
嵌入式和工业系统是我在设计开发中最喜欢的主题。 当您制作激光或游艇的软件界面时,这纯属嗡嗡声和创造力。
上周,我以UI开发人员的身份参观了expoelectronica和Embeddedday展览。 目的是现场观察新产品,感受新产品并获得经验。
结果,我查看了各种系统的100多个GUI,但是在一组经验方面存在问题...
考虑到我可以以某种方式对整个行业的发展有所帮助,我决定分析2019年展览的具体示例,分析界面中的错误。 接下来,我将尝试提出一些建议,这些建议不仅对特定系统的开发人员有用,而且对其他系统也有用。 隐藏所有徽标,以免冒犯任何人。
注意! 很多照片!
我为某些照片的质量表示歉意,这些照片是在谈话和测试过程中“为我自己”制作的,后来发表了这篇文章。
关于一般设计
展览中展示的大多数系统与2000年代初看到的系统没有什么不同,当时很少有人考虑界面设计。
预测读者的反应是工业系统不需要“小东西和珠宝”,我回答:
UI设计不仅是一幅美丽的图画,而且是一种向用户呈现信息并与之交互的方式。 这篇文章的主题也是每天8个小时或更长时间的会议。
基于标准系统GUI,设计可以是非现代的,没有动画,但是在便利性,速度和易用性方面都非常出色。
反之亦然-您可以用昂贵的深色绘制漂亮的屏幕,使普通人满意,但实际上-导航不佳,信息不便,不舒服。 通常,这还伴随着视觉部分的缓慢运行,因为 通常,铁的开发者在此类问题上经验不足。
美丽是一个相对的概念,但是从经验来看,好的设计始终是美丽,快速和便捷的。
寻找好的例子-看示波器
展会上的所有示波器都擅长于设计。 我的同事建议这种类型的设备已经在市场上存在了很长时间(1932年推出了第一台带有CRT屏幕的示波器),因此如果没有完美的外壳设计和界面几乎就不可能进入市场-竞争优势之一就消失了。
此类裸露设备的数量超过2打可以确认这一点。

不幸的是,示波器是唯一引起我喜悦和审美愉悦感的展览。
不要使用流行准则
(材料设计,Windows Metro等)

我不能将这种方法称为错误,而是建议。
- 根据经验,只有设计人员可以使用这些指南(尽管它们的位置通常有所不同)
- 将为特定平台(或产品)创建任何准则。 例如,在QT,HTML甚至WPF中的应用程序中使用Win 10的扁平样式,您将创建一个“伪造的”东西,在视觉部分的质量方面,它无法达到原始的(很多人认为,这不是很好)。
- 您将无法使用基本平台的主要功能:动画,导航,验证,通知等。
- 所有这一切都由一个无法平稳绘制自制动画的简单熨斗进行补充(顺便说一句,对于您的开发人员而言,实现该动画将花费大量时间,或者从GitHub下载一个150 MB的库)。
- 在此处添加工业触摸屏,无法像win10平板电脑那样具有响应能力。
- 此外,这种方法破坏了真正使用原始文档的人的期望。
平板式Metro只是UWP平台,iOS仅用于iOS,Material是Android / Flutter
在这种情况下(如果确实需要),最合理的方法是根据某种指南远程创建自定义样式。 最终估计中的这种方法将比例如Windows上的Material Design便宜。
接口的设计应与铁的设计合二为一
我认为在这里,一切都清楚了。
这根本不意味着如果公司的颜色是红色,则您需要将所有颜色都用红色:

- 在制造商的网站上,公司颜色为鲜红色。 他们很可能使用了专有的RGB值,但是由于屏幕的亮度低和色彩还原不准确,他们弄脏了西红柿。 如果开发人员花了半个小时进行色彩匹配,它看起来仍然很糟糕,但至少在正确的阴影下。
- 此用户界面不是可读的框图,而是有关以下图表的信息。
如果界面使用“物理”按钮(特别是在屏幕侧面,如在ATM中),键盘,轨迹球,操纵杆等,则必须考虑到这一点。
这是一个很好的例子:

- 乍一看,可以清楚地单击何处,但按下的选项卡按钮上的文本不可读。
关于徽标
最常见的错误之一是软件标头中的制造商徽标,而该徽标已出现在设备上。 通常,它直接放在监视器框架上:


不需要复制。 您已经在最可见的位置拥有了出色的徽章,用户甚至在系统启动之前就已经看到了徽章。
登录屏幕或屏幕保护程序上的徽标-是的,在工作模式下-盲目使用宝贵的空间。
利用你的发展

