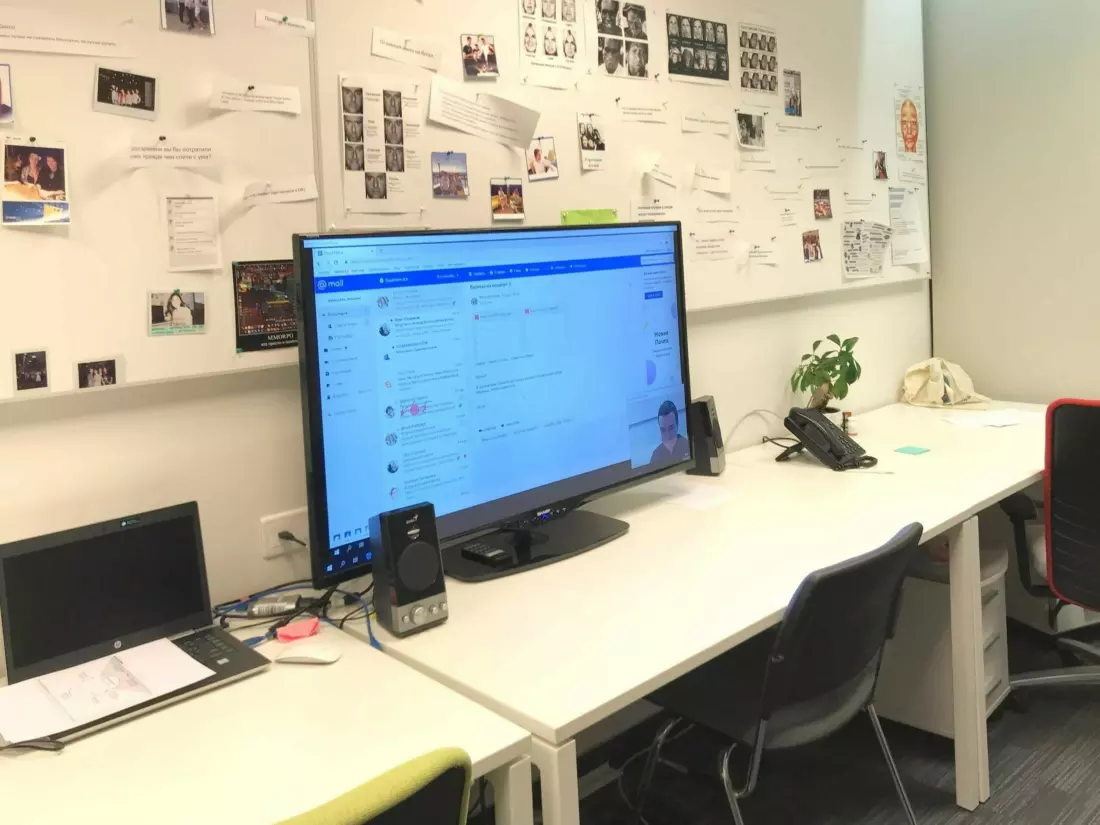
Mail.ru去年已经20岁了。 在其存在期间,该产品的网络版本已更改了许多次-只有七个完整版本。 有时我们只涉及技术部分,有时会明显改变外观。 但是每次更改都没有发生是有原因的-我们开发了产品,使其变得更快,更方便,更现代。
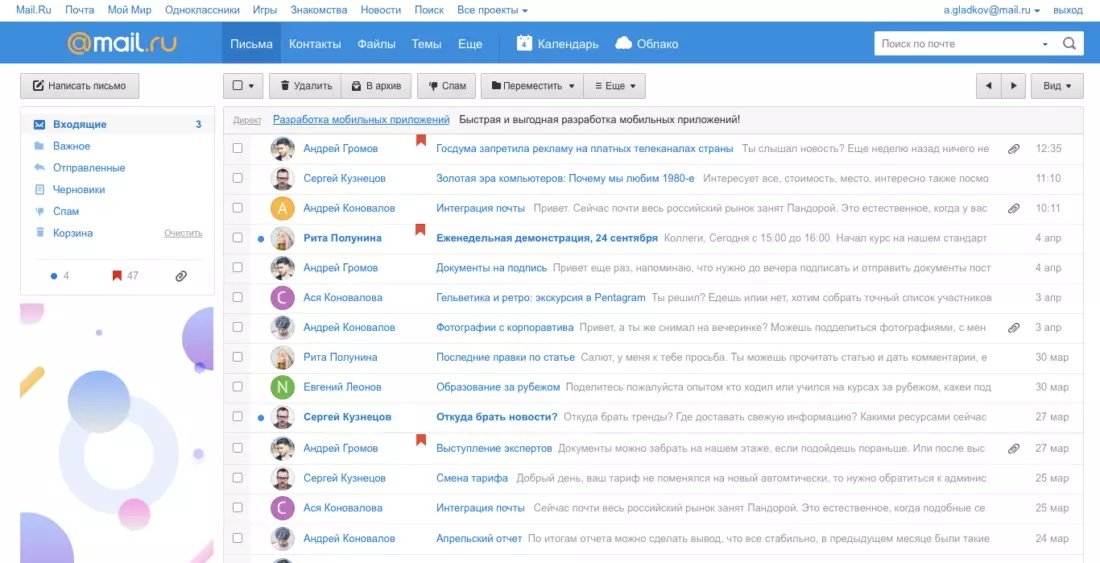
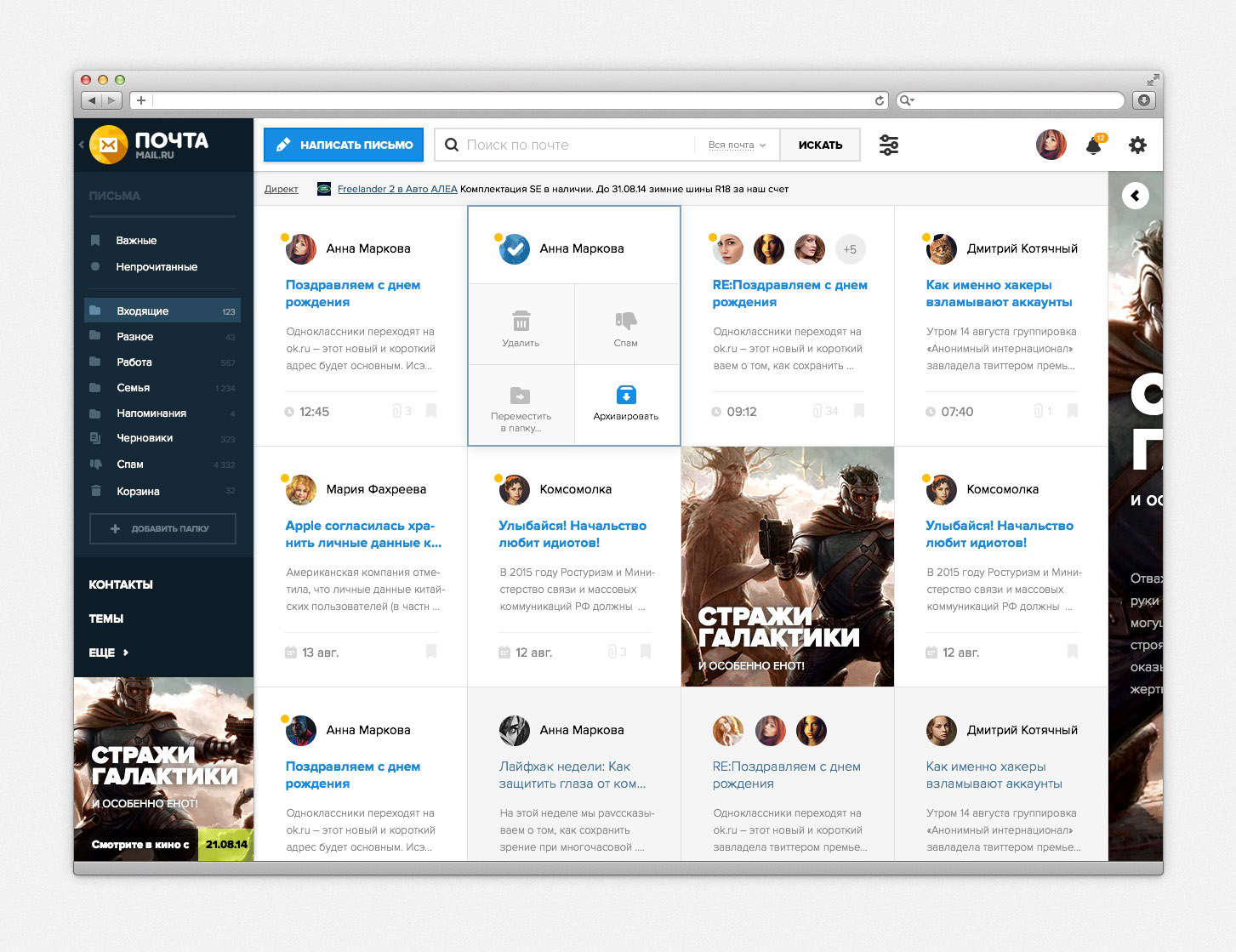
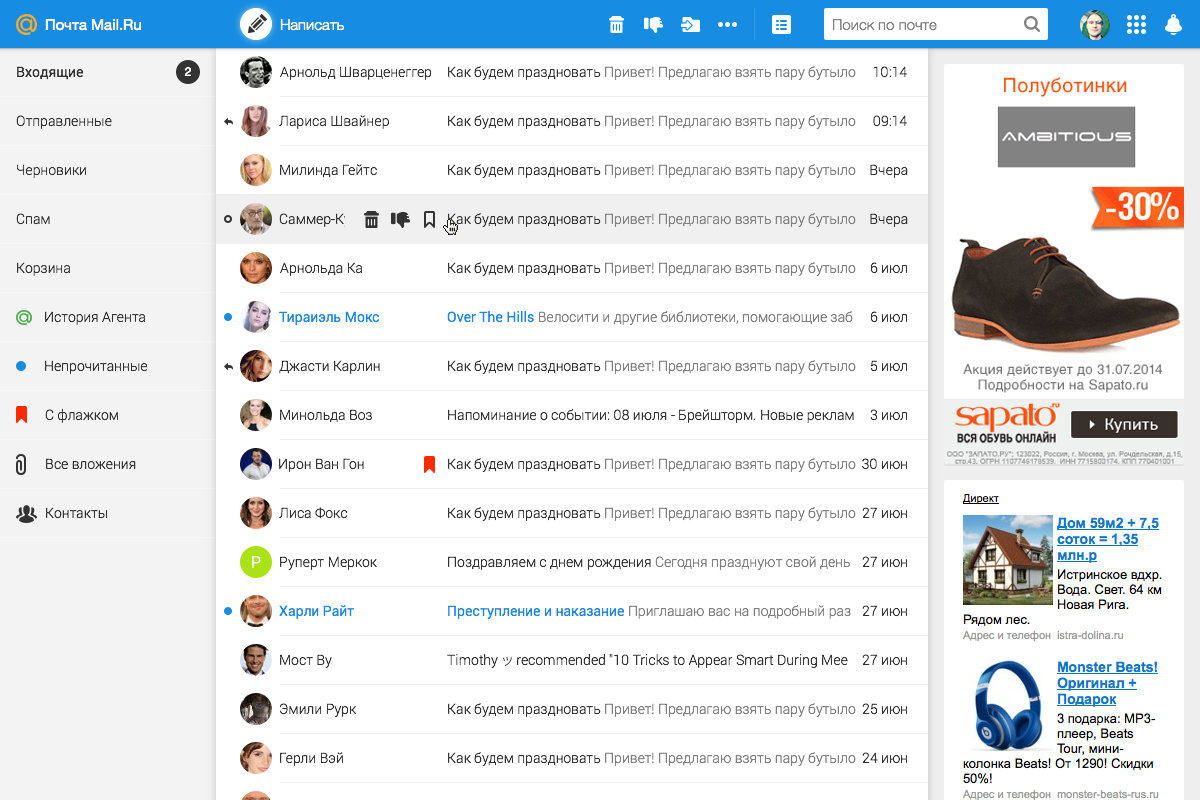
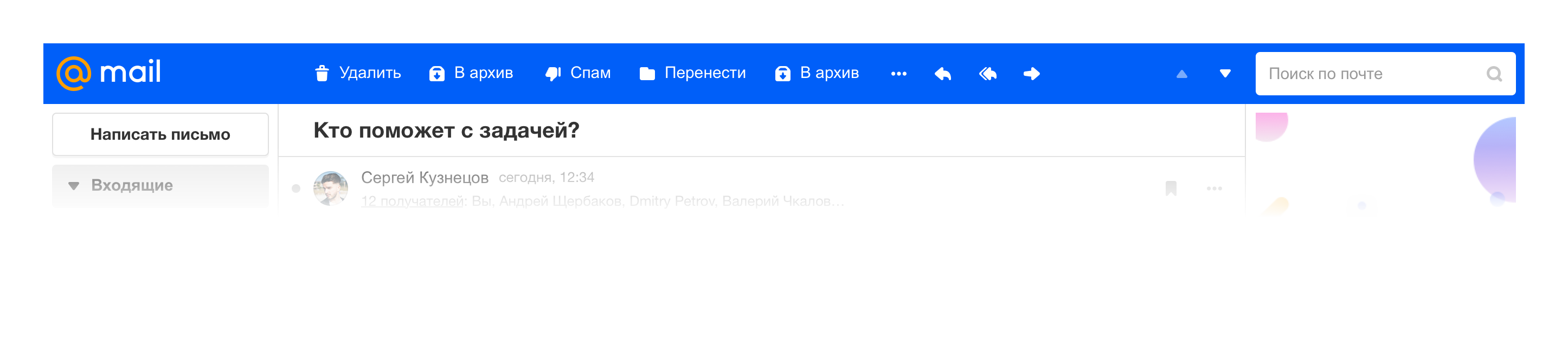
 新设计中的字母列表,2019年
新设计中的字母列表,2019年 阅读新设计的书信,2019年
阅读新设计的书信,2019年十年前的2009年,她看起来像这样:
 邮件,2009年
邮件,2009年 邮件2011
邮件20112014年版本的Mail作为三种产品统一的一部分出现:日历,邮件和云。 每种服务都可以解决其问题,但同时又可以完美地相互补充-这是用于解决某些问题的强大工具集,在公司中我们称之为生产力服务。
 邮件,2014年
邮件,2014年与Web版本的Mail并行,该产品的移动应用程序也在积极开发中。 移动受众以惊人的速度增长,与网络受众的明显交集变得可见,也就是说,人们在家中或工作中都使用了Web版本,而在旅途中他们可以使用移动应用程序或移动Web版本。 该产品的下一步变得显而易见-必须在所有平台上转移到单个视图。
变革的另一个重要推动力-公司的徽标和企业形象十年来没有发生太大变化,同时强烈希望刷新外观。 因此,我们承担了重塑公司品牌的全球任务,同时还对旗舰产品进行了重新设计,在此基础上我们可以尝试一种新样式。
第一个概念
这一切都始于团队内部的产品名称。 我们有一个使用希腊数字命名版本的有趣传统,因此该项目被称为“ Octavius”,因为它是第八个版本(“ octoctà”来自希腊语的意思是“八个”)。
这与章鱼一词相辅相成,因此在下载的当前Beta版本中,您可以看到章鱼-它已成为项目的一种吉祥物。 一个有趣的事实是,章鱼出现在1998年的《邮报》的第一版中,它是一个邮递员的图像,由于手的数量,他可以应付大量的信件。


