HTML Web设计网络学课程的作者Stas Melnikov展示了一个可嵌入第三方站点的小部件布局示例。上次,我们讨论
了什么是用户属性 ,现在,以NHL网站为例,我们将展示如何使用它们来嵌入自定义链接。
有时您需要开发一个将在各种项目中实现的小部件。 由于CSS特殊性的性质,这通常会令人头疼。
当我了解自定义属性时,我想出了解决此问题的方法。 让我向您展示它的工作原理:我将创建一个
awesomeLink小部件,然后尝试将其嵌入NHL.com。
该小部件将具有三个自定义属性,可用于设置内置
color ,
font-size和
display属性的值。 对于
display属性,我将默认值设置为
inline-block 。
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay); font-size: var(--uiAwesomeLinkFontSize); color: var(--uiAwesomeLinkColor); }
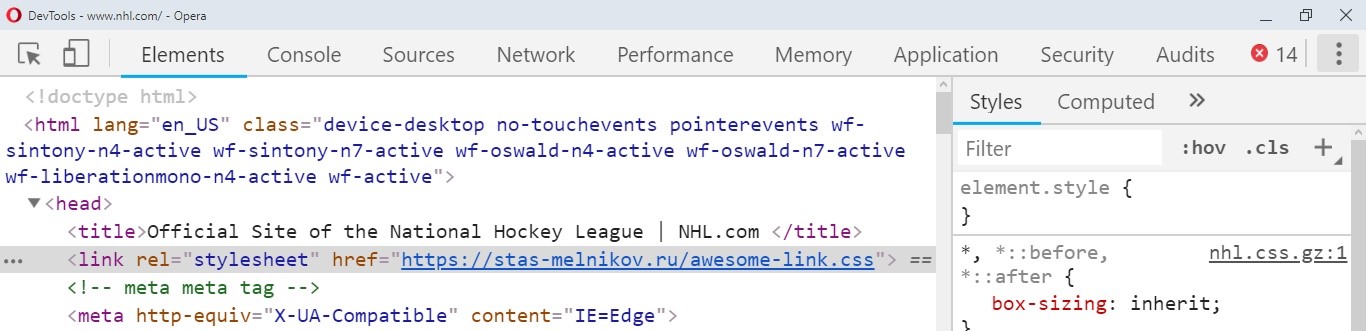
要连接我的CSS文件,请打开
devTools并添加
link标记。

在NHL.com网站菜单中更改统计信息元素
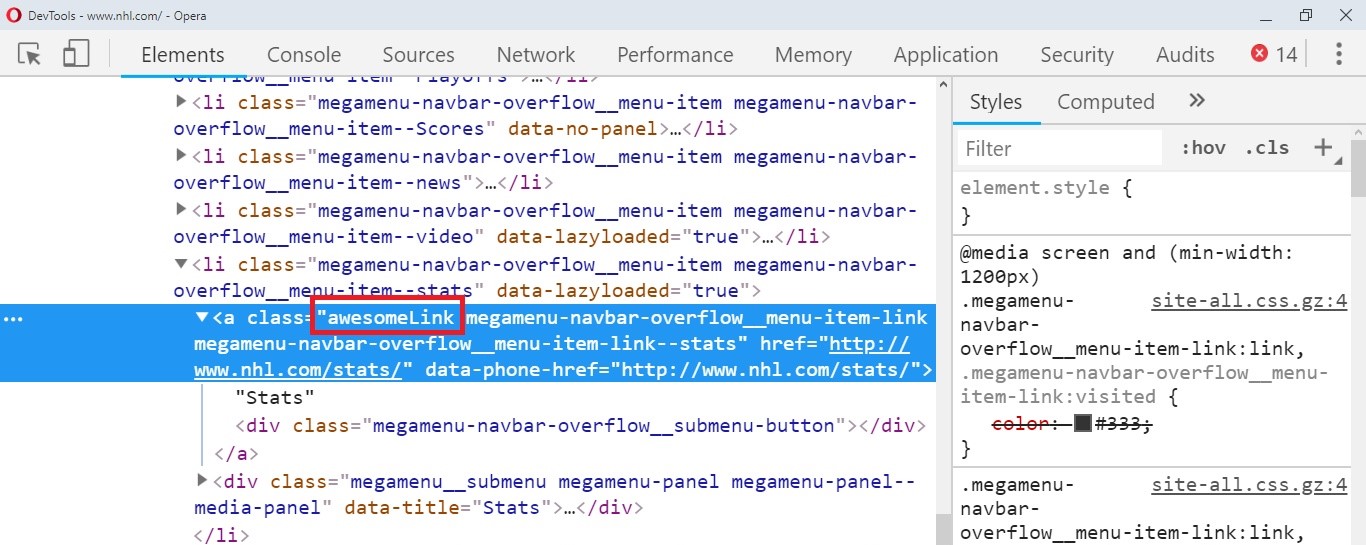
让我们更改站点菜单中的“统计信息”链接。 在导航中为Stats元素添加
awesomeLink类。