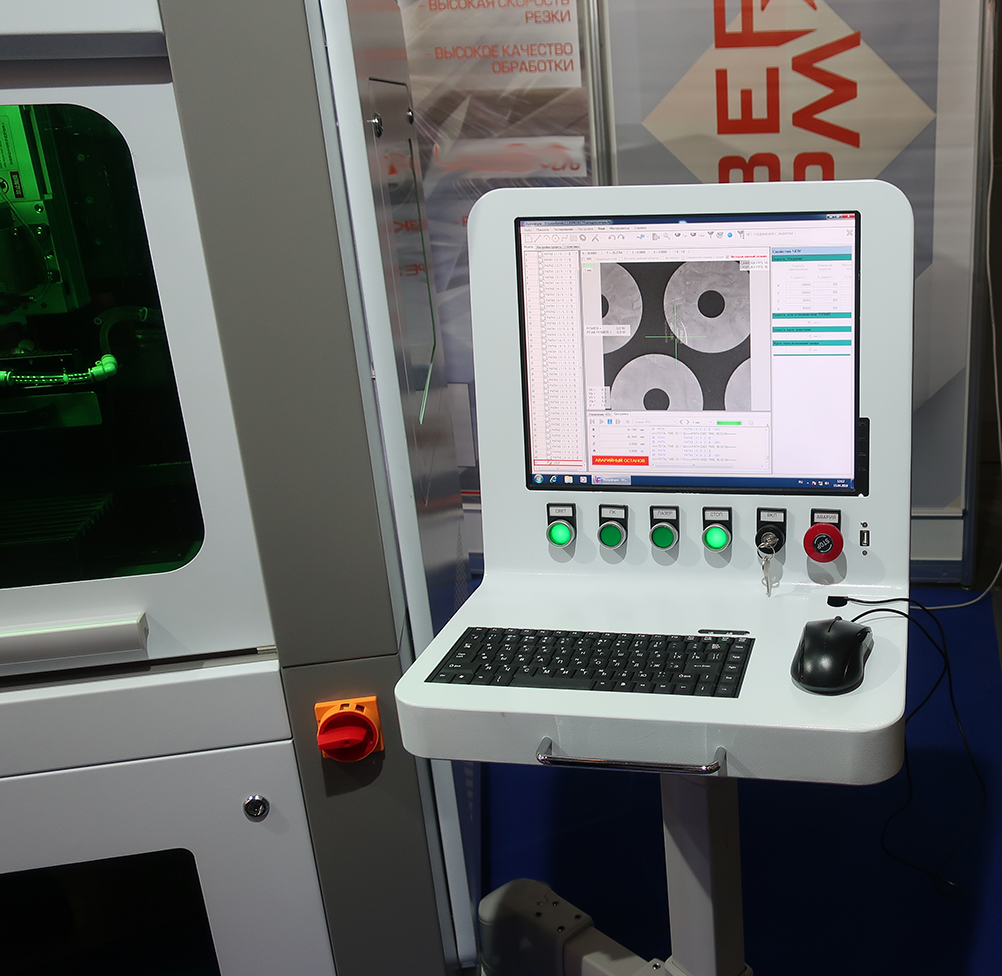
我爱激光。 激光很酷。 但是,您越看这张照片,就越不需要这种激光。 即使是时尚的绿箱照明也无法保存。
<对不起,我现在要骂激光,我不能保持沉默>
我不知道是谁设计的,但是他显然没有在他的“工业”计算机上工作。
- 也许有一个非常方便的界面,但是用户不会欣赏它,而是在有限的空间内在彩绘金属上移动便宜的鼠标。 还有,体重减轻。
- Num灯泡和Caps键盘下方精心照料人员的孔让我感动。 这是最普通的(即非工业用)键盘,一个月后最“不会变质”的情况将使它陷入泥潭。 使用卡住的“逃逸”激光根本不好玩。 清洁键盘的唯一方法是拆卸整个笨重的设计。
- 显示器控制按钮的插槽...也许这是一个非常高精度的激光器,但将其切开了5毫米,以便“电源”按钮完全适合-甚至对于制造商来说也不起作用。 是的,里面有最普通的台式机显示器,而不是内置屏幕。
- 绿色的停止按钮。 我肯定知道这样的按钮是橙色和红色的背光。 我想知道是否有人不小心按下了紧急真菌,因为它上面还刻有“停止”字样,这显然更引人注意吗?
</完成责骂激光器>
这与UI设计有什么关系? 直接 用户与系统的交互始于I / O设备。 如果将软件安装在有问题的硬件上,则绝对会丢失。
距激光支架10米的地方是一个带有工业键盘的展示柜。

