几天前,我们宣布使用最新的C#扩展功能改进了Visual Studio Code中的Razor工具支持。 此最新版本包括改进的Razor诊断程序,并支持标签助手和Blazor应用程序。

博客中的这篇文章开始吧
要在Visual Studio Code中使用Razor支持的预览,请安装以下代码:
要使用Blazor应用程序试用Visual Studio Code,还请安装:
此版本有什么新功能?
改进的诊断
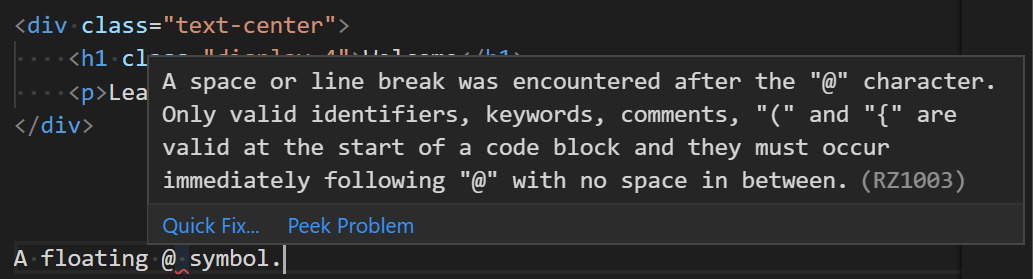
我们针对各种情况改进了Visual Studio Code中的Razor诊断,包括浮动@字符:

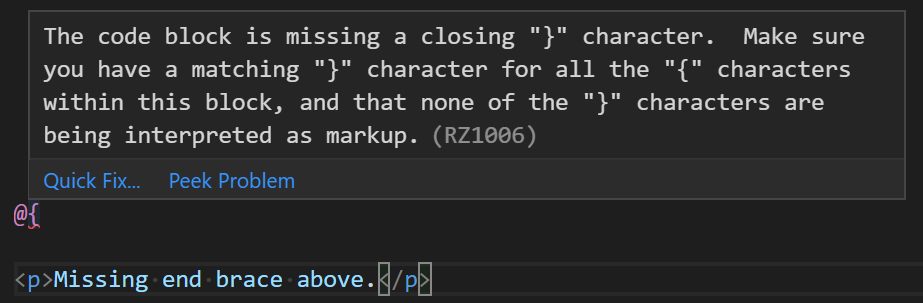
缺少大括号:

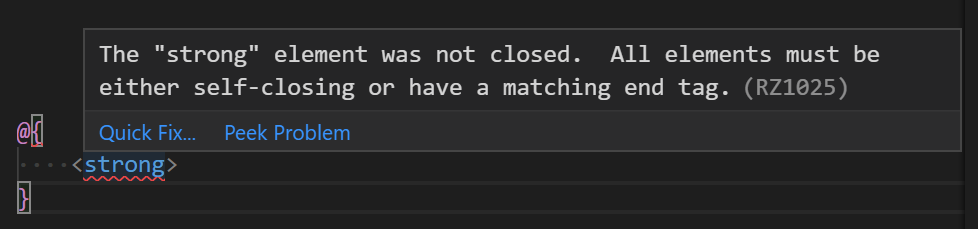
在代码块中缺少结束标记:

标签助手
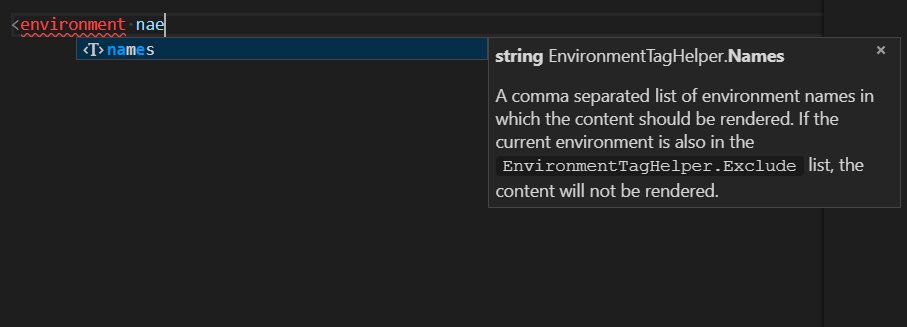
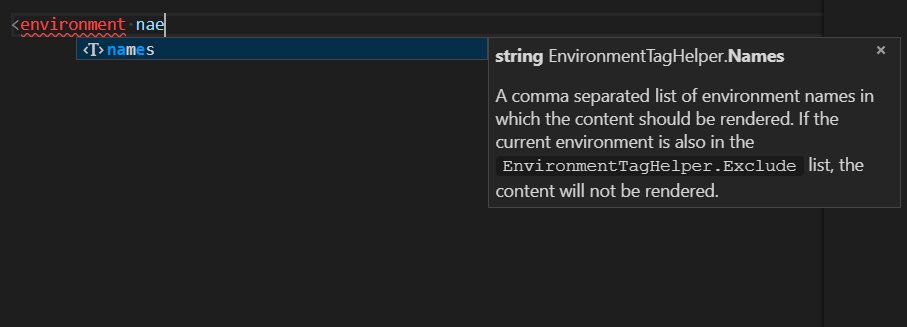
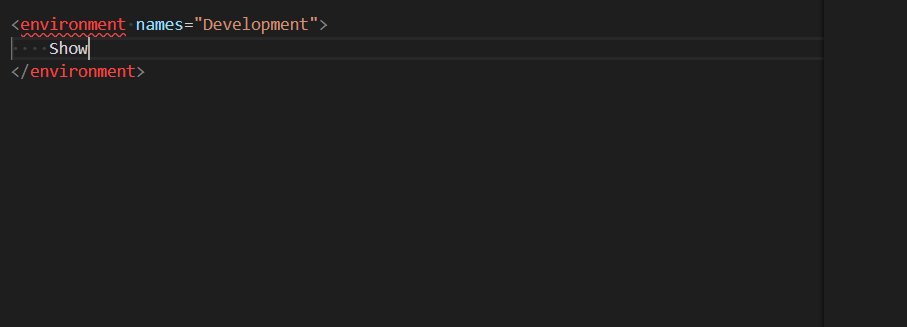
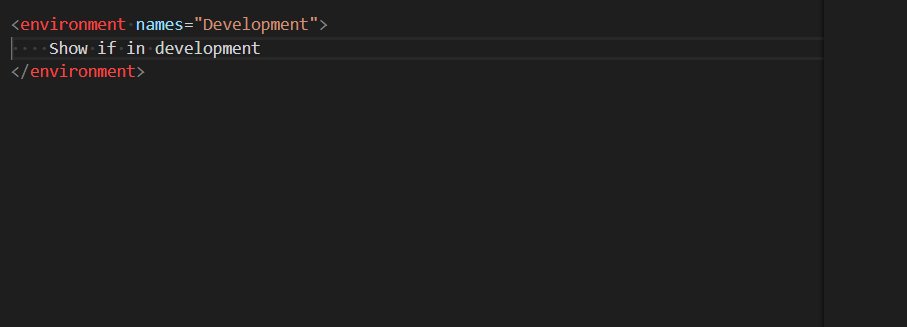
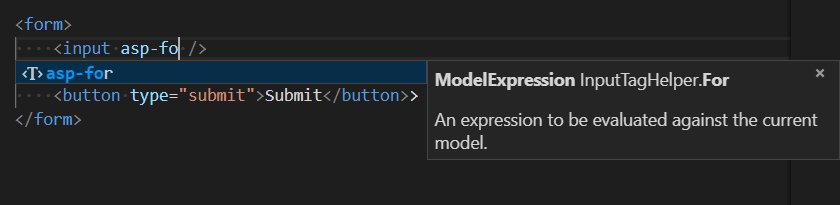
ASP.NET Core项目现在支持标记帮助器完成:

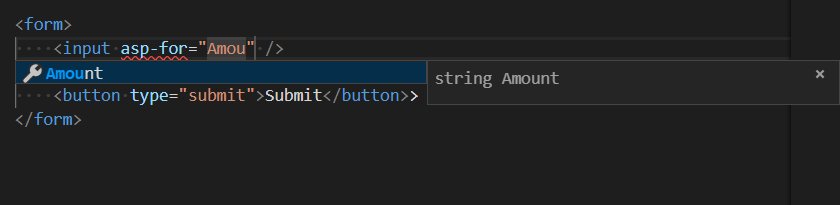
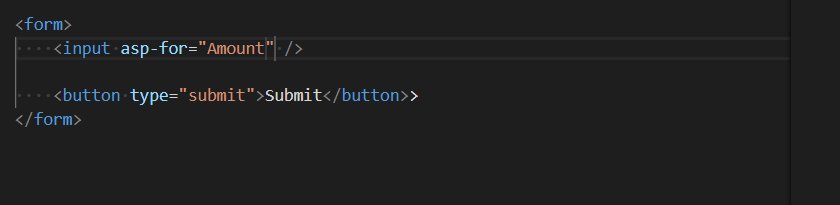
以及标记助手属性名称和值的完成:

开拓者
Visual Studio Code现在也可以与Blazor应用程序一起使用!
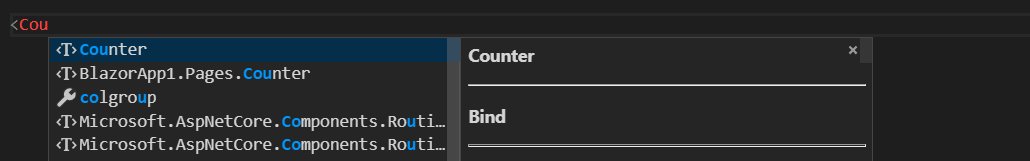
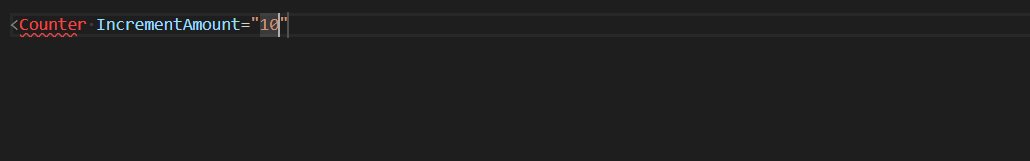
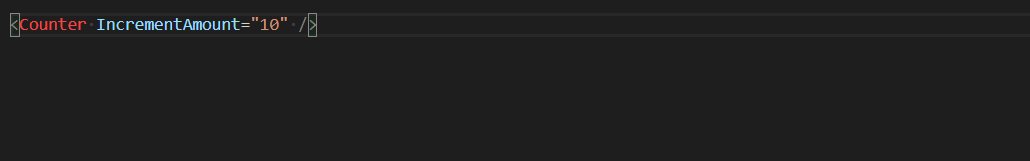
您将获得组件和组件参数的完成信息:

还有数据绑定,事件处理程序和许多其他Blazor好东西!

局限性和已知问题
这是Visual Studio Code的Razor工具的Alpha版本,因此存在许多限制和已知问题:
- 当前仅在ASP.NET Core和Blazor项目中支持Razor编辑(不支持ASP.NET项目)
- 对着色的支持有限
请注意,如果您需要禁用Razor工具:
- 打开Visual Studio Code用户设置: 文件 -> 首选项 -> 设置
- 搜索“剃须刀”
- 选中“剃刀:已禁用”复选框
意见反馈
通过报告Razor.VSCode存储库中的问题,请让我们知道您对Visual Studio Code中Razor工具支持的最新更新的看法 。 报告与Razor工具相关的问题时,请使用Visual Studio Code中的“报告Razor问题”命令来捕获所有相关的long和诊断信息。 只需运行命令,然后按照说明进行操作即可。
感谢您在Visual Studio Code中试用Razor!

ASP.NET首席程序经理