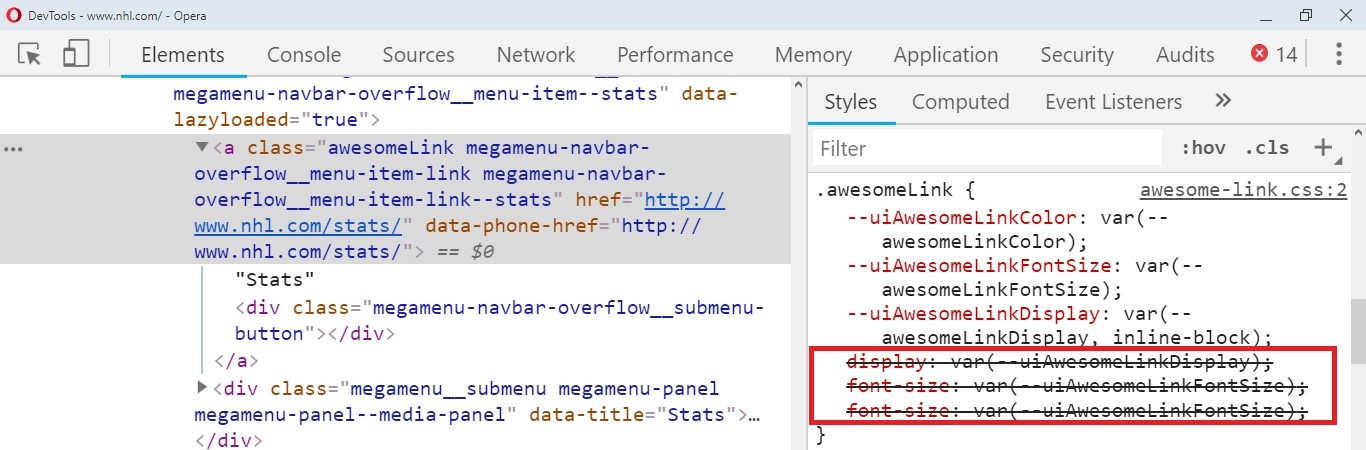
如果查看元素的CSS,则可以看到由于
display的特殊性,
font-size和
color属性被删除了。

熟悉的照片吧? 为了确保小部件的内置属性始终优先于版权样式,请添加
!important 。
许多人害怕说话,这是有原因的。 确实,如果您需要更改值,则必须再次输入
!important ,这已经导致与之无休止的斗争。
我们将使用自定义属性来解决此问题:通过它们,您可以控制内置属性的值。 让我们看看它是如何工作的。
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay) !important; font-size: var(--uiAwesomeLinkFontSize) !important; color: var(--uiAwesomeLinkColor) !important; }
现在,您可以为内置的
color ,
font-size和
display属性设置值:
:root { --awesomeLinkColor:
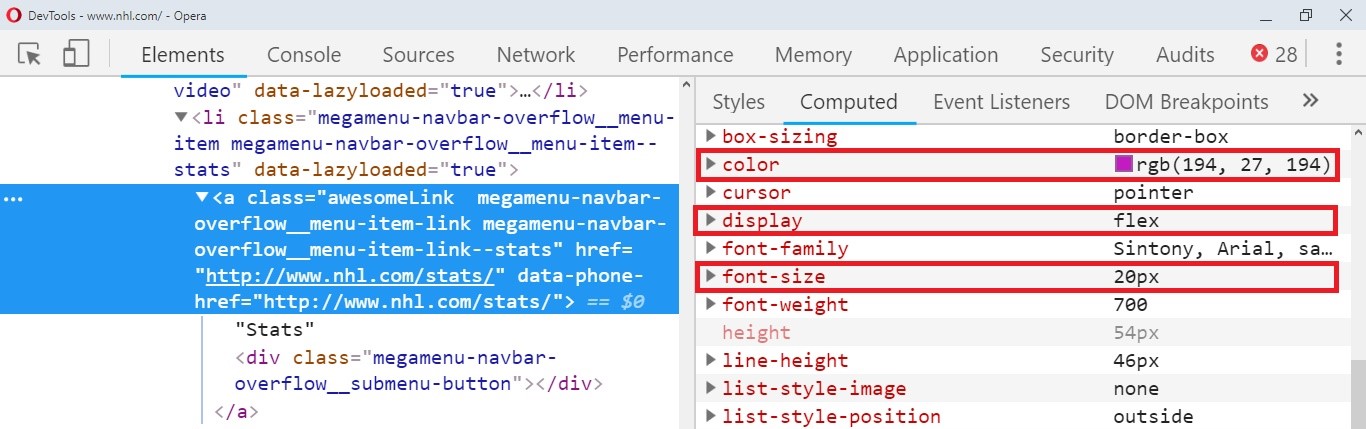
 统计信息元素更改了颜色和大小
统计信息元素更改了颜色和大小我们看到了这些设置,但在“计算”选项卡中检查了它们的值。

一切正常。
对照实验:更改Shedule元素
对于实验,请尝试为Schedule元素添加另一个
awesomeLink类。 设置在其父元素
li使用
megamenu-navbar-overflow__menu-item类进行设置。
.megamenu-navbar-overflow__menu-item:nth-child(6) { --awesomeLinkColor: tomato; --awesomeLinkFontSize: 25px; --awesomeLinkDisplay: block; }

在视觉上,元素显示如下:
 遮盖不同的颜色和大小
遮盖不同的颜色和大小我知道读者对使用
!important声明会有所怀疑。 我也有疑问,但是到目前为止我还没有遇到任何问题。 如果您发现因
!important而引起的问题,请在注释中进行讨论。
来自编辑
有关该主题的网络学课程: