
我们的嘉宾是Pantheon开发人员工具的创建者,讨论了如何使用GitLab CI / CD自动执行WordPress部署。
在Pantheon,我负责开发人员关系,因此我一直在寻找新方法来帮助WordPress和Drupal开发人员解决其工作流程中的自动化问题。 为此,我喜欢尝试使用新工具并将它们相互结合以进行有效的工作。
我经常看到开发人员被一台开发服务器折磨。
太有趣了-等待轮到您使用服务器或向客户端发送带有注释的URL:“看这里,但不要看这里”。
Multidev环境是Pantheon的出色工具之一,可以解决此问题,因为有了它们,您可以根据需要为Git分支创建环境。 每个multidev环境都有其自己的URL和数据库,因此开发人员可以安静地工作,检查质量并获得批准,而不会互相影响。
但是Pantheon没有用于版本控制或持续集成和部署(CI / CD)的工具。 但这是一个灵活的平台,您可以使用它集成任何工具。
我还注意到,对于团队的发展,他们使用一种工具,而在组装和部署中则使用其他工具。
例如,他们具有用于版本控制和CI / CD的不同工具。 您必须四处乱逛,并在各种工具之间切换以编辑代码和诊断问题。
GitLab有一套完善的开发工具:用于版本控制,票证,合并请求,同类中最好的CI / CD管道,容器寄存器以及所有这些东西。 我没有碰到过太多需要管理开发工作流程的应用程序。
我喜欢自动化,所以我学习了如何将Pantheon连接到GitLab,以便将对GitLab的主要分支的提交部署到Pantheon的主要开发环境中。 GitLab上的合并请求可以创建代码并将其部署到Pantheon的multidev环境中。
在本指南中,我将向您展示如何在GitLab和Pantheon之间建立连接以及如何优化WordPress和Drupal工作流程。
当然,您可以镜像GitLab存储库 ,但是我们将用笔做所有事情来挖掘GitLab CI,并不仅将其用于将来的部署。
引言
对于这篇文章,您需要了解Pantheon将每个站点分为三个元素:代码,数据库和文件。
该代码包括CMS文件,例如内核,插件和WordPress主题。 这些文件在Pantheon托管的Git存储库中进行管理,也就是说,我们可以使用Git将代码从GitLab部署到Pantheon。
万神殿中的文件称为媒体文件,即网站的图片。 通常,它们是由用户下载的,而Git会忽略它们。
创建一个免费帐户 ,了解有关Pantheon工作流程的更多信息,或在pantheon.io上注册演示 。
假设条件
我在Pantheon和GitLab上的项目称为pantheon-gitlab-blog-demo 。 项目的名称必须唯一。 在这里,我们将与WordPress网站合作。 您可以采用Drupal,但需要进行一些更改。