我们的任务很艰巨:重建Mail的Web界面,使它在所有平台上都一样。 从而为公司的所有其他产品奠定了新的途径。
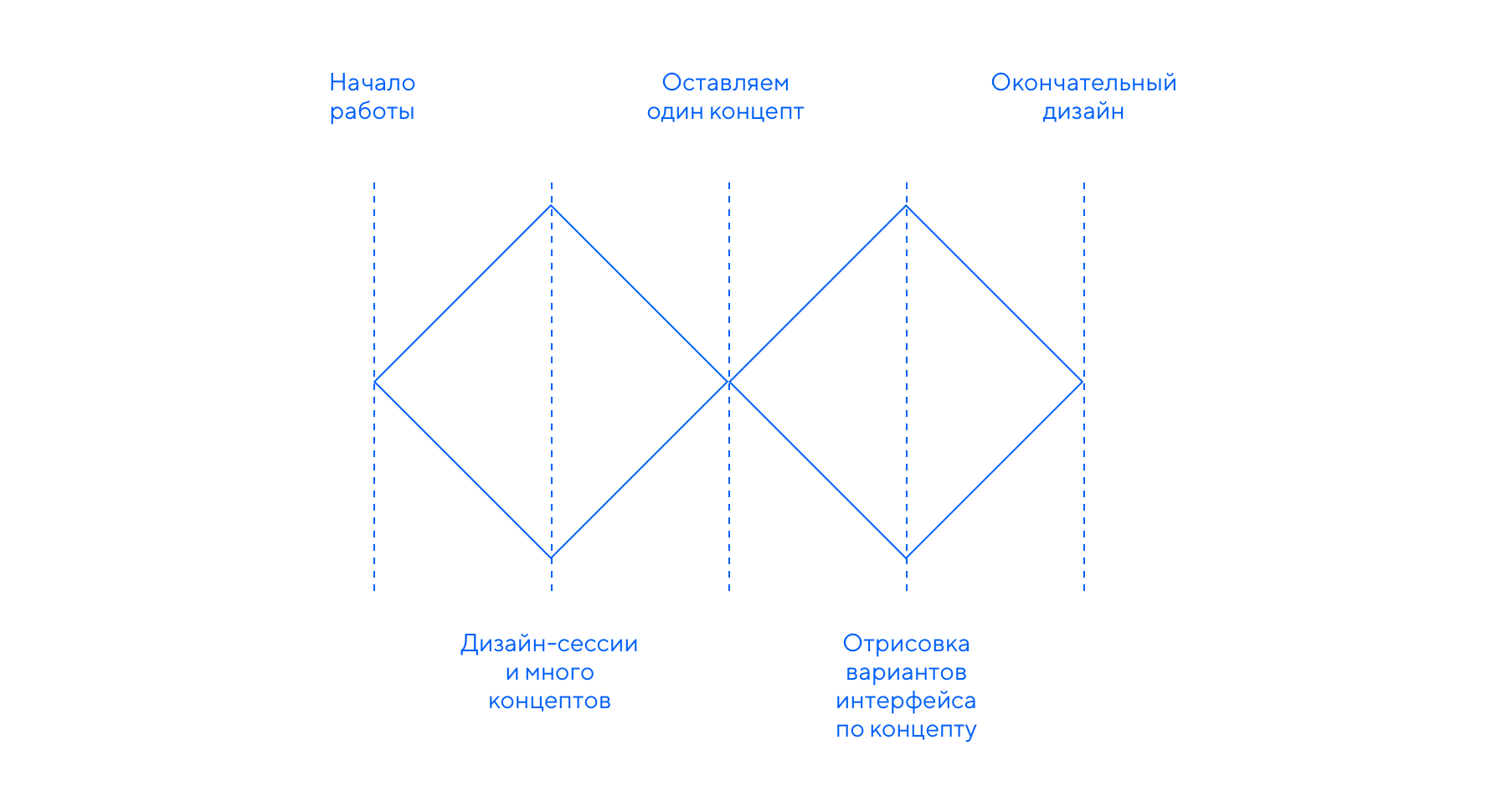
为了决定走哪条路,我们使用了Double-Diamond方法。 当我们首先不同意解决方案的选项,然后缩小到特定的选项时,可能会有几种这样的方法,直到获得合适的结果。

我们需要获得更多有趣的概念和想法,以便最后保留一件事。 对于这一代人,我们使用了设计会议,当时来自各个部门的设计师聚在一起解决一个问题。 我们在公司中经常使用这种方法,它有助于更深入地挖掘任务,设计人员可以梦想并从主要工作项目中切换出来。
 设计部门在演示过程中提出的想法之一。
设计部门在演示过程中提出的想法之一。首先,每个设计人员都独自承担任务,并且不受任何限制地绘制了自己的新Mail接口版本。 因此,我们得到了很多不同的概念。 我们考虑了所有想法,保留了强有力的方法,并结合了类似的选择-这就是几个团队的形成方式。
弹出式概念
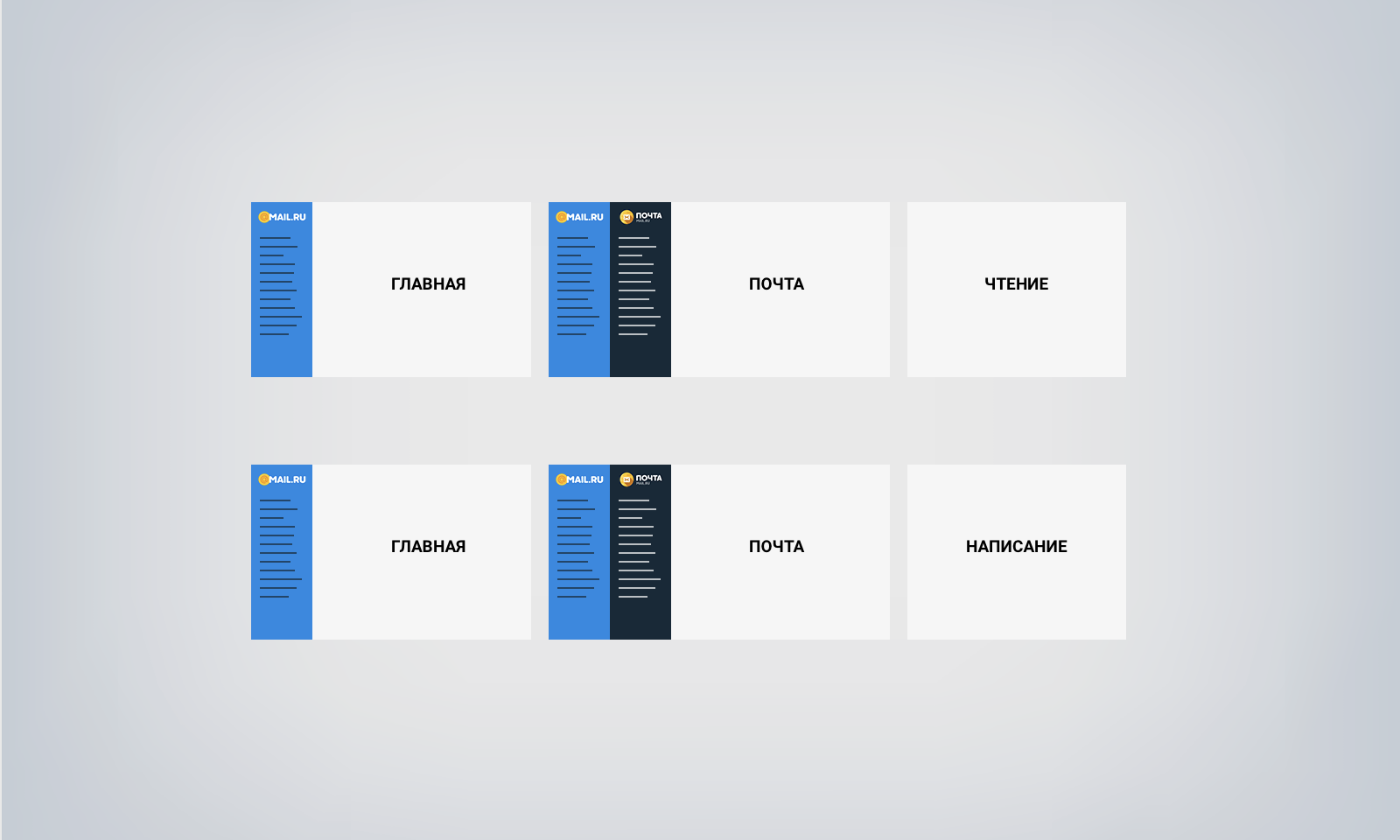
第一组决定幻想如果用弹出窗口打开字母或字母书写会发生什么。 确实,在台式机上,工作最经常是用字母列表进行的,这是用户的主屏幕。 其余的是其他屏幕及其状态。
 不同项目和不同屏幕的概念图。
不同项目和不同屏幕的概念图。我们决定不让用户离开主屏幕,而给他机会通过弹出窗口解决所有问题:这节省了与界面的交互时间,并使该人员处于主屏幕的上下文中。
例如,用户可以滚动字母列表无限长的时间,然后在弹出窗口中写一个新字母,并返回到与以前相同的字母列表状态。
切片,滑动和滚动
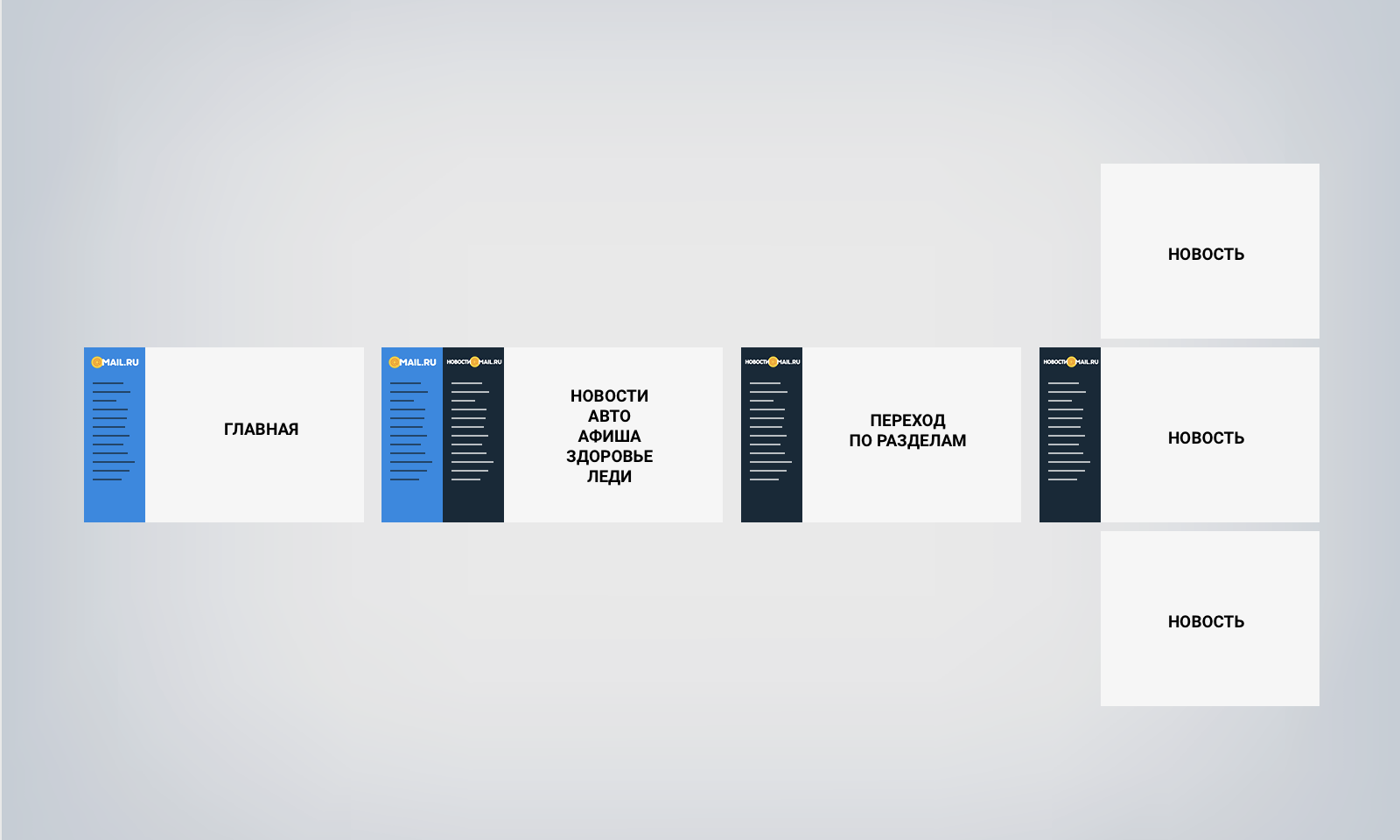
在公司的任何站点上,都有一个带有门户导航的块,其中包含指向所有项目的链接。 我们认为,如果我们修改此结构并为产品提供所有页面空间。 将所有内容划分为模块(切片),并能够在模块上水平移动(滑动),将其水平构建,第一个放置所有项目的列表。 同时,将通常的运动留在垂直平面(滚动)中。


在我们的团队中,Slice,Slide&Scroll在可视性的可伸缩性和对比度上是一个大胆的外观,从一开始,这些家伙就没有限制自己,幻想着“所有的钱”。 尽管一些解决方案仍在“概念车”的框架内,但该团队考虑了数十种界面琐事和微动画,并尝试了版式和“空气”。 这不仅对特定任务产生了影响,而且还影响了其他项目。



弯曲和触摸
还有另外两种方法可以启动两个不同的团队,但结果却非常相似。
Flex方法在适应性方面效果很好:很明显该产品在任何设备上的外观。 同时,考虑了实际数据和业务需求。 即 如果涉及到开发,那将是最现实的。



