让我们尝试使用官方
指南和
代码示例 ,根据Navigation Architecture Component的标准为将来的多屏应用程序构建一个可行的导航系统。 本文包括以下部分:
第1部分。准备工作-1.1。 项目创建
-1.2。 依存关系
-1.3。 页面:创建片段
-1.4。 地址:“导航”类型的资源文件
-1.5。 框架:NavHostFragment小部件第2部分。导航元素-2.1。 按钮导航
-2.2。 侧面菜单(抽屉)
-2.3。 工具栏:用工具栏代替ActionBar
-2.4。 底部菜单(底部导航)
-2.5。 弹出菜单摘要和github链接第1部分。准备工作
1.1。 项目创建
我们将需要具备
Kotlin的基础知识,不低于3.3的IDE
Android Studio版本,具有API 14或更高版本的智能手机或仿真器。
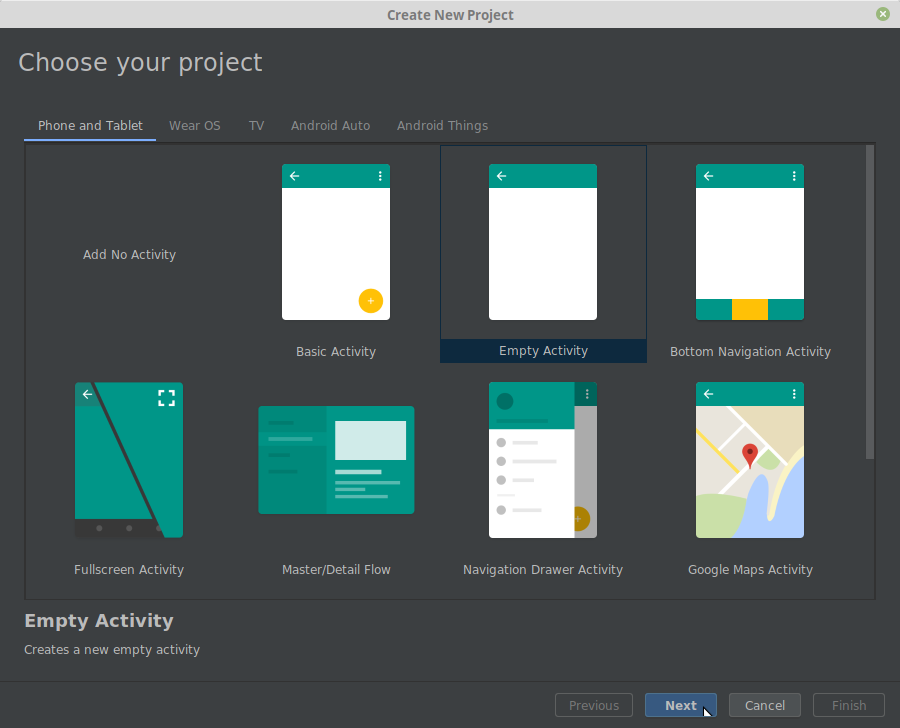
让我们在Android Studio中创建一个名为“ Navigation2019”的新项目。


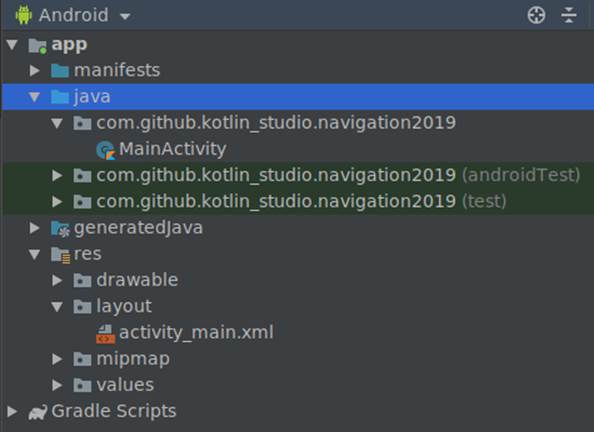
IDE将创建主活动文件“ MainActivity.kt”及其布局(模板)“ activity_main.xml”。

