
大概所有从事Web开发的人都已经听说过Progressive Web App。 希望你能! 在产品分配和用户参与方面,该技术实际上平衡了Web和移动开发。
是的,例如用React编写的现代前端可以用作应用程序。 但是,此应用程序仅下载到浏览器并从中启动。 这是移动开发始终面临的巨大障碍。 让我们考虑一下,从普通用户的角度来看,“应用程序”与“站点”不同。 立即想到该应用程序在电话上,而该站点在计算机上。 但是有一个移动浏览器,因此该站点也可以在手机上。 然后有3个显着差异:
- 应用程序图标在智能手机的主屏幕上。
- 该应用程序将在单独的窗口中打开。
- 该应用程序发送推送通知。
由于使用了渐进式Web应用程序或PWA,所有3个点均被删除。 现在,通过移动浏览器访问该站点,我们可以“下载”该站点,然后在主屏幕上看到该图标。 另外,在启动时,如在移动应用程序中一样,将显示启动屏幕,并且如果需要,您可以配置发送推送通知。
似乎一切都很好! 但是,可惜的是,在移动时代的10多年里,用户已经习惯于在Google Play和App Store中寻找应用程序。 打破用户习惯是一项艰巨的任务,因此,来自Google的家伙(顺便说一句,Google是PWA的开发者)决定,如果不去Magomed,那么……一般来说,最近一次是在2019年2月6日,他们为Google Play上的网络应用程序计算。
分为两部分的文章将向您展示如何在短短几个小时内获得从常规网站到Google Play上的应用程序的完整路径。 所有这些都将在真实服务的示例
Skorochtets中显示 。
- 如何在几个小时内从网站制作应用程序并将其放置在Google Play上。 第1/2部分:渐进式Web应用
- 如何在几个小时内从网站制作应用程序并将其放置在Google Play上。 第2/2部分:受信任的Web活动
灯塔
在入口处,我们有一个带有移动布局的网站:
第一步是在工作计算机上的Google Chrome中安装
Lighthouse扩展程序。 该工具通常用于分析站点,尤其是检查是否符合Progressive Web App标准。
接下来,打开战斗或在本地启动的我们的网站,并使用Lighthouse为其生成报告:
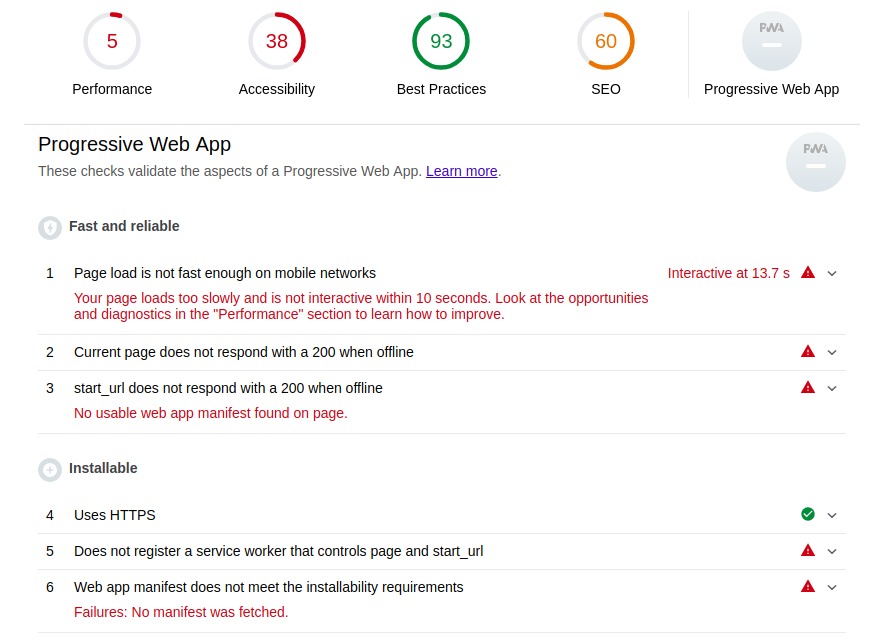
在报告的“渐进式Web应用程序”部分中,您应该看到类似以下的内容:

