该文章已被HABR社区接受为虚假信息,不建议您阅读!
在我的一家社会公司中,将前端开发人员的角色与音乐团体中的贝司手进行了比较:他们曾经梦想成为拥有六弦电子琴的独奏吉他手,或者梦想成为一个平行的,真正的“黑客”,一个信息技术大师,但绊脚石指针被迫退后一步,并保留编码器。 由您决定这种观点的真实性,但是我个人是前端供应商,他们真的曾经尝试学习几乎汇编语言,但有时仍然后悔他们无法应对内存分段。 在本文中,我们将考虑相反的情况-经验丰富的系统或应用程序程序员
突然决定成为网站管理员。 原因可能有所不同。 也许这是像我这样的学生,他还没有获得文凭才能获得专业的工作,但是现在您需要赚钱。 或是老板命令系统管理员组成公司的网站,因为没有其他人。 好吧,也许您被停止为叔叔工作并成为自给自足的自由职业者的想法所吸引,并且如您所知,在自由职业者的交流中,最受欢迎的产品是网站。 一种或另一种方式,当使用HTML,CSS和JavaScript教程执行任务时,您无意中部分地依赖于您过去在开发应用程序和系统软件方面的经验,而教程则是为信息技术领域的高级初学者设计的。 结果,这些新来者比您的第一个站点更快,更跨浏览器访问它们的站点。 都是因为他们没有带着宪章去某人的修道院。 我将告诉您一些我自己的经验所发现的错误,这些错误困扰着拥有大量C ++算法的新手前端提供商。

等待轻松获利
第一个错误是经济。 如果您的目标是赚到比老板所允许的更多的钱,那么我将立即让您失望,您将无法阅读。 交易所对着陆,布局和交钥匙名片的需求确实很大,但报价很高。 在办公室里,您无需花费8个小时的时间来执行分配给您的工作,而是需要将大部分时间花在独立搜索此工作上。 请记住,大多数雇主只有在向他们提供投资组合中与订单相关的示例时才愿意合作,这意味着可以保证您在水烟工作的第一个月,因为您必须首先收集此投资组合,抓住一切
免费工作的机会。 即使有他,像您一样的数十位自由职业者也会与您响应同一个项目。 其中将有非常有经验的布局设计师,他们将立即完成订单的一半并将其作为演示版本提供,只有像您一样的初学者愿意一次免费提供所有功能。 雇主很可能会选择这两个军团之一,其余的军团将不得不坐几个小时才能在监视器上无济于事,按F5键。 可以将这种情况与独联体国家的律师市场相提并论。一旦他们被手撕开,一旦他们超过母校的门槛,但现在的报价远远高于需求。 同时,自由职业者与从事法学工作的危险性有所不同:如果您没有自己的私人企业家,根据法律,您在自由职业者身上赚的钱会被视为非法,然后您一定会后悔没有留在那舒适的办公室里,每天只能工作8个小时。做自己喜欢的事情,并为此获得白薪。 如果我仍然不能说服您,我们将继续处理以下错误。

将代码分散在不同的文件上
我们使用高级系统语言-每个类-在单独的文件中执行此操作。 好的排版教程会立即教您如何将HTML和CSS保存在不同的文件中。 这项技术似乎适用于所有事物。 停下 是的,最好将CSS代码与HTML分开存储,但是例如,保持样式重置或使模板与网站的大部分CSS规则分开是致命的错误。 JavaScript同样适用-您无需按类将脚本分成数百个文件,只需将它们分为两个文件:页面标题(头)中包含的内容和内容末尾(正文)中添加的内容。 我们习惯于在开始执行之前已完全链接了编译语言的程序。 这里一切都不同。 站点代码中的每个链接都是对服务器的附加请求。 当然,您已经注意到Vkontakte社交网络最近开始运作的速度。 在任何浏览器中打开开发人员面板,更新vk.com并查看它向社交网络服务器发出GET和POST请求的数量。 一个这样的请求需要花费几微秒的时间,但是由于请求的数量,整个页面的加载过程会延迟几秒钟。 请记住:最少请求数是提高网站速度的主要方法。 在本地服务器上,这是不可见的,但是在使用远程主机时,它变得很明显。 没有人会麻烦您将排放,样式模板,类,库存储在单独的文件中,但是在发布所有这些文件之前,需要“粘合”,只保留一个源HTML和CSS文件,以及来自该源的几个JS文件。 为了将所有JS文件组装到一个文件中,即“捆绑包”,为类似的CSS组装设计了webpack,browserify,SASS和LESS处理器。 还有其他优化方法,例如,将多个图像(通常是图标或头像列表)组合在一个文件中,但这是另一篇文章的主题。