1.2。 依存关系
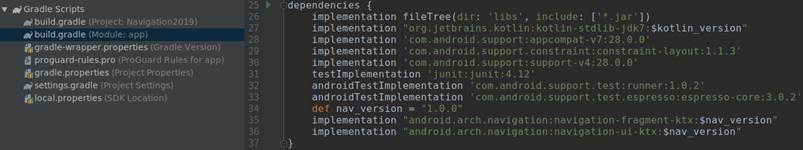
打开模块(不是项目,而是模块)的文件“ build.gradle”,并将必要的依赖项添加到块“ dependencies”中:
def nav_version = «1.0.0» implementation «android.arch.navigation:navigation-fragment-ktx:$nav_version» implementation «android.arch.navigation:navigation-ui-ktx:$nav_version»

我们使用的库版本为1.0.0,但是将来情况可能会改变。
在此处检查哪些库版本相关。
1.3。 页面:创建片段
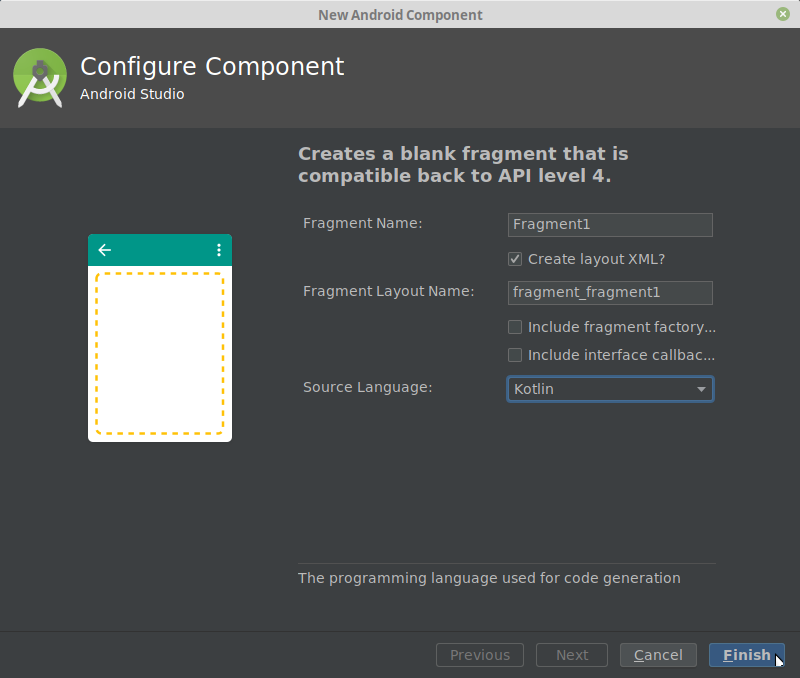
片段是我们未来应用程序的“页面”。 右键单击包含类文件的目录,使用命令“新建->片段->片段(空白)”创建“ Fragment1”。