签出可安装部分。 首先,如果您在本地运行该站点,并且必须在开发和测试期间进行操作,则需要使用localhost域,而不能使用其他域。 这将满足“使用HTTPS”的要求,或者,Lighthouse将对此视而不见,您将能够完全测试PWA。
除了要求我们的应用程序使用HTTPS成为PWA并变得可安装之外,您还需要将Service Worker和Web应用程序清单连接到该站点。 来吧
服务人员
服务人员技术使您的站点即使在服务器关闭时也可以在线。 客户端和服务器之间就是这种中介,它拦截每个请求,在这种情况下,从缓存中剥离数据作为答案。
对于PWA来说,基本的服务工作者实现就足够了,如下所示:
service-worker.js
这里实现了三个事件的处理程序:
install ,
activate和
fetch 。 用户打开一个有服务人员的站点后,就会引发安装事件。 这是在用户浏览器中安装服务工作者的过程。 在
urlsToCache数组的处理程序中
urlsToCache您可以指定将要缓存的站点页面,包括静态页面。 然后调用Activate,这将清除先前版本的Service Worker脚本中使用的资源。 现在,服务工作者已经成功安装,它将拦截每个
fetch事件,并在前往服务器之前先在高速缓存中查找请求的资源。
为了使所有这些工作正常进行,您需要添加脚本以在html文件中注册服务工作者。 由于Skorochtets是一个单页应用程序(SPA),因此它只有一个html,在添加指定脚本后,该html如下所示:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
navigator.serviceWorker.register('/service-worker.js')将服务工作者文件所在的URL作为参数。 文件的名称无关紧要,但文件必须位于域的根目录中。 然后,整个域将成为服务工作者的范围,它将接收来自任何页面的
fetch事件。
因此,在将服务工作者文件定位在
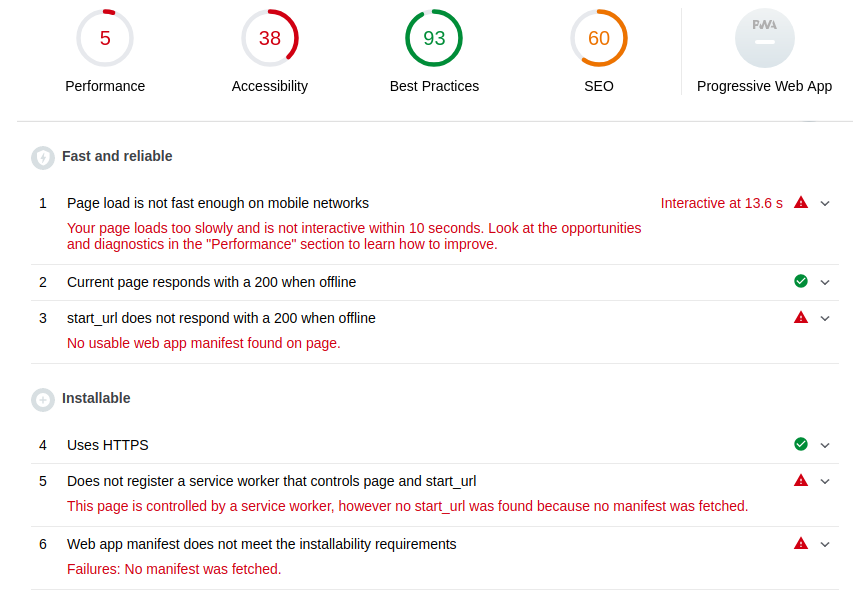
skorochtec.ru/service-worker.js并在html中添加了必要的脚本之后,我们在Lighthouse报告中得到了以下图片:

如果我们与之前的报告进行比较,现在我们已经满足了第二点,并且该站点即使在脱机状态下也可以响应200,并且在第5段中,我们发现检测到了服务人员,但是缺少起始页。 关于起始页的信息不仅要在Web App Manifest中指出,还可以添加!