我将使用Git命令行 ,并且您可以根据需要在GUI中工作。
建立专案
首先,创建一个GitLab项目 (我们将回到该项目)。
现在在Pantheon上创建一个WordPress网站 。 然后为仪表板站点安装WordPress。
如果您的手发痒,请进行一些更改,例如,删除并添加插件,请耐心等待。 该站点尚未连接到GitLab,我们希望所有代码更改都通过GitLab。
当我们安装WordPress时,我们将返回Pantheon网站仪表板并将开发模式更改为Git。

GitLab初始提交
现在,您需要将初始的WordPress代码从Pantheon网站转移到GitLab。 为此,我们从本地的Pantheon网站的Git存储库中克隆代码,然后将其发送到GitLab存储库。
为了使其更简单,更安全, 我们将SSH密钥添加到Pantheon,并且在每次克隆Pantheon Git存储库时都不会输入密码。 同时, 我们将向GitLab添加SSH密钥 。
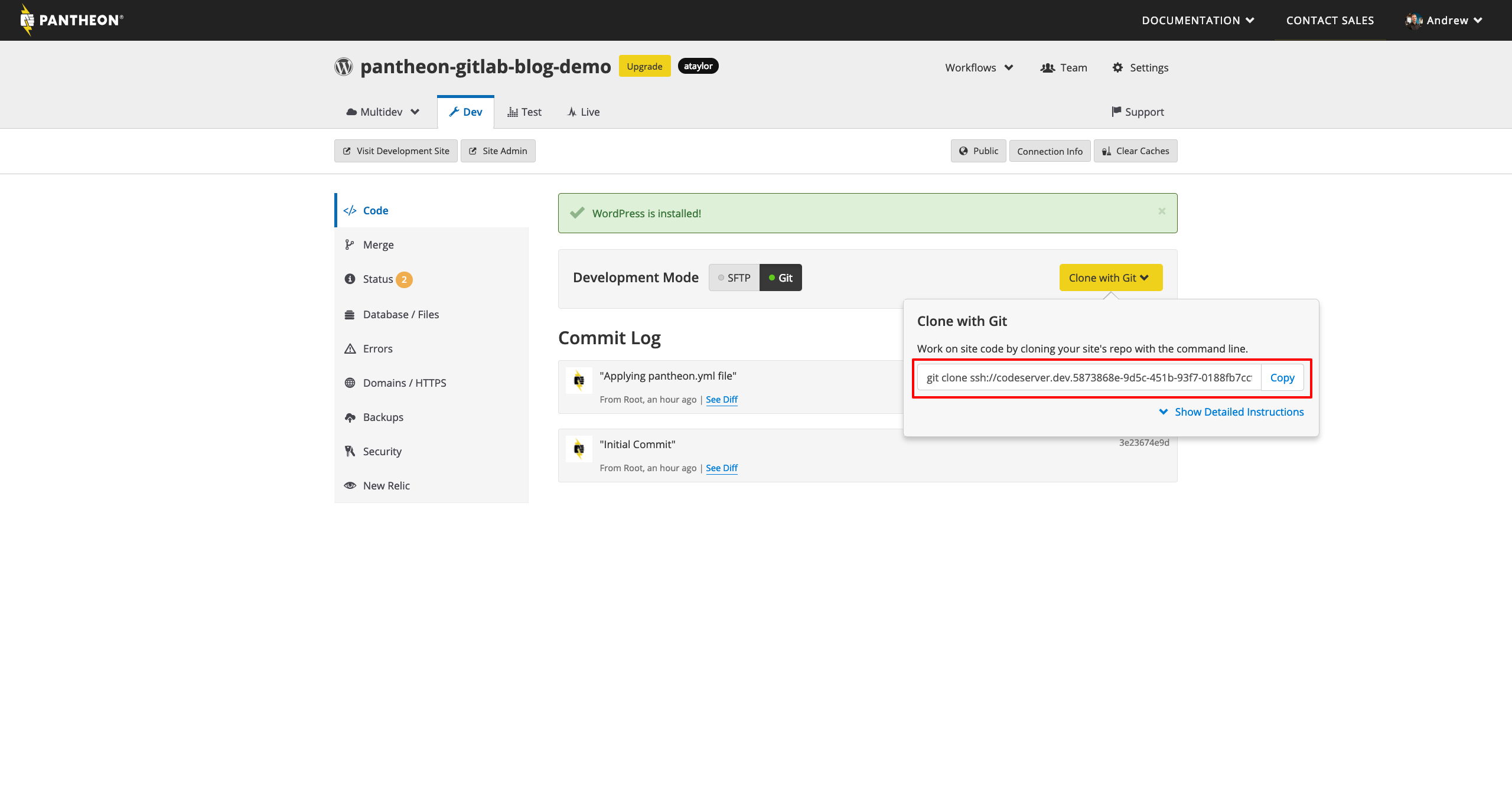
为此,我们通过复制站点仪表板上的“使用Git克隆”字段中的命令来在本地克隆Pantheon站点。

如果需要帮助,请阅读Pantheon的Git入门文档。
现在将git remote origin更改为指向GitLab而不是Pantheon。 这可以通过 git remote来完成。
让我们转到GitLab项目,然后从项目详细信息页面上的“克隆”下拉列表中复制存储库URL。 我们已经选择了“使用SSH克隆”选项,因为我们已经配置了SSH密钥。

默认情况下,代码存储库本地副本的git remote是origin 。 可以使用git remote set-url origin [URL GitLab]进行更改,在这里输入实际URL代替括号。
最后,运行git push origin master --force将您的WordPress代码从Pantheon提交到GitLab。
–force选项仅需要一次。 然后在GitLab上的git push命令中就不会了。
配置凭证和变量
还记得我们如何在本地添加SSH密钥以登录Pantheon和GitLab吗? SSH令牌可用于授权GitLab和Pantheon。
GitLab有一些很棒的文档。 让我们看看有关在GitLab CI / CD上使用SSH密钥的文档中有关使用Docker执行程序时SSH密钥的部分 。
现在,我们将完成前两个步骤: 使用ssh-keygen在本地创建一对新的SSH密钥,并将私钥作为变量添加到项目中 。
然后,在项目设置中将SSH_PRIVATE_KEY设置为GitLab CI / CD环境变量 。
在第三步和第四步中,创建一个.gitlab-ci.yml ,其内容如下:
before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI"
在提交.gitlab-ci.yml ,需要向其添加其他内容。
现在,我们执行第五步, 并将在第一步中创建的公钥添加到构建环境中需要访问的服务中 。
在我们的案例中,我们想从GitLab访问Pantheon。 请按照Pantheon文档中的说明, 将SSH密钥添加到Pantheon,然后完成此步骤。
切记:在GitLab中关闭SSH,在万神殿中打开。
设置更多的环境变量。 第一个称为PANTHEON_SITE。 它的含义是计算机上万神殿站点的名称。
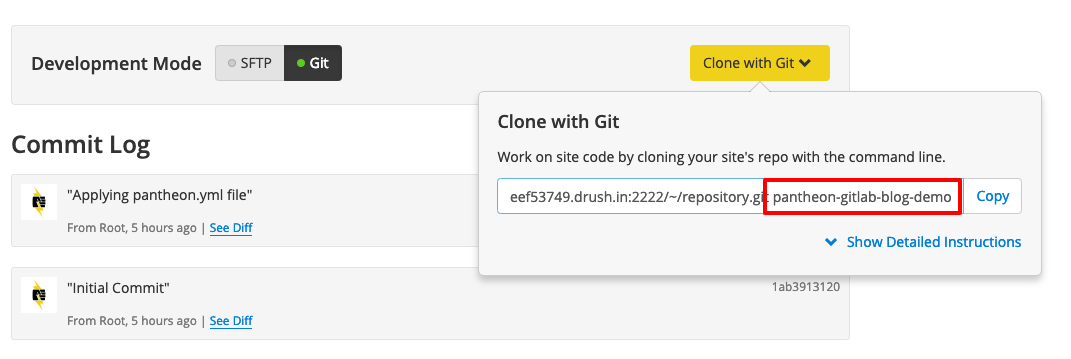
计算机上的名称在“使用Git克隆”命令的末尾指示。 您已经在本地克隆了站点,因此这将是本地存储库目录的名称。

接下来,设置PANTHEON_GIT_URL环境PANTHEON_GIT_URL 。 这是我们已经使用的Pantheon网站的Git存储库URL。
我们仅输入SSH信息库的URL,最后没有git clone和站点名称。
唷。 这样就完成了,现在我们可以完成.gitlab-ci.yml 。
创建部署任务
我们最初使用GitLab CI所做的工作与之前使用Git存储库所做的非常相似。 但是这一次,将Pantheon存储库添加为第二个远程Git源,然后将代码从GitLab发送到Pantheon。
为此,请配置deploy 阶段和deploy:dev 任务 ,因为我们将部署到Pantheon上的开发环境。 结果, .gitlab-ci.yml将如下所示:
stages: - deploy before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI" deploy:dev: stage: deploy environment: name: dev url: https://dev-$PANTHEON_SITE.pantheonsite.io/ script: - git remote add pantheon $PANTHEON_GIT_URL - git push pantheon master --force only: - master
变量SSH_PRIVATE_KEY, PANTHEON_SITE和PANTHEON_GIT_URL应该看起来很熟悉-我们之前已经设置了这些环境变量。 使用这些变量,我们可以多次使用.gitlab-ci.yml的值,并且只需要在一个地方更新它们即可。
