哈Ha 我想与您分享我们许多人在采访中遇到的一个有趣的问题,但可能甚至没有意识到我们在错误地解决它。
首先,有一点历史。 在担任团队负责人和技术负责人的职位时,我有时不得不进行面试,因此我需要准备一些理论性问题,好几个简单的任务,而这些问题不会花费超过2至3分钟的时间来解决。 如果理论上一切都很简单-我最喜欢的问题是:“ typeof null是什么?”,通过回答,您可以立即了解谁坐在您的面前,六月将简单地回答正确,而长者候选人也将解释原因。 实践起来更困难。 长期以来,我无法完成一项正常的任务,没有被赶走,例如嘶嘶声,但我自己做些。 因此,我在面试中给了自己一份工作,而我本人也通过了这项工作,从而获得了当前工作的一份工作。 他们中的第一个将被讨论。
任务文字
编写一个将字符串作为输入并“向后”返回该字符串的函数
function strReverse(str) {};
strReverse('Habr') === 'rbaH'; // true
, , :
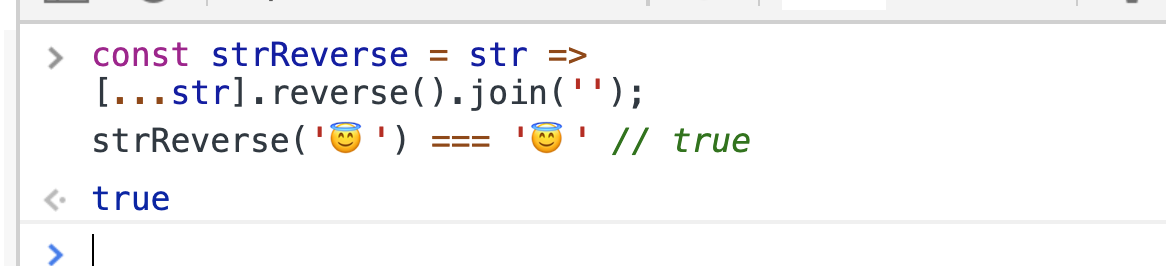
const strReverse = str => str.split('').reverse().join('');
- , «split('')». , : « , ...?». .
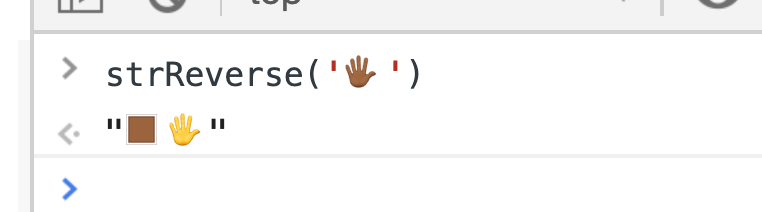
, , , emoji! , , , , (, ).
, emoji , .

, , . , , , , , , !

, , , … , , , emoji ?
, !

. , , , , — , .
, . « ?» . «, » — , … « ? ? , — ? !» — .
, , — .
Emoji?
, —
! ,
.
emoji unicode 8.0 emoji 2.0 , emoji.
.
emoji

…
, emoji

→
emoji, zwj — .
ZERO WIDTH JOINER (ZWJ) — , , emoji ZWJ (200D), «» emoji :

