这是有关物理产品开发的四篇文章系列的第二部分。 如果您错过了第1部分 :塑造想法,请务必阅读它。 很快,您将可以继续进行第3部分:设计和第4部分:验证。 作者:本·爱因斯坦(Ben Einstein)。 原始翻译由FABINKA fablab和HAND项目的团队完成。
第2部分:设计设计阶段的每个步骤-客户研究,线框图(线框图,
俄语 ),以及可视化原型-都需要测试有关产品外观和用户交互方式的假设。
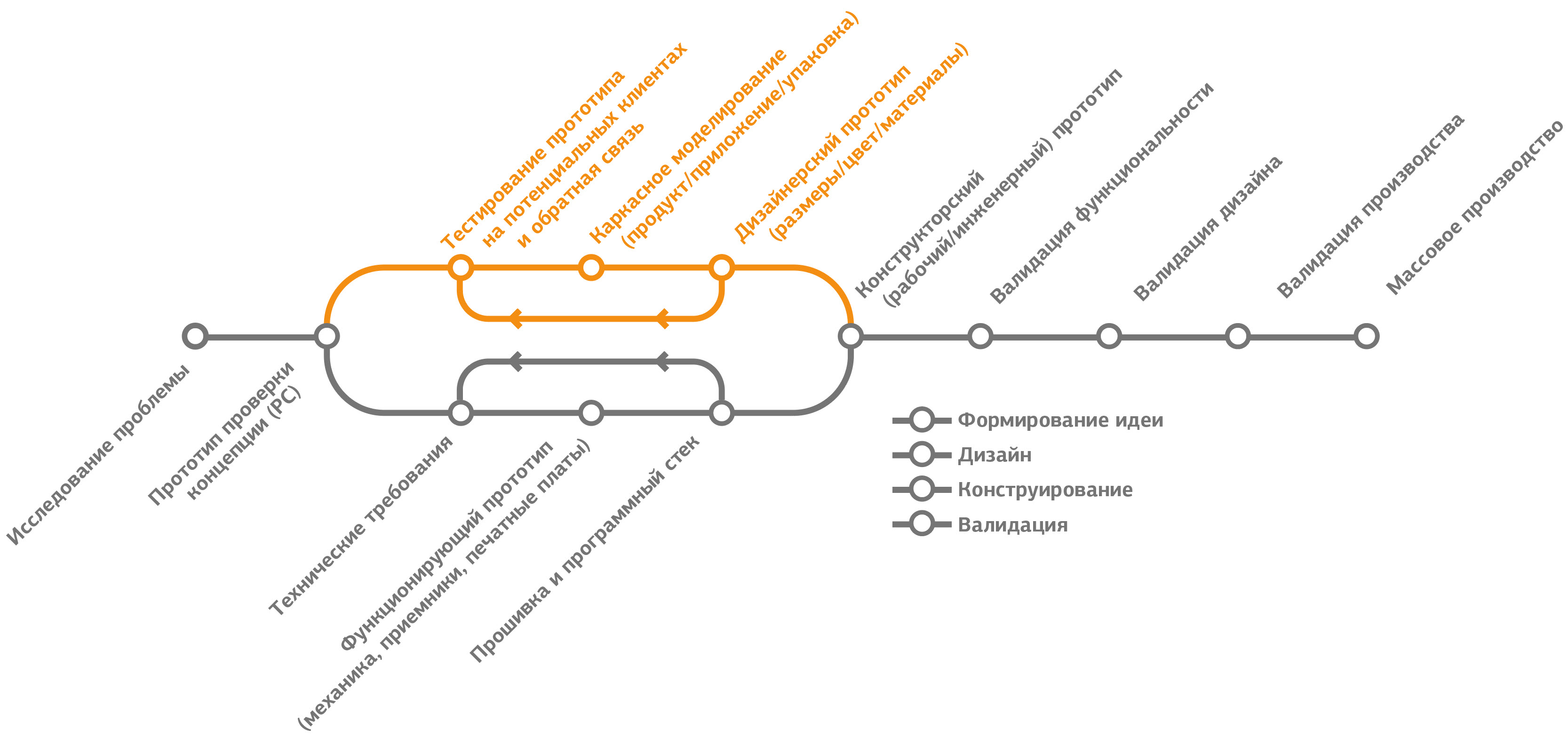
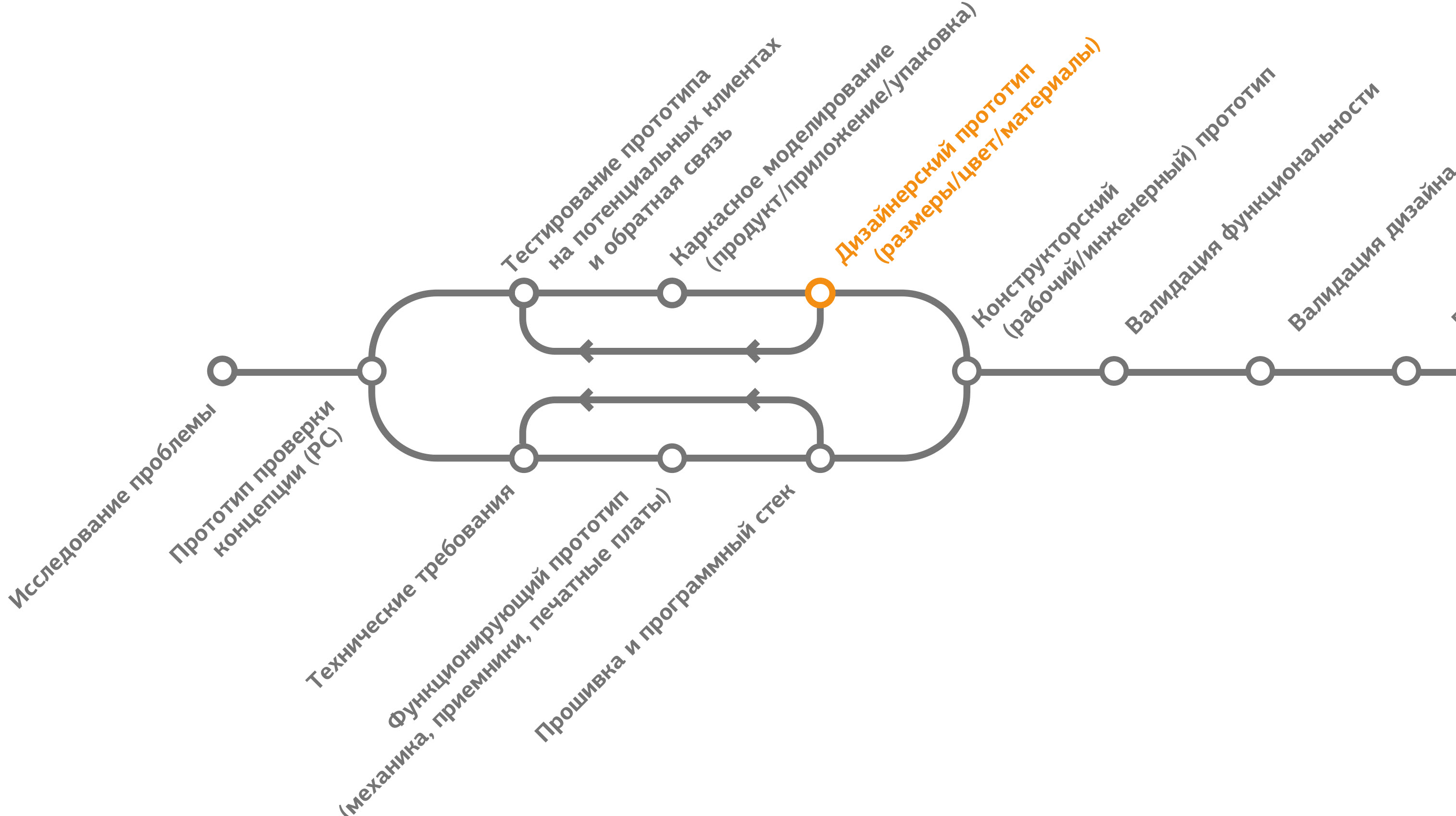
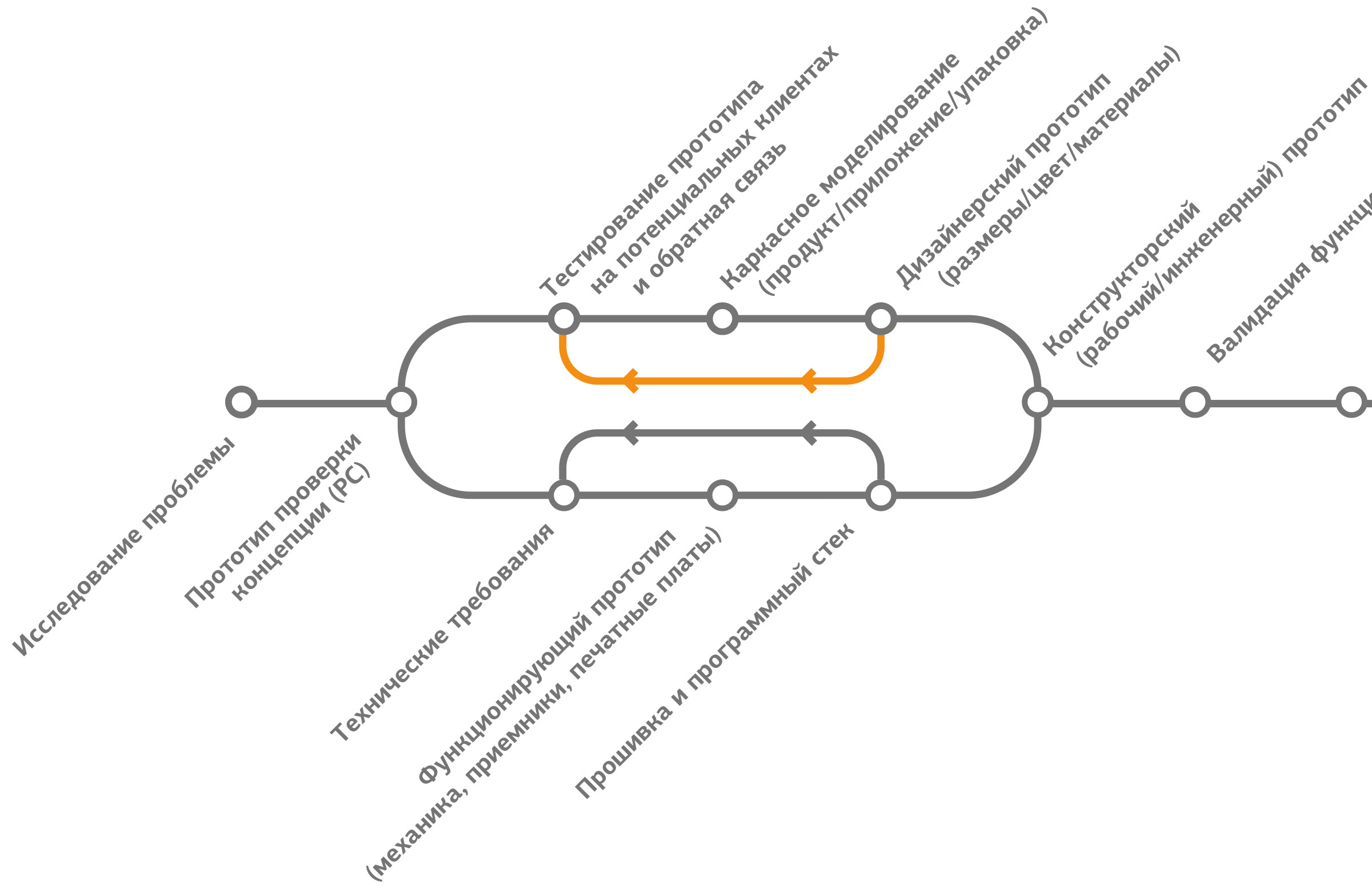
 图2.1产品设计步骤客户发展(customer development)和反馈
图2.1产品设计步骤客户发展(customer development)和反馈专注于客户反馈的公司将比那些无休止地坐在车间并从事开发的公司成功得多。 这通常受到生产有形产品的公司的影响。 而且,如果与客户的交流总是有用的,那么在开发的早期阶段,这一点就非常重要。
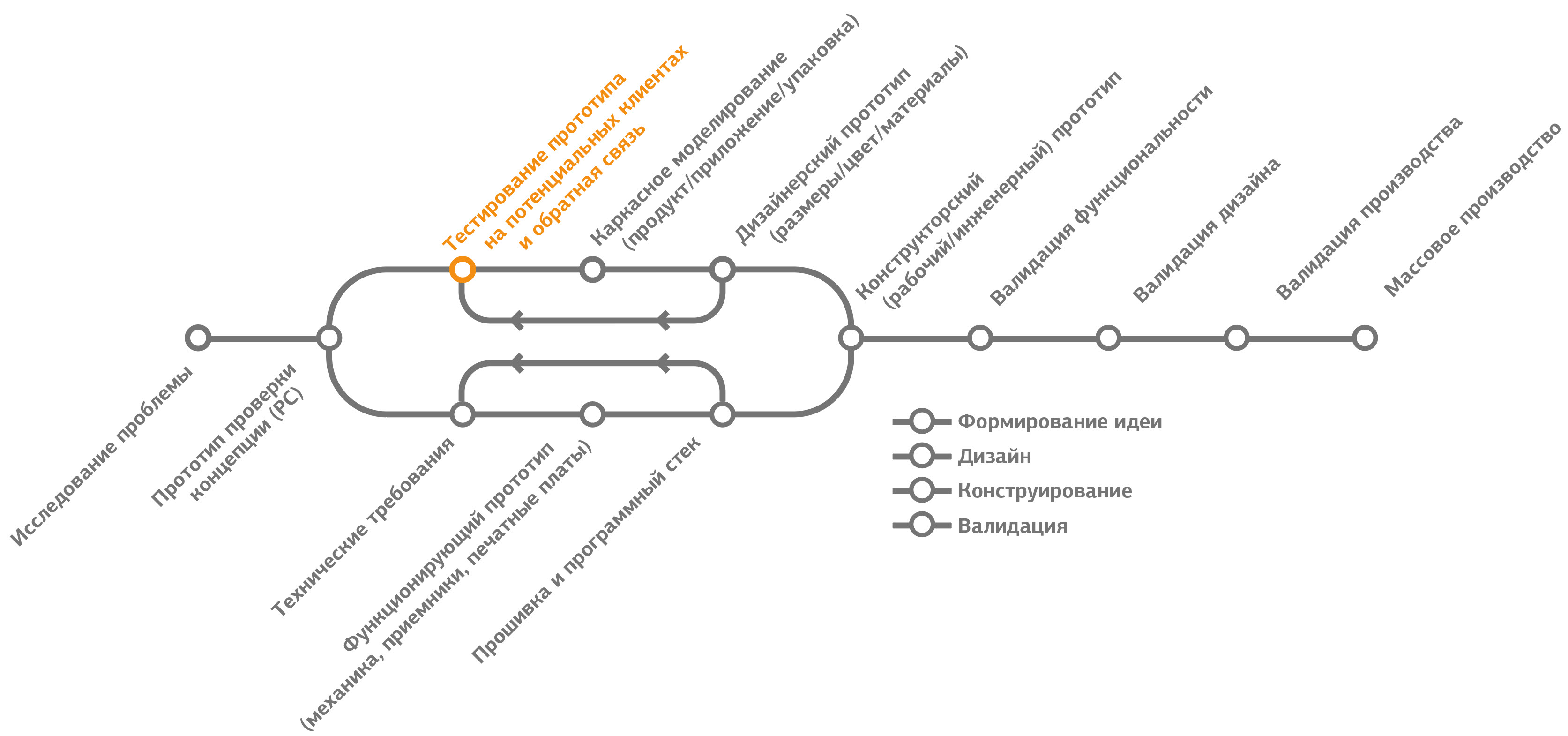
 图2.2。 客户发展(customer development)和反馈
图2.2。 客户发展(customer development)和反馈对于
DipJar而言,测试并确认我们对客户的假设总是非常重要的。 创建概念证明原型(
PoC )后,银行进入了现实世界。
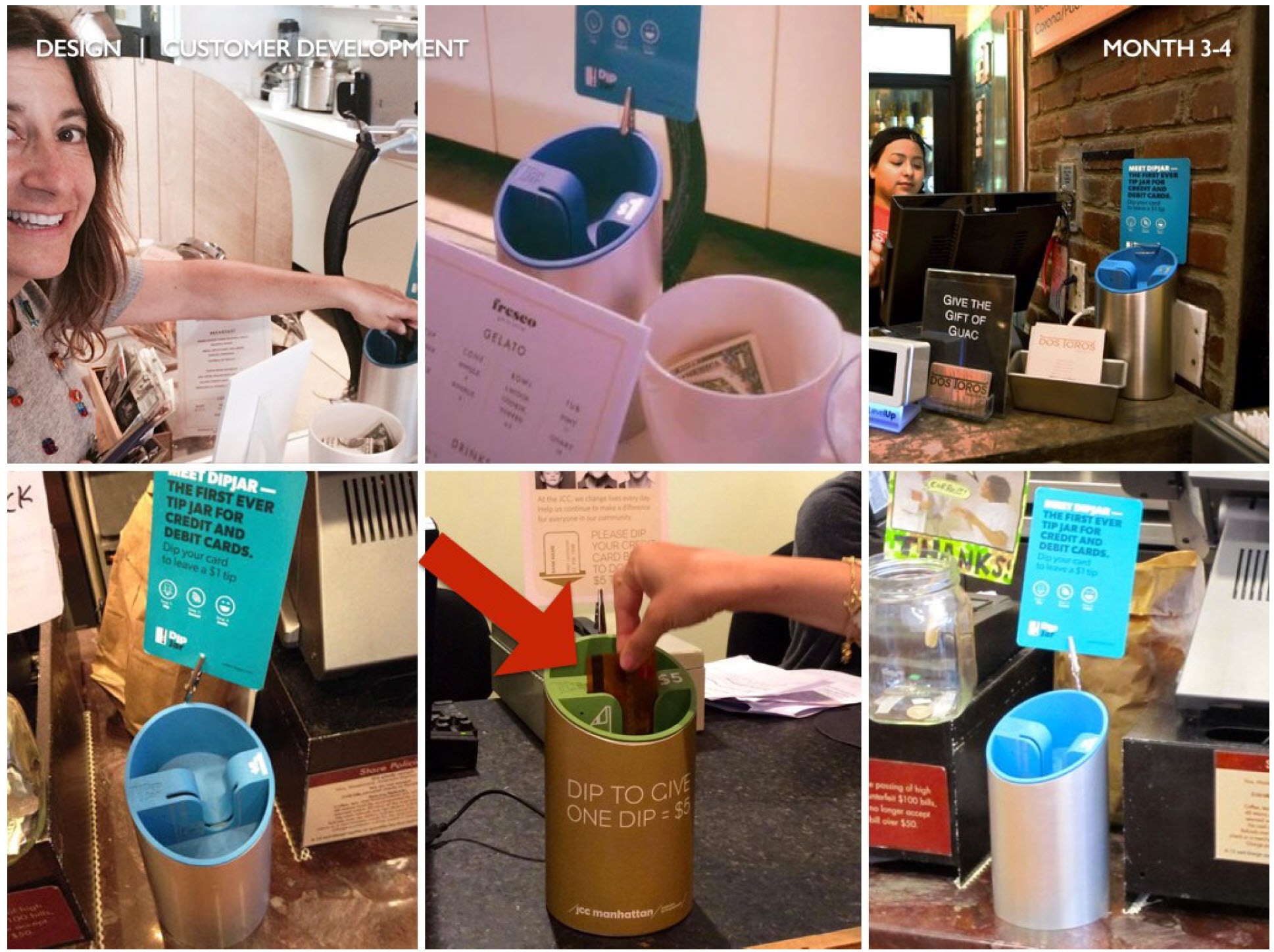
