
对于
Figma中的每个设计系统设计人员来说,建立组件表是一项迟早要完成的任务。
可以使用三种方法进行表设计,以创建具有灵活体系结构的数据网格。 在每种情况下,都使用行组件,列组件或单元格组件。 下面将详细讨论每种情况。
为什么要这样?
为什么将所有东西都放在一个单元格中? 中型项目真的需要这种灵活性吗? 常规表是否需要组件体系结构?
在大型团队项目中,这是通过组件创建新数据网格的唯一可靠方法。 这有助于生成更多选项并更快地验证新想法。
我的观察表明,并非所有Figma设计师都习惯于使用新项目早期阶段的组件。 根据
Figma chat的
最新调查,不到一半的设计师使用组件。 大多数只使用框架和复制粘贴。
但是那些设法将工作流切换到组件的人,很可能永远不会退后一步,因为这种方法具有更大的灵活性,并且在拥有自己的设计师团队的组织中也很需要。 如果您的目标是建立一个已经在Figma工作的出色组织,那么您想对空缺保持兴趣-使用组件。
不过,我也建议
为自由设计师使用
现成的UI库 。 您可以为新客户端创建副本,并通过主组件快速样式化特定任务。
顺便说一句,如果您使用Figma ,我建议您关注我们现成的设计系统 。 它们可以帮助自由职业者每月完成更多的订单,允许程序员自己创建漂亮的应用程序,并且团队可以使用现成的设计系统更快地领导“冲刺”冲刺。
如果您有一个认真的项目,我们的团队将准备根据我们的最佳实践在组织内部署设计系统,并使用Figma将其定制为适合特定任务的系统。 网络/台式机以及任何移动设备。 我们也熟悉React / React Native。 写信给T: @kamushken
表格样式
当我创建自己的系统时,而不是
在Figma中创建第一个
设计系统时 ,我检查了数百张表并设法对最常用的样式进行了分类。
经典版
水平和垂直分隔符清晰可见,标头以粗体突出显示,并与带有内容的单元格与背景分开。 一种Excel风格:

对比头
分隔符可以不存在,也可以仅水平放置。 多亏了大量的标题,如果一个仪表板上有很多这样的数据网格,那么一眼便可以很快将它们分隔开:

材料表
数据优先的方法。 可以在材料设计中找到此类表格。 更高强度的上分隔符和单像素内部在质量上划分数据:

通过地带
这些表直接来自过去,但是直到今天,现代UI中经常发现使用交替的灰色和白色行:

极简主义
只是数据! 在密集的桌面界面上,每个像素都很重要,这是完全合理的:

使用组件创建表
我上面显示的所有五种样式都是从一个组件单元组装而成的,不同之处仅在于内容,它们都引用一个单一的主要组件。 我认为这种方法最为灵活,我将在稍后详细讨论,但首先我将列出另外两种方法。
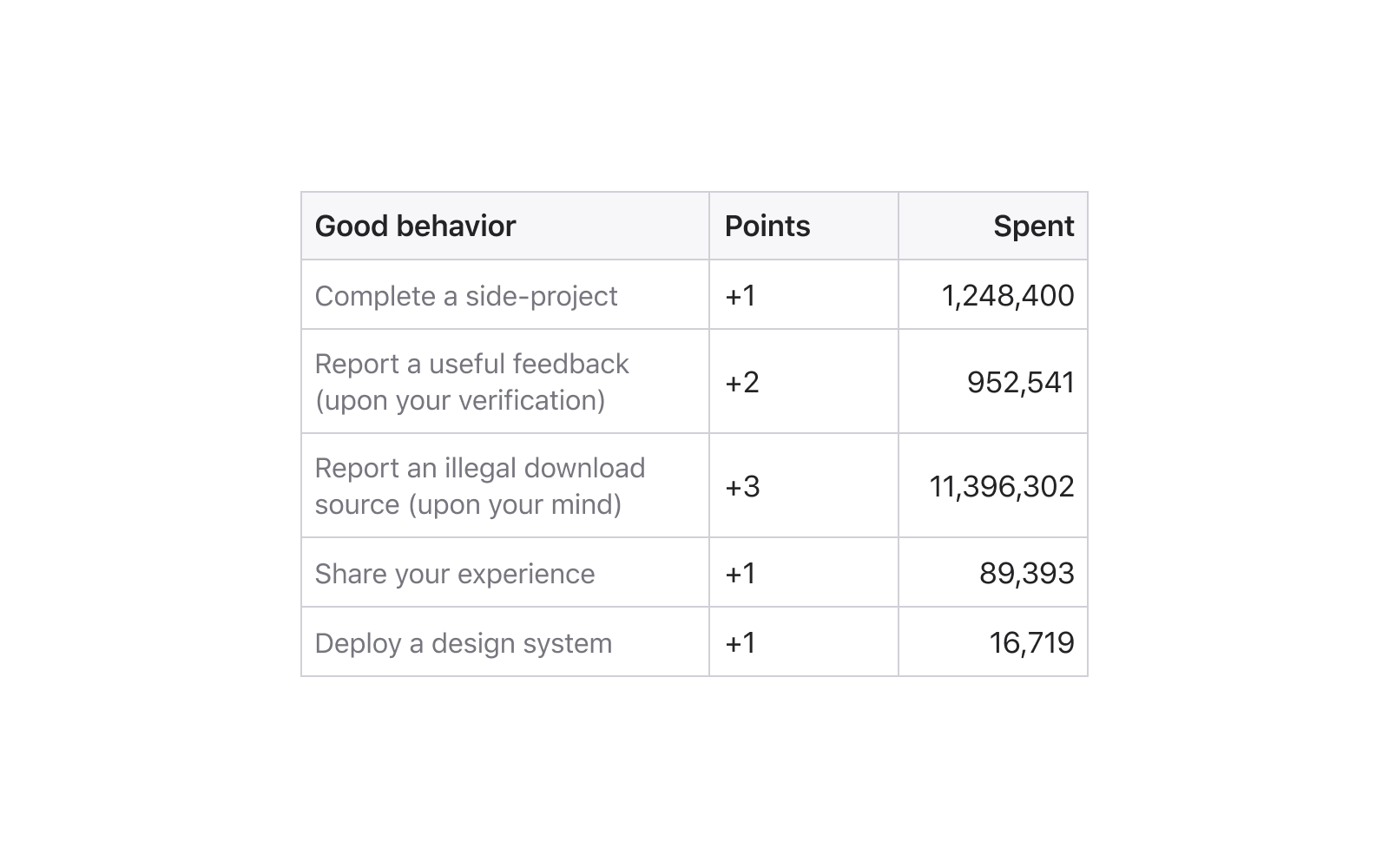
行组件
使用一行具有预定数量的单元格。 因此,通过从顶部到底部的简单克隆就可以快速组装桌子。 接下来,调整每行的宽度。
每个单元格内的边框也必须起作用,存在差异:
 缺点
缺点 :灵活性低,单元始终按比例缩放。 您将必须使用一组不同的单元格将许多组件保留在系统中,然后为每个组额外创建新状态,这会使组织变得复杂。
优点 :行高方便调整。 非常适合仪表板项目,在这些项目中项目的水平状态经常发生变化:onHover,onSelected,onFocus等,并且开发细节需要在它们之间频繁切换:

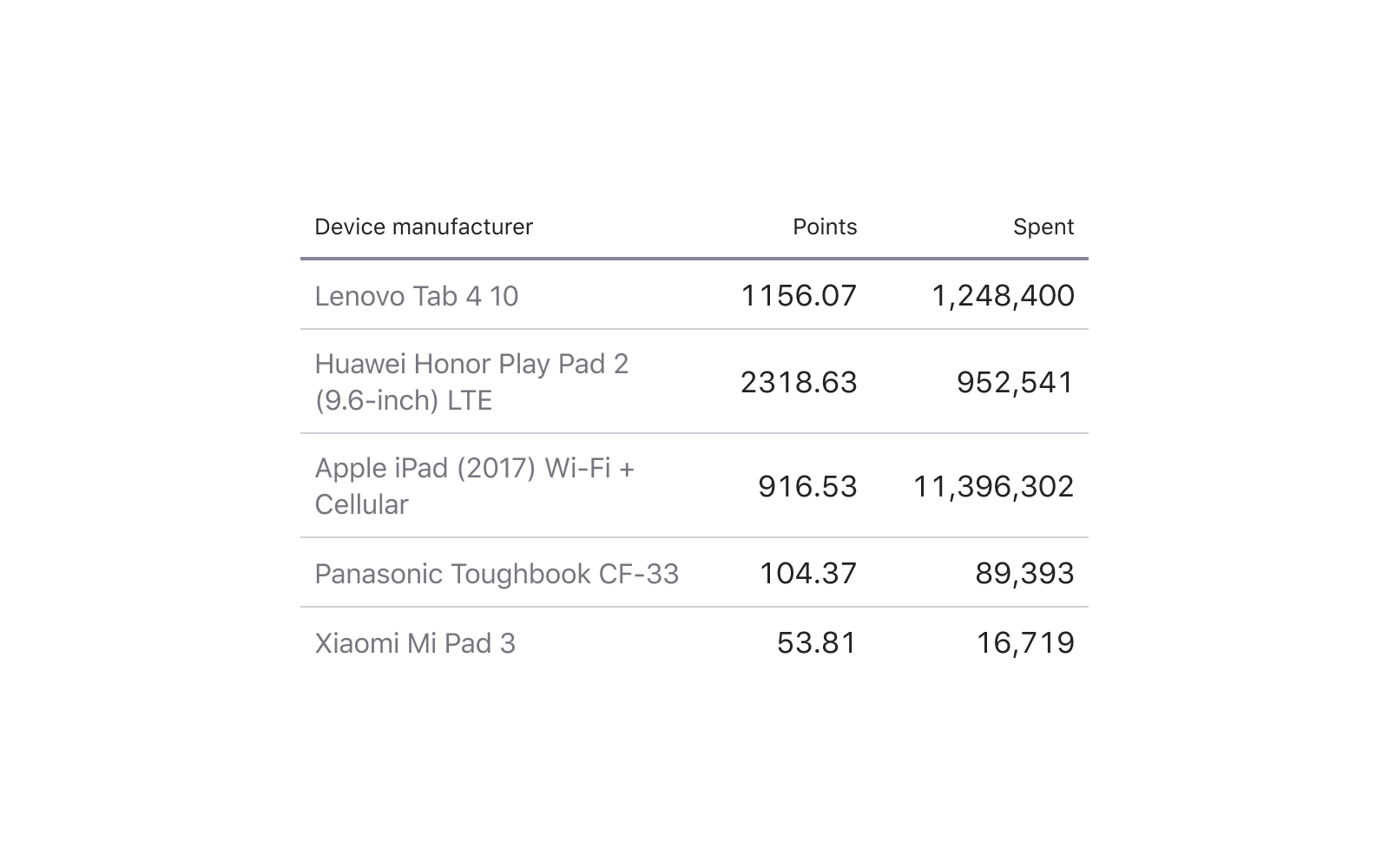
列组成
一年多以前,我第一次想到这个主意,后来我在Figma的
Material Design System的更高版本中实现了这个主意。 从列组件组装表会很方便,在列组件中预定义并传播了N个行,并且所有其他多余的行都可以通过“剪辑内容”选项从框架中切除。 然后将框架向下拉到下边框以在该列中显示更多其他单元格就足够了:
 缺点
缺点 :在组件内部,将无法调整每个单元的高度(水平步骤),因为否则将无法实现“削减多余”的功能。
优点 :足够灵活,可以在具有不同列宽的设计系统中构建表,例如,以适合不同类型的数据。
提示 :您可以使用不同的步骤来握住其中的三个组件:例如,S-32px / M-48px / XL-64px,并在某种程度上解决了单元密度问题。 在同一项目/团队库中同时创建移动模板和桌面模板时,此功能特别有用。
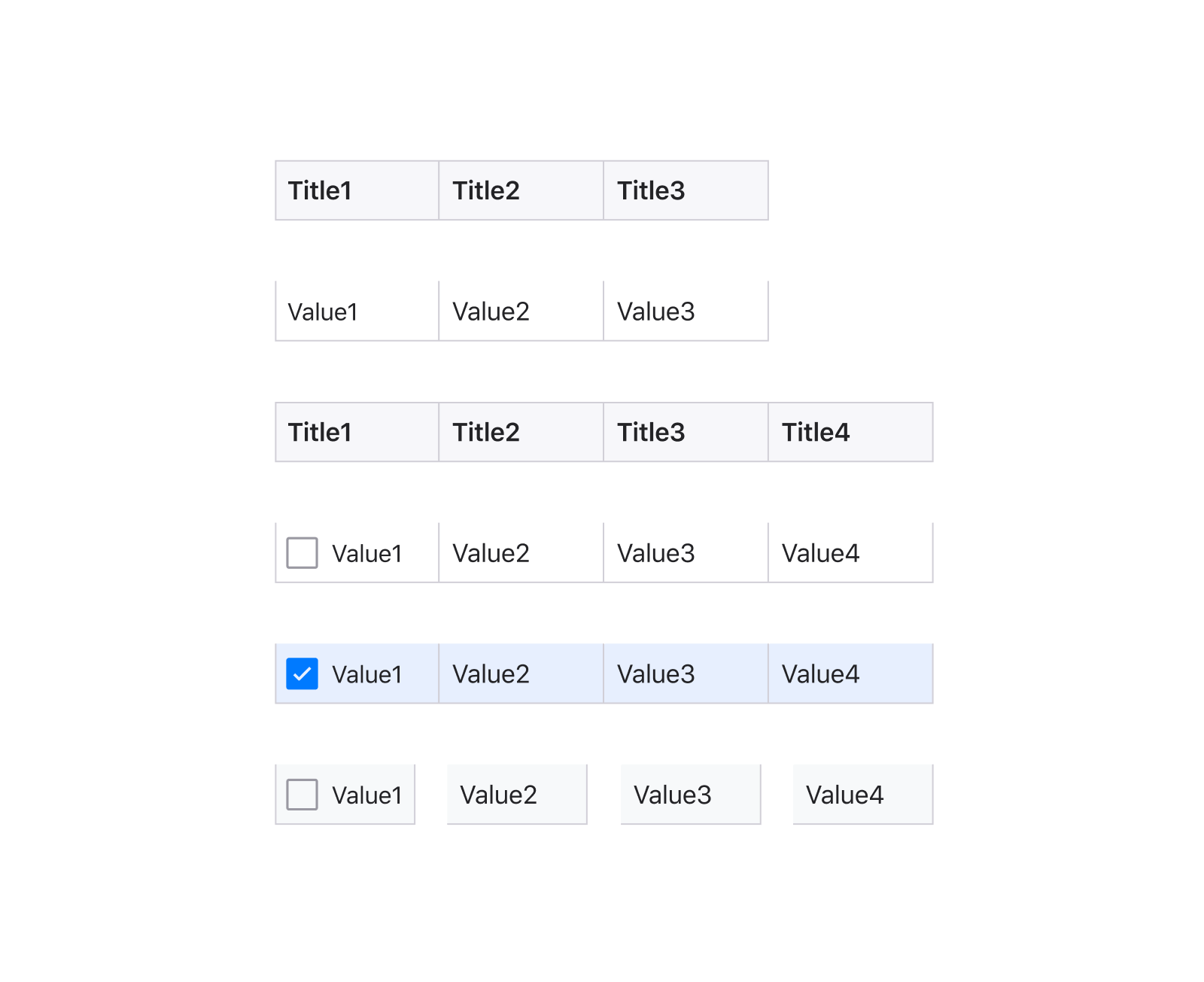
细胞成分
使用组成单元可以在表格样式方面提供最大的灵活性。 一个项目很少需要同时使用Material样式和经典数据网格。 但是,如果您是一名自由职业者,经常从他们自己的或商业的组件数据库中为其客户创建新的仪表板,那么最好从一个单元开始,从该单元开始逐块创建表格。 然后就可以嵌套四行,将它们按在单元格的侧面,设置约束并生成新样式就足够了。
Uber功能:在我的
适用于Figma的iOS12移动
库中 ,我可以通过该组件将所有内容颠倒过来:)顺便说一句,正是基于该产品的布局制作了本文的材料:

缺点:几乎没有,除非这种方法需要更多的时间和技能
优点:最大的灵活性,具有用一个组件控制网格,调整分隔线,背景,嵌套图标等的能力。
这种超级电池的详细组成将在下一期中讨论。
此处提供带有组件的来源。
订阅我的频道 ,将会有所有的公告! 特别是考虑到现在,我们正在看到我们自己的设计系统,可以一口气解决许多设计和Web开发任务。 这些是Figma源代码和React / Angular NPM软件包中的组件。 采用绝对相同的设计,比Google Material更好:)我定期发布有关该产品的新搞笑图片。 我们正在直播几乎所有的发展情况。
现在,许多组织将其设计部门移至Figma。 问题就来了:要想办法自己从头开始从具有正确结构的组件中创建它,或者选择一种适用于iOS , Android , Web或桌面应用程序的现成组件。 可以在组织内部署任何Figma UI库,并获得数百个高质量的组件和模板来创建您的未来产品。 在setproduct.com上了解更多
顺便说一句,如果您了解西方的设计趋势,并且对网格,版式,水平节奏以及每个像素都十分关注,那么您就有很大的机会加入小型Setproduct团队,以高质量的设计模板共同填补数字市场,从而节省了其他团队整个月的发展。 通过Telegram给我发送电子邮件。