如果再走20米,就会看到带有现代工业纽扣的架子。

, .
实际上,根本不需要铁。 图为该程序即使没有全屏模式也可以在Windows7上运行,没有嵌入式技术。 是什么使用户无法将自己喜欢的笔记本电脑与此软件直接连接到激光器? 在展览会上有几种这样的解决方案,我认为这种联系没有错。
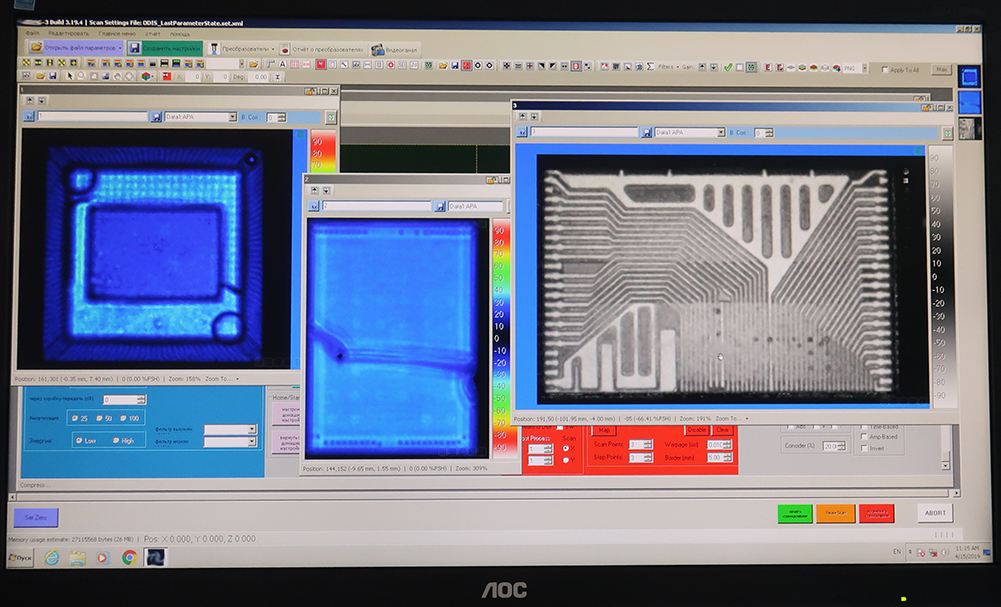
考虑屏幕设置
屏幕的物理尺寸和分辨率,与用户眼睛的距离和工作角度非常重要。
通常,这些参数是事先已知的。 如果没有,那么您需要做更大的事情,尤其是触摸界面。
当一切都很浅时:

,
绘制第一个布局后-在设备上加载图片,如果无法下载-从硬纸板上切出一个全尺寸的屏幕,然后将打印的界面放在硬纸板下,然后用玻璃按在上面。 理想情况下,请考虑屏幕在设备中的凹陷。 这种简单的方法将使您可以在空间中看到UI,评估按钮所选大小的正确性,了解增加重点的内容和减少重点的内容。 从“工作”的角度看待未来的系统。 检查双手单击是否方便。
这种足够简单的技术将有助于在设计的最初阶段避免尺寸错误。
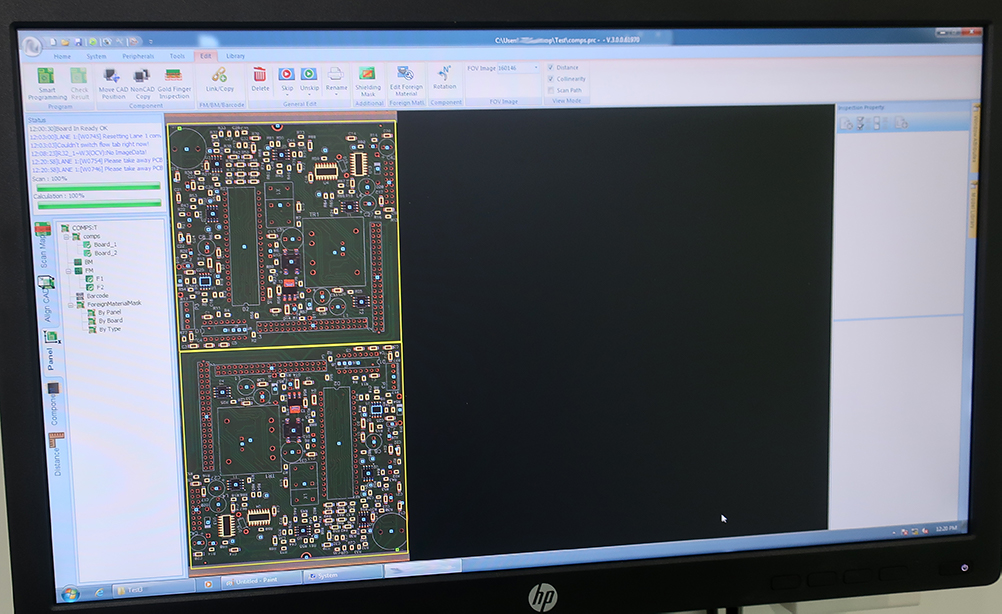
软件设计显然是针对特定屏幕的:

合理利用空间

监视器越小,则需要更多地注意UI元素的物理尺寸。
引起您注意的第一件事是题为PASS,它是测试的结果(通过,一切都很好)。
在小的低分辨率屏幕上,这显然不是很符合人体工程学。
也许这种巨型主义在某种程度上是合理的。 铭文从20米处清晰可见。 稍作搜索并观看有关如何使用这些设备的视频,我得出的结论是,几乎不需要占据屏幕的这一部分。
考虑显示器的颜色限制
只需将图片上传到设备,您就可以了解颜色是否丢失,背景上的渐变“阶梯”有多严重。
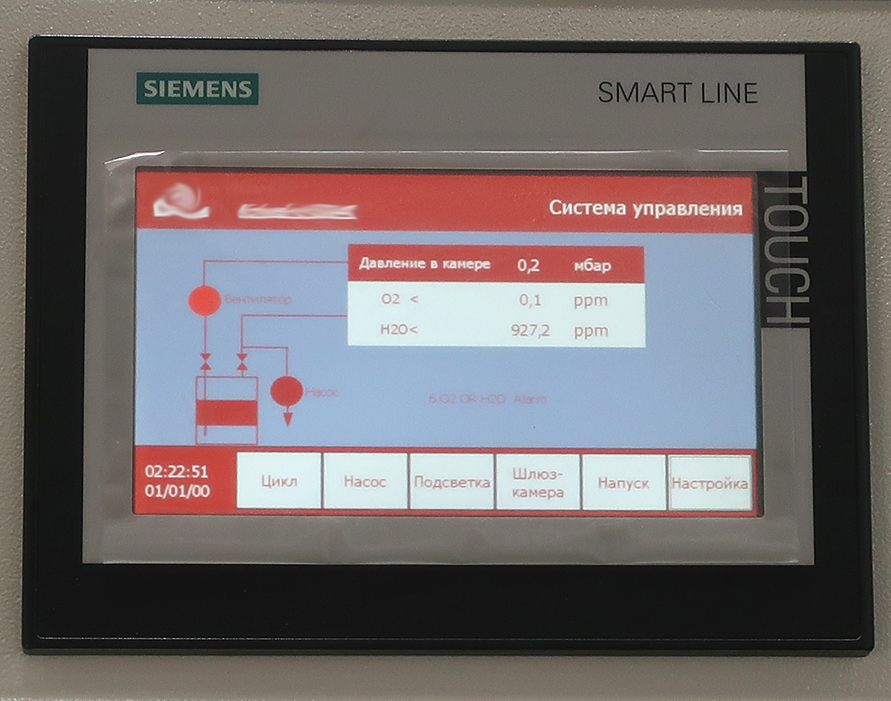
不要忘记看不同的“工作”角度。 例如,在TN矩阵上,“顶部”的时尚深蓝色背景看起来像这样:

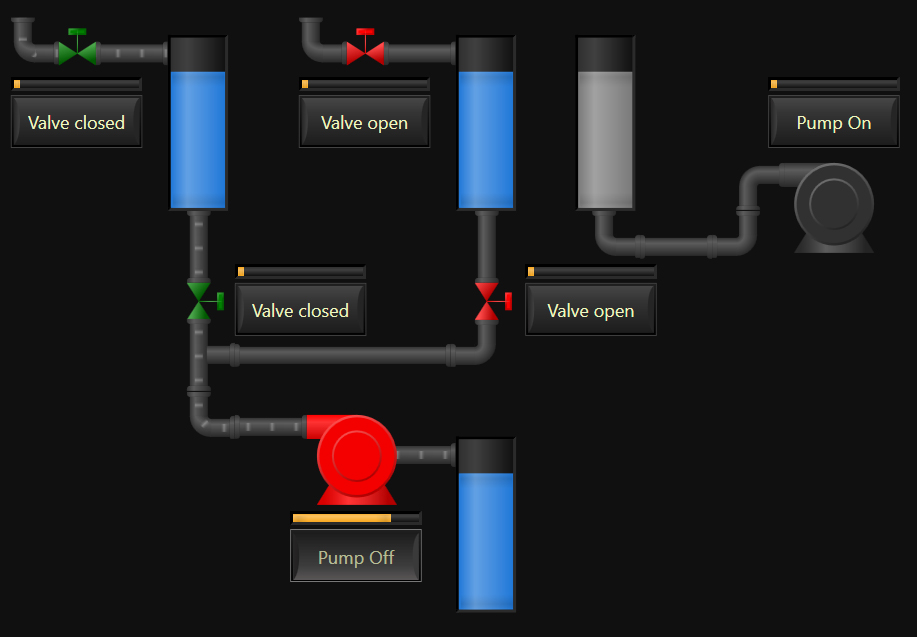
可能此UI意外地在照片中带有“突出显示”。 现场色彩似乎更好。 从远处看,我什至喜欢他。
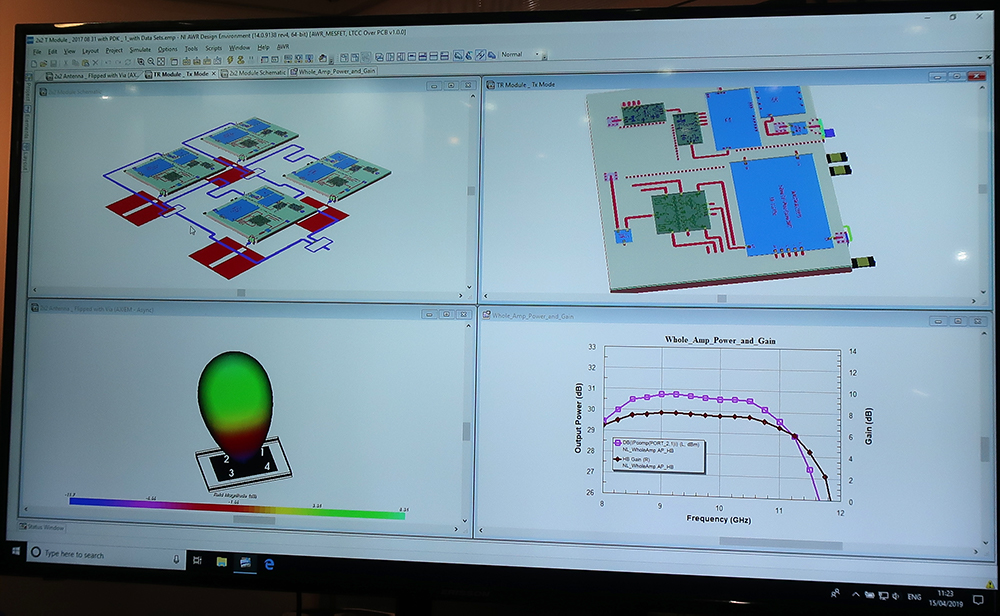
让我们再分析一下这个接口:
- 明确的网格问题。 某个地方紧密相连,一个巨大的缺口。 左侧过分地压在监视器框架上,其图标通常缩进零(尽管右侧的边距很大)
- 设计器的底行没有足够的按钮。 留在系统表单中。
- 切换开关元素。 最好在打开状态下绘制背景,否则会影响理解开关的位置。 看看红色的“切换”切换,是打开还是关闭? 或对此进行验证,因为 设置有问题吗?
- 希望使相同类型元素的签名相同。 大写字母的某个地方,字体和大小不同的小地方。
- 2个开始按钮,我可能错了,但是看来它们是出于不同的目的,您很容易感到困惑。
- 关机按钮未成功定位。
通常,标准显示器上的UI(特别是如果设计者使用Apple的Super IPS)在外观上与设计该显示器时不同。 物理学 你狠... 工业显示器的色彩特性与专业人士相去甚远。
所有测试最好在其本地栖息地进行,街道上的触摸亭和购物中心内的场所是两种不同的东西。
看上面的照片,我会回答另一个重要的问题:
黑暗VS浅色GUI
实践表明,黑暗可以通过以下几种方式来改善。
- 嵌入式系统的显示器通常采用廉价的中文或昂贵的工业显示器。 就显色性和亮度而言,两者都很弱,这意味着您总是会遇到接近白色和黑色的灰度等级问题。 即 您将不得不增加对比度。 如果在用于将两个面板彼此分离的黑暗主题中,您可以在光谱上获得足够远的颜色作为其背景的颜色(以便您的显示器将它们显示为明显不同),那么在明亮的用户界面中,它已经变得更加困难,因为 使用这种方法,您将变成灰白色,一切看起来都不会足够明亮。
- 由于此类显示器的背光通常不均匀,因此很难为背景显示出均匀的阴影,这会导致角落处变暗。 黑暗UI不会有此缺点。
- 黑色背景为“信号”颜色提供了更大的自由度。 对于嵌入式系统,这很重要。
在黑色背景下,您可以轻松显示浅绿色,蓝色,紫色,黄色和橙色的灯泡(LED),并为红色留有错误的背光。 轻微的模糊足以使效果“发光”。 用户即使在远处也可以清楚看到所有颜色。 白色背景上的黄色甚至模糊不清。
实际上,您可以在明亮的界面中强调的是蓝色,红色和绿色。 例如,如果使用蓝色作为元素的原色,而使用红色作为验证元素,那么事实证明您只有绿色,很好,也许还有一些橙色,这显然是不够的。 - 监视器是光源。 在一天工作8小时的黑暗房间中,一年中明亮的用户界面会导致用户的鼻子上戴眼镜。
- 这很时髦。 看看社交媒体上即将出现的有关VK黑暗主题的快闪族的流行。 最近,同一Reddit做出了一个黑暗的计划。 Dark VisualStudio,Photoshop,3D包等。用户喜欢它。
在白色情况下,明亮的界面看起来很棒。 使用设计师的适当技能,您可以制作一个完整的“ WOW”。 但是您需要一个良好,明亮的显示屏和一个光线充足的房间。
此外,浅色UI在电子墨水显示屏上的显示效果也很差。
观看用户
无需重新发明轮子,用户自己会告诉您他们的喜好。

请注意,参展商如何放置上部工具栏,将它们占据屏幕的三分之一,然后将它们变成垂直工具栏。
因为它使用起来更方便,所以它比参数沿水平面的无序分布更具信息性。
开发人员只能使用户以其正常形式使用此面板。
停靠窗口+ MDI窗口+功能区+ Tab控件
不同编辑器的开发人员喜欢合并不兼容的编辑器。
在应用程序中设计导航时,窗口导航结构的选择与房屋基础的选择相当。

如果您使用功能区,则不要使用十几个侧面板,因为功能区是一组通用的工具。
如果要停靠窗口,请停靠,而不是TabControl。
如果您将另一个TabControl插入TabControl,并且彼此之间紧挨着-这是您不满意导航的第一个迹象。
MDI窗口-2003年在道德上已过时的接口。 在现代开发平台中,甚至不再需要该组件,但是许多组件仍在继续使用古老技术构建该项目:

每年,对这种体系结构的支持变得越来越复杂。 原则上,基于此的现代UI是不可能的。
虽然,这并不意味着您做得不好。
在这里,您可以使用旧标准组件的良好界面:

- MDI +对接,但我找不到错
- 与在Delphi上执行的操作非常相似。 他们曾经喜欢类似的布局和这种形式的标签。
- 正确使用MDI(扩展坞中仅画布和外卖工具)
- 好的原理图
- 简单的图标集
- 由Win10提供支持
这个问题的话题太广泛了,所以也许我会停下来。
方案和图纸