IDE将创建带有片段类的kt文件和带有片段布局的xml文件。 同样,我们生成了另外三个片段(“ Fragment2”,“ Fragment3”,“ Fragment4”)。 我们将使用它们来创建四种不同类型的应用程序导航。
1.4。 地址:“导航”类型的资源文件
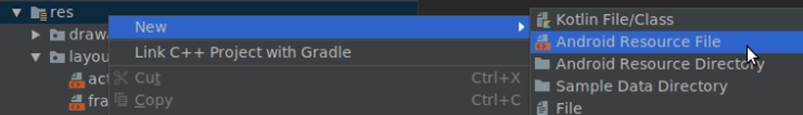
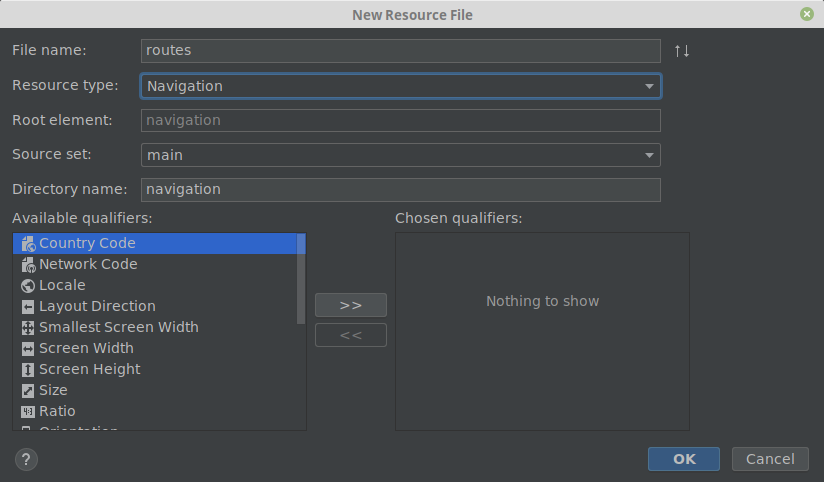
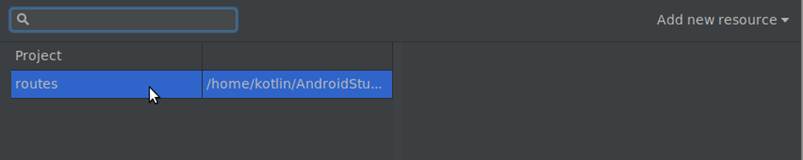
通过右键单击“ res”文件夹,创建名称为“ routes.xml”(“ routes”)的“ Navigation”类型的资源文件。


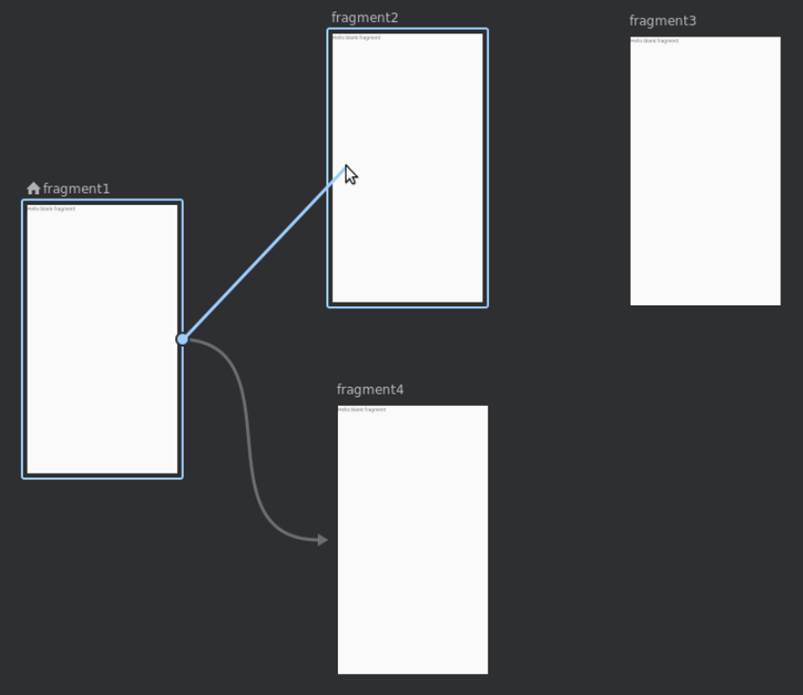
让我们打开创建的文件,然后使用“ New Destination”按钮将片段添加到导航图。


在片段右侧的中间“抓住”
鼠标 ,将片段彼此连接,因为它们应该在应用程序中连接。

根据它们的名称,我们的片段将接收标识符(id)“ fragment1”,“ fragment2”,“ fragment3”,“ fragment4”。 这些是在导航控制器的指令中指示目的地时将使用的“地址”。
除“ id”外,每个标签“ fragment”还包含三个参数:“ name”,“ label”和“ layout”。 现在,我们对参数“名称”和“布局”不感兴趣。 在“ routes.xml”文件中唯一值得编辑的是片段的名称(“标签”)。 将它们替换为“ 1号片段”,“ 2号片段”,“ 3号片段”和“ 4号片段”。

1.5。 框架:NavHostFragment小部件
打开布局文件“ res / layout / activity_main.xml”并删除文本小部件“ Hello World!”,我们将不需要它。 在“组件面板”中,选择“容器”部分,然后将NavHostFragment小部件从此处拖到活动布局(指定“路线”文件作为其信息源)。 它将起到框架的作用,在其中将显示应用程序的各个片段。


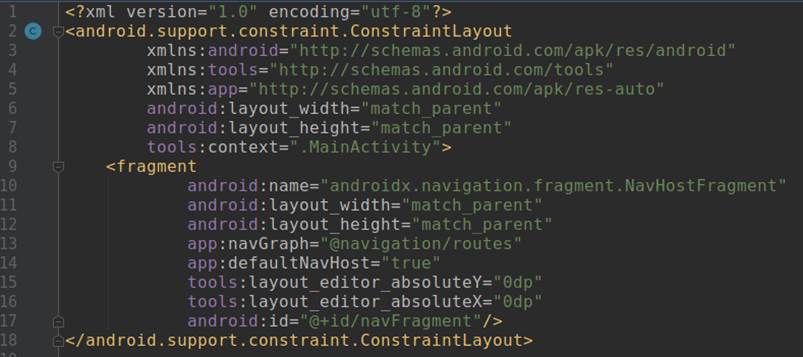
将片段的ID更改为“ navFragment”。 现在,主要活动的布局代码如下所示:

至此,准备工作已完成,现在您可以直接进行导航元素的创建。
第2部分。导航元素
2.1。 按钮导航
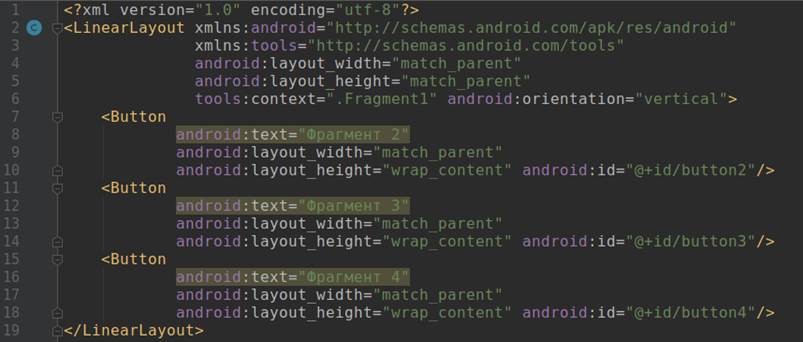
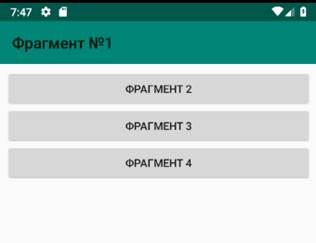
打开第一个片段的布局(“ fragment_fragment1.xml”)。 删除不必要的文本小部件,将布局类型从“ FrameLayout”更改为线性垂直,并添加三个具有标识符“ button2”,“ button3”,“ button4”和相应名称“ Fragment 2”,“ Fragment 3”,“ Fragment 4”的按钮。

在该片段的“ onCreateView”方法中,我们获得了到导航控制器(“ NavController”对象)的链接,并对单击按钮时的行为进行了编程:使用“ setOnClickListener”命令,为每个按钮创建一个按钮侦听器,当单击按钮时,该侦听器会将点的地址(id)传输到导航控制器目的地以及命令以导航到指定地址。

