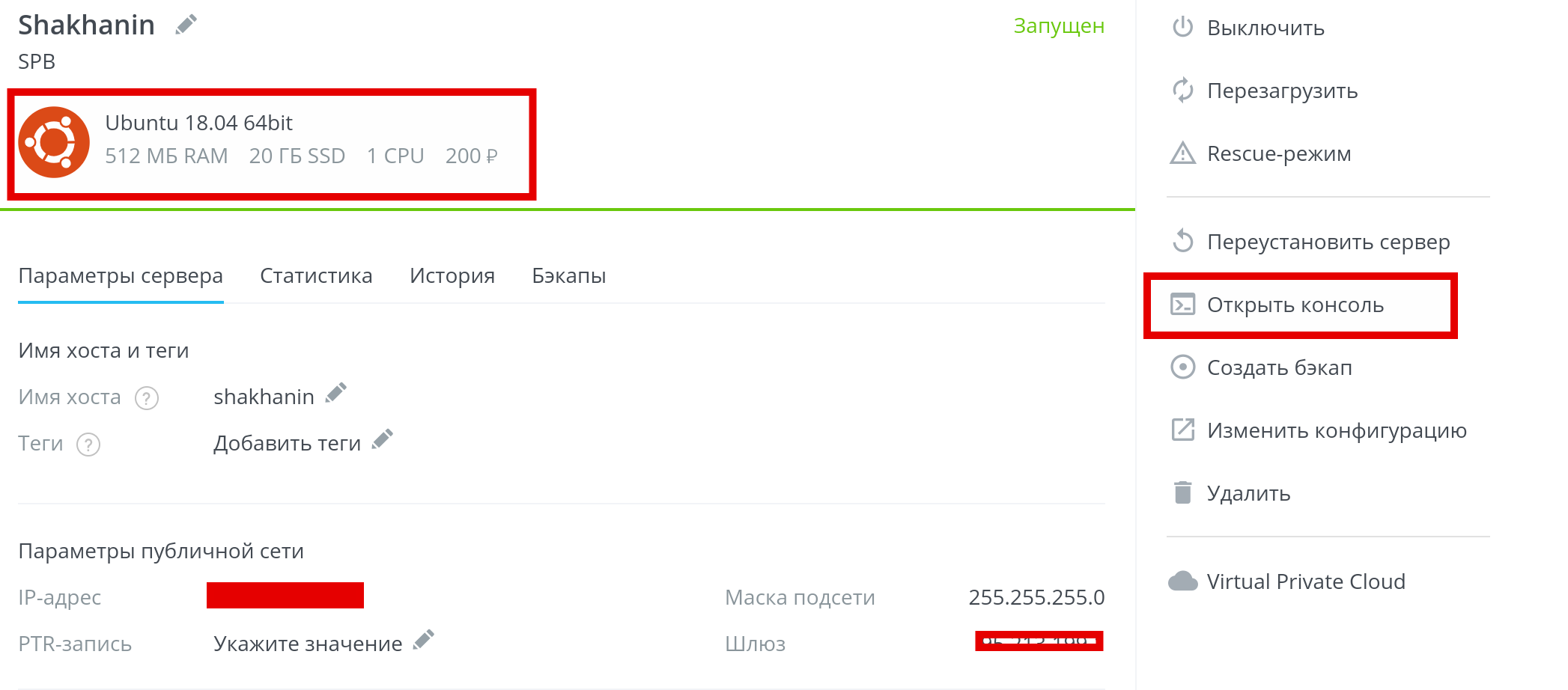
但是,在此过程中,我意识到,为了使机器人能够持续工作(而不仅仅是在打开计算机时),我需要一台云服务器。 我选择了vscale.io,我扔了100卢布,买了最便宜的Ubuntu服务器( 见图 )。