 图2.3。 在早期测试阶段拍摄的真实客户照片
图2.3。 在早期测试阶段拍摄的真实客户照片我的一位导师曾经说过:“您知道如何理解产品设计的糟糕程度吗? 看看人们如何使用它。” DipJar团队不断观察到相同的问题(照片中的红色箭头):用户尝试错误地插入卡。 显然,这是主要的建设性限制。
在此阶段(与问题调查阶段相对)与客户沟通的建议:
- 准备详细的对话脚本并坚持下去;
- 详细记录您以书面形式或在录音机上听到的声音;
- 如果可能的话,跟踪消费者忠诚度指数( NPS ,许多公司更喜欢稍后这样做,这是正常的);
- 让用户无需准备任何说明或自定义即可使用产品(准备就绪时)
- 不要问客户他们会对产品进行什么更改:相反,请注意他们的使用方式;
- 不要过多地关注细节,例如,颜色和大小取决于口味。
线框建模在收到有关概念检查原型的详细反馈之后,该进行产品设计迭代了。
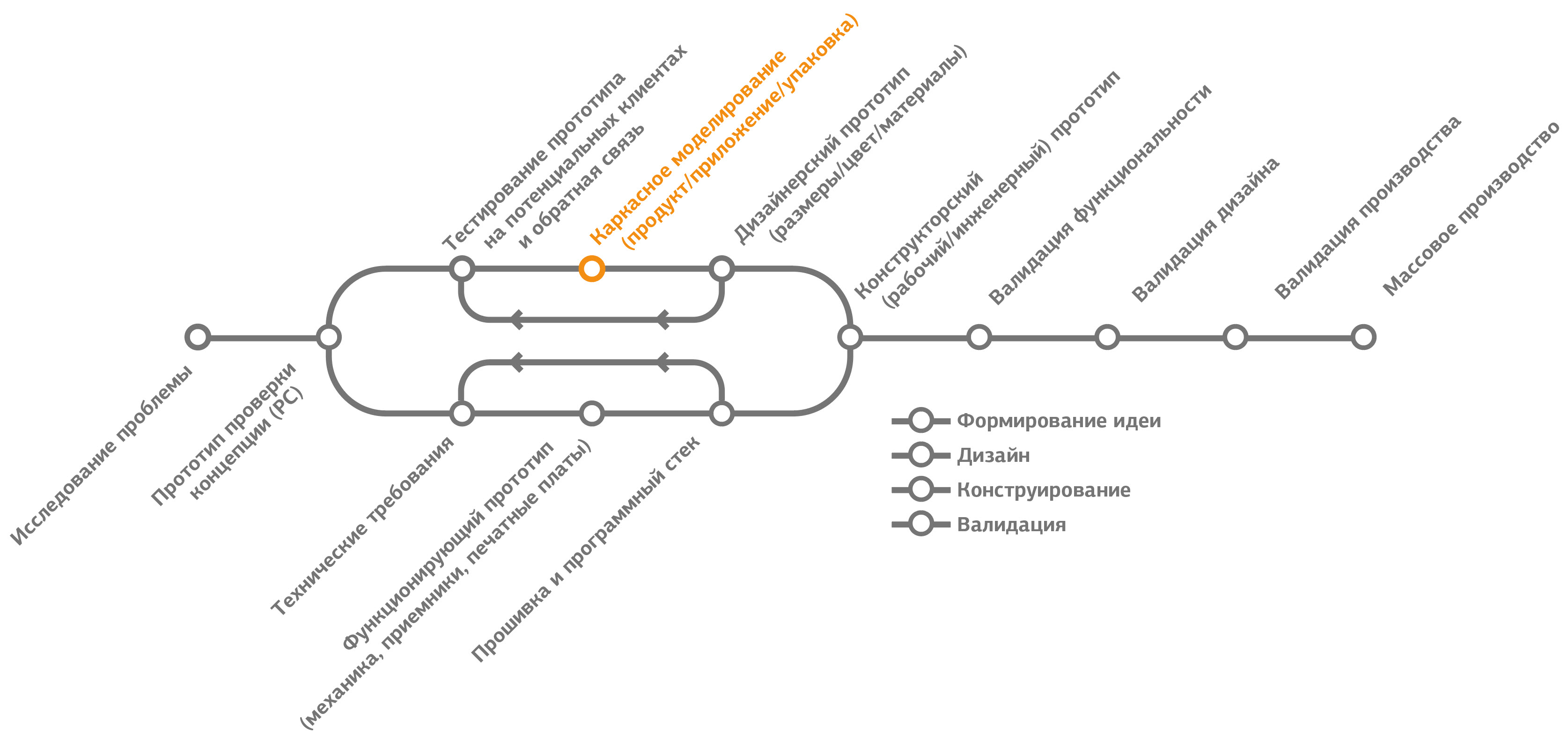
 图2.4。 线框阶段
图2.4。 线框阶段线框建模过程始于高级草图的创建,这些草图充分描述了使用该产品的体验。 我们称此过程为故事板。
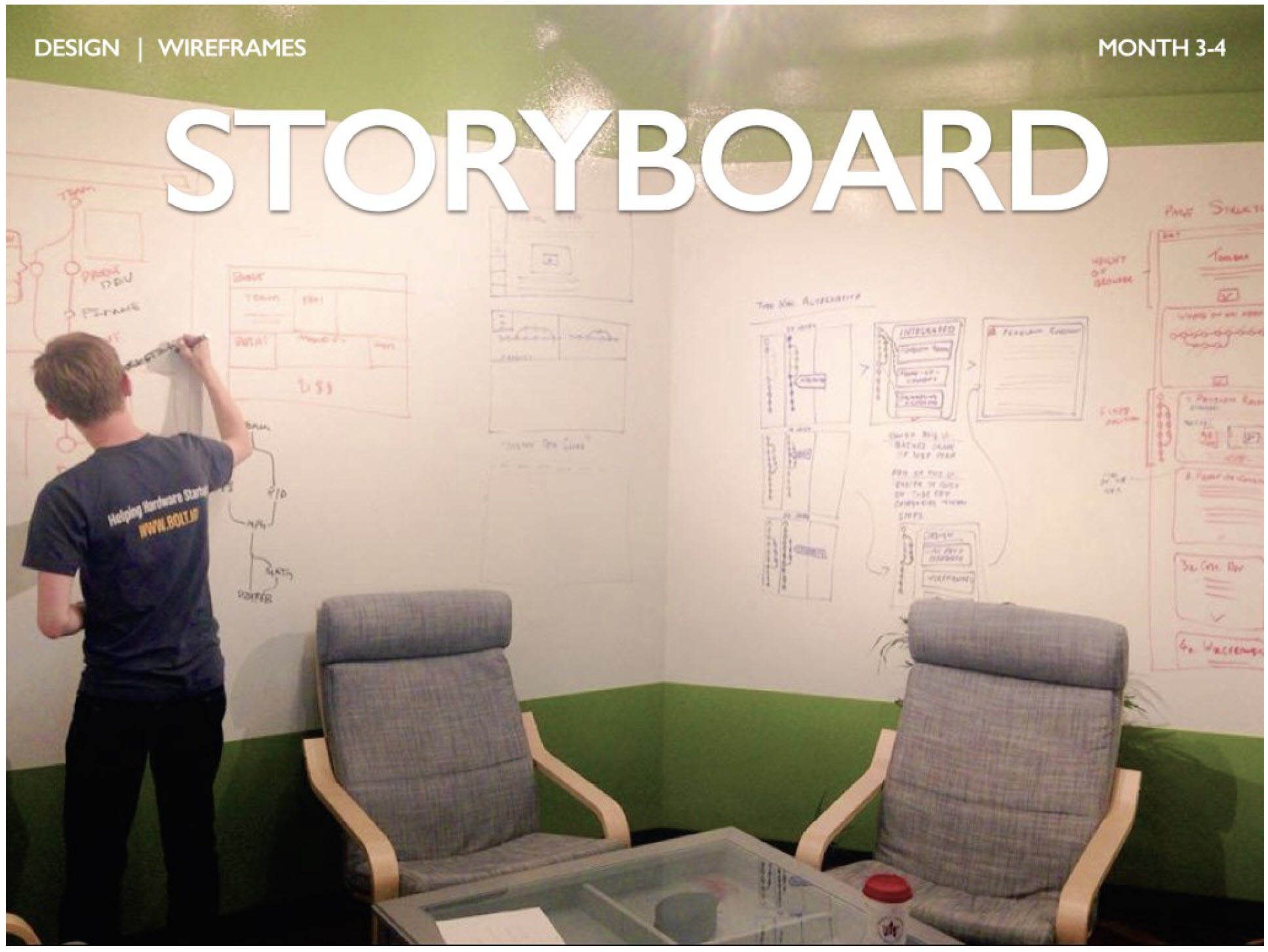
 图2.5。 故事板
图2.5。 故事板故事板可帮助公司的创始人思考产品的整个路径。 在它的帮助下,它被描述为:
- 包装:看起来像什么? 如何在包装上用九个或更少的词来描述产品(平均包装尺寸)? 盒子的大小是多少? 她将在商店/货架上的什么位置站立?
- 销售:产品将在哪里出售,人们在购买前将如何与之互动? 交互式显示器会有所帮助吗? 客户是否应该对产品了解很多,还是会冲动购买?