另一种方法(触摸)通过三列模式和带有文件夹的窄列的便捷视图来补充外观。 这为界面提供了灵活性,并缩小了在某些屏幕分辨率下缩放的差距。


该方法的一个重要优点是它使用了许多移动模式。 例如,显着扩大的块大小使Web上的界面适合触摸使用。 另一个推动力是带有触摸控制支持的台式机设备的出现,这意味着使用该界面应该可以方便地在任何地方(而不仅仅是在平板电脑和手机上)控制手指。
新界面的原理
根据设计会议的结果,我们得到了一种组合的方法:我们以Flex和Touch.Mail.ru方法为基础,并补充了其他概念的成功解决方案。 就像著名的卡通漫画所说的那样,我们从所做的工作中学到了很多,并且能够制定出组装新界面的设计原则。
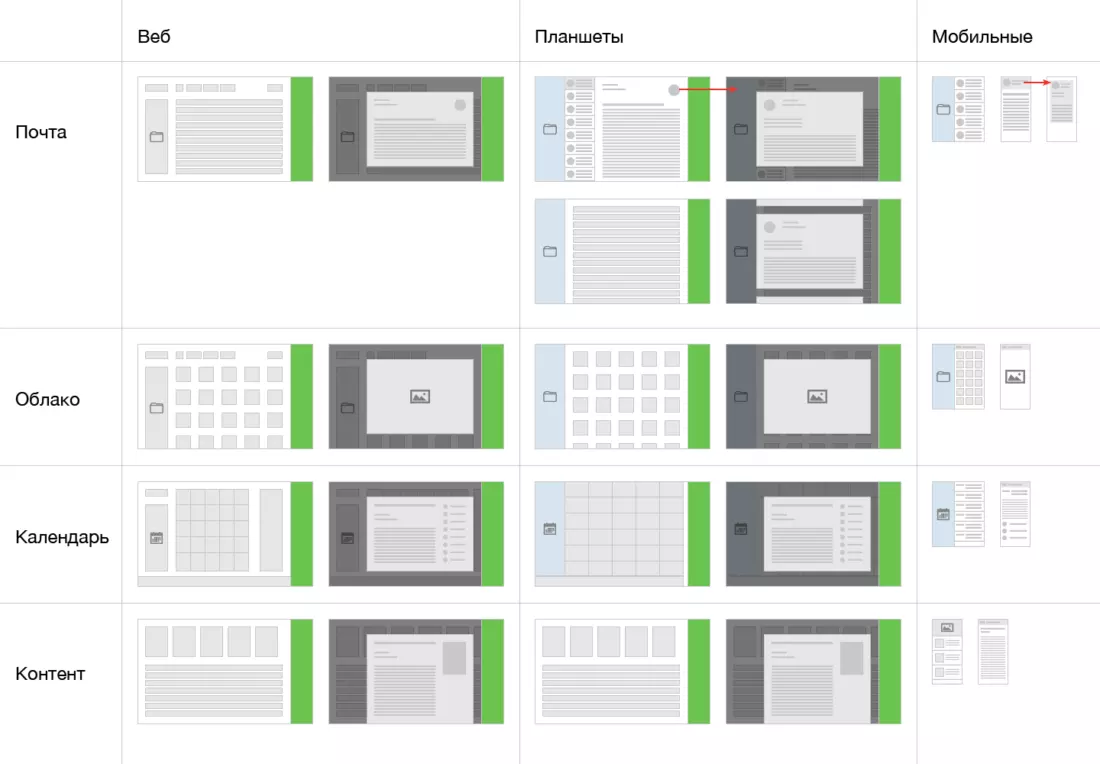
- 适应性:Mail的Web版本应该在从台式机到手机的所有设备上都可用
- 多功能性:外观适应特定任务
- 效率:在一个窗口中使用界面并通过熟悉的任务加速工作的能力
- 相关性:保持情况的上下文并仅显示必要的内容
- 清洁和简单:减少视觉噪音和其他元素
- 界面中的智能功能:Mail为用户解决日常任务的能力。
接口适应性
对我们而言,在任何设备上保持统一的用户体验至关重要,因此界面的适应性极为重要。 在平板电脑或台式机上打开移动浏览器中的邮件后,一个人应该不会感到不适,控件应立即显示在屏幕上。
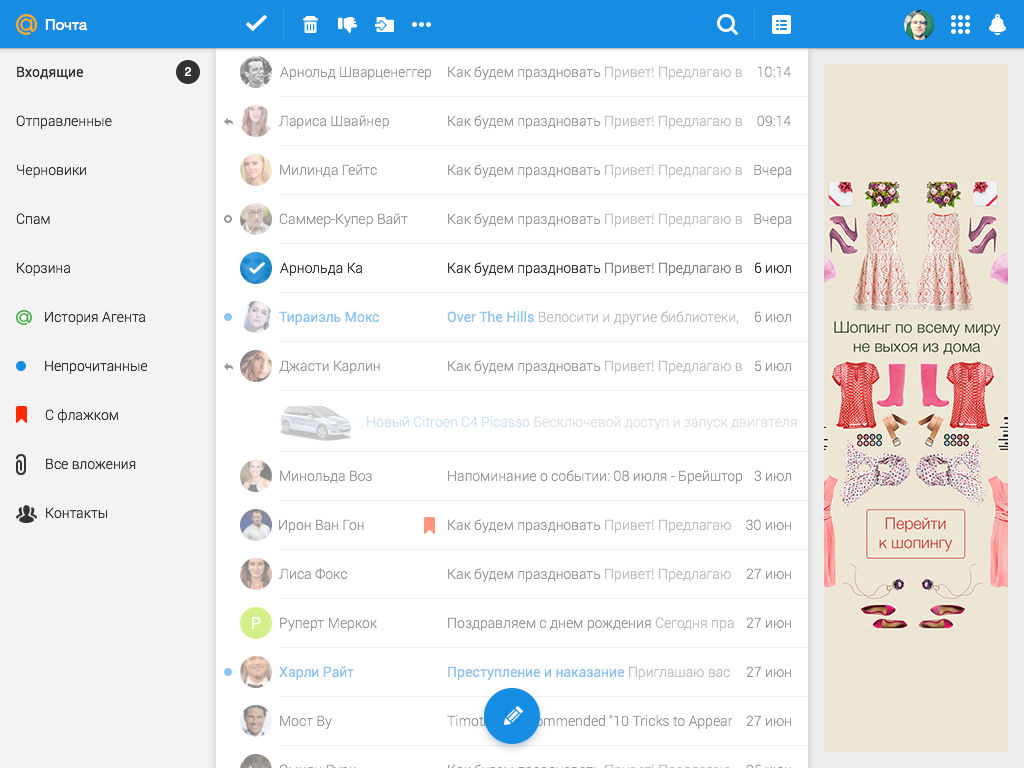
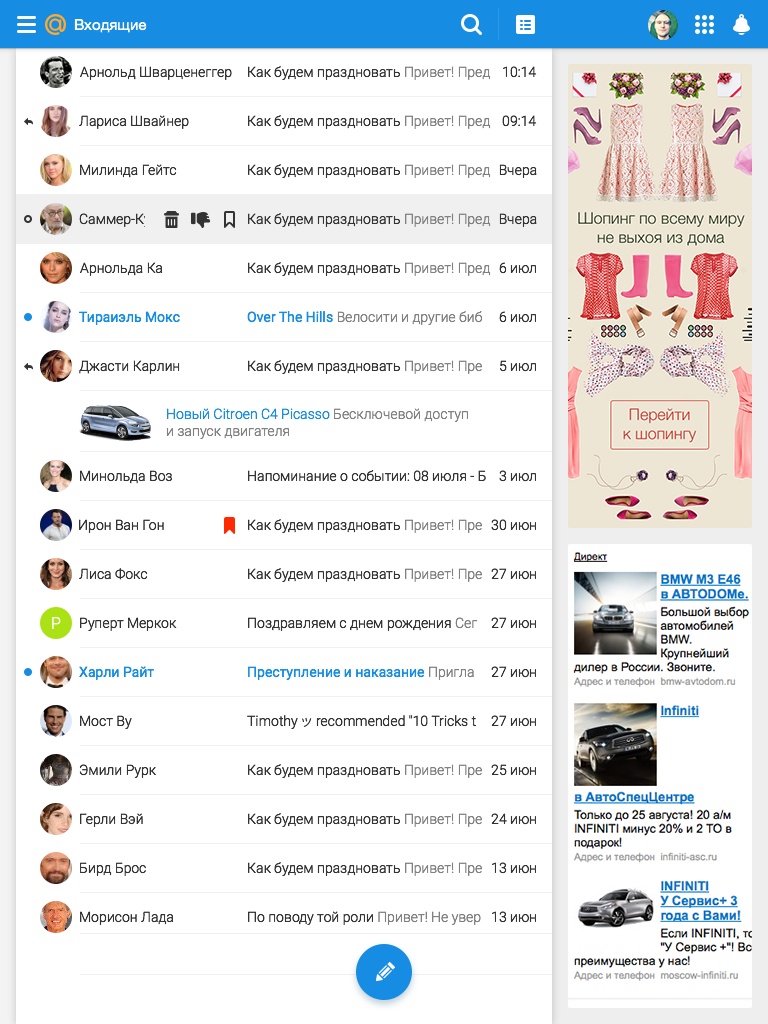
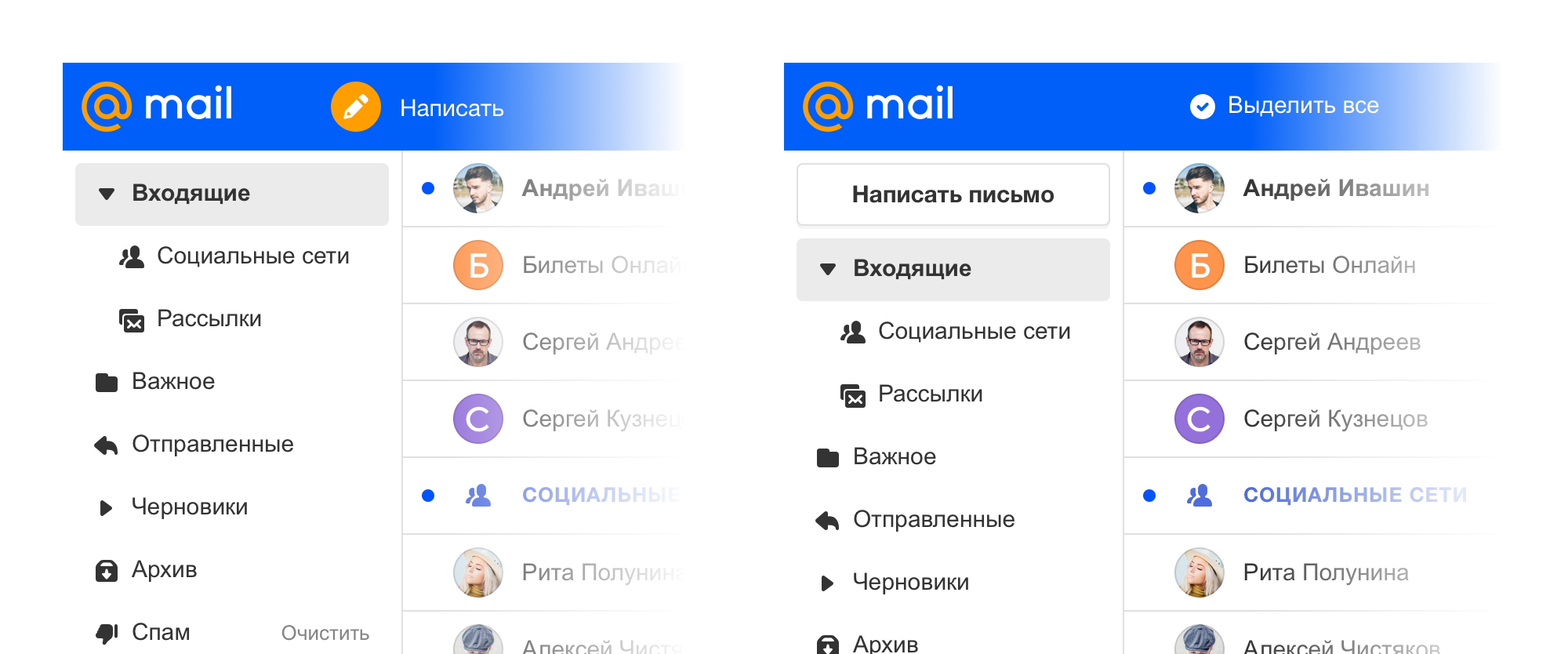