4.如何准备启动机器人的服务器
之后,我意识到我需要在服务器上建立某种文件夹,将带有代码文本的文件放入其中。 为此,我在控制台中(通过“打开控制台”按钮直接在网站上运行)
mkdir bot
bot-这已成为我的文件夹的名称。 之后,我安装了npm和Node.js,这将允许我从具有* .js权限的文件中运行代码。
sudo apt update sudo apt install nodejs sudo apt install npm
我强烈建议在此阶段,通过控制台配置与服务器的连接。 这是说明,这将使您可以直接通过计算机的控制台使用服务器。
5.如何编写第一个机器人的代码。
现在对我来说只是一个发现。 任何程序都是文本行。 它们可以随处驱动,并以所需的扩展名保存。 你真漂亮 我使用了Atom ,但实际上,您可以简单地在标准记事本中编写。 最主要的是稍后将文件保存在所需的扩展名中。 这是在Word中编写文本并保存的方法。
我制作了一个新文件,在其中我将示例中的代码插入了telegraf页面上,并将其保存在index.js文件中(不必以这种方式命名该文件,但可以接受)。 重要-在第二段中插入API密钥,而不是BOT_TOKEN。
const Telegraf = require('telegraf') const bot = new Telegraf(process.env.BOT_TOKEN) bot.start((ctx) => ctx.reply('Welcome!')) bot.help((ctx) => ctx.reply('Send me a sticker')) bot.on('sticker', (ctx) => ctx.reply('')) bot.hears('hi', (ctx) => ctx.reply('Hey there')) bot.launch()
6.如何通过github将代码上传到服务器
现在,我需要以某种方式将此代码上传到服务器并运行它。 对我来说,这是一个挑战。 结果,经过长时间的磨难,我意识到在github上创建文件会更容易,该文件要求使用控制台中的命令来更新代码。 我在github上注册了一个帐户,并创建了一个新项目 ,我在该项目上载了文件。 之后,我需要了解如何配置从我的帐户上传文件(打开!)到bot文件夹中的服务器(如果突然离开,只需写cd bot)。
7.如何通过github第2部分将文件上传到服务器
我需要将要从git下载文件的程序放在服务器上。 我将git放在服务器上,将其驱动到控制台
apt-get install git
之后,我需要配置文件上传。 为此,我进入了命令行
git clone git://github.com/b0tank/bot.git bot
结果,项目中的所有内容均已上传到服务器。 这个阶段的错误是,我实际上在已经存在的bot文件夹中做了另一个文件夹。 文件之前的地址看起来像* / bot / bot / index.js
我决定忽略这个问题。
并加载我们在代码的第一行中请求的telegraf库,将命令驱动到控制台。
npm install telegraf
8.如何启动机器人
为此,请在带有文件的文件夹中(要通过控制台从文件夹切换到文件夹,请运行cd bot格式的命令,以确保您需要驱动显示位于控制台中ls -a所有文件和文件夹的命令) ls -a
要运行,我进入了控制台
node index.js
如果没有错误-一切正常,则该机器人可以正常工作。 在电报中寻找他。 如果有错误-从1点开始运用您的知识。
9.如何在后台启动机器人
很快,您将意识到该机器人仅在您自己坐在控制台中时才能工作。 为了解决这个问题,我使用了命令
screen
之后,将出现一个带有一些文本的屏幕。 这意味着一切都很好。 您在云服务器上的虚拟服务器上。 为了更好地理解这一切的工作原理, 这里有一篇文章 。 只需转到您的文件夹并驱动命令来启动机器人
node index.js
10.机器人如何工作以及如何扩展其功能
该示例中的机器人可以做什么? 他可以
bot.start((ctx) => ctx.reply('Welcome!'))
说“欢迎光临!” 开始时(尝试更改文本)
bot.help((ctx) => ctx.reply('Send me a sticker'))
响应标准命令/帮助,发送一条消息“给我发送标签”
bot.on('sticker', (ctx) => ctx.reply(''))
响应贴纸发送批准
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
如果他们说“嗨”,请回答“嘿”
bot.launch()

如果您查看github上的代码,您将很快意识到我离此功能还差得远。 ctx.replyWithPhoto函数正在被积极使用,它允许您发送给定的照片或gif以响应特定的文本。
该代码的很大一部分是由11-13岁的孩子编写的,我使他们可以使用该机器人。 他们介绍了他们的用例。 我认为很容易确定由他们制作的零件。
例如,消息“ jake”带有带有卡通冒险时间中著名人物的gif。

为了进一步开发机器人,要连接键盘,您需要查看示例,例如, 从这里开始
11.如何更新代码并重启机器人
不要忘记,您不仅需要在github上而且还需要在服务器上更新代码。 要做到这一点很简单-停止漫游器(按Ctrl + C),
-进入控制台,位于目标文件夹中, git pull
-使用node index.js再次启动漫游器
完结
该文件中描述的许多内容对于高级程序员而言将是显而易见的。 但是,当我自己一口气跳入深渊进入机器人世界时,我真的错过了这样的指南。 对于任何IT专家来说,显而易见的事情和简单的事情都不会被忽略。
将来,我计划发布一篇有关如何使我的第一个ReactNative应用程序具有相同样式的帖子,订阅!