- 拆箱:拆箱的经验如何? 它应该简单,易于理解并且需要最少的精力。
- 定制:购买者在产品首次使用前应采取什么行动? 除了套件中的附件之外,还需要什么? 如果产品不起作用(没有wifi连接或智能手机上未安装该应用程序)会怎样?
- 首次使用经验:应如何设计产品,以便用户可以快速开始使用它? 产品应如何设计,以使用户以积极的情绪回来?
- 在特殊情况下重复使用或使用:如何使用户不断使用并享受产品? 在特殊使用情况下会发生什么:连接/服务中断,固件升级,缺少附件等?
- 用户支持:出现问题时用户该怎么办? 如果他们收到了替换产品,这将如何发生?
- 使用寿命:大多数产品将在18或24个月后过期。 此统计信息与客户的路径有何关系? 您希望用户购买其他产品吗? 他们将如何从一种产品转移到另一种产品?
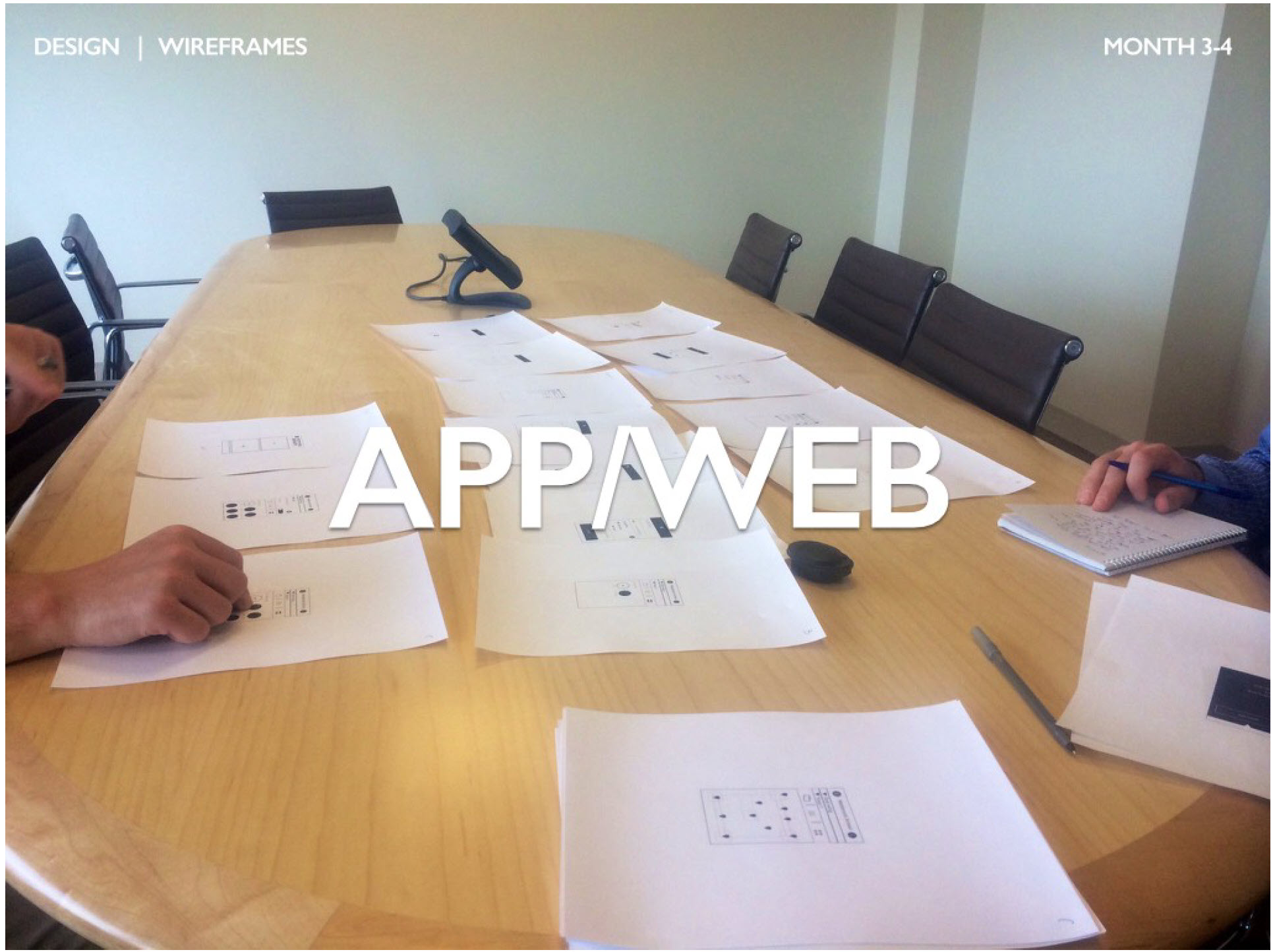
 图2.6。 与应用程序或Web界面的未来用户合作
图2.6。 与应用程序或Web界面的未来用户合作如果您的产品具有数字接口(内置接口,Web界面,智能手机上的应用程序),则线框建模也很有用。 尽管可以使用数字工具,但通常这些都是简单的黑白图。 在上图(2.6)中,您可以看到公司的创始人(在右侧)。 当他在智能手机的纸“屏幕”上使用该应用程序时,他会见一个潜在的客户(在左侧)并做笔记。 而且,尽管这种对数字工作流程的测试似乎很原始,但它非常有效。
线框图制作结束时,您应该对用户如何与产品的每个部分进行交互有详细的了解。
视觉原型。视觉原型是最终的但无法运行的产品模型。 与其他阶段一样,此类模型(及其框架)的创建涉及与用户的迭代交互。
