最近,我们宣布使用最新的C#扩展功能改进对Visual Studio Code中Razor工具的支持。 此版本包括改进的Razor诊断程序,并支持Blazor标签助手和应用程序。

让我们开始吧
要在Visual Studio Code中试用Razor支持的预览版,请安装以下内容:
要使用
Blazor应用程序试用Visual Studio Code,还请安装:
- .NET Core 3.0 (预览版4或更高版本)
- 最新的CLI Blazor模板:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview4-19216-03
此版本有什么新功能?
改进的诊断
我们针对各种情况改进了Visual Studio Code中的Razor诊断,包括
@浮点字符:

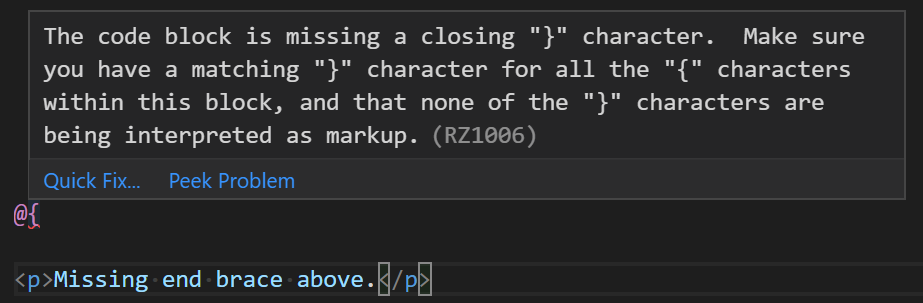
缺少右括号:

在代码块中缺少结束标记:

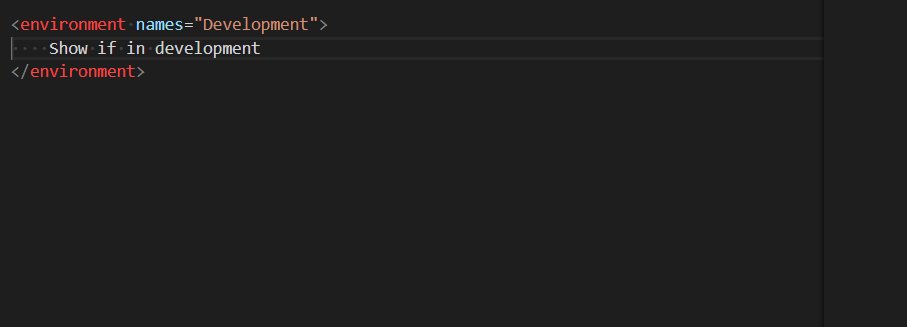
助手标签
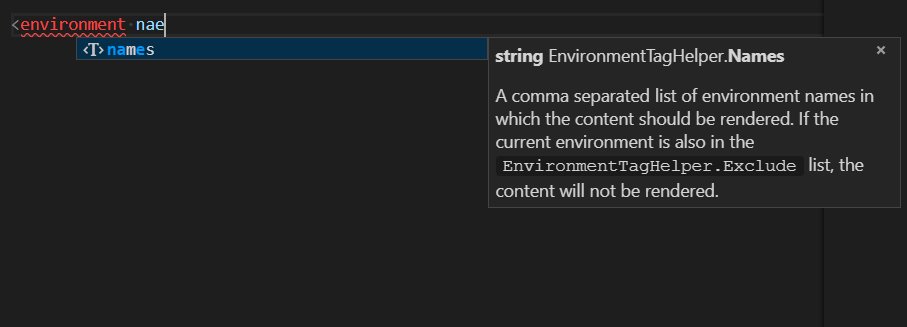
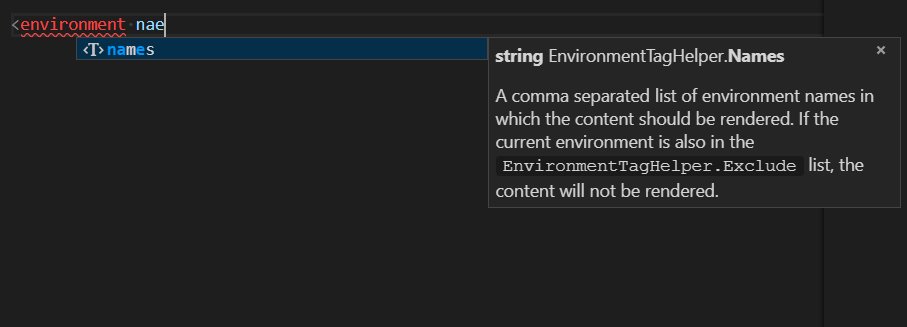
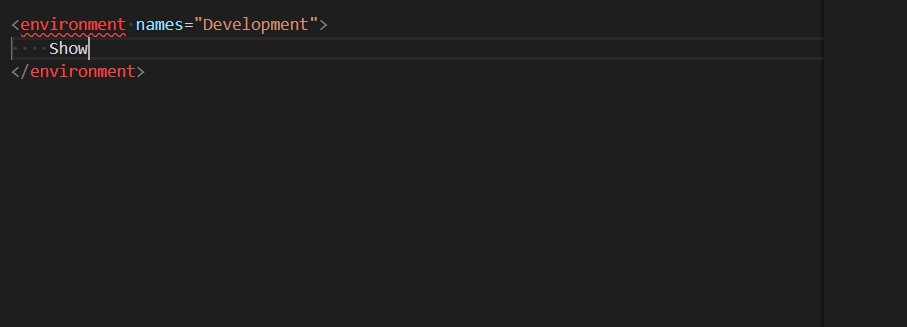
ASP.NET Core项目现在支持辅助标记的完成:

以及属性名称和标签帮助程序值的完成:

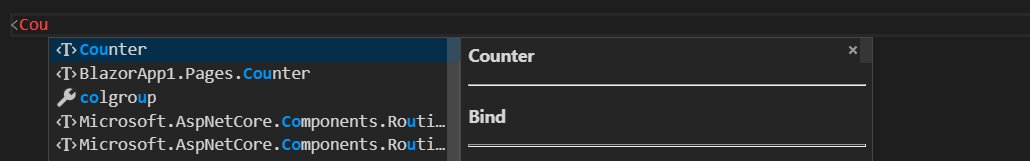
开拓者
Visual Studio Code现在可以与
Blazor应用程序一起使用 !
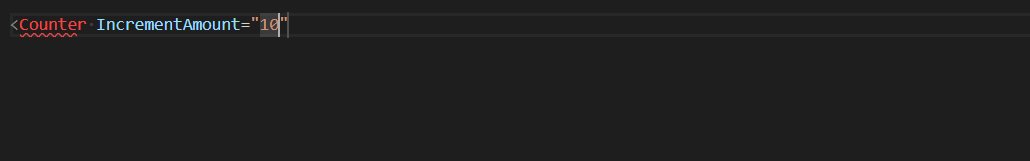
您将获得组件和组件参数的终止:

以及数据绑定,事件处理程序和许多其他Blazor好东西!

局限性和已知问题
这是Visual Studio Code的Razor工具包的Alpha版,因此存在许多限制和已知问题:
- 当前仅在ASP.NET Core和Blazor项目上支持Razor编辑(不支持ASP.NET项目)
- 有限的代码突出显示支持
请注意,如果您需要禁用Razor工具:
- 打开Visual Studio Code用户设置:文件->首选项->设置
- 搜索“剃须刀”
- 选中“剃刀:已禁用”
意见反馈
通过报告
Razor.VSCode存储库中的问题,请告诉我们您对Visual Studio Code中Razor工具支持的最新更新的
看法 。 使用Razor工具报告问题时,请使用Visual Studio Code中的“报告Razor问题”命令来获取所有相关和诊断信息。 只需运行命令并按照说明进行操作即可。
感谢您在Visual Studio Code中尝试Razor!