→
, emoji .
, , , ?
.
, .
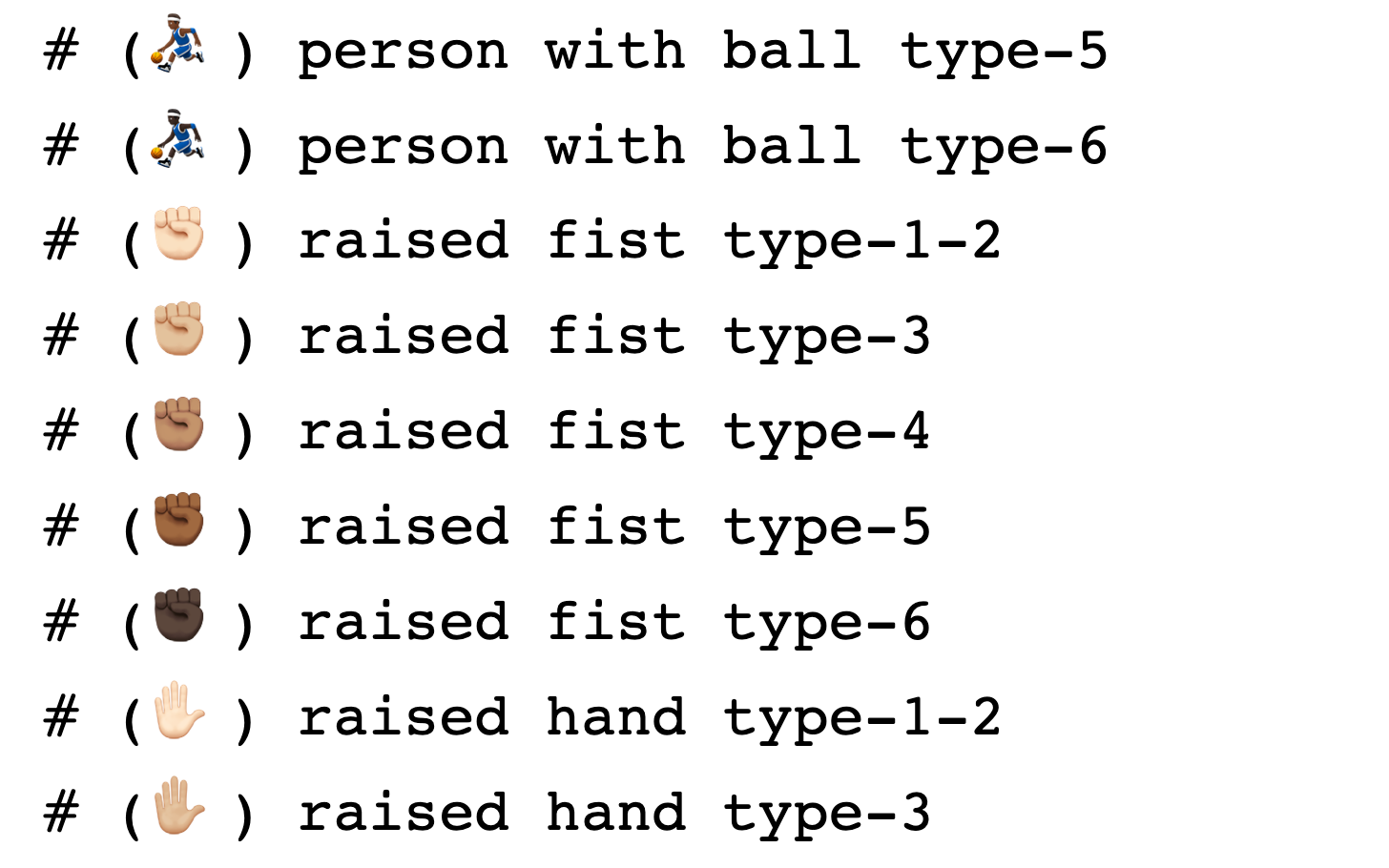
emoji, , , .
emoji_sequence :=
emoji_core_sequence
| emoji_zwj_sequence
| emoji_tag_sequence
#
emoji_core_sequence :=
emoji_character
| emoji_presentation_sequence
| emoji_keycap_sequence
| emoji_modifier_sequence
| emoji_flag_sequence
emoji_presentation_sequence :=
emoji_character emoji_presentation_selector
emoji_presentation_selector := \x{FE0F}
emoji_keycap_sequence := [0-9#*] \x{FE0F 20E3}
emoji_modifier_sequence :=
emoji_modifier_base emoji_modifier
emoji_modifier_base := \p{Emoji_Modifier_Base}
emoji_modifier := \p{Emoji_Modifier}
#
emoji_flag_sequence :=
regional_indicator regional_indicator
regional_indicator := \p{Regional_Indicator}
emoji_zwj_sequence :=
emoji_zwj_element ( ZWJ emoji_zwj_element )+
emoji_zwj_element :=
emoji_character
| emoji_presentation_sequence
| emoji_modifier_sequence
emoji_tag_sequence :=
tag_base tag_spec tag_term
tag_base :=
emoji_character
| emoji_modifier_sequence
| emoji_presentation_sequence
tag_spec := [\x{E0020}-\x{E007E}]+
tag_term := \x{E007F}
, , () , .
Unicode Categories
, , , , , , .
. : emoji:
{Emoji}, {Emoji_Presentation}, {Emoji_Modifier}, {Emoji_Modifier_Base}, , , , ECMAScript . — —
{Emoji}
tc-39 (stage-2 10.04.2019).
« , » —
github.com/mathiasbynens/emoji-regex, , , … , … , ! !
const emojiRegex = require('emoji-regex');
const regex = emojiRegex();
function stringReverse(string) {
let match;
const emojis = [];
const separator = `unique_separator_${Math.random()}`;
const reversedSeparator = [...separator].reverse().join('');
while (match = regex.exec(string)) {
const emoji = match[0];
emojis.push(emoji);
}
return [...string.replace(regex, separator)].reverse().join('').replace(new RegExp(reversedSeparator, 'gm'), () => emojis.pop());
}

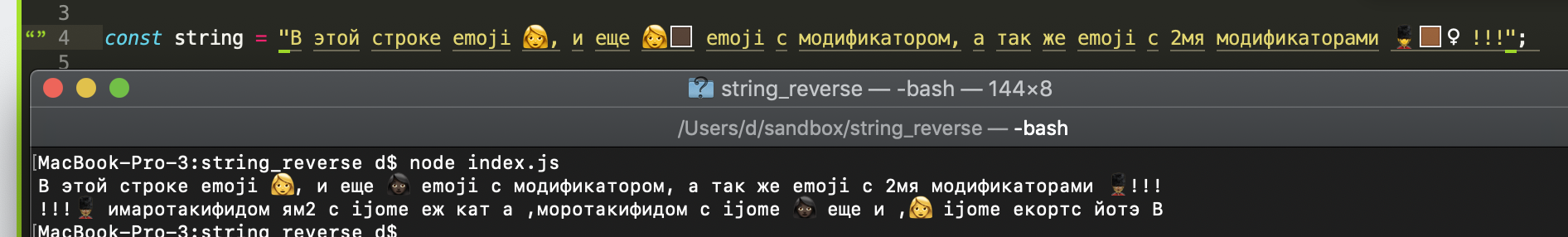
"
" , - , . , : « , , null >= 0? !». , 100% , , - — , . -, , , - .
, , .
:
\u{0415}\u{0308}. , 2 , emoji, … — .
UPD: «», 2 u{0415}() u{0308}("̈), «» .