为了使该框图看起来更好,您只需要用白色替换肮脏的灰色背景并使标签变黑即可。
这将被视为纸上的彩色绘图,不会再伤害您的眼睛。
当您没有设计师时,通常要做。
如果要在深色背景上使用框图,则需要单独设计出所有组件以用于设计(图形下的“调整”将不起作用)。
结果可能是这样的:

WPF. 10-
如果系统中确实有很多流程图,或者生产线/设备/过程的配置可能非常不同,并且无法针对特定情况绘制UI设计,则需要使用流程图。
我是设计师,我认为

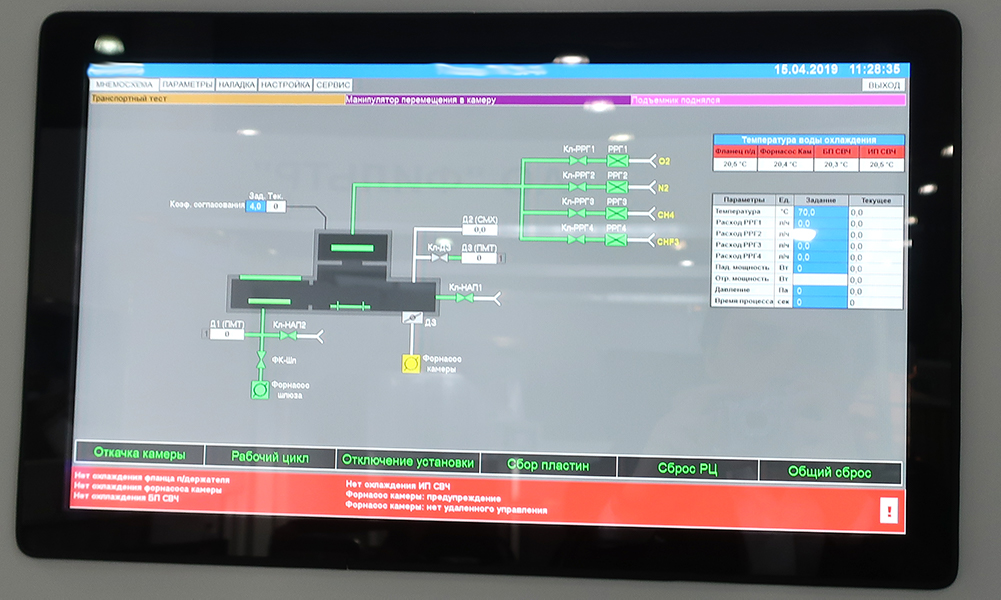
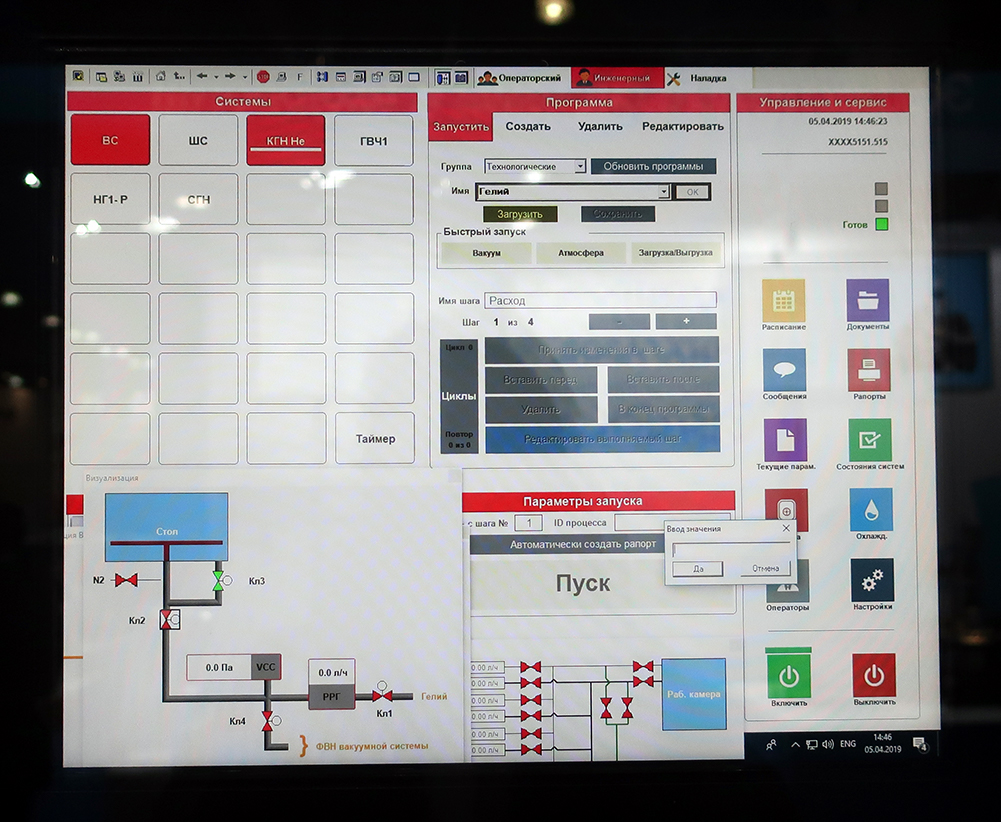
控制面板 核反应堆 刻蚀
这是我在展会上看到的最糟糕的用户界面。 它集中了我在本文中写到的所有不好的事情。 对于我对软件的外观,对好的和昂贵的硬件的方便性的疑问,他们简单地挥了挥手,说:“我们已经有设计师。” 嗯,就像他们说的那样,味道和颜色。
观看照片时,请注意以下几点:
- 不要在传统的布局面板上涂上鲜艳,鲜艳的颜色。
- 不要显示不正确的内容(紧急按钮和明亮的“禁用”元素)。
- 将交互式按钮元素与简单的标题和面板清晰地分开。
- 确定鼠标或触摸界面。
- 在生产系统上同时使用10个窗口是一个问题,而不是一个功能,因为几个参与者试图在展览中展示,尽可能多地打开它们,在某些情况下,还使用2个监视器。
关于图标
您不仅可以下载任何图标并使用它们。 您侵犯版权。
认真地讲,每卖出几万卢布到数百万卢布的铁,就要花费一千卢布。 在一组标准的图标上(如果没有设计师)是很合理的。

