AvaloniaUI的下一个beta版本。

该版本包含大量的错误修复,性能优化和许多新功能。 有什么新功能,您可以在裁减中找到。
适用于Linux的X11后端
以前,我们在Linux下使用GTK2,然后使用GTK3绘制窗口。 不幸的是,GTK的问题多于弊,而且图形输出通常必须通过XPutImage从与X服务器的单独连接中完成。
在#2011中 ,实现了一个直接与libX11一起使用的后端,除了修复了许多错误并简化了窗口外,它还可以实现对每个监视器DPI的支持,出于意识形态的原因,对于X11而言GTK并没有做到这一点(在Qt中对于X11而言是不理想的)。
文件对话框仍然依赖于GTK3,但是与它们的协作以某种方式进行组织,以便将来有可能使用来自Qt和门户API的相同对话框。
Avalonia资源
以前,我们使用EmbeddedResource来获取资源,这导致资源名称的格式为“ resm:YourAssembly.Dir1.Dir2.file.xaml”。现在,我们已经实现了一个MSBuild任务,该任务使您可以像WPF / UWP中一样通过常规URL引用资源。相对于当前XAML文件的相同相对路径,例如:
<Image Source="../file.jpg"/> <Image Source="/root/dir/file.jpg"/> <Image Source="avares://Assembly.Name/root/dir/file.jpg"/>
要迁移旧项目,您需要用AvaloniaResource替换EmbeddedResource ,例如:
<AvaloniaResource Include="**\*.xaml"> <SubType>Designer</SubType> </AvaloniaResource> <AvaloniaResource Include="Assets\*"/>
为了将XAML标记与背后的代码相关联,EmbeddedResource中的资源名称以前已与名称空间和类名称映射,这在标记文件位置与类的名称空间和名称空间不匹配时造成了许多不便。 现在,像所有健康人的XAML框架一样,使用x:Class属性:
<UserControl xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyApplication.MyUserControl">
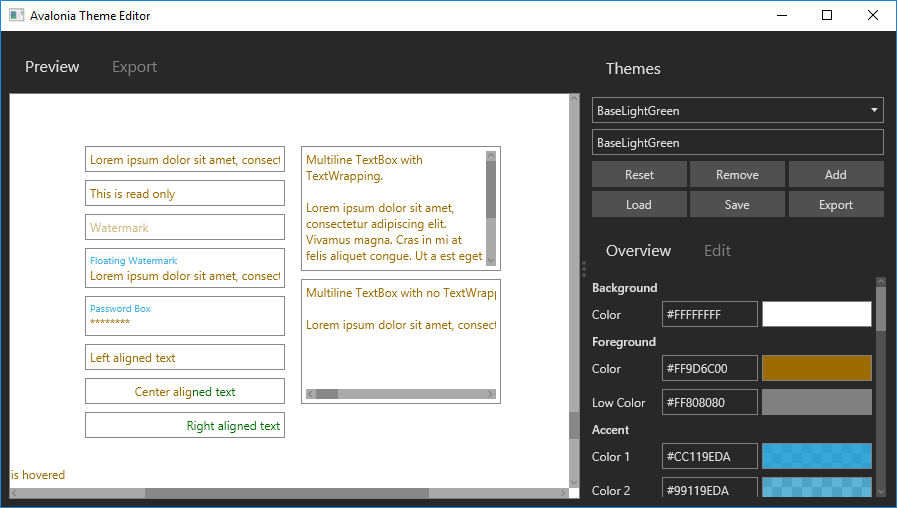
黑暗主题
#2078增加了一个功能,每个人都在等待这么长时间,这是一个黑暗的主题。