最后,添加.gitlab-ci.yml并将其.gitlab-ci.yml到GitLab。
检查部署
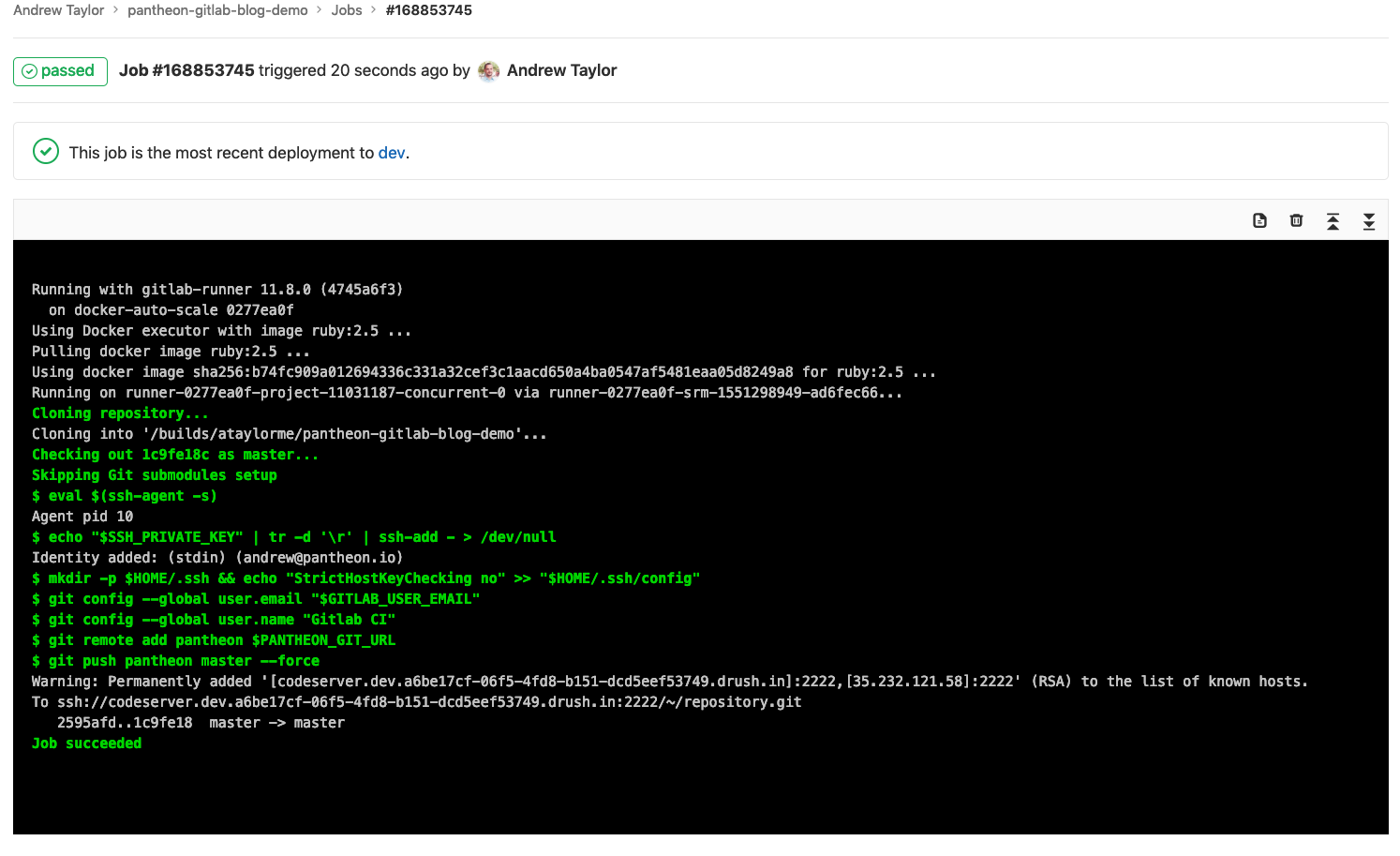
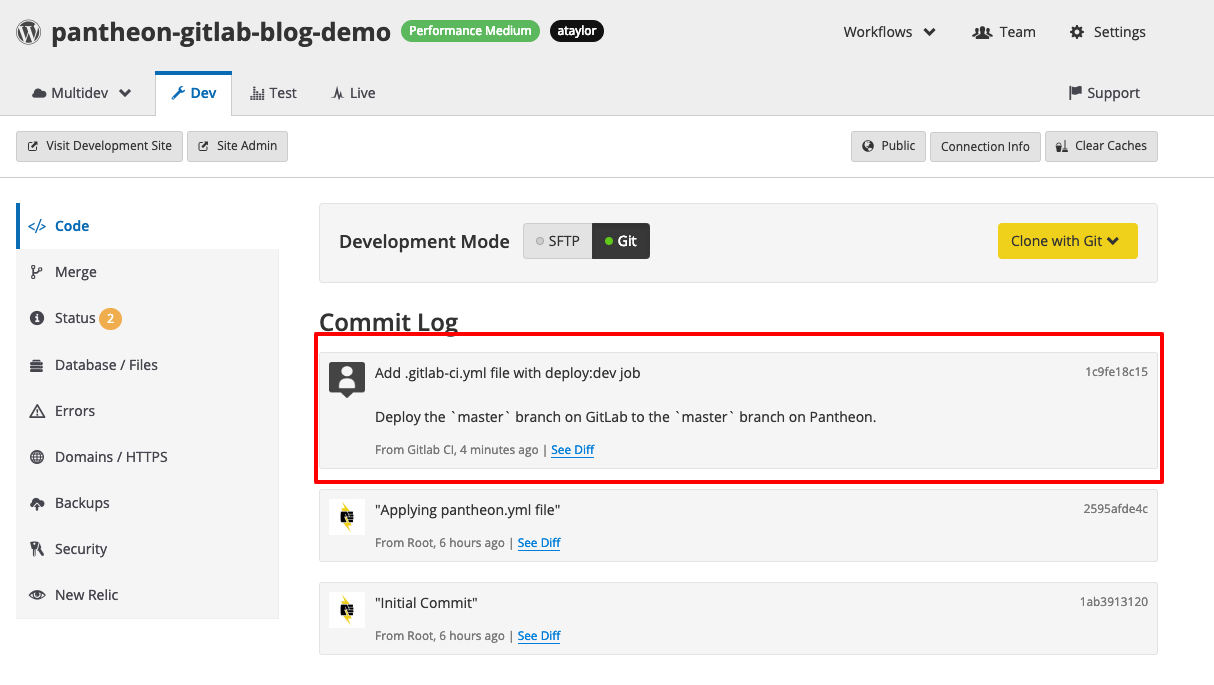
如果我们做对了所有事情,那么deploy:dev任务将在GitLab CI / CD中成功完成,并将.gitlab-ci.yml发送给Pantheon。 让我们看看。



我们将合并请求的分支发送到万神殿
在这里,我们将使用我最喜欢的Pantheon功能-multidev ,您可以根据要求为Git分支创建其他Pantheon环境。
对multidev的访问受到限制 ,因此此部分是可选的 。 但是,如果有访问权限,则可以通过从GitLab合并请求在Pantheon上设置自动创建multidev环境来严重提高生产率。
首先,使用git checkout -b multidev-support在本地创建一个新的Git分支。 现在, .gitlab-ci.yml某些内容将再次更改。
我想在Pantheon环境名称中指出合并请求编号。 例如,第一个合并请求是mr-1 ,第二个是mr-2 , mr-2 。
合并请求正在更改,因此我们需要动态识别Pantheon分支名称。 在GitLab上,这很简单-您需要使用预定义的环境变量 。
我们可以使用$CI_MERGE_REQUEST_IID来指示合并请求号。 让我们将所有这些与之前指定的全局环境变量一起应用,并在.gitlab-ci.yml末尾添加一个新的deploy: .gitlab-ci.yml任务。
deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Checkout the merge request source branch - git checkout $CI_COMMIT_REF_NAME # Add the Pantheon git repository as an additional remote - git remote add pantheon $PANTHEON_GIT_URL # Push the merge request source branch to Pantheon - git push pantheon $CI_COMMIT_REF_NAME:mr-$CI_MERGE_REQUEST_IID --force only: - merge_requests
它将类似于我们的deploy:dev任务,仅将分支发送给Pantheon,而不发送给master 。