信件清单。在旧邮件中,我们一次支持该项目的三个Web版本:台式机,手机和平板电脑。 现在我们来个单一的观点。
任务不容易,因为产品非常复杂,因此在Beta版本中,界面仅适用于平板电脑版本的视口(用户可见的网页区域等于平板电脑的分辨率)。 适应移动视口的方法已经在进行中,但是现在我们以这种形式展示旧版本。
界面多功能
我们不仅需要在网络中创建单个界面,还需要将其与我们的移动应用程序连接,因此默认情况下,界面元素较大,即使在笔记本电脑或带有触摸屏的大型平板电脑上,它们也可以用手指舒适地单击。 这使您可以在所有设备上维护单一尺寸。
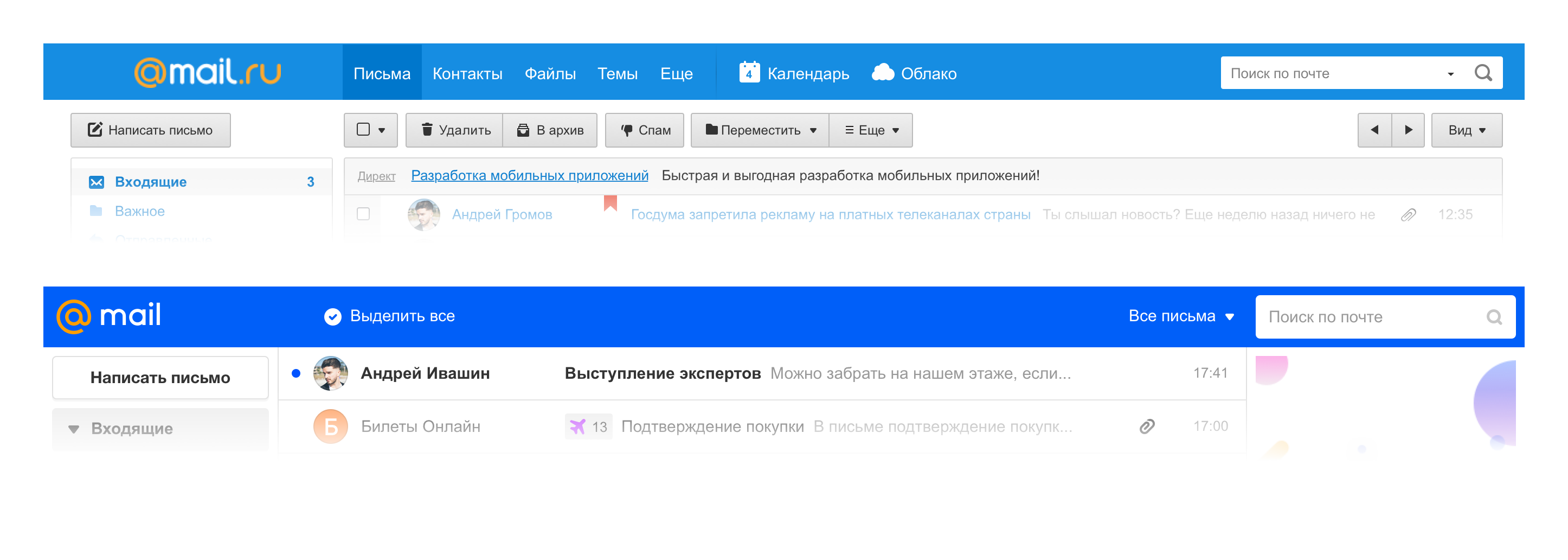
但是我们知道,对于许多使用台式机分辨率的用户来说,屏幕上的信息量很重要,因此我们还紧凑地显示了该界面。
精简版始终存在于我们的界面中,这是生产工作的重要点。 但是现在,这种逻辑已经得到了很好的发展,并已成为我们设计系统的一部分。 邮件设置中提供了更改视图的功能。
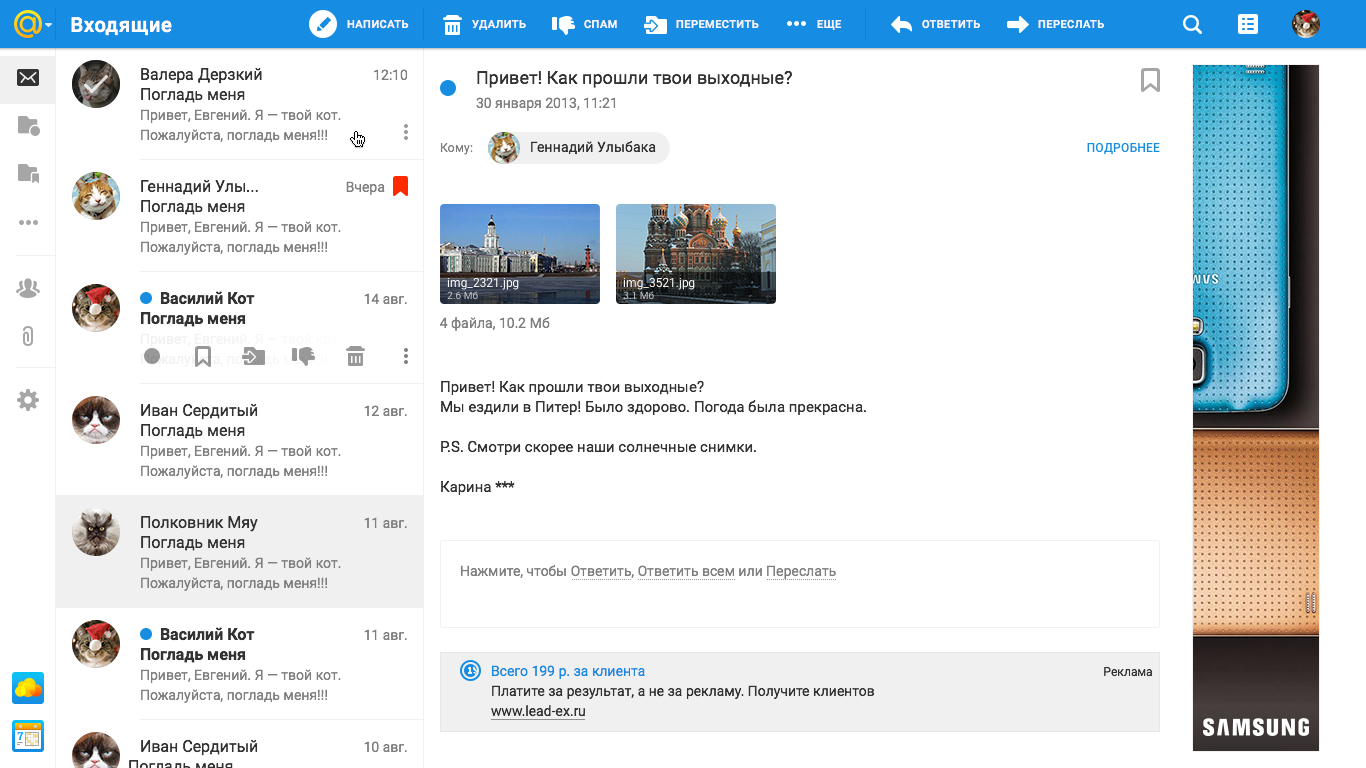
在外观设置中,还需要用户加快使用字母的速度的另一个视图-带有字母列的视图。 通过研究,我们知道我们对生产力感兴趣的用户经常会切换到Microsoft Outlook,因为正是这种显示模式,您可以同时看到字母列表和打开的字母,这在工作通信中非常方便。
在旧版本的Mail.ru中,Mail曾经是这样的,它被称为pro.mail.ru,它单独存在,并最终为了简化界面而迷失了方向。 现在,可以在您的邮箱设置中轻松找到它。