注意:左侧的标签不是按主题样式设置的,也不包含在主题中。
已经对平台特定选项的配置进行了一些重构。 以前,我不得不写这么糟糕的鞋履:
public static AppBuilder BuildAvaloniaApp() { var builder = AppBuilder.Configure<App>(); if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) builder.UseX11(new X11PlatformOptions() {UseGpu = false}); else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX)) builder.UseAvaloniaNative(anopts => { anopts.UseGpu = false; anopts.MacOptions.ShowInDock = 0; }); else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) builder.UseWin32(false, true); return builder; }
现在一切都简短而美丽
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .With(new X11PlatformOptions { UseGpu = false }) .With(new AvaloniaNativePlatformOptions { UseGpu = false }) .With(new MacOSPlatformOptions { ShowInDock = false }) .With(new Win32PlatformOptions { UseDeferredRendering = false });
更新了Visual Studio的插件预览
预览已被重写以使用通过TCP的图像传输。 以前,我们创建了一个离屏窗口,然后通过user32!SetParent将其推入工作室。 这种方法的问题在于它并不总是有效,而当它起作用时,它并不总是应有的。 现在,预览的行为更加稳定。
在更新的插件中还引入了智能改进
视图框
在#2066中 ,添加了WPF和UWP经常请求的控件: ViewBox 。
DropDown重命名为ComboBox
尽管他仍然是下拉菜单,而不是组合框,但我们还是将其重命名为其他所有人(WPF / UWP)。 旧名称仍然可用,但是将在几个版本中删除。
数据网格
现在认为DataGrid有条件地可以使用(好吧,因为它已经被积极使用),已转移到主存储库并发布在Avalonia.Controls.DataGrid包中。
若要使用,需要在配置应用程序时调用UseDataGrid :
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .UseDataGrid();
并在App.xaml注册其默认主题:
<Application.Styles> <StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/> </Application.Styles>
TreeView中的多选
在#2347中 ,多选已添加到TreeView中。 那是2019年。
改进的ReactiveUI支持
#2294中添加了一个控件
RoutedViewHost 。
系统字体API
现在, 您可以获得系统中所有可用API的列表。 2019年继续。
修复了许多错误
(几乎)所有更改的列表都可以在此处找到。
重大变化
由于我们的主要版本号为0,因此根据SemVer,我们可以对次要版本进行重大更改。 而且我们都一样,这就是为什么它仍然是“测试版”的原因。 可以在此处找到迁移信息列表。
如何开始使用
最简单的方法是为Visual Studio安装扩展并使用其随附的模板,或将模板用于dotnet new 。 可以查看使用工具箱的示例
在这里 。
就目前而言,我们通常可以说关于文档,我们在WPF中有类似的东西,而WPF 在网站上没有描述,但是如果发生了完全不可理解的事情,请敲开Gitter-chat /
有人使用吗?
我们不会向所有人说,我们会向在聊天中向我们介绍自己的人说:
跨平台版本的ILSpy

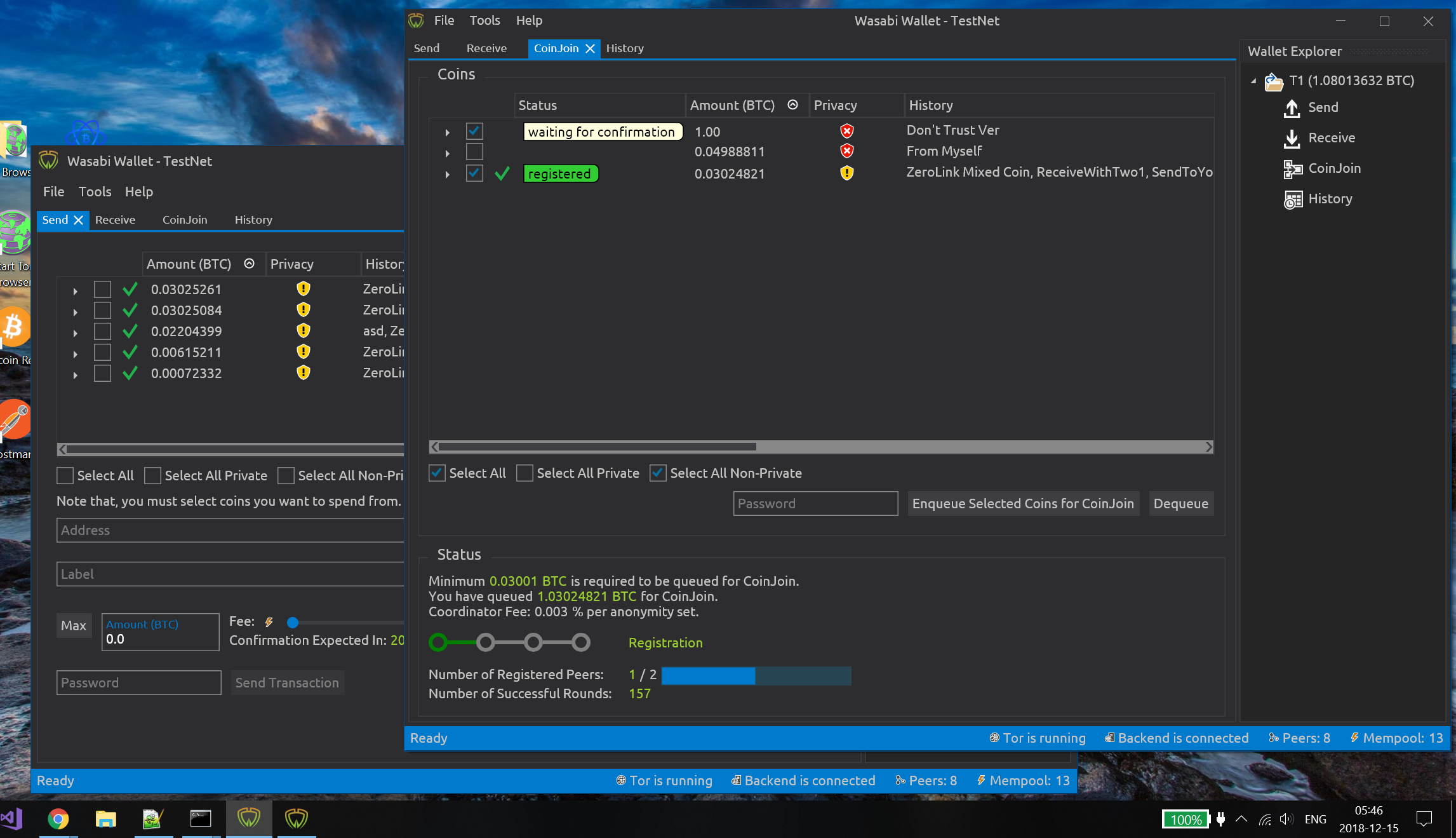
WasabiWallet-与ZeroLink兼容的比特币钱包

PokemonBattleEngine-口袋妖怪战斗的模拟器
egram.tel-电报客户端

SparkSDR-业余(?)广播电台的软件定义的广播。
RoslynPad是LinqPad的开源类似物。