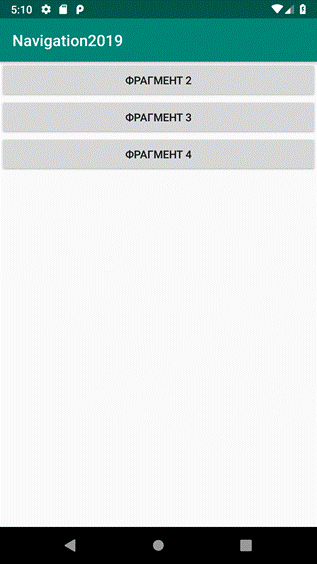
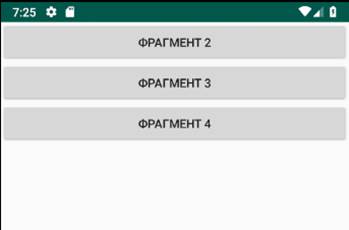
让我们检查一下按钮的工作方式。

一个按钮(一行代码),然后单击按钮将我们移至指定的片段。 简单吧?
但是,如果没有菜单,它不是很方便,您必须使用“返回”按钮返回到开始屏幕。
2.2。 侧面菜单(抽屉)
2.2.1。 菜单资源文件
在“ res / menu”目录中,创建一个资源菜单文件“ drawer_menu.xml”。 我们向其中添加菜单项,每个菜单项都是带有参数“ id”的标签“ item”(应与导航栏中的“ routes.xml”,“ title”(标题,可能有所不同),“ icon”(我们我们对所有项目使用相同的图片,但是,当然,它们可以不同),等等。我们的菜单如下所示:

2.2.2。 活动布局中的DrawerLayout模板和NavigationView小部件
打开活动布局文件“ activity_main.xml”。
在第一个标签(xml版本...)之后,添加标签“ DrawerLayout”的开头。

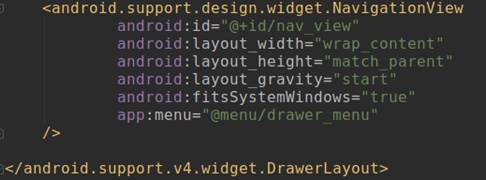
在文件末尾,添加“ NavigationView”小部件和“ DrawerLayout”标签的末尾。

2.2.3。 在活动课程中连接侧边菜单
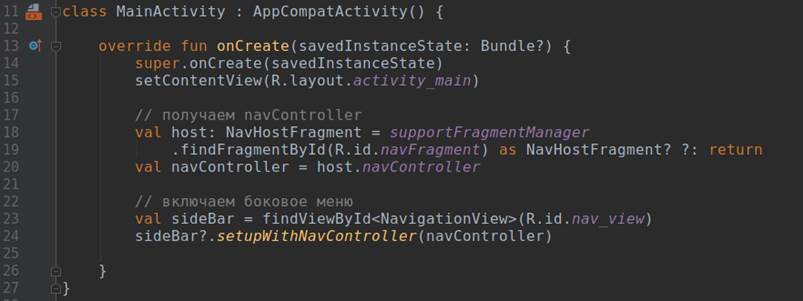
打开文件“ MainActivity.kt”,然后在“ onCreate”方法中获得“ navController”的链接(在活动中,它看起来比片段中的要复杂一些)。

然后打开侧面菜单:

现在,类代码如下所示:

现在,响应于从屏幕左边缘滑动而显示菜单:

最好在左上方添加一个按钮以调用侧面菜单,对吗?
2.3。 工具栏上的按钮和片段名称
根据官方指南的
建议,默认的ActionBar已由工具栏替换。
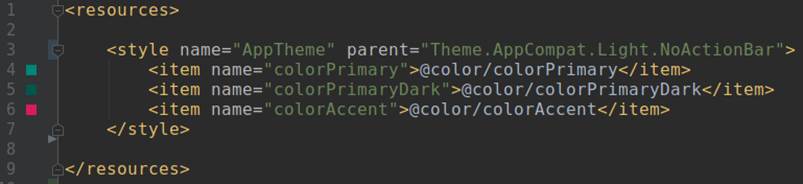
要禁用现有的ActionBar,请在文件“ res / values / styles.xml”中找到以下行
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
并将“ DarkActionBar”替换为“ NoActionBar”。

太好了,我们禁用了ActionBar。

现在添加工具栏。 打开文件“ activity_main.xml”,在“组件面板”中选择“容器”部分,然后将“工具栏”小部件从此处拖动到活动布局上。 工具栏已添加,但到目前为止是空的。

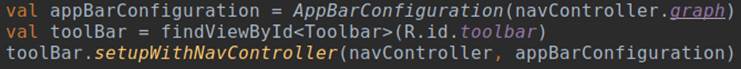
转到活动文件“ MainActivity.kt”。 要在工具栏上显示按钮和当前片段的名称,请在“ onCreate()”方法中添加以下几行:

现在,工具栏显示片段名称和嵌套片段的“向上”按钮。

android中的向上按钮由于某种原因由左箭头指示:
为了使汉堡包按钮显示在应用程序的开始屏幕上,我们需要在工具栏配置中添加“ drawerLayout”参数,其中包含“ activity_main.xml”文件中DrawerLayout小部件的ID。


单击此按钮将显示侧面菜单。

2.4。 底部菜单(底部导航)
有时有必要将用户的注意力集中在某些动作上,底部菜单有助于有效地做到这一点。 将其添加到第三个片段。
首先,创建带有两个链接的资源菜单文件“ bottom_nav_menu.xml”。 然后,打开片段3的布局(文件“ fragment_fragment3.xml”)并将“ BottomNavigationView”小部件拖到其上,同时同意IDE的建议,将com.android.support:design库添加到依赖项。


如果我们不是为一个片段而是一次为所有片段创建底部菜单,那么我们将需要在活动类的onCreate方法(文件“ MainActivity.kt”)中包含以下代码:

当然,在这种情况下,必须将BottomNavigationView小部件放置在活动布局中,而不是片段中。
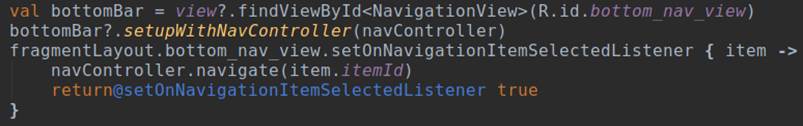
但是由于仅在片段3中需要此菜单,所以我们将编辑片段类(文件“ Fragment3.kt”),代码看起来会稍微复杂一些:

结果,我们得到底部菜单,该菜单仅显示在第三个片段中。

相同,但是使用其他链接,我们将在第4个片段中进行操作。
2.5。 弹出菜单
菜单的另一种类型是弹出菜单,当您单击屏幕右上角的按钮(三个垂直位于其上的点)时出现。

创建具有必要链接的资源菜单文件“ top_right_menu.xml”。
在“ MainActivity”文件的“ onCreate”方法中,在“ toolBar.setupWithNavController ...”之前添加“ setSupportActionBar(toolBar)”行。

在同一个类中,进一步,我们重新定义了两种方法:

现在按下右上方的按钮将显示一个弹出菜单:

摘要和github链接
显然,
导航体系结构组件极大地方便了开发人员的工作。 过去的难题现在可以通过几行代码解决。
由于本出版物的主要目的是阐明在Android应用程序中创建导航的基本算法,因此特意将许多实现细节留在了幕后。
我的工作时间表通常不允许我支持讨论,但是无论如何您的评论对站点的访问者都是有用的,因此始终受到欢迎。
项目文件在
这里 。