亲爱的问候。 自2006年以来,在我的战斗服务器上,漂亮的
nginx一直在旋转,并且在其管理的这些年中,我积累了很多配置和模板。 我对Nginx表示了很多赞扬,并且以某种方式证明,即使是Habr上的Nginx集线器也使我起步,炫耀\ m /
朋友要我为他们建立一个开发服务器场,而不是用我的特定模板拖动它们,我记得一个有趣的项目
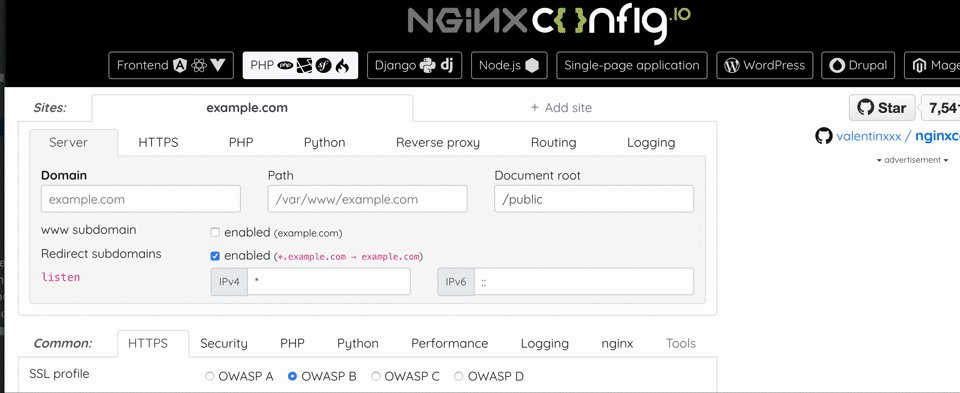
nginxconfig.io ,该项目分散了配置并准备了进行加密的所有内容,等等。 我想,为什么不呢? 但是,nginxconfig允许我将zip存档下载到浏览器,而不是使用wget / fetch / curl将其直接合并到服务器上,这让我很生气。 什么样的废话,为什么我需要在浏览器中使用,而我需要从控制台在服务器上使用。 生气,我爬到github上查看该项目的胆量,这导致了它的分叉,并因此产生了pull请求。 如果不有趣的话我不会写;)

当然,在选择源代码之前,我从chrome中提取了带有配置文件的生成的zip归档文件,然后在那儿等待以“ blob:”开头的地址,oppa。 已经很清楚,在此过程中,服务不会生成任何东西,实际上js完成了所有这些工作。 实际上,zip存档是由客户端本身,浏览器,javascript生成的。 即 魅力在于,
nginxconfig.io项目可以简单地另存为html页面,并上传到
narod.ru上 ,并且可以正常工作。)这是一个非常有趣且有趣的解决方案,但是,对于设置服务器而言,这非常不便,实际上,对于该项目的目的是什么。 通过浏览器下载生成的存档,然后在2019年使用nc ...将其传输到服务器? 我为自己设定了寻找一种方法来将生成的配置直接下载到服务器的任务。
分叉了项目之后,我开始思考我有什么选择。 我不想离开该项目应保持干净的前端而没有任何后端的条件,这使任务变得复杂。 当然,最简单的解决方案是提取nodejs,并使其通过直接链接使用配置生成存档。
实际上,没有太多选择。 更准确地说,只有一个想到。 我们需要配置配置并获得一个链接,该链接可以复制到服务器控制台以获取zip存档。
最终的zip归档文件中的几个文本文件的重量相当大,实际上只有几千字节。 显而易见的解决方案是从生成的zip归档文件中获取base64字符串,并将其扔到缓冲区中,而在服务器上使用控制台中的命令
echo 'base64string' | base64 --decode > config.zip
我们可以创建这个非常zip的文件。
nginxconfig.io是用AngularJS编写的,我什至无法想象如果作者不选择反应式js框架将需要多少公里的代码。 但是我完全可以想象,尽管这已经是一个完全不同的话题,但在VueJS上实现所有这些功能将有多么容易和美丽。
在项目资源中,我们看到了一种生成zip归档文件的方法:
$scope.downloadZip = function() { var zip = new JSZip(); var sourceCodes = $window.document.querySelectorAll('main .file .code.source'); for (var i = 0; i < sourceCodes.length; i++) { var sourceCode = sourceCodes[i]; var name = sourceCode.dataset.filename; var content = sourceCode.children[0].children[0].innerText; if (!$scope.isSymlink() && name.match(/^sites-available\//)) { name = name.replace(/^sites-available\//, 'sites-enabled/'); } zip.file(name, content); if (name.match(/^sites-available\//)) { zip.file(name.replace(/^sites-available\//, 'sites-enabled/'), '../' + name, { unixPermissions: parseInt('120755', 8), }); } } zip.generateAsync({ type: 'blob', platform: 'UNIX', }).then(function(content) { saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip'); }); gtag('event', $scope.getDomains().join(','), { event_category: 'download_zip', }); };
一切都非常简单,使用
jszip库,将在其中放置配置文件的地方创建一个zip。 创建zip归档文件后,js使用
FileSaver.js库将其提供给浏览器:
saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip');
内容是生成的Blob zip存档对象。
好的,我要做的就是在它旁边添加另一个按钮,当我单击它时,不要将生成的zip存档保存到浏览器中,而是从中获取base64代码。 经过一些萨满教义之后,我得到了2种方法,而不是一种downloadZip:
$scope.downloadZip = function() { generateZip(function (content) { saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip'); }); gtag('event', $scope.getDomains().join(','), { event_category: 'download_zip', }); }; $scope.downloadBase64 = function() { generateZip(function (content) { var reader = new FileReader(); reader.readAsDataURL(content); reader.onloadend = function() { var base64 = reader.result.replace(/^data:.+;base64,/, '');
如您所见,我将zip归档文件的生成放入私有的generateZip方法中,因为 这是AngularJS,作者本人坚持回调,但并未通过promises实现它。 downloadZip仍在输出中执行saveAs,而downloadBase64则有所不同。 我们创建了一个HTML5中
提供的FileReader对象,该对象已经
可以使用。 在适当的时候,它知道如何从blob中创建base64字符串,更确切地说,它是如何创建DataURL字符串,但这对我们而言并不重要,因为 DataURL包含我们所需要的。 宾果,当我试图将所有这些放入缓冲区时,有一点收获在等着我。 作者在项目中使用了
剪贴板js库,该库允许根据所选文本使用没有Flash对象的剪贴板。 最初,我决定将base64放在带有display:none的元素中,但是在那种情况下,我无法将其放在剪贴板上,因为 没有选择发生。 因此,代替显示:none; 我做到了
position: absolute; z-index: -1; opacity: 0;
这样我就可以将元素隐藏在自己的视线之外,而实际上却将其留在了页面上。 瞧,任务完成了,当我点击我的按钮时,在缓冲区中放了一行表格:
echo 'base64string' | base64 --decode > config.zip
我只是将其插入服务器上的控制台,并立即收到包含所有配置的zip存档。
好吧,当然,我向作者提出了拉取请求,因为 该项目活跃且活跃,我想查看作者的更新并有自己的按钮)谁在乎,这是
我的项目
分支,也是 pull request本身 ,您可以在其中查看我修复/更新的内容。
强力的发展:-)