使用标准方法将数据发送到Google Analytics(分析),如果进程由于重新加载页面而中断,则系统可能没有时间发送所有事件。 今年早些时候,出现了几篇有关如何改善通用航空中所收集数据完整性的出版物。 其中之一专门用于跟踪导致页面重新加载的用户操作的事件:单击外部链接,文件下载,单击表单提交按钮,beforeunload事件。 为了解决该问题,该材料的作者Dmitry Osiyuk建议在Google Analytics(分析)代码中将传输字段设置为beacon值。 该字段确定使用哪种发送方法:
xhr (使用XMLHttpRequest对象)
图像 (使用Image对象)
信标 (使用navigator.sendBeacon方法)。
即使用户关闭页面或完全离开站点,sendBeacon也将异步工作,这将允许更准确地收集数据。
现在analytics.js本身选择了最佳的运输方式。 仅当选择信标作为传输机制(传输字段)时,才使用Navigator.sendBeacon。 根据Google的说法,默认情况下,将来可能会在支持它的浏览器中使用beacon选项。 我决定在实践中检查sendBeacon设置的使用会产生什么影响。
已经做了什么:
选择了要测试的事件:单击菜单中的链接。 通过单击另一个页面被加载。
在Google跟踪代码管理器中创建了两个使用相同触发器的代码。 一种使用标准发送方法,第二种使用sendBeacon。
另外,我决定测试GTM中不同标签优先级的使用,以了解设置在所有情况下的影响。
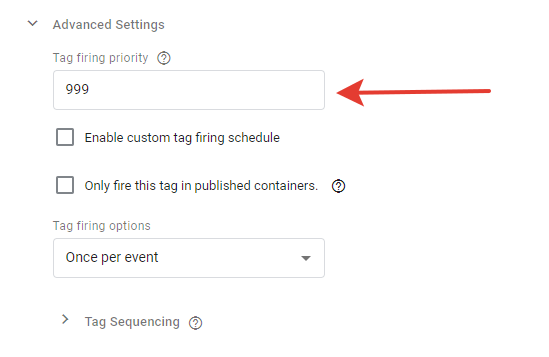
换句话说,当用户单击我们所需的链接时,GTM两次将事件发送给GA:一次使用标准方法,一次使用sendBeacon方法。 可以在GTM的高级标签设置中更改优先级,该项目为“标签激活优先级”。 零是最低优先级; 与其他标签相比,数字越大,优先级越高。 默认情况下,该值为零。

验证sendBeacon
我测试了三个选项:
- 优先进行标准调度;
- sendBeacon的优先级更高;
- 两种方法的优先级均相同。
在优先级不同的情况下,当用户单击链接时,GTM会首先发送具有最高优先级的事件,紧随其后是第二个。 当优先级重合时,每种方法在一半情况下都可以更早地起作用。
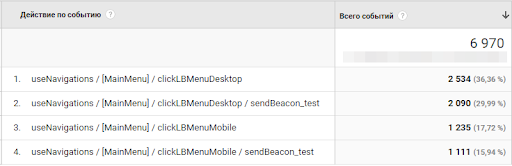
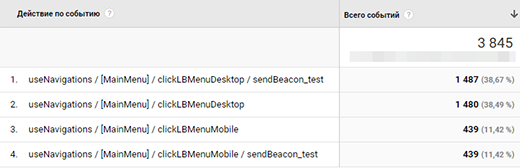
结果,您可以观察到两对事件-PC(台式机)和移动设备(平板电脑和移动设备)。
标准发送优先

sendBeacon的优先级

相同优先级-最大样本

如测试所示 ,sendBeacon的性能确实更好,但是可能尚未发送的事件的百分比并不是很高。 与传统发送方法相比,差异约为0.3%。 还值得考虑的是sendBeacon旨在跟踪将用户引导到新页面的事件。 当使用此方法跟踪站点上的所有事件时,差异将变得不那么明显。 同时,sendBeacon有一个优点:异步发送数据,不会降低站点速度,这在使用其他方法时会发生。 下载和加载页面的速度不会降低。
*奖金:在实验期间,我还确信在GTM中激活标签的优先级可以正常工作。