 图2.7。 视觉原型阶段
图2.7。 视觉原型阶段从广泛的想法开始,然后选择一些最适合您的条件的概念。
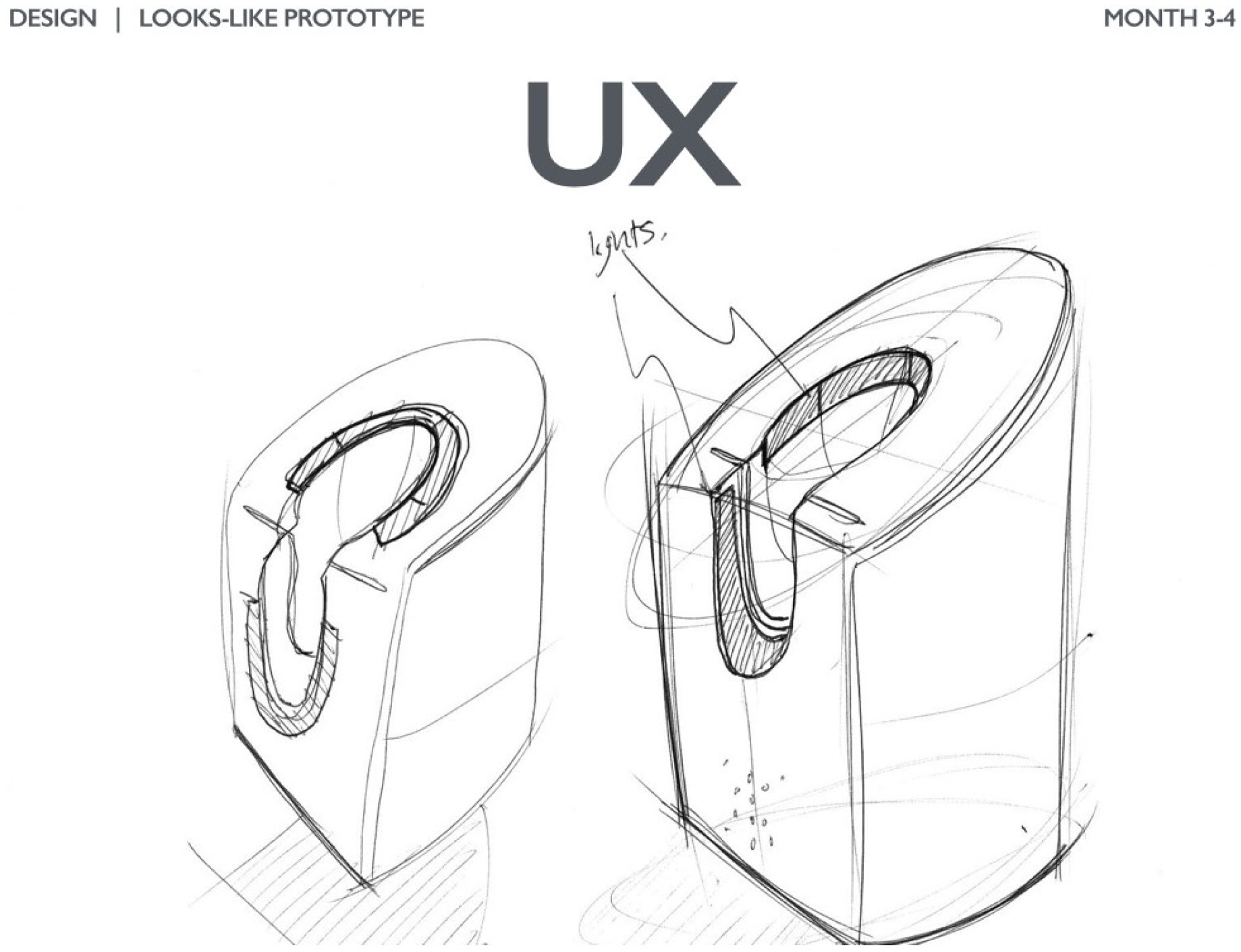
 图2.8草图
图2.8草图视觉原型的设计几乎总是从产品本身的高级草图开始的(与描述产品使用体验的情节提要相反)。 大多数工业设计师首先对相关的表格和产品进行初步搜索。 设计师DipJar研究了许多其他产品,并根据其形状制作了草图。
 图2.9。 形状选择
图2.9。 形状选择选择一些粗略概念后,您将需要检查它们在现实世界中的外观。 在照片中,您可以从泡沫底座和管子中看到DipJar的草图形式。 创建每个表单需要花费几分钟,因此,您可以了解在现实世界中将如何感知表单。 我用各种各样的东西制作了这些模型:从粘土和乐高玩具到聚苯乙烯和牙签。 有一个重要规则:快速而廉价地制作模型。
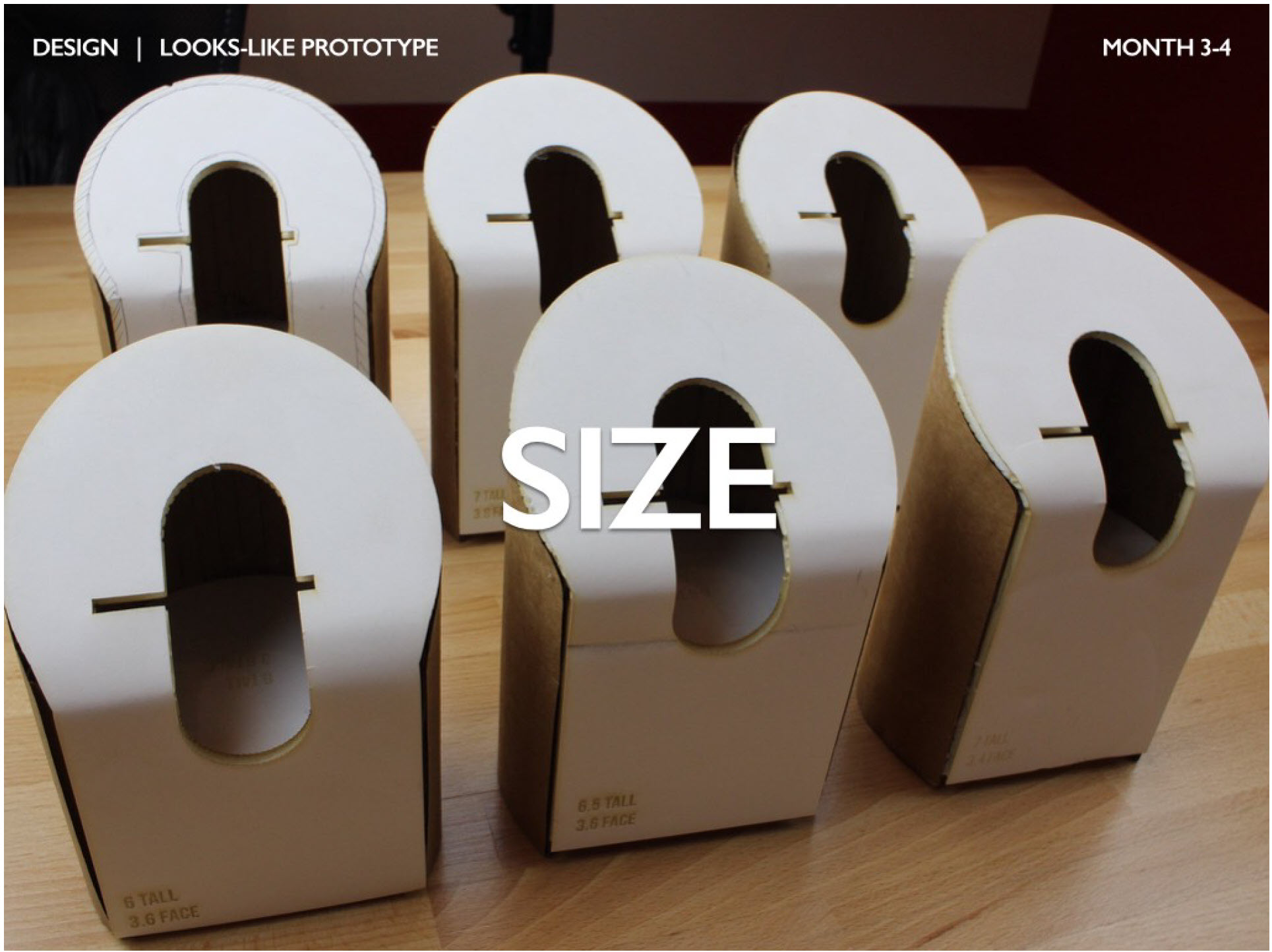
 图2.10。 尺寸选择
图2.10。 尺寸选择选择主要形状后,您需要处理模型的大小和各个零件的比例。 通常,有两个或三个参数对于产品的“正确感觉”很重要。 在DipJar的情况下,它是罐本身的高度,前部的直径和指槽的几何形状。 为此,在参数(由硬纸板和泡沫塑料)略有差异的情况下,制作了更准确的模型。
 图2.11。 了解用户体验
图2.11。 了解用户体验在进行表单开发的同时,通常需要明确一些用户行为(UX)功能。 DipJar团队发现,将小费放在队列前面时,显示慷慨的可能性会增加。 我们发现,声音和光信号是吸引人们排队并增加提示的频率和大小的一种非常有效的方法。 结果,我们做了很多事情来选择最合适的LED布置并使用光进行设计通信。