接口性能
我们知道,我们有大量用户将Mail用于商业目的。 如今,《邮件》中的大多数信件都是商务信件。
以前,要写字母并同时使用字母列表,必须在新窗口中打开拼写。 当必须同时写几个字母时,发生了同样的事情。
在对当前Mail版本的UX研究中,我们经常看到人们在新的浏览器选项卡中写字母。 因此,我们立即希望一个人可能需要他的邮箱中的信息,例如某个信件中的信息。 如果他需要一次写几个字母,我们在窗口中增加了折叠的可能性。
现在,所有这些都可以在一个窗口中完成,并随时返回到字母列表,以折叠和展开字母。 您也可以一次写多个字母。 也就是说,我们不会将人带到任何地方,而是有机会在一个窗口中执行所有操作。

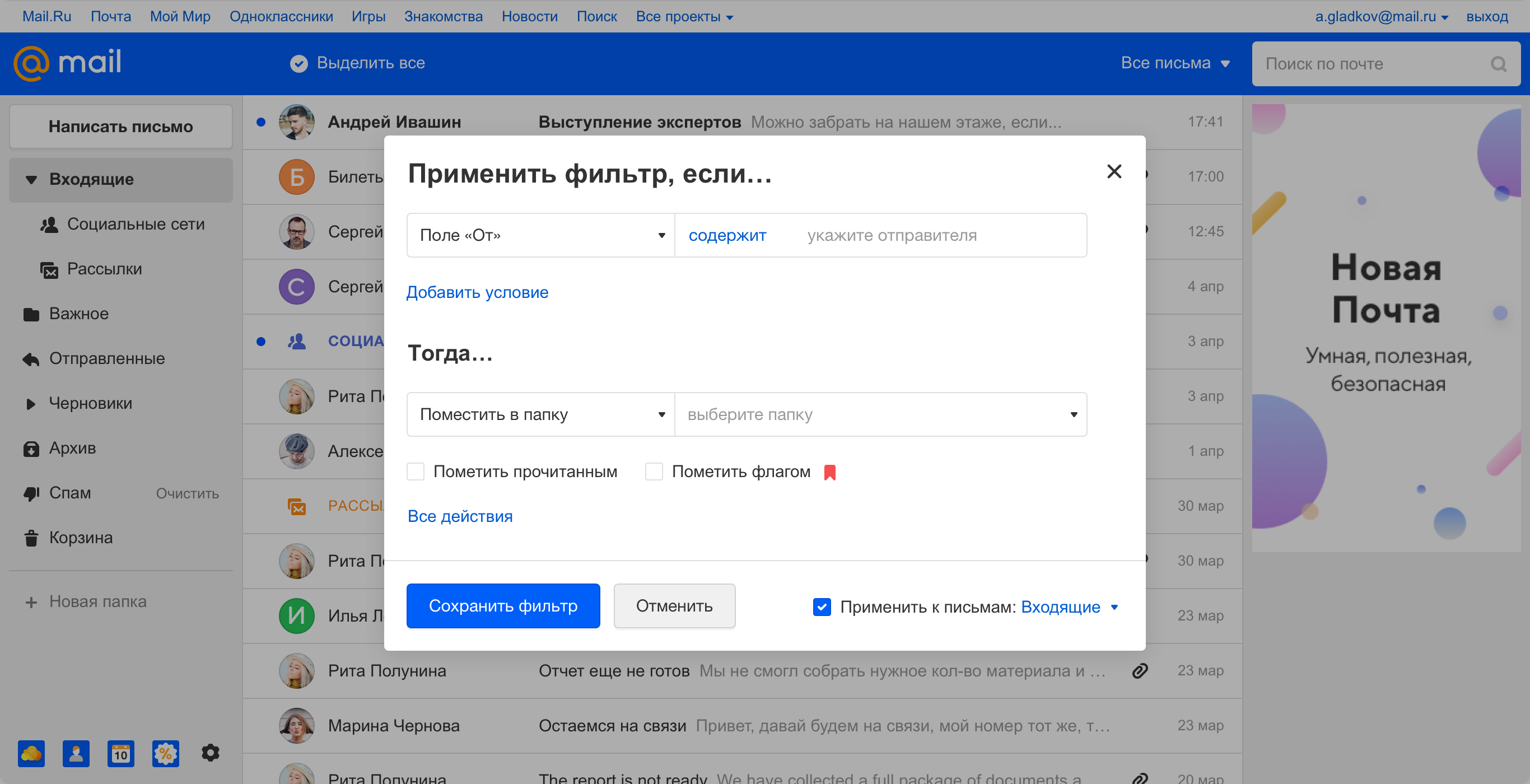
为字母创建过滤器也可以。 它可以直接从字母中获得,在弹出窗口中打开,而无需将人员带到单独的屏幕。 在将来的版本中,我们还将添加最小化窗口的功能。
界面相关性
在我们的情况下,相关性是切断不必要的东西,只留下必要的东西并强调重要的能力。
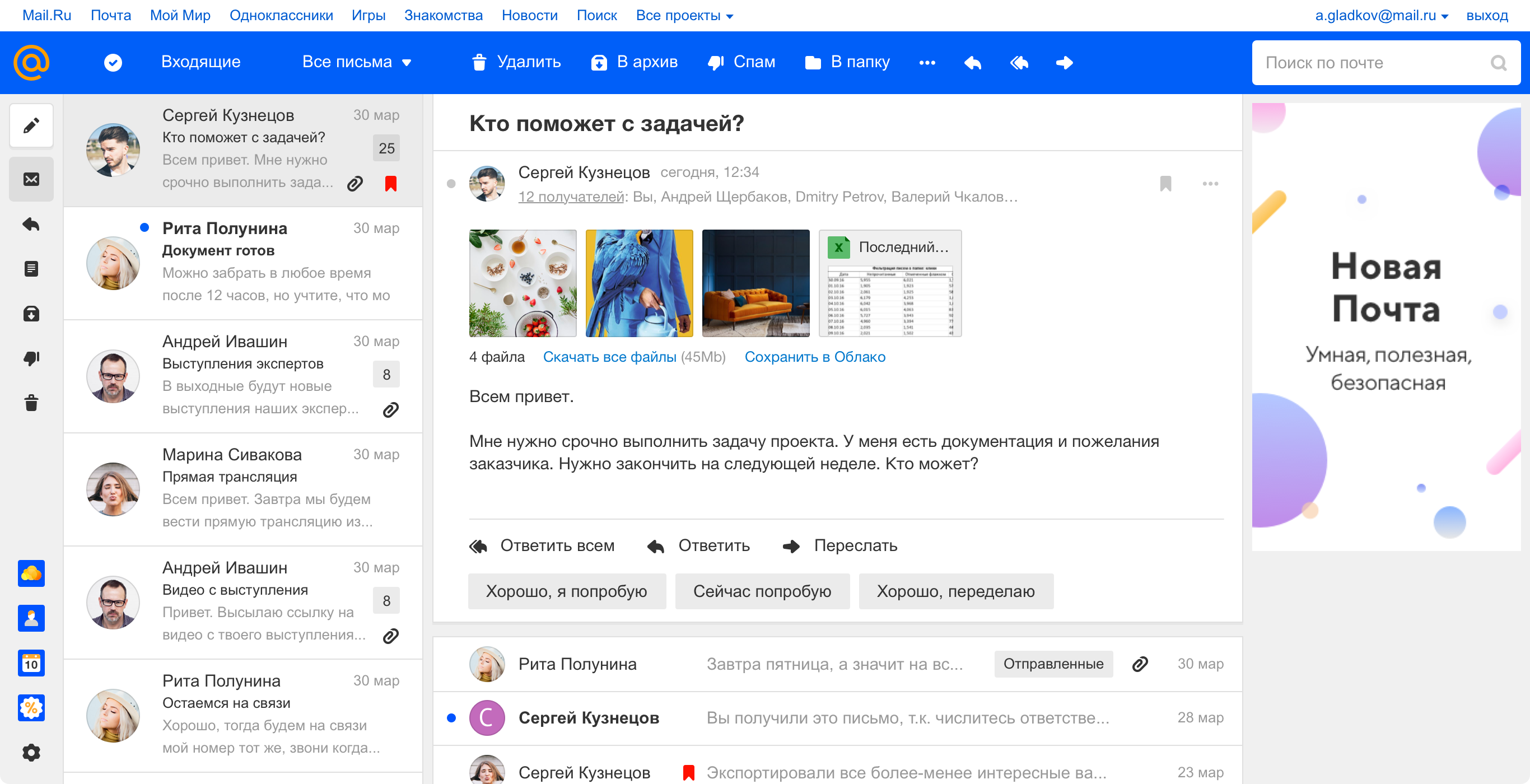
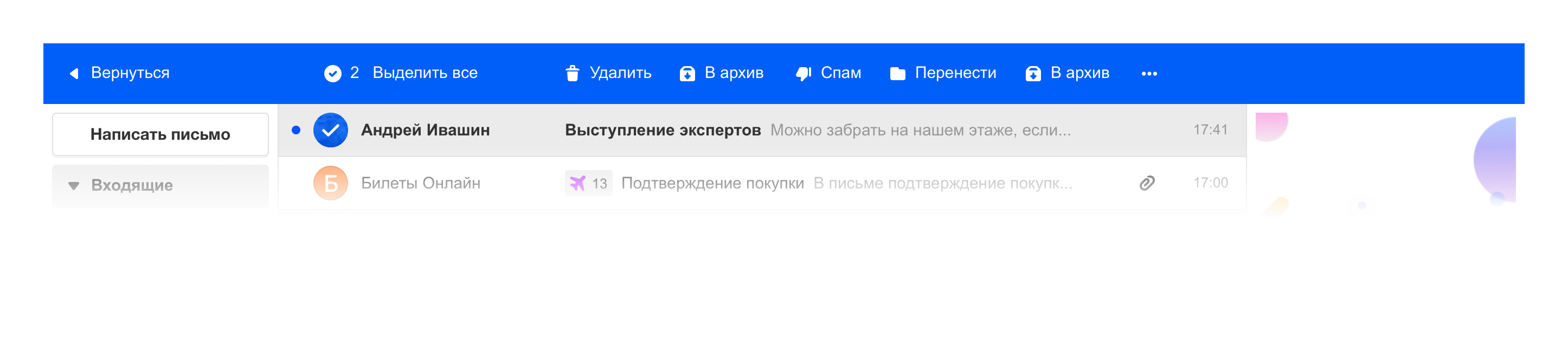
例如,我们在上方的蓝色菜单中使用了该原理,在新版本的蓝色菜单中,该菜单开始包含带字母的基本操作,并变为上下文,以便仅显示当前需要的内容。

例如,如果我们处于公开信中,则带有该信的主要动作将显示在菜单中。

如果我们选择几个字母,那么我们将看到一组组动作。

我们非常了解与移动应用程序菜单之间的这种交互。 因此,该项目更像是功能完善的Web应用程序,而不是具有无限菜单层的网站。
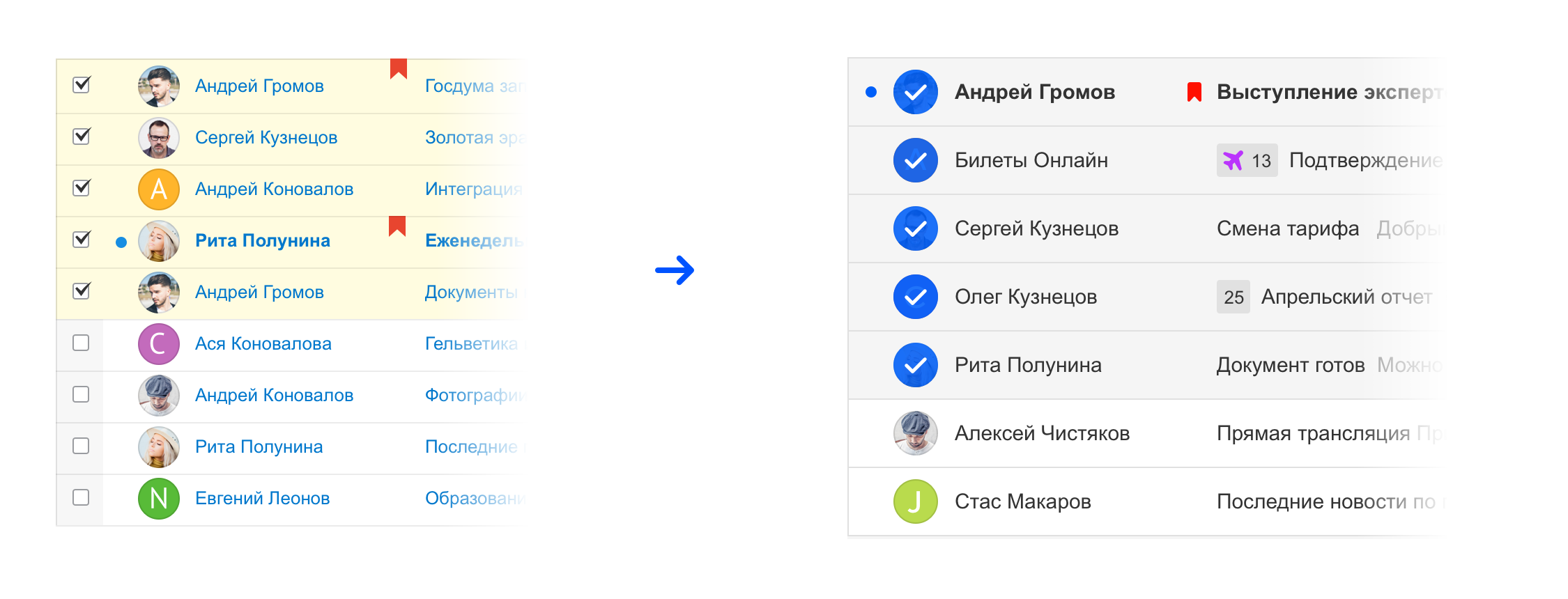
为了减轻界面负担,我们使用了字母列表。 例如,我们决定删除用于选择特定字母的复选框。 尽管该复选框看起来更加明显,但我们还是决定选择亮度,特别是因为这种模式已经在我们的移动应用程序中扎根。

这是成熟产品演变的情况,当某些事情变得显而易见并且您可以尝试将其删除时,一切都会起作用。
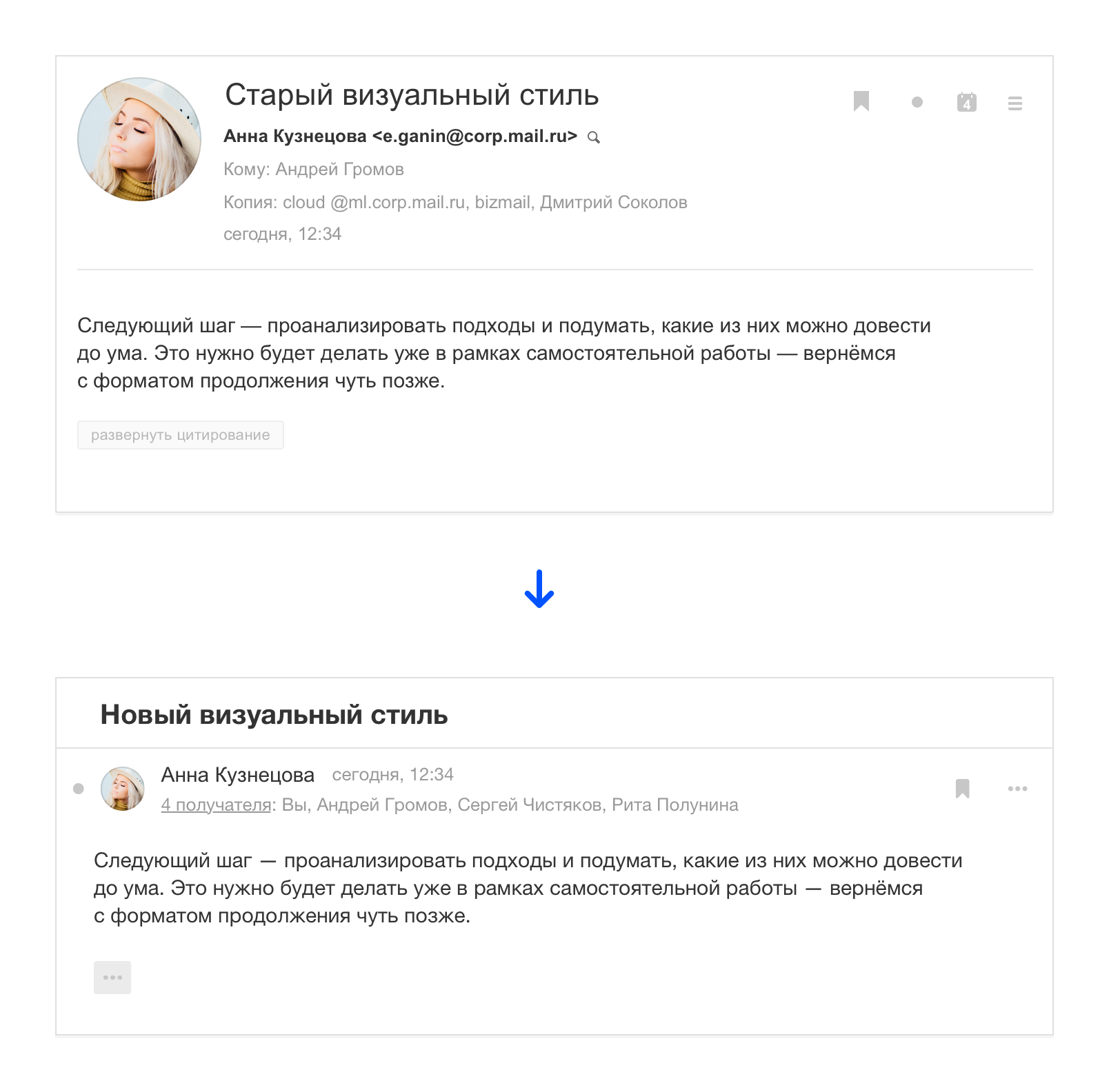
信件的标题变得更加紧凑,因此内容也更高,从而强调了消息本身,而不是消息的来源。 可以将其视为即时通讯程序的参考,在该通讯程序中,通讯根据相似的逻辑进行。

简洁的界面
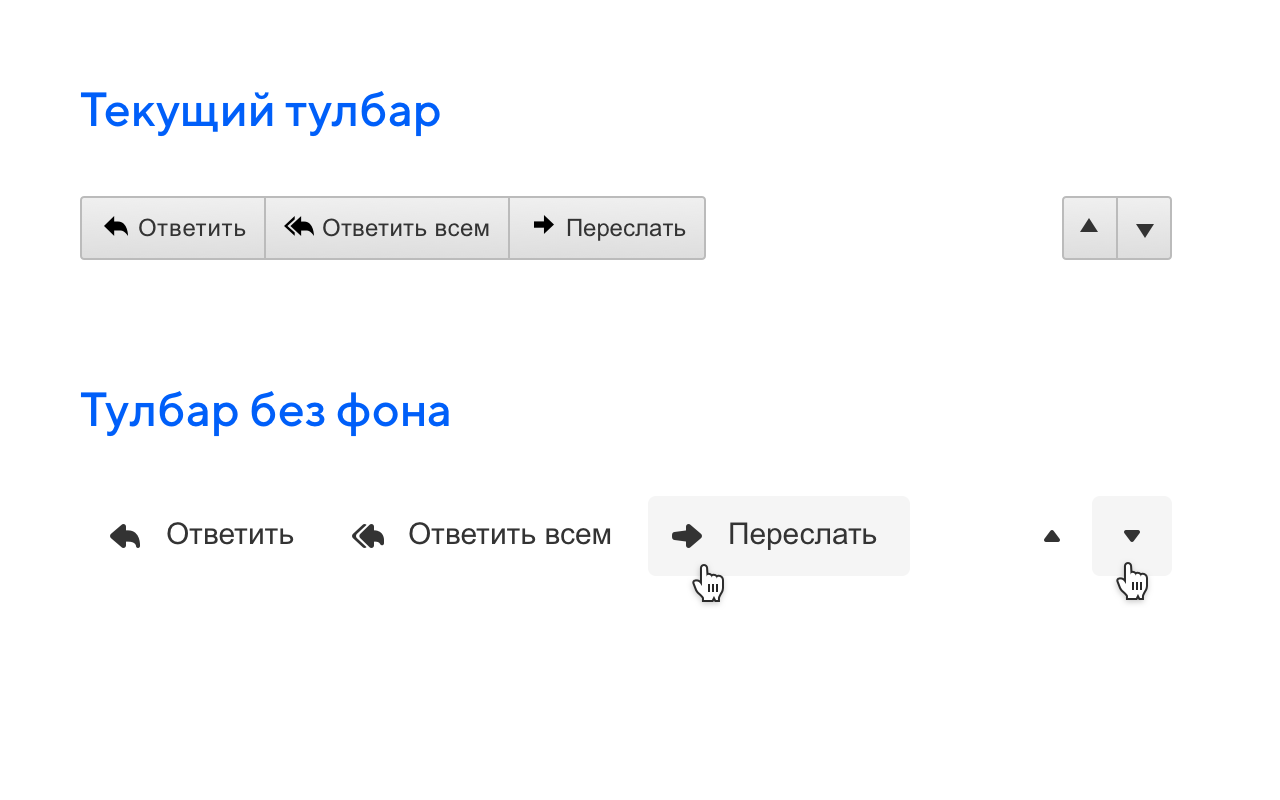
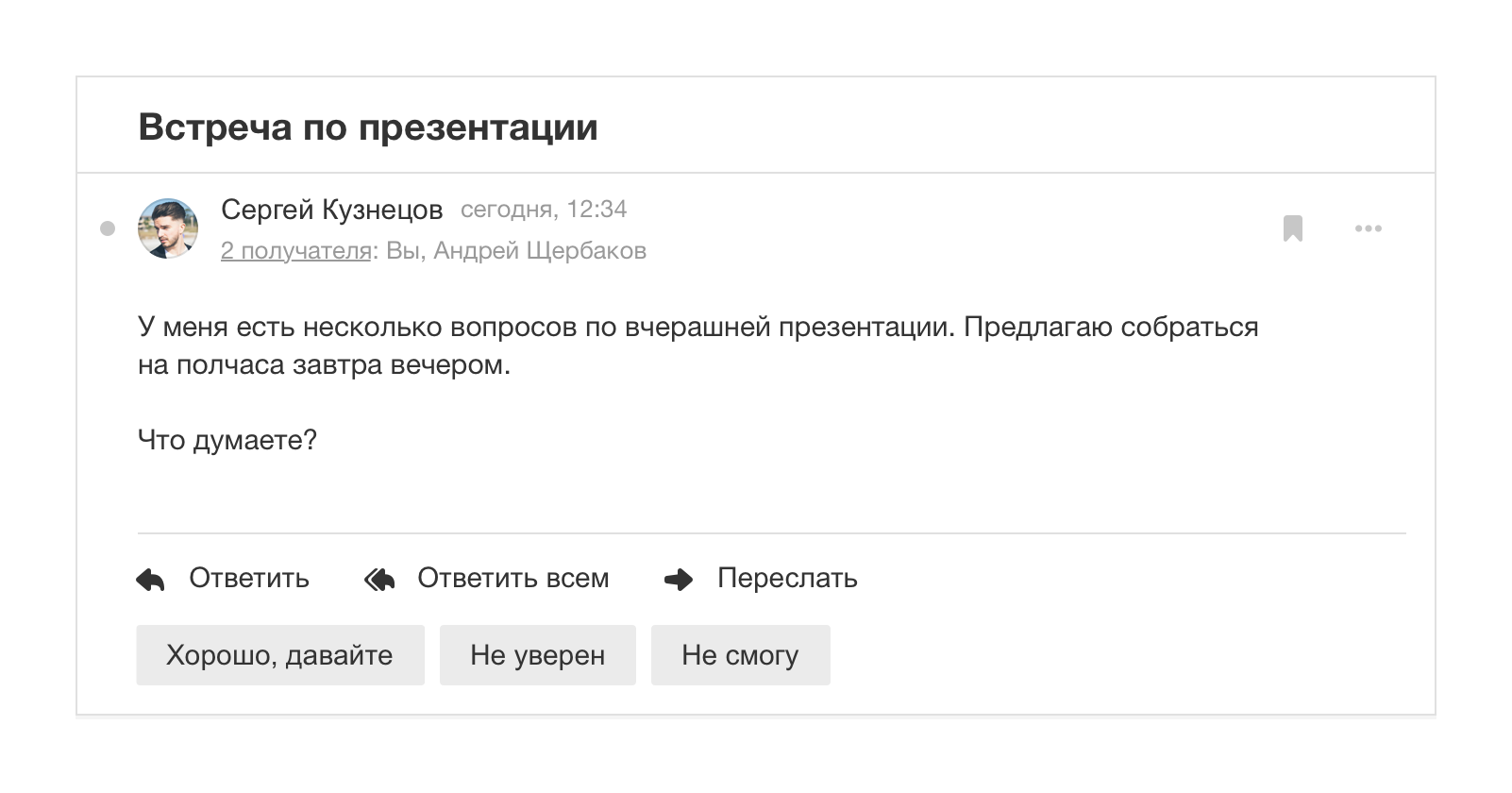
我们使用界面元素本身来减少视觉噪音。 我们介绍了一种没有背景的按钮样式,看起来并不那么沉重。 当上下文本身提示按钮的用途时,这种趋势来自移动应用程序。 可以省略背景或下划线,并且仍将读取操作。

由于产品不断增长,有时会变成碎片,因此样式出现混乱,颜色过多且色调不同。 弄清楚在哪里使用一种或另一种颜色并不容易,这使工作变得复杂。
在第八版中,我们支持Paradigm设计系统,因此,我们仅可以使用9种颜色进行管理。

界面智能
现代邮件非常聪明,可以通过多种方式帮助用户。 我们强大的机器学习团队可以帮助我们。
所有电子邮件客户不仅遭受垃圾邮件的困扰,而且遭受大量我们自己订阅的邮件的困扰。 它们可能确实有用,但同时会在邮件中造成混乱。
在新版本中,我们借助隐藏在智能文件夹中的邮件进行了分类,可以直接在字母列表中打开这些文件夹。 因此,真正重要的信件,例如与人的往来信件,不会在大量邮件中丢失。
机器学习帮助我们找到了字母答案。 现在,我们可以提供可以快速发送的现成短语。 总有三种选择:积极,消极和中立。

