
没有特殊的仪式,我们将开始散布鲷鱼并大喊功能主义,而且,大家好!
随着开发的发展,该试剂可顺利摆脱OOP杂质,并且越来越多地进行功能编程。 最初,出现了高阶组件(HOC)而不是mixins,然后无状态组件几乎是类的替代品,这是最后一个混蛋,推出了钩子,完全缓解了反应的类。
我不知道下一个开发分支将在哪里发展,但是我可以自信地说是时候摆脱JSX了,是的,我们赞成这些功能。 如果谢尔盖·德鲁日科(Sergey Druzhko)和我们在一起,我们会听到:
-一个有力的声明,我当然不会检查 。
但我邀请您检查一下,或者估计没有JSX的反应。
图案王国
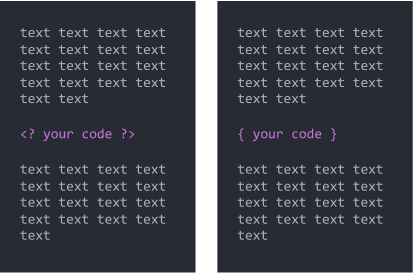
在模板世界中,一切都围绕着威严的文字,您将其插入耳朵并进入肮脏的业务,即插入代码,指示重复的位置以及显示或隐藏的内容。 为了指示文本和代码之间的边界,使用了触角(花括号),标签或其他一些伪指令。

与模板引擎不同,在JSX中,从代码到HTML的转换是自动进行的,无需标记,这些转换可以递归地重复。 这就是为什么您会听到对JSX的批评,说您在HTML内编码JS,而JS内是另一个嵌入式HTML等的原因。
好吧,对于其他情况,JSX是相同的模板引擎,但是全部是因为最初XHP影响了反应 ,实际上,它是PHP调整的Facebook。 如果纯粹的反应性很小,这与XHP有关,那么JSX是他的双胞胎兄弟,但仅在JavaScript世界中。
模板没有错,相反,它是使用文本的非常方便的工具。 但是,对于组件开发而言,功能是最合适的工具。 可能会出现一个逻辑问题:函数如何简化文本的工作?
毕竟,现在您可以从布局/设计器中获取HTML + CSS,在其中快速插入触角或指令,组件就可以使用了,甚至可以查看整个页面。 是的,当然这里的Vue / Angular之类的框架正在滑行,我们的反应悄悄地搁置一边。 不幸的是,在实践中,我从未见过提供HTML + CSS的设计师,而排字机是一个神话人物,在生活中没有人遇到过,而且在许多公司的生活中,连员工的设计师都是虚构的动物,而所有这些工作都完成了,右-前端。 这就是为什么在工作要求中经常遇到以下问题的原因:
-在Bootstrap第八版上有至少10年的工作经验。
如果是这种情况,则没有什么区别:在HTML开头使用触角排版或在纯函数上立即bam组件排版。 尽管功能当然有所不同,但是敲键的几率会降低。
王国功能
您很可能已经猜想国王His下将统治这个世界,周围的一切都将具有功能,现在组件是功能,标签也是功能,在这个王国中,歧视甚至会影响变量,并再次支持功能。 完全种族主义。
然而,在这个世界上,并非所有功能都是平等的,杂种羊有通常的功能,还有贵族- 咖喱的功能 ,显然库里·哈斯克尔爵士本人也为他授予了这个头衔。
在示例的进一步内容中,我将使用某个作者(我) 的lambda的react-on-lambda库,但是没有什么可以阻止您创建自己的自行车。
好吧,让我们看看这些贵族:
import λ from 'react-on-lambda' const postLink = λ.a({href: `/posts/123`})
乍一看,这是一个普通函数,但有一个特征, postLink尚未成为HTML元素甚至是react元素,而是一个可以将其填充到其中的函数,它将始终返回一个函数,直到我们以以下形式将其作为子元素传递给它:string,数字,另一个lambda函数或一个空值,然后魔术就会发生,将返回react元素,最终将其转换为HTML。
例如,像这样:
postLink(`Read more`)
嗯,是的,希腊字母可能会使您感到困惑: λ只是忽略它,您可以将其替换为任何其他标识符,例如:
import l from 'react-on-lambda'
我认为这种怪癖不是js中的第一次,对我们而言,它已经像原生的$ _字符,似乎与雄鹿有某种联系,而对于DOM操作则有类似的联系。 lambda符合我的口味,因为它呼应lib本身的名称。
因此,在执行程序期间,可以从不同的部分组装元素/组件的属性,而无需求助于全局变量,最重要的是,您可以构建无点组合:
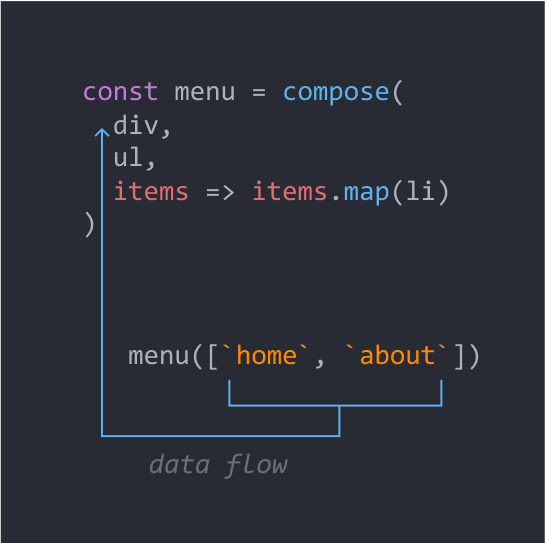
const title = λ.compose( λ.h1({className: `post-title`}), postLink ) const post = λ.div( title(`How to use react on lambda?`), λ.p(` Lorem ipsum dolor sit amet, Ernestina Urbanski consectetur adipiscing elit. Ut blandit viverra diam luctus luctus... `), postLink(`Read more`) ) render( post, document.getElementById(`app`) )