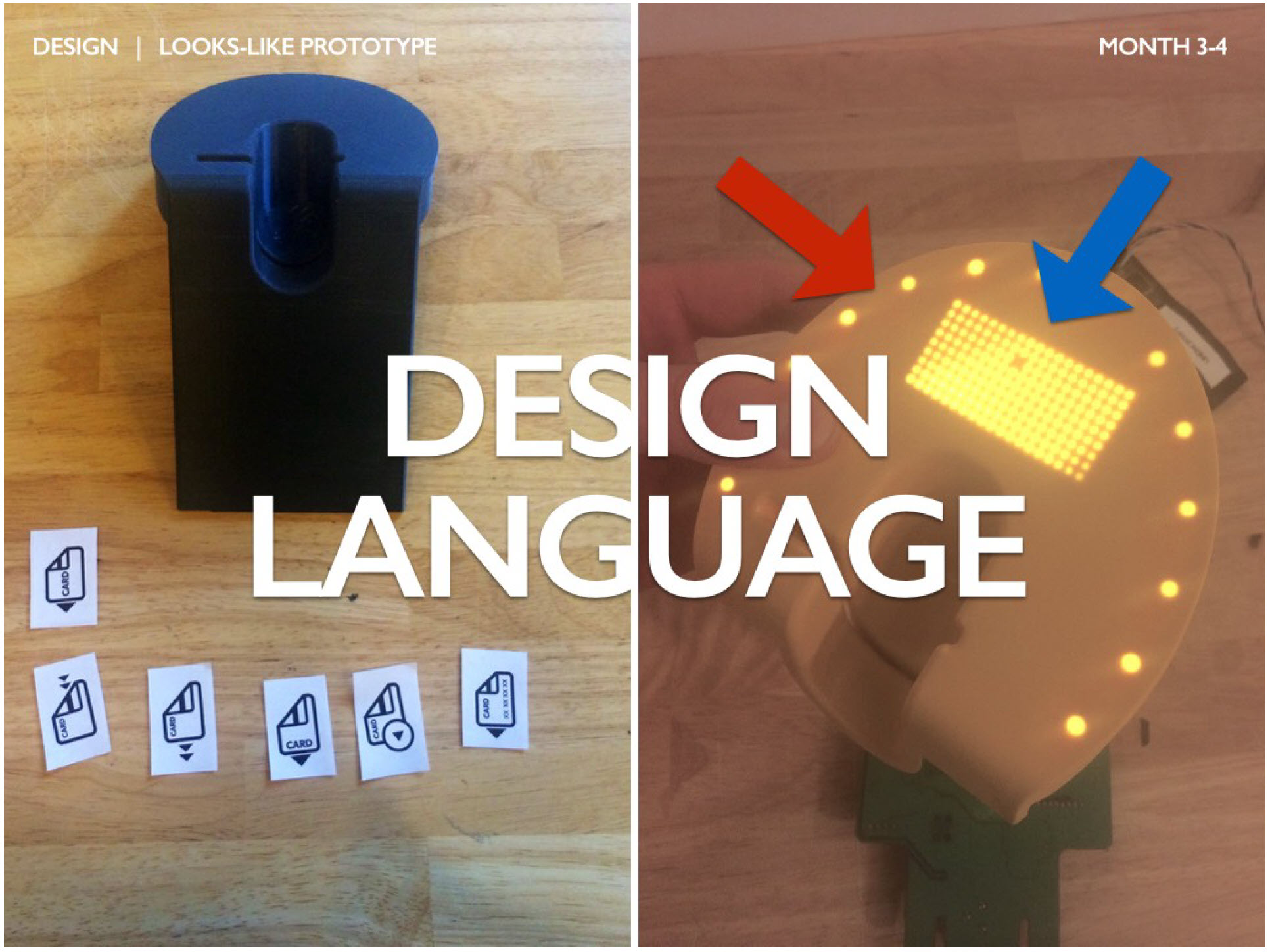
 图2.12。 设计语言
图2.12。 设计语言每个产品都有一种“设计语言”,通过该语言可以与用户进行视觉或经验交流。 对于DipJar,重要的是快速向用户传达如何插入卡。 该团队花费了大量时间优化地图徽标(左图),以便用户清楚地了解如何正确插入卡。
DipJar团队还致力于优化LED背光图案。 红色箭头指向沿着前部边缘的LED,它们以嬉戏的方式示意慷慨行为的表现。 蓝色箭头指示团队进行长时间讨论的结果-银行所有者更改收集金额的能力。 定制的数字LED显示屏使DipJar所有者可以轻松更改吸头尺寸。
 图2.13。 颜色,材料,饰面
图2.13。 颜色,材料,饰面为了快速确定产品的最终外观,设计师选择颜色,材料和表面处理(颜色,材料,表面处理-CMF)。 通常,这是以数字形式完成的(如上所示),然后转换为物理样本和模型。 DipJar已测试了各种样式的金属外壳,抛光剂和塑料色。
 图2.14。 最终效果图
图2.14。 最终效果图最初的CMF选择会产生高质量的数字产品模型。 它通常包括之前步骤中的所有元素:形状,大小,名称,用户体验(UX),背光(LED),颜色,纹理和材料。 此类高质量的可视化效果图,渲染图也是几乎所有营销材料的基础(甚至Apple的营销之神也将渲染图用于所有内容)。
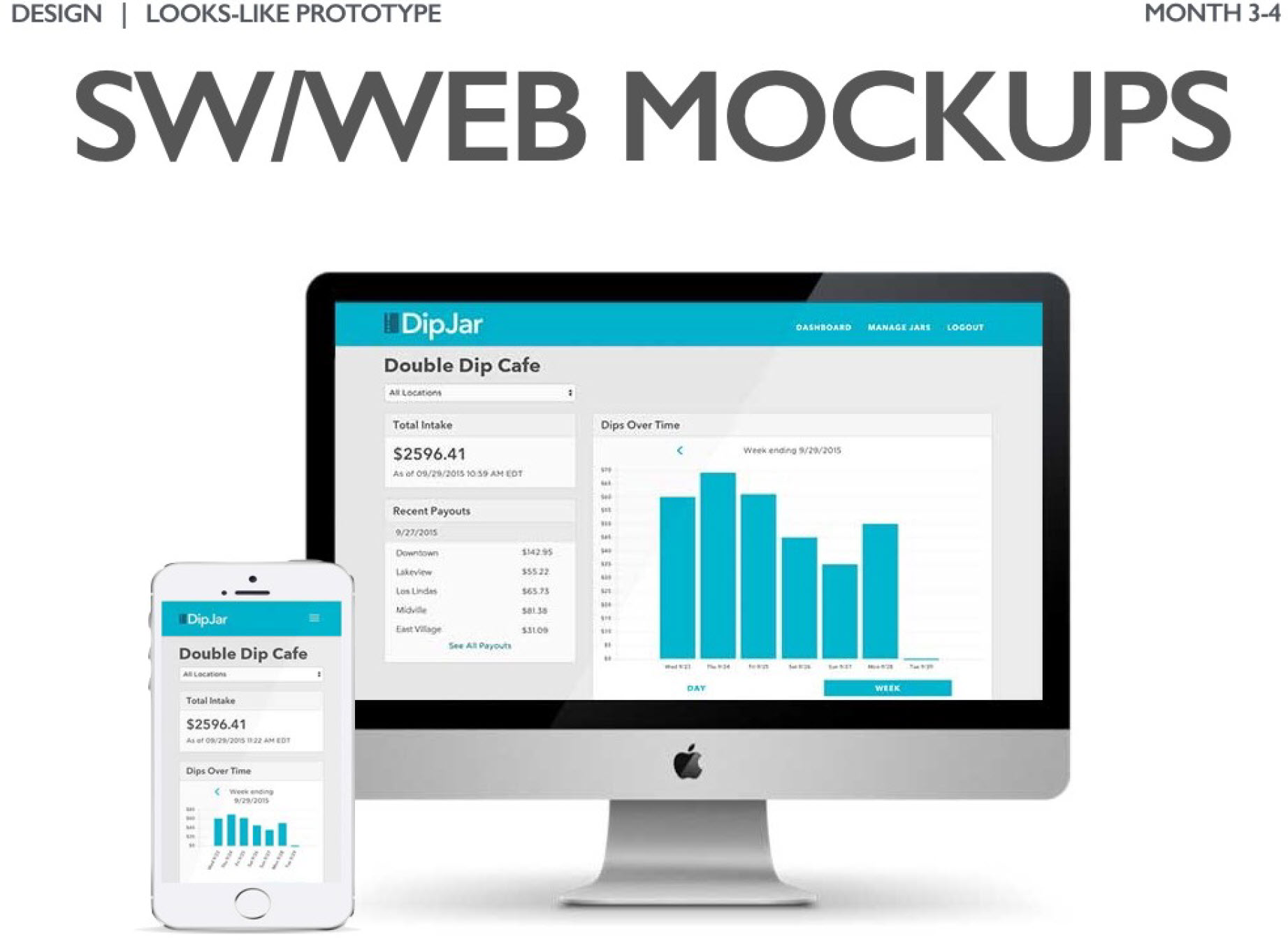
