大家好! 每次在聊天的设计和布局过程中,我都会有一个问题:“可以通过某种方式简化它吗?” 下周,我必须为该应用程序进行大量聊天,因此关于简化布局的想法再次浮现在脑海。 坐一会儿并拨动AutoLayout功能后,我找到了一种简化布局过程并最大程度地工作的方法。 解决此类问题时,他们通常使用UICollectionView,但是这次我们将使用UITableView。
第一步:准备一个UITableView
首先,您需要创建并正确配置UITableView。 我更喜欢用代码来做到这一点:
tableView = UITableView() tableView.delegate = self tableView.dataSource = self tableView.rowHeight = UITableView.automaticDimension tableView.estimatedRowHeight = 44.0 tableView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(tableView) tableView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true tableView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true tableView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
这里的重点是设置rowHeight并定义estimatedRowHeight。
第二步:创建一个单元
现在我们转到最有趣的部分-单元的布局! 创建一个新文件,它必须是UITableViewCell的子类,不要忘记勾选“还创建XIB文件”。 我们将布局过程分为几个步骤,以使其更容易。
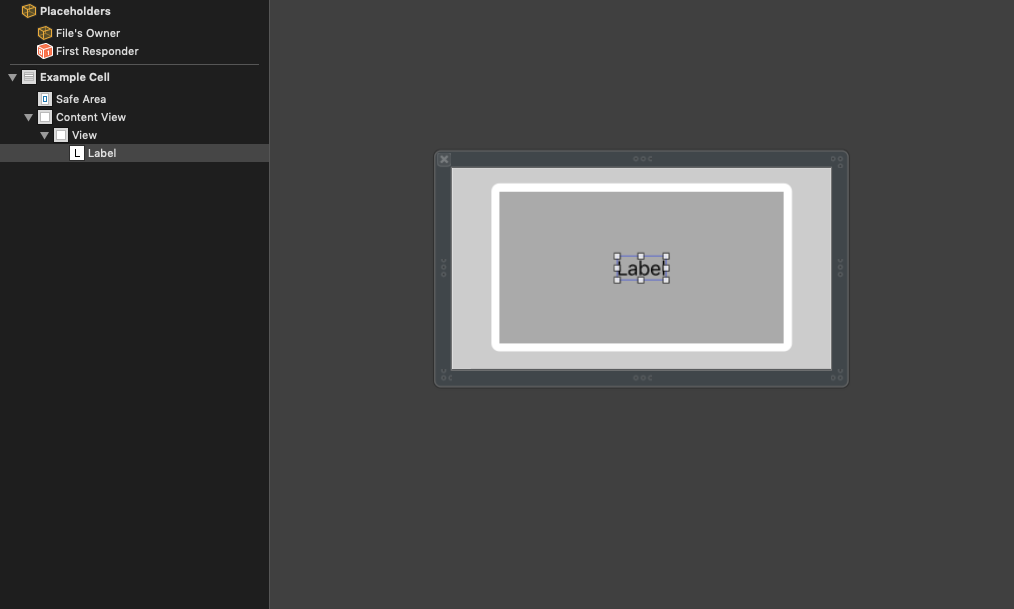
将新的UIView拖到单元格中,并放置任何backgroundColor,然后将新的UILabel拖到该视图上。 现在,在此UILabel的“属性”检查器中,您需要在“行”字段中设置0。 这将使该单元格具有多行文本。 它看起来应该像这样:

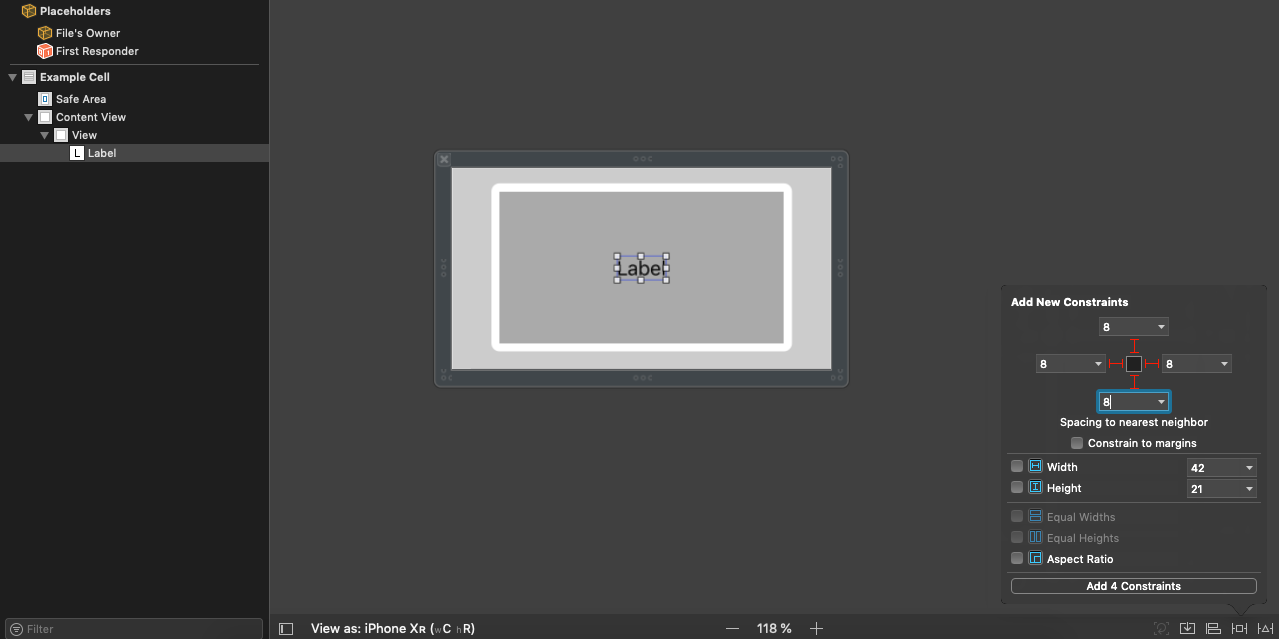
现在,您需要将标签的边缘带有轻微的凹痕附加到其视图的边缘。

现在是纯魔术! 将灰色视图的左,上,下边缘钩到单元格的相应边缘,然后在一个单独的步骤中,创建一个从灰色视图的右边缘到单元格视图的右边缘的常数。 现在选择新创建的常量,并为其打开“属性”检查器。 在“关系”字段中,设置“大于或等于”,在“常量”字段中,插入一个数字,例如60。此约束将限制消息“气泡”的最大宽度。

我们转到最后一部分。 为消息气泡创建一个高度常数,然后将“大于”或“等于”设置为“关系”以及“常数”字段中的任何值。 Constant的值将是高度上“气泡”的最小大小,它取决于字体大小和缩进。 现在为单元格类中的标签和气泡创建一个IBOutlet。
第三步也是最后一步:将它们放在一起
它仅保留填写UITableViewDataSource的方法并注册我们的单元格:
tableView.register(UINib(nibName: "ExampleCell", bundle: nil), forCellReuseIdentifier: "incomingMessage")
之后,只剩下创建并返回我们的单元格了:
let cell = tableView.dequeueReusableCell(withIdentifier: "incomingMessage", for: indexPath) cell.messageLabel.text = "This is a test message" return cell
结论
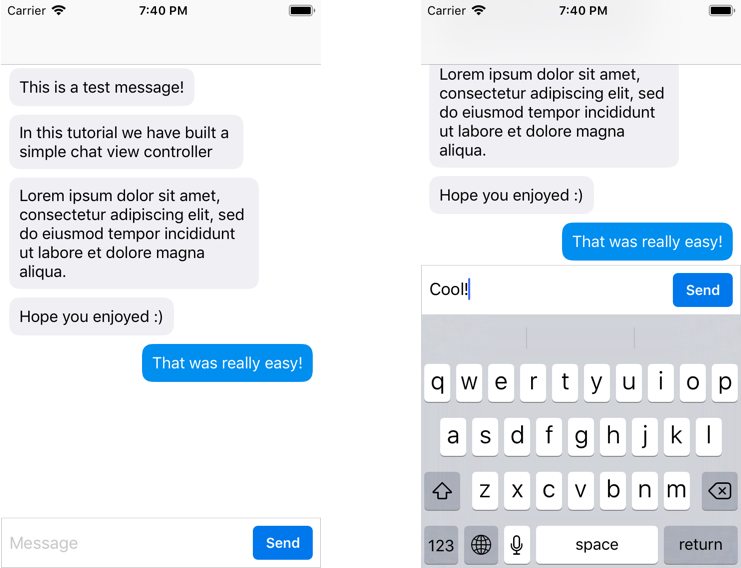
您只需要为传出的邮件组成相同的单元格,然后绕过“气泡”的角即可。 同意,该方法尽可能简单。 无需对此“气泡”的高度和宽度进行任何计算,我们只需要将这项工作委托给AutoLayout。 这是已完成项目的正负:

仅此而已! 希望您喜欢!