使用composition,我们创建了一个新的title函数,该函数由其他两个函数h1和postLink组成 。 将值传递给title,我们将获得一个可点击的标题,其内容为:“如何在lambda上使用react?”。 在合成中,一个功能的结果传输到另一个功能,数据流从下到上。

借助此功能,合成中的功能可以不嵌套放置。 记住Promise和async / await出现之前的回调,它们如何紧张以及如何不调用它们:意大利面条代码,回调地狱,厄运金字塔,地狱的圣诞树,但由于某些原因,HTML中的多层嵌套不会困扰任何人。
接下来,我们再次应用postLink ,但是使用了另一个参数,因此我们多次使用了该函数。 当然,这可以用JSX完成,将其包装在一个函数中,但是接下来我们要提出一个主要问题,还是可以仅使用函数而不是JSX?
王国对λambda的反应
相反,它不是王国,而是职能王国中的一个小县。 我建议更好地了解lambda上的React :
该库的主要功能:
- 与用JSX编写的类似项目相比,输出将使包的大小更小 ,最多增加20%;
- 无需转换程序(Babel)或单独的Webpack设置;可直接在浏览器中使用;
- 与JSX无缝集成到现有的React项目中。
有关更详细的介绍,我建议您看一下演示项目:
RoL中的神创论
要创建一个react元素,只需输入:
import λ, {div} from 'react-on-lambda' div({class: `sample`}, `Hello world!`)
属性可以重叠:
const span = λ.span({class: `large`})
包裹λ的现有成分就足够了,以便从中获取功能和所有FP包。
λ(Provider, {store}, app)
所有子lambda函数都将由父元素自动调用:
λ.div( λ.div({class: `followers`}), λ.br )
也就是说,没有必要调用它们:
λ.div( λ.div({class: `followers`})(), λ.br() )()
这样做是为了方便和易于与redux等其他库集成。
然后,我将向您简要介绍其他辅助功能。 我想提醒您, lambda上的所有主题都是咖喱函数。
λ.mapKey
mapKey函数用于遍历数组。
const pages = [`Home page`, `Portfolio`, `About`] λ.ul( λ.mapKey(λ.li, pages) )
键插入(键)将是自动的,并且将等于数组中元素的索引。 仅当尚未发送密钥时,才会自动插入密钥。
λ.mapProps
转换对象属性的函数。 颇有争议的功能可以从其他第三方库中获得,但我决定放弃它。
const data = [ {id: 123, name: `Albert`, surname: `Einstein`}, {id: 124, name: `Daimaou `, surname: `Kosaka`}, ] const userList = λ.compose( λ.div({class: `followers`}), λ.ul, λ.mapKey(λ.li), λ.mapProps({key: `id`, children: `name`}) ) userList(data)
λ.log
调试功能:
const userList = λ.compose( λ.div, λ.ul, λ.log(`after mapping`),
组件样式
对于喜欢样式化组件的人 ,有一个内置包装器,可将样式化组件作为函数返回:
import λ from 'react-on-lambda' const header = λ.h1` color: #ff813f; font-size: 22px; ` const onClick = () => alert(`Hi!`) const app = λ.div( header(`Welcome to React on λamda!`), λ.button({onClick}, `OK`) )
我故意不给库填充其他功能,因为可以从库中获取很多芯片: ramda , rambda , lodash / fp 。
好了,我很高兴听到您的反馈。
照顾好自己,愿圣子与您同在!