,
所有图标都采用相同样式也很重要。 并非所有图标都应为白色。 普通图标的使用只是暂时的,您的设备将在未来5-20年内使用。
图标的主要目的是吸引用户的注意力,以熟悉的(或符号)图像,以便在不阅读说明性题词的情况下阅读信息。 即 -提高工作速度。

, . UI .
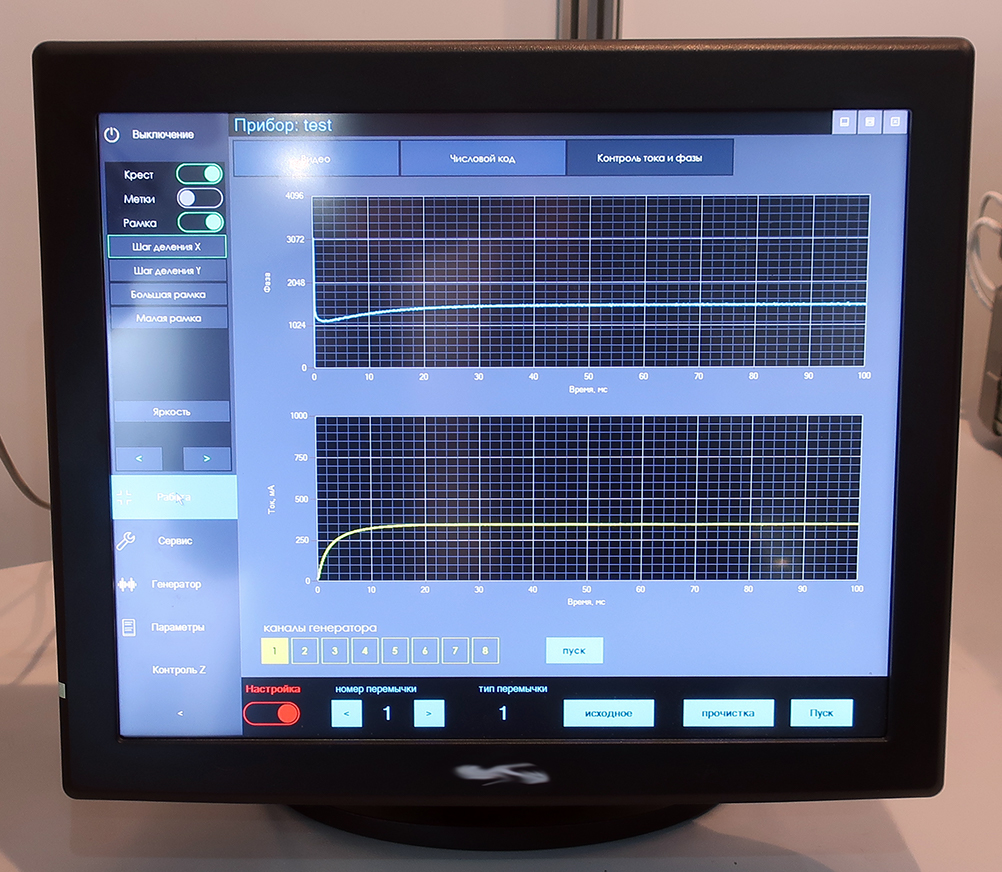
风格统一

使同类型的元素均等很重要。
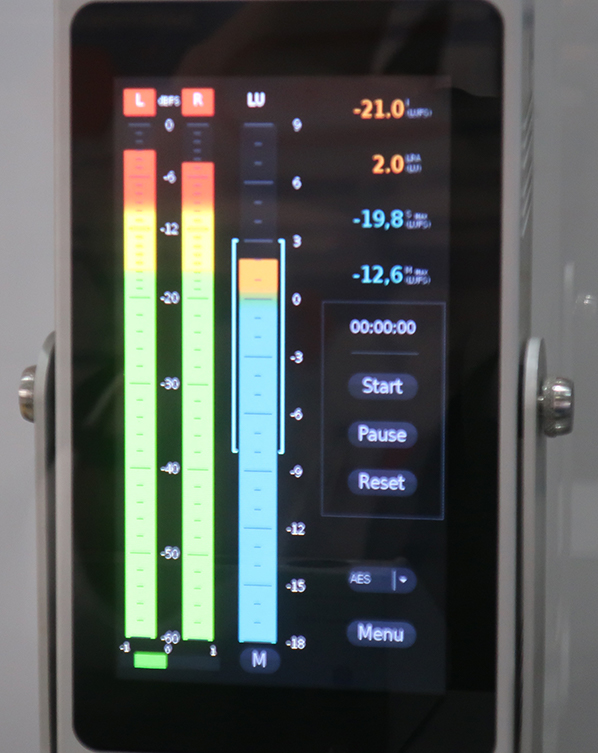
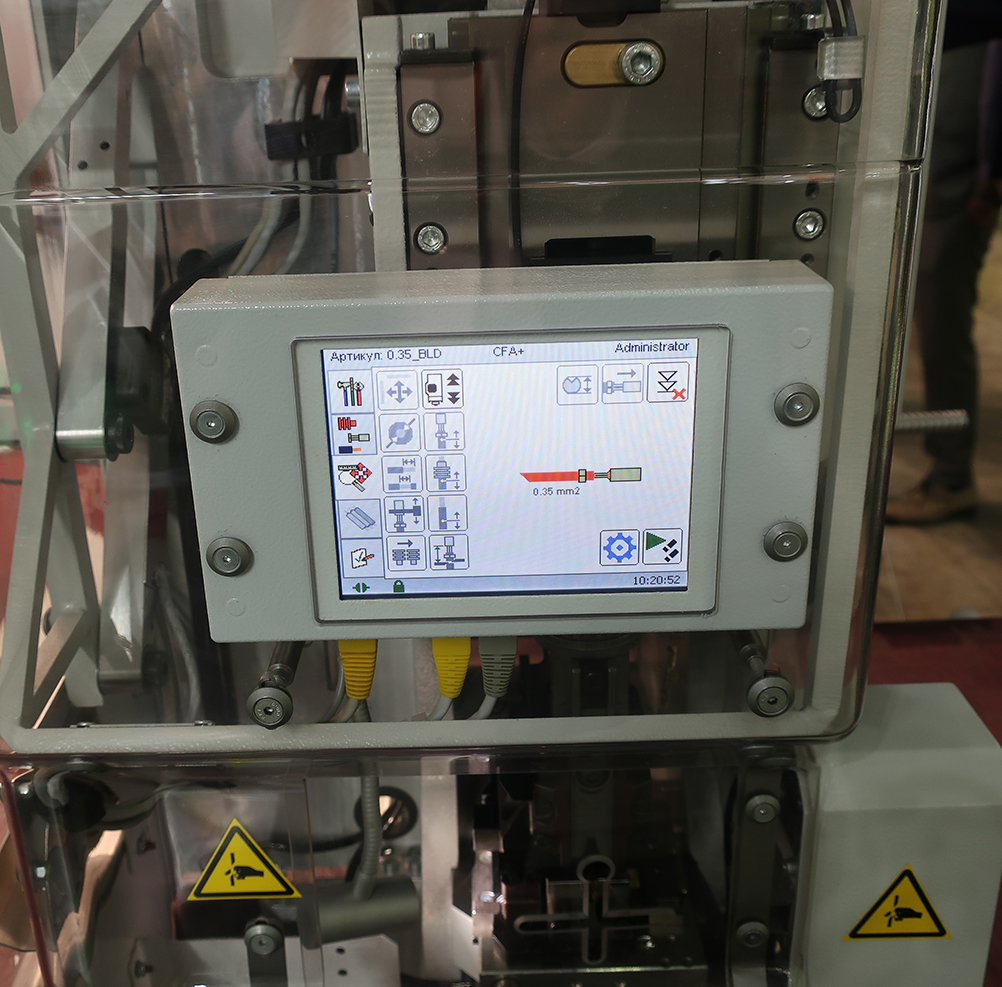
我想解析这个接口:
- 在此屏幕上,要求较低的2个组“启动”和“模式”使它们具有带有图标的较高组的样式。
- 界面过于分散,没有单一的网格和大小。 选项块的按钮过小。
- 滑块“持续时间”的值四舍五入为百分之一。 移动滑块很难获得这种精度。 您必须至少添加“ -0.01”和“ +0.01”按钮。
- 右侧的力量微调框最大为16.20。 必须稍微按下按钮“ <”和“>”以适合数字18.88
- , .
GUI, .
, , AR, — . . , , , ( ).
UI . . , . , , .
90% GUI Windows. , . - WPF ( ), .
: “ — 40, ". , , 40 , Nokia. , UI , 8 5 .
,
13 3 . Hakko Electronics. . , , , , , , — . , " " . , UI 8- ( 12-15 ).
. , . . , , . , MS-DOS Logitech 100 .
, , - «Enter» ?
– , - .
10 , . , .
– . , , . "" . , ( , , , .)
结论
— , , , , Dribble ( ), , 8-15 .
. , . , .
PS , - , . , .