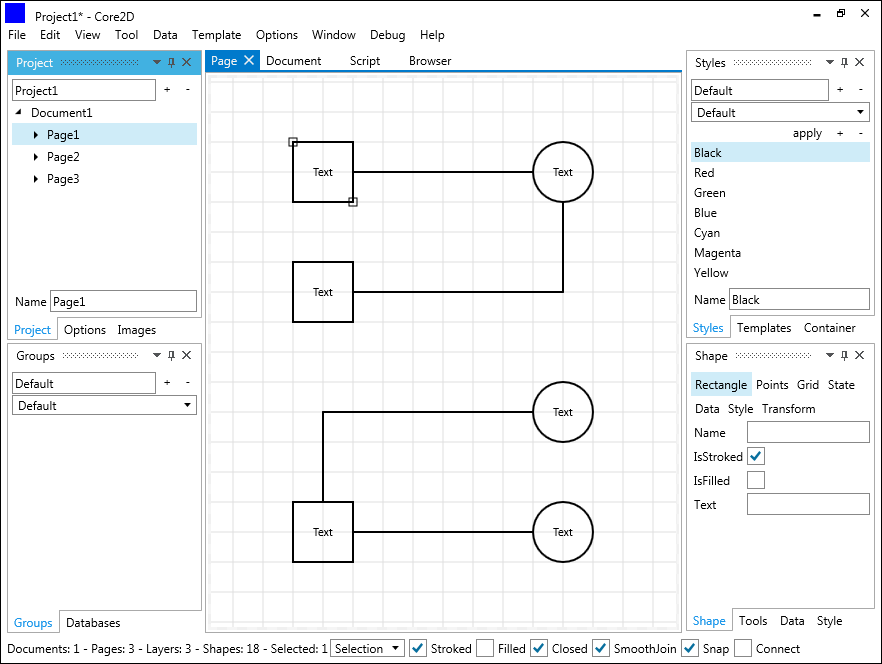
Core2D-图表编辑器

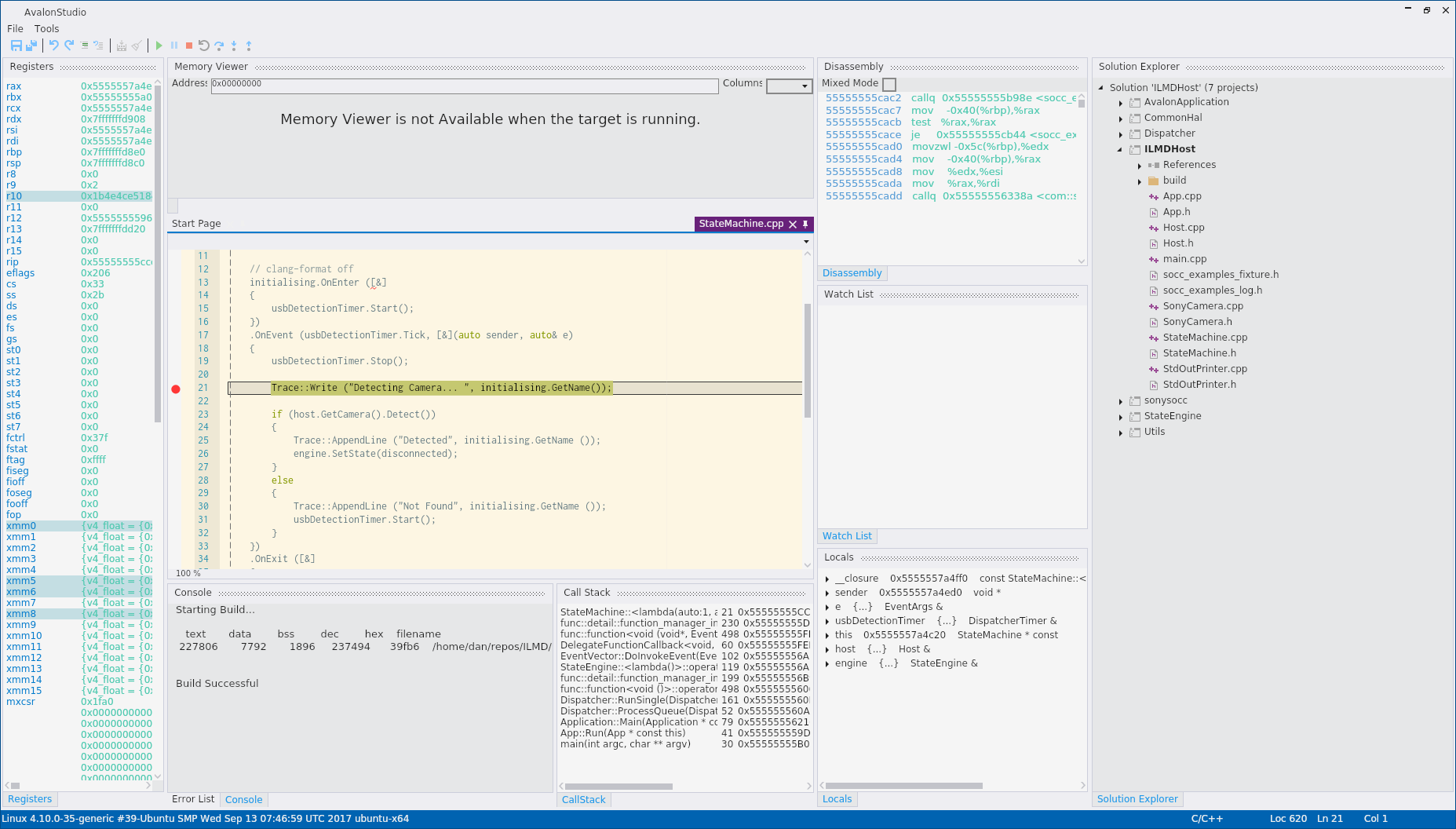
AvalonStudio-用于嵌入式开发的IDE

好吧,对于使用Avalonia进行C#开发:

尽力补充这份清单。