 图2.15。 Web应用程序设计
图2.15。 Web应用程序设计如果您的产品具有数字接口,则创建更准确的布局对于确定使用产品的体验非常有用。 DipJar的核心数字资产是面向商店所有者和慈善机构的基于Web的仪表板。 该计划还发布了面向员工和推销商的移动应用程序。
 图2.16。 软件包配置选择
图2.16。 软件包配置选择包装在设计阶段很容易被遗忘。 在开发包装时,甚至像DipJar这样的相对简单的产品也经历了迭代。 在左侧的照片中,您可以看到该程序包的第一个版本。 右图是第二代包装的更有效,更优雅的包装。 设计优化是创造积极的用户体验和材料规范的重要组成部分。
 图2.17。 不要忘记迭代!
图2.17。 不要忘记迭代!在生产出高精度的视觉原型后,它们再次回到客户手中,以测试在开发过程中做出的许多假设。 进行2-3次迭代就足以获得出色的视觉原型。
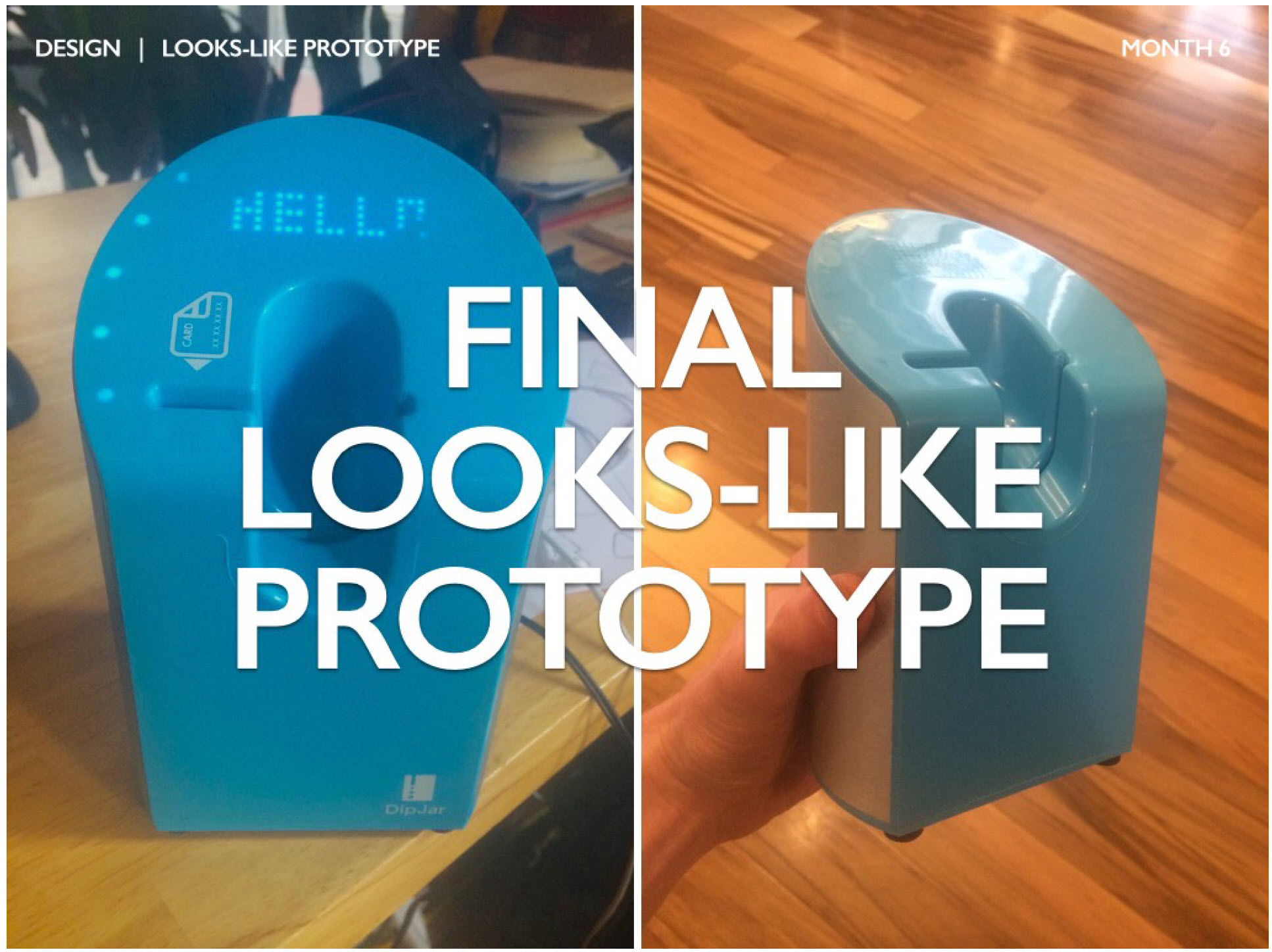
 图2.18。 最终原型在外观上接近产品
图2.18。 最终原型在外观上接近产品设计过程完成后,您将获得一个展示设计意图的漂亮模型,但到目前为止还没有功能。 客户和投资者应该能够通过与该模型进行交互来快速了解您的产品。 但是,让我们不要忘记使产品功能化的重要性。 为此,请沉浸在第3部分:设计中。
您阅读了有关物理产品开发的四篇文章系列的第二部分。 请务必阅读
第1部分 :形成想法。 很快,您将可以继续进行第3部分:设计和第4部分:验证。 作者:本·爱因斯坦(Ben Einstein)。
原始翻译由FABINKA
fablab和
HAND项目的团队完成。