测试中
测试过程分为几个阶段,在每个阶段,我们检查特定的人员样本以及他们如何解决问题。
实验室中的UX研究
我们需要检查在新界面中使用的那些原理是如何工作的。 UX实验室的一系列研究为我们提供了帮助。
为了进行研究,我们收集了特定的受访者:一组仅使用该项目的Web版本的人,另一组也使用移动应用程序的人。 由于Web界面包含许多移动模式,因此我们需要在不同类型的用户上对其进行测试。
 在测试期间与研究分析师进行调查。
在测试期间与研究分析师进行调查。所有受访者都执行基本任务,例如,写一封信,突出显示一封信和回复一封信。 我们用具有新功能的任务稀释了标准方案,例如,同时写两个字母,使用对字母的现成快速响应,直接在字母中为发件人创建过滤器。

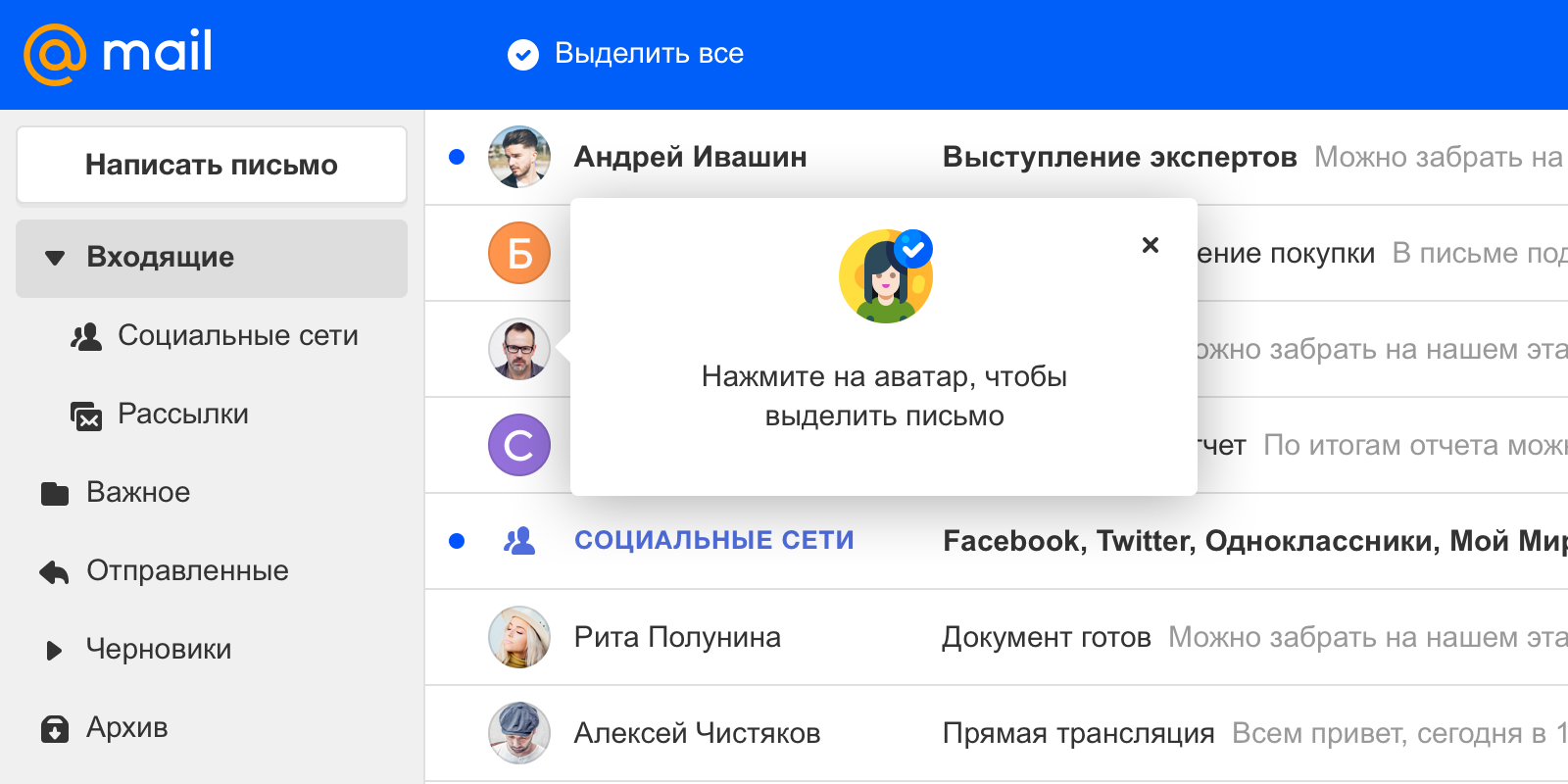
在所有创新中,最成问题的是按头像分配字母,尤其是对于不熟悉我们的移动应用程序且长期使用这种解决方案的用户。 根据应用程序的经验,我们知道,随着时间的流逝,用户会习惯于选择字母,以进行新的旅行,我们通过显示用于选择所有字母的显式按钮和使用开始的提示来补充界面。

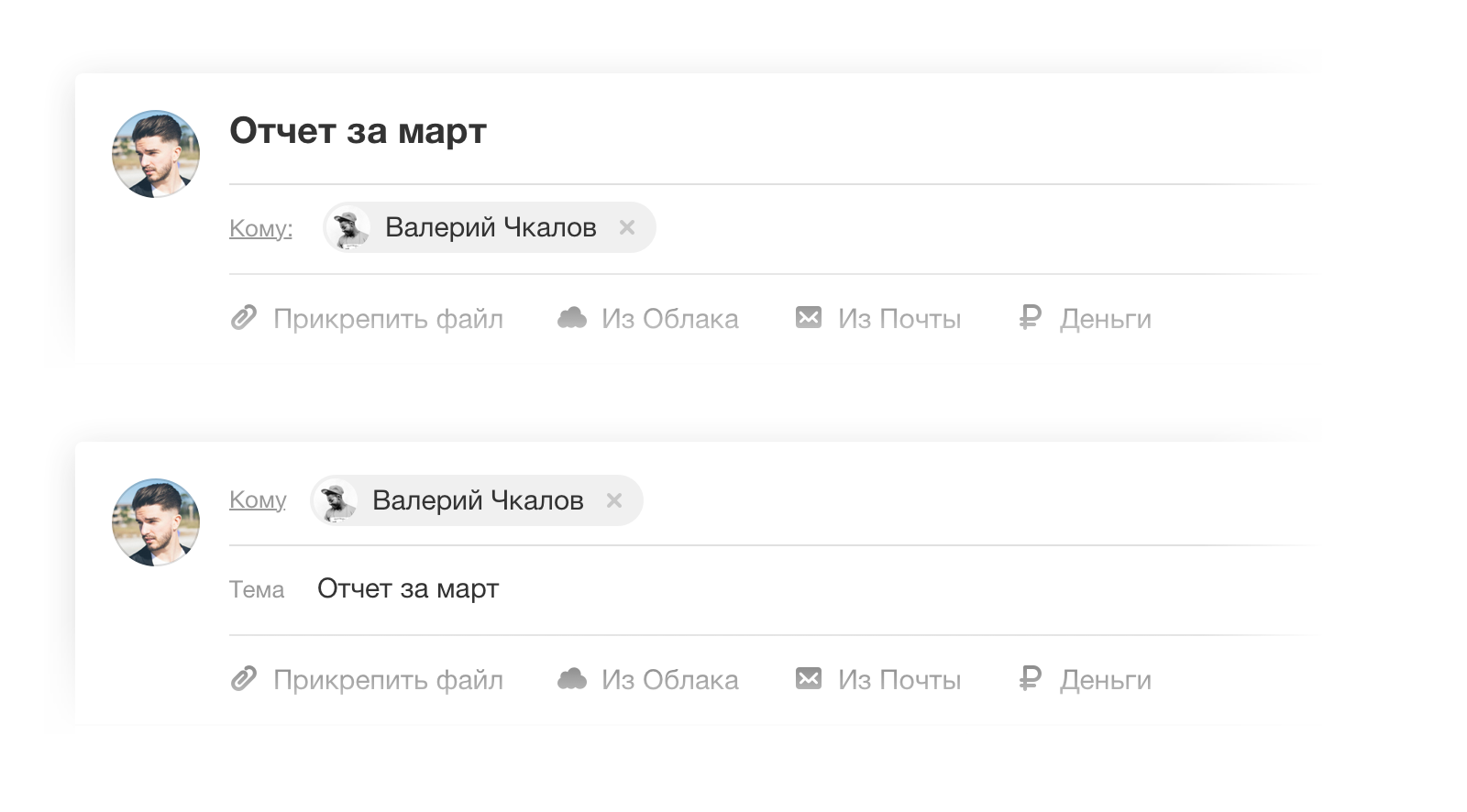
这种新的写信方式也存在困难,我们试图交换信和收件人的主题行的字段。 因此,拼写会在阅读信件时重复字段的结构,但是由于习惯而没有应答的受访者将收件人输入了信件的主题,并且界面中的提示也无济于事,因为大多数人在输入内容时都不会看屏幕。 结果,我们返回了经典的现场订单。

在主要情况下,不再出现问题。 受访者对外部新邮件进行了积极评估,谈论了界面的简洁性,并将其与电子邮件客户端的移动和桌面应用程序进行了比较,这就是我们所实现的。
对企业用户的测试
Mail.ru Group是一家拥有大量员工的大型公司,因此同事是最早有机会看到新产品的人之一,我们从他们那里得到有用的反馈。 对于大多数人来说,邮件是主要的工作工具,因此这种情况对于有经验的用户来说是一个很好的测试,并且您可以看到整个工具集的问题,而不仅仅是基本脚本中的问题。
在展示了产品内部之后,我们收到了许多希望。 例如,在第一种方法中,用于书写字母的按钮在上下文中是当切换到搜索或选择列表中的字母时被隐藏的按钮。 对于专业用户而言,需要不断访问此按钮是很重要的一点。 意识到它应该始终可用的事实,我们做到了。

我们测试了出色的适应性,因为该公司拥有大量不同的显示器和笔记本电脑。 我们立即开始收到有关什么边境许可被破坏的反馈。
在此阶段,我们没有启动视图设置,默认情况下显示为大视图。 在有经验的用户中,最重要的要求是返回紧凑的显示器。 此后,很明显,如果我们不想坐在这个听众中,应该尽快进行这种处理。
此外,企业用户会立即提请您注意在积极处理字母时您习惯的一些小事项,如果没有它们,它将变得非常不舒服。 例如,某人在一封信中写有关附件的内容,但不附加。 以前,我们问他是否忘记附加它们,但是在新版本中他们错过了。 因此用户再次开始犯类似的错误,并告诉我们有关的错误。
Beta社区
公司条件下的测试是单方面的,因为这些是积极使用产品进行工作的有经验的用户。 UX- , . , . - — , .
, , , .
— . , . , , .
, . , , , .
, , , — .
— . , . — , . , , .
— (retention rate). . , , , .
— , , . , - , .
- , . : -, . , .
:
octavius.mail.ru .