我们添加并提交了更新的.gitlab-ci.yml ,现在使用git push -u origin multidev-support .gitlab-ci.yml将新分支发送到GitLab。
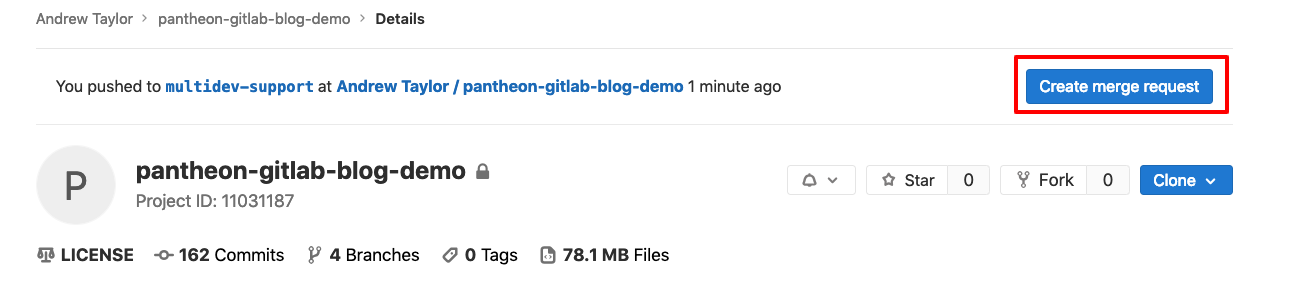
现在,通过单击创建合并请求从multidev-support分支创建一个新的合并请求 。

创建合并请求后,我们将研究如何执行CI / CD deploy:multidev 。

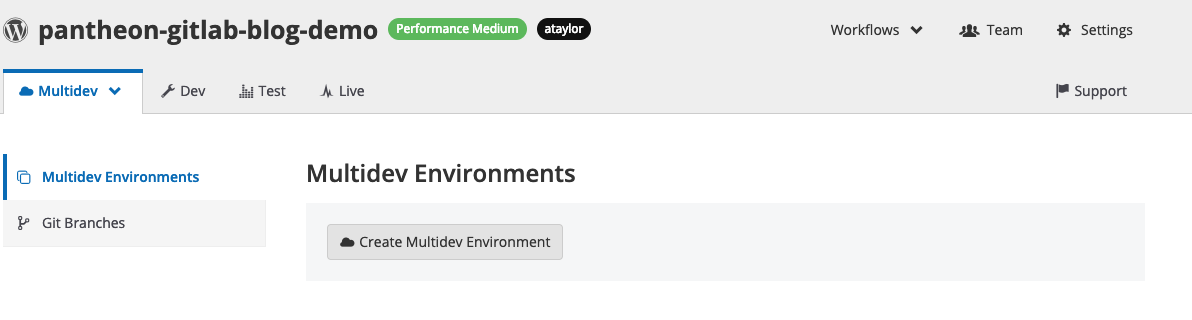
请参阅-新分支已发送至万神殿。 但是,如果转到Pantheon网站仪表板上的multidev部分,则看不到那里的新环境。

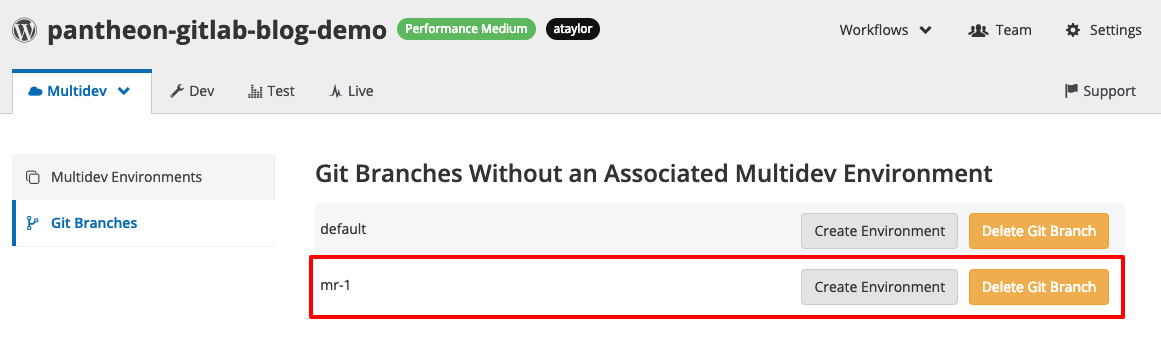
看一下“ Git分支”部分。

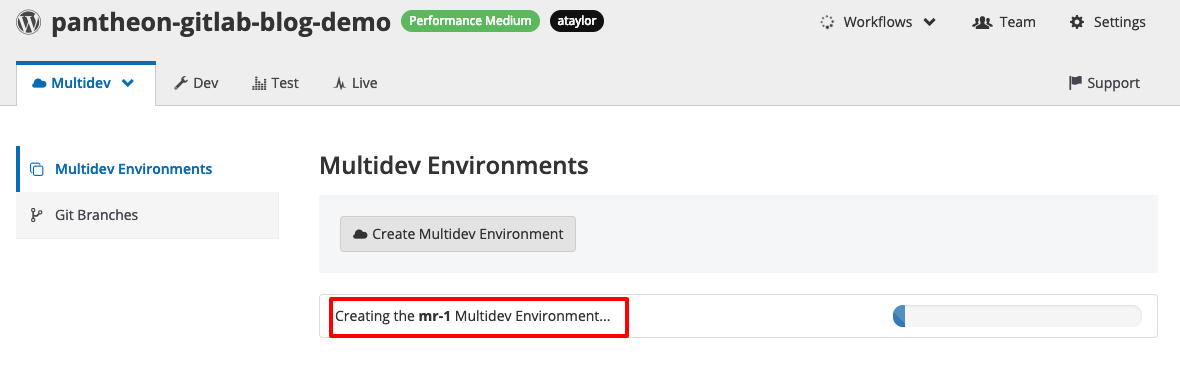
结果,我们的mr-1分支到达了万神殿。 从mr-1分支创建环境。

我们创建了一个multidev环境,现在回到GitLab并查看Operations> Environments部分。 我们将看到dev和mr-1条目。
这是因为我们在CI / CD任务中添加了一个名为name和url的environment条目。 如果单击打开环境图标,我们将转到Pantheon multidev环境URL。
自动创建multidev
原则上,您可以在这里停下来,只记得为每个合并请求创建一个multidev环境,但是此过程可以自动化。
Pantheon有一个Terminus命令行工具,您可以在其中自动使用平台。 在Terminus中,您可以从命令行创建Multidev环境,这是GitLab CI的理想选择。
我们需要一个新的合并请求来对其进行测试。 使用git checkout -b auto-multidev-creation创建一个新分支。
要在GitLab CI / CD任务中使用Terminus,您需要在Terminus中进行身份验证的机器令牌和带有Terminus的容器映像。
创建Pantheon机器令牌 ,将其保存在安全的地方,并将其添加为GitLab中的全局环境变量,名称为PANTHEON_MACHINE_TOKEN 。
如果您忘记了如何添加GitLab环境变量,请回到定义PANTHEON_SITE 。
用Terminus创建一个Dockerfile
如果您不使用Docker或不喜欢Dockerfile ,请使用我的registry.gitlab.com/ataylorme/pantheon-gitlab-blog-demo:latest图像,并跳过此部分。