用类和标识符枚举
教程建议将class和identifier属性添加到页面上的所有元素,以便可以使用CSS选择器轻松选择它们。 在一定程度上,这是个好建议。 当我刚开始学习排版时, 一切都随我而学。 这是一个错误。 我举一个例子。

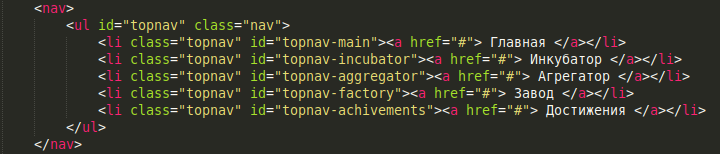
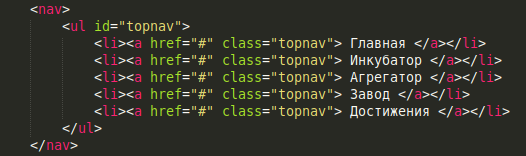
这是我刚接触网络时编写的代码。 现在考虑所有错误。 首先,在ToR中,没有指示将导航选项卡着色为不同的颜色,也没有计划对其进行指示,因此,所有选项卡标识符都只是在浪费站点用户处理器的负担。 随时清洁。 其次,“ topnav”类的所有元素都是<li>元素并嵌入在<ul>中,此外,<ul>元素只能包含<li>元素,因此我们的“ topnav”类与选择器“ #topnav li”相同。 擦除topnav类。 第三,在TOR中只显示了导航栏,这意味着整个页面上应该只有一个<nav>元素。 是的,传统知识可能会发生变化,但是添加标识符比读取其他人的代码来寻找正确的单词要容易得多。 另外,我们也获得的<nav>类的元素与nav ul选择器相同。 我们删除所有内容。
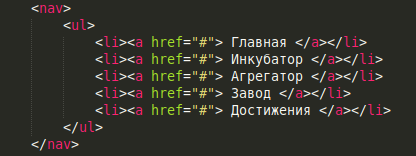
这是最终结果:

没有一个类或标识符! 但同时,选择器会突出显示您需要的所有内容。
以下两个代码应用相同的规则:首先nav { position: -webkit-sticky; position: sticky; top: 0; } #topnav { list-style: none; overflow: hidden; } .topnav a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } .topnav:last-of-type a { border-right: 3px dotted red; } .topnav a:hover { border-left-style: solid; border-top: 3px solid red; } .topnav a:focus { border-top: 3px solid red; } .topnav:hover + li a { border-left-style: solid; } .topnav:focus + li a { border-left-style: solid; } .topnav:last-of-type a:hover { border-right-style: solid; } .topnav:last-of-type a:focus { border-right-style: solid; }
第二个 nav { position: -webkit-sticky; position: sticky; top: 0; } nav ul { list-style: none; overflow: hidden; } nav ul li a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } nav ul li:last-of-type a { border-right: 3px dotted red; } nav ul li a:hover { border-left-style: solid; border-top: 3px solid red; } nav ul li a:focus { border-top: 3px solid red; } nav ul li:hover + li a { border-left-style: solid; } nav ul li:focus + li a { border-left-style: solid; } nav ul li:last-of-type a:hover { border-right-style: solid; } nav ul li:last-of-type a:focus { border-right-style: solid; }
但是第二个代码对您和处理器以及将要读取代码的代码的负担都较小,因为您不必在页面上查找标识符或类,而不必考虑其名称的含义。一切都正确。 上面的删除线信息不正确,并且也是错误的示例。 与这些教程相反,在理解布局的某个阶段,似乎开始似乎没有多余的类和标识符,并且第二个示例减少了站点用户的处理器负担,因为浏览器不需要完全传递DOM树来搜索“ .topnav”类的所有元素。 但是,相反,这种简化将导致搜索时间增加并且没有优化。 这是因为样式选择器从右向左展开:在第二个代码中,首先找到整个页面上的所有<a>元素,然后将检查其父项与<li>元素的符合性,然后将检查<li>元素的父级等。 结果,所需选择器的公开将花费整个树通过加上选择列表的三项检查,而不是搜索“ .topnav”类的元素的一次通过。 此外,拒绝类和标识符违反了“ HTML –用于结构化,CSS –用于表示”的原则,因为CSS选择器不应依赖于所选元素的类型。 也就是说,当用<div>和<span>替换<ul>和<li>时,它们应保持不变。 不要忽略类和标识符。 在我们的示例中,最好的解决方案可能是:

顺便说一下,关于名字。 无论您投入多深,如果您仍然不知道
微格式 ,现在就去Google并学习,以免发明奇特的类名并简化搜索引擎的工作。
避免匿名函数
我们习惯了这样一个事实:编写程序时,我们的函数名称,变量和对象只有三个限制:它们必须以字母开头,只能包含字母和数字,并且不得与编程语言的关键字一致。 第三方库的名称通常包含在方便的名称空间中,因此我们通常不在应用程序中使用lambda函数。 在网络上,有了名称,事情就更加复杂了。 在这里,JavaScript只有一个全局空间-加载页面的空间。 如果您亲自编写该站点的所有脚本,则不会发生任何事情。 但是对于大型项目来说,您需要第三方解决方案。 然后他们可以从字面上“破坏”这个唯一的名称空间,从而严重限制了您选择新标识符的机会。 解决方法是匿名lambda函数,尽管它们花费的时间更长,但需要更多的资源,但是它们内部有自己的个人空间,而与外部全局函数无关。
使用复杂的库解决简单的问题
jQuery,React,Vue,Angular,Backbone ...清单不胜枚举。 所有这些JavaScript库的共同之处在于,当代码的大小确实很重要时,它们可用于复杂项目。 为了通过标识符简单地选择页面上的元素,最好使用通常的getElementById()。 它不仅运行速度更快,而且基本上可以在更多旧的浏览器上运行。 如果您的脚本在整个工作过程中都访问页面上的两个或三个元素,请考虑不要将沉重的库加载到浏览器和用户网络中是有意义的。
过时的学习资料
对于C ++开发人员来说,Straustrup的作品将在数十年后仍然具有现实意义。 Web工具正在以惊人的速度发展。 HTML,CSS,JavaScript,布局,框架,库-当您阅读本文时,它们都带有新版本,通常会淘汰旧的教科书。 结论-在为前端选择培训材料时,重要的是要查看所用工具的发布日期和版本(HTML至少为5.1,CSS至少为3.0,ECMAScript至少为6)。 自HTML 5发行以来,HTML的布局也许没有前进,但是现在观看2019年的JS 2016视频课程为时已晚。 选择2018年。如果您说英语的程度至少达到了技术词典翻译的水平,那就更好了。 然后,我将立即推荐
Eloquent JavaScript在线图书。
缺乏对旧版浏览器的支持
矛盾的是,如果您幸运地在前端找到了最新的教科书,您可能会陷入另一个陷阱-缺乏对旧版浏览器的支持。 尽管<video>和<audio>元素的确得到了所有人的支持,即使是非常古老的浏览器版本,许多CSS效果也会引起问题,而不仅仅是绝对的Internet Explorer。 陷阱是唯一的出路-仔细阅读指示支持的浏览器的位置的TK,并比较它们所使用的HTML标记,CSS规则和JS方法的版本。
本文是一种rake笔记本,将根据作者的经验进行更新。