网络应用清单
清单提供了有关我们应用程序的信息:简称和长名称,各种大小的图标,起始页,颜色和方向。
manifest.json
{ "short_name": "", "name": "", "icons": [ { "src":"/static/core/manifest/logo-pwa-16.png", "sizes": "16x16", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-32.png", "sizes": "32x32", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-48.png", "sizes": "48x48", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-72.png", "sizes": "72x72", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-96.png", "sizes": "96x96", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-144.png", "sizes": "144x144", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-192.png", "sizes": "192x192", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "/app/", "background_color": "#7ACCE5", "theme_color": "#7ACCE5", "orientation": "any", "display": "standalone" }
最后一个变量表示它将是一个单独的应用程序。 清单文件必须位于站点上(不一定在根目录中),并包含在html中:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> <link rel="manifest" href="{% static "core/manifest/manifest.json" %}"> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
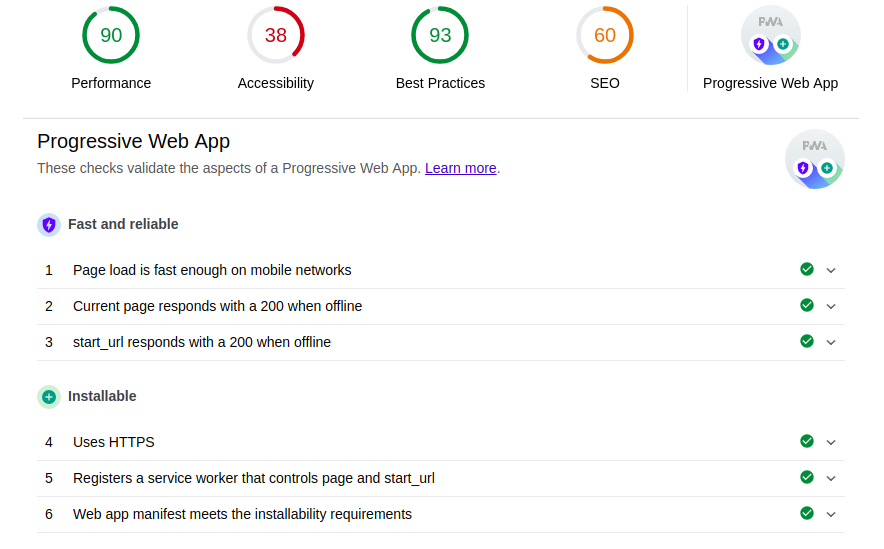
让我们再次分析Lighthouse网站:

万岁! 现在,我们不仅有网站,而且还有渐进式Web应用程序! 您可能已经注意到下载速度急剧提高。 这与我们的工作无关,我只是用生产替换了React应用程序的开发程序集,以使报告看起来尽可能漂亮。
好吧,我们从移动Chrome浏览器转到该网站,我们看到了什么?
是的 您可以打开香槟! 将应用程序添加到主屏幕:
另外,我们获得了一个启动屏幕保护程序,该程序由清单中指定的icons数组中的名称,background_color和512x512图标组装而成:
不幸的是,文本的颜色是自动选择的,在Skorotchetsa的情况下会稍微破坏样式。
好吧,应用程序本身:
局限性
当前仅在Chrome和Safari(从iOS版本11.3开始)上支持PWA。 而且,Safari“安静地”支持该技术。 用户可以将应用程序添加到主屏幕,但是与Chrome不同的是,没有关于此的消息。
有用的提示和技巧
1.在Safari上安装的建议
由于Apple没有这样做(我们希望我们尚未这样做),因此我们必须“手动”实施它。 原来是这样的:
由以下JavaScript代码实现:
const isIos = () => { const userAgent = window.navigator.userAgent.toLowerCase(); return /iphone|ipad|ipod/.test( userAgent ); };
2.跟踪安装
这仅适用于Google Chrome。 您需要向html中添加一个脚本,以捕获appinstalled事件,例如,将有关此消息的消息发送到您的服务器:
<script> window.addEventListener('appinstalled', (evt) => { fetch(<your_url>, { method: 'GET', credentials: 'include', }); }); </script>
3.正确选择start_url
确保确保应用程序所有页面的url是清单中指定的
start_url的延续。 因为如果您指定
"start_url": "/app/" ,然后用户转到页面“ / books /”,那么浏览器的地址栏将立即显示出来,所有用户体验都会中断。 另外,一个人会感到被骗:他以为自己正在使用该应用程序,而这是一个伪装的浏览器。 甚至
theme_color都会保存为您公司的颜色,从而使浏览器界面变色。
对于Skorotchetsa,与应用程序相关的所有页面均以/ app /开头,因此不会发生此类事件。
接下来是什么?
好了,现在您知道了如何通过您的站点在智能手机的主屏幕上吸引用户。 但这只是门之一,很可能不是前门。
第二部分将告诉您如何通过前门进入:您将学习如何将渐进式Web应用程序放置在Google Play上。
有用的链接