GitLab有一个容器注册表 ,您可以在其中为我们的项目构建和托管Dockerfile。 让我们用Terminus创建一个Dockerfile与Pantheon一起使用。
Terminus是PHP中的命令行工具,因此让我们从PHP映像开始。 我通过Composer安装Terminus,所以我将以官方的Docker Composer映像为基础。 在本地存储库目录中创建具有以下内容的Dockerfile :
# Use the official Composer image as a parent image FROM composer:1.8 # Update/upgrade apk RUN apk update RUN apk upgrade # Make the Terminus directory RUN mkdir -p /usr/local/share/terminus # Install Terminus 2.x with Composer RUN /usr/bin/env COMPOSER_BIN_DIR=/usr/local/bin composer -n --working-dir=/usr/local/share/terminus require pantheon-systems/terminus:"^2"
请遵循容器注册表文档中 “ 构建并推送图像”部分中有关组装和发送图像的说明,以从Dockerfile收集图像并将其发送到GitLab。
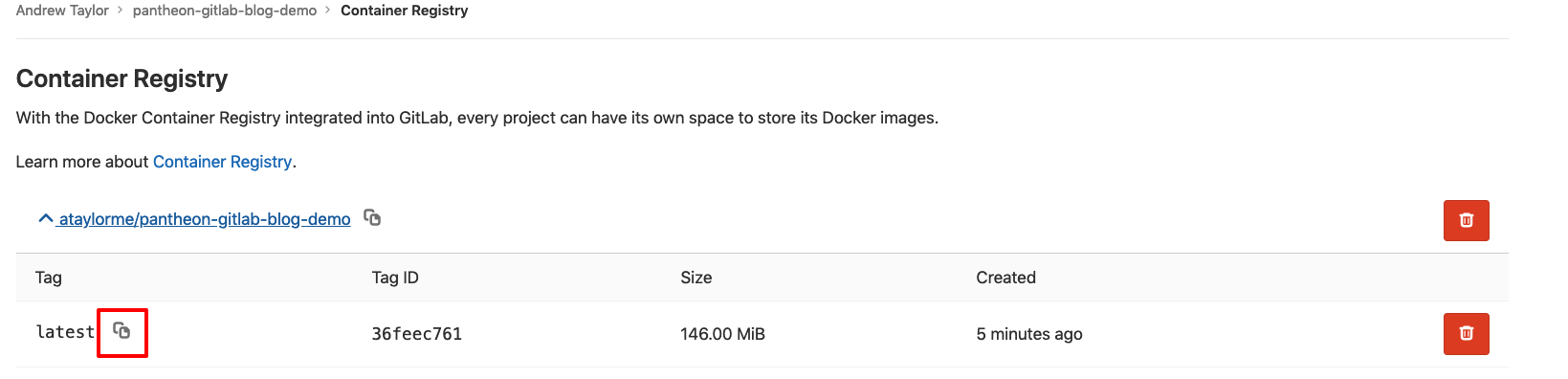
在GitLab项目中打开“ 注册表”部分。 如果一切按计划进行,将有我们的形象。 记录指向图像标签的链接.gitlab-ci.yml需要它。

deploy:multidev的script部分开始增长,因此让我们将其移动到单独的文件中。 创建一个新的private/multidev-deploy.sh:
#!/bin/bash # Store the mr- environment name export PANTHEON_ENV=mr-$CI_MERGE_REQUEST_IID # Authenticate with Terminus terminus auth:login --machine-token=$PANTHEON_MACHINE_TOKEN # Checkout the merge request source branch git checkout $CI_COMMIT_REF_NAME # Add the Pantheon Git repository as an additional remote git remote add pantheon $PANTHEON_GIT_URL # Push the merge request source branch to Pantheon git push pantheon $CI_COMMIT_REF_NAME:$PANTHEON_ENV --force # Create a function for determining if a multidev exists TERMINUS_DOES_MULTIDEV_EXIST() { # Stash a list of Pantheon multidev environments PANTHEON_MULTIDEV_LIST="$(terminus multidev:list ${PANTHEON_SITE} --format=list --field=id)" while read -r multiDev; do if [[ "${multiDev}" == "$1" ]] then return 0; fi done <<< "$PANTHEON_MULTIDEV_LIST" return 1; } # If the mutltidev doesn't exist if ! TERMINUS_DOES_MULTIDEV_EXIST $PANTHEON_ENV then # Create it with Terminus echo "No multidev for $PANTHEON_ENV found, creating one..." terminus multidev:create $PANTHEON_SITE.dev $PANTHEON_ENV else echo "The multidev $PANTHEON_ENV already exists, skipping creating it..." fi
该脚本位于私有目录中, 并且不提供Pantheon上的Web访问 。 我们有一个用于multidev逻辑的脚本。 现在,让我们更新.gitlab-ci.yml文件的deploy:multidev .gitlab-ci.yml deploy:multidev以获取此信息:
deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Run the multidev deploy script - "/bin/bash ./private/multidev-deploy.sh" only: - merge_requests
我们需要确保我们的任务在创建的自定义映像中执行,因此我们在.gitlab-ci.yml添加带有注册表URL的定义image 。 结果,我们得到了以下.gitlab-ci.yml :
