Angular是我们用于编写TestMace应用程序的主要工具。 在之前的一篇文章中,我们谈到了常春藤渲染器的主题。 现在是时候学习更多有关Ivy与以前的引擎的不同之处了。


在Nrwl,我们一直在等待 Ivy为我们和我们的客户提供的机会。 Angular Ivy是新的Angular渲染引擎,它与流行框架的所有类似技术都有根本不同,因为它使用了增量DOM。
什么是增量DOM,它与虚拟DOM有何不同?
让我们进行比较分析,找出为什么增量DOM是Angular的正确解决方案。
虚拟DOM的工作方式
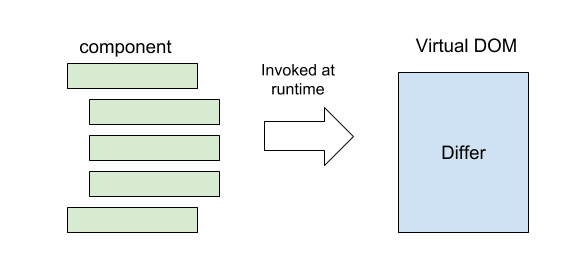
React是一个相当普遍的框架,它首次使用虚拟DOM。 基本思想如下:
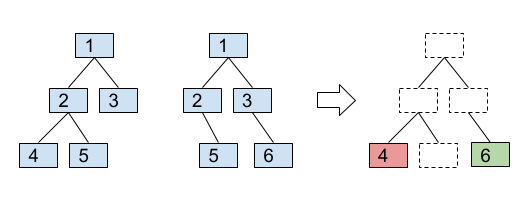
每个组件在渲染时都会创建一个新的VDOM树。 React将新树与前一棵树进行比较,然后对浏览器DOM进行一系列更改,使其与新VDOM树保持一致。

虚拟DOM具有两个主要优点:
- 使用任何编程语言来实现组件的呈现功能的能力,并且无需编译。 React开发人员大多使用JSX编写,但是常规JavaScript可以。
- 作为组件渲染的结果,我们获得了一个在测试,调试等时可以派上用场的值。
增量域
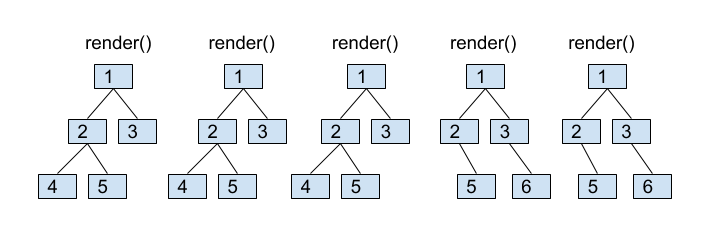
Google将增量DOM用于内部需求。 他的主要思想是:
每个组件都被编译为一组指令,这些指令创建DOM树并在数据更改时直接更新它们。
例如,此组件:
todos.component.ts@Component({ selector: 'todos-cmp', template: ` <div *ngFor="let t of todos|async"> {{t.description}} </div> ` }) class TodosComponent { todos: Observable<Todo[]> = this.store.pipe(select('todos')); constructor(private store: Store<AppState>) {} }
它将编译为:
todos.component.js var TodosComponent = (function () { function TodosComponent(store) { this.store = store; this.todos = this.store.pipe(select('todos')); } TodosComponent.ngComponentDef = defineComponent({ type: TodosComponent, selectors: [["todos-cmp"]], factory: function TodosComponent_Factory(t) { return new (t || TodosComponent)(directiveInject(Store)); }, consts: 2, vars: 3, template: function TodosComponent_Template(rf, ctx) { if (rf & 1) {
模板功能包含用于渲染和更新DOM的指令。 请注意,框架渲染引擎不解释这些说明。 它们是渲染引擎。
增量DOM的好处
Google为什么决定选择增量DOM,而不是虚拟DOM?
他们设置的任务是使应用程序在移动设备上显示良好的性能。 因此,有必要优化捆绑包的大小和消耗的内存量。
解决以上任务:
增量DOM和树可摇性
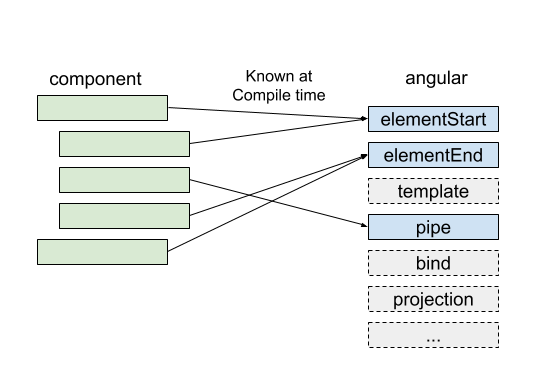
使用增量DOM时,框架不会解释组件。 相反,该组件引用指令。 如果未修改任何指令,则将来将不使用它。 由于此信息在编译时是已知的,因此您可以从包中排除未使用的指令。

虚拟DOM需要一个解释器才能工作。 在编译时,尚不知道需要哪一部分,不需要哪一部分,因此有必要将其完全驱动到浏览器中。

增量DOM和内存消耗
虚拟DOM在每次重新渲染时都会从头开始创建整个树。

如果增量DOM不对DOM进行更改,则不需要内存即可重新渲染视图。 仅在添加或删除DOM节点时才需要分配内存,并且分配的内存量将与对DOM所做的更改成比例。

由于大多数对render / template的调用都不会进行任何更改(或者它们所做的更改很小),因此可以节省大量内存。
增量DOM赢了吗?
当然,一切并不是那么简单。 例如,渲染函数返回值的事实提供了出色的功能,例如在测试中。 另一方面,使用Firefox DevTools逐步执行指令可以简化性能调试和性能分析。 特定方法的人体工程学取决于所使用的框架和开发人员的偏好。
常春藤+增量DOM =?
Angular始终以HTML和模板的使用为基础(几年前,我发表了一篇文章,概述了支持该解决方案及其长期有效性的想法)。 这就是为什么主要的王牌虚拟DOM永远不会成为Angular的赢家。
考虑到所有这些,树可摇动性和低内存消耗,我建议谨慎使用增量DOM作为新渲染引擎的基础。

如果您需要Angular建议,培训或支持信息,则可以在此处阅读有关我们的客户服务方法的信息。