image: registry.gitlab.com/ataylorme/pantheon-gitlab-blog-demo:latest stages: - deploy before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI" deploy:dev: stage: deploy environment: name: dev url: https://dev-$PANTHEON_SITE.pantheonsite.io/ script: - git remote add pantheon $PANTHEON_GIT_URL - git push pantheon master --force only: - master deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Run the multidev deploy script - "/bin/bash ./private/multidev-deploy.sh" only: - merge_requests
添加,提交和发送private/multidev-deploy.sh .gitlab-ci.yml和.gitlab-ci.yml 。 现在回到GitLab并等待CI / CD任务完成。 请耐心:multidev可能需要几分钟。
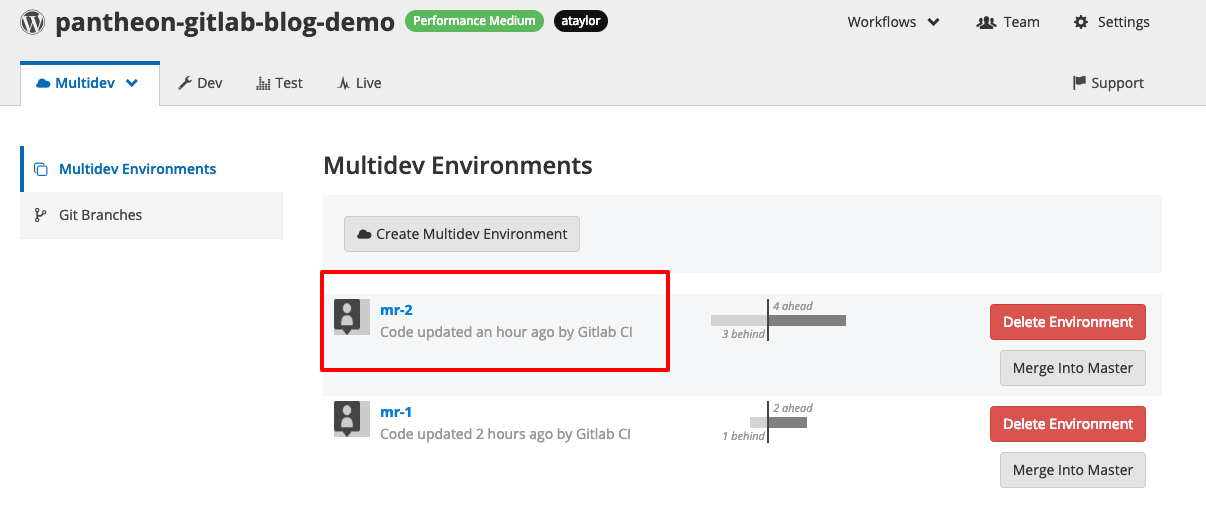
然后我们去看万神殿的multidev列表。 哦,奇迹! multidev mr-2环境已经在这里。

结论
当我们开始打开合并请求并自动创建环境时,我的团队获得了很多乐趣。
使用功能强大的GitLab和Pantheon工具,您可以将GitLab自动连接到Pantheon。
一旦我们使用了GitLab CI / CD,我们的工作流程将在哪里发展。 这里有一些入门思路:
写出您对GitLab,万神殿和自动化的看法。
PS您是否知道可以通过插件扩展 Pantheon命令行工具Terminus?
我们在万神殿(Pantheon)努力为支持 GitLab的Terminus构建工具开发插件的第二版。 如果您不想修改每个项目的设置,请尝试使用此插件并帮助我们测试Beta v2。 对于Terminus build:project:create命令,您仅需要Pantheon令牌和GitLab令牌。 她将使用Composer和自动化测试部署一个示例项目,在新的Pantheon站点GitLab中创建一个新项目,并使用环境变量和SSH密钥将它们连接起来。
关于作者
安德鲁·泰勒(Andrew Taylor)在万神殿(Pantheon)创建开发人员工具。