
在
第一部分中,我们将网站变成了渐进式Web应用程序。 在那里还据说,最近在2019年2月6日,Google提供了一个简单的机会,可以使用Trusted Web Activity将PWA上传到Google Play。 您需要做的就是为Android编写一个小型包装,该包装可以放在Google Play上。 当用户下载此类包装器应用程序时,它只会在Chrome中打开我们的PWA。 当然,Chrome界面将被隐藏,一切看起来都很漂亮。
如果像我一样,您从未编写过适用于Android的应用程序,那么对您来说,未来也应该会进行一系列神奇的操作。 但是,为什么不选择布置您的应用程序呢? 走吧
- 如何在几个小时内从网站制作应用程序并将其放置在Google Play上。 第1/2部分:渐进式Web应用
- 如何在几个小时内从网站制作应用程序并将其放置在Google Play上。 第2/2部分:受信任的Web活动
Android Studio
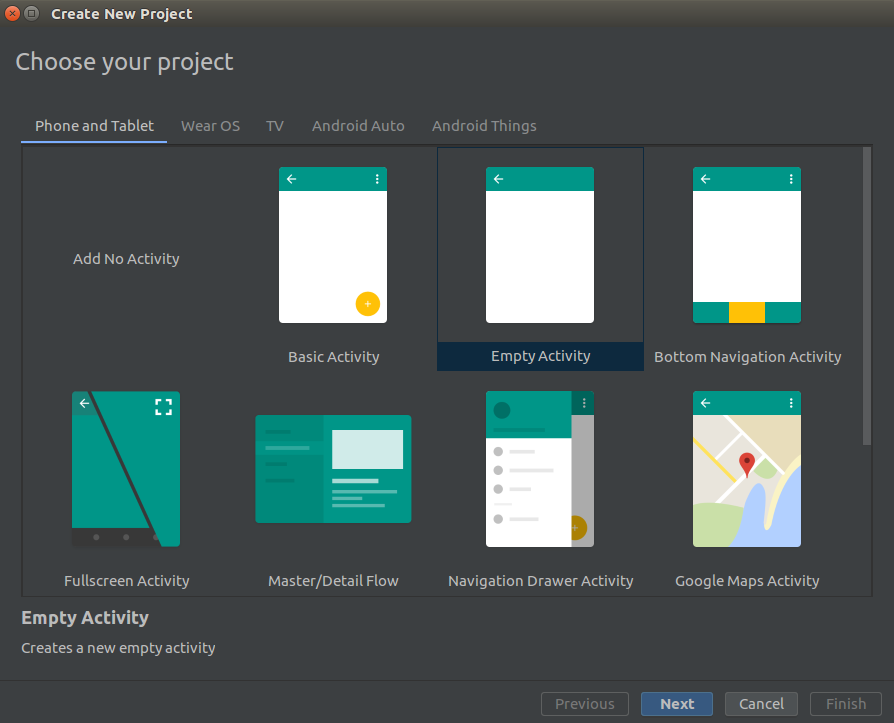
首先,请首次下载Android Studio。 我们创建一个新项目,同时选择“不添加活动”。

接下来,配置您的项目:

对于程序包名称,建议按照以下方式形成名称:起始页面
skorochtec.ru/app会变成ru.skorochtec.app。
应用程序配置和依赖关系
创建的项目具有以下结构:

我们将需要更改AndroidManifest.xml,styles.xml(res / values文件夹)以及两个build.gradle文件。
我还建议在res / drawable和res / mipmap文件夹中设置应用程序图标,否则您的应用程序将具有标准的Android图标。
build.gradle(Project: AndroidStudioProjects)
没有时间解释,只需将其复制给自己:)
build.gradle(Module: app) apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "ru.skorochtec.app" minSdkVersion 19 targetSdkVersion 28 versionCode 5 versionName "1.0.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" manifestPlaceholders = [ hostName: "skorochtec.ru", defaultUrl: "https://skorochtec.ru/app/", launcherName: "", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://skorochtec.ru"}}]' ] } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:e849e45c90' }
在这里,您需要给出一些解释:
- 每个新
versionCode都需要更改versionCode ,但是versionName可选的;
defaultUrl对应于Web App Manifest中的start_url ;
assetStatements应该确切地具有基本网址(在我的情况下为“ skorochtec.ru ”);
- 所有的魔力都是通过在最后一行连接自定义标签来提供的,请使用此特定版本,因为它已在Google Play上进行了100%的测试。
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="ru.skorochtec.app"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="${launcherName}" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity> </application> </manifest>
通过更改
<mnifest> (位于最顶部)中的
package来复制它。
styles.xml
<resurces> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style> </resurces>
只需复制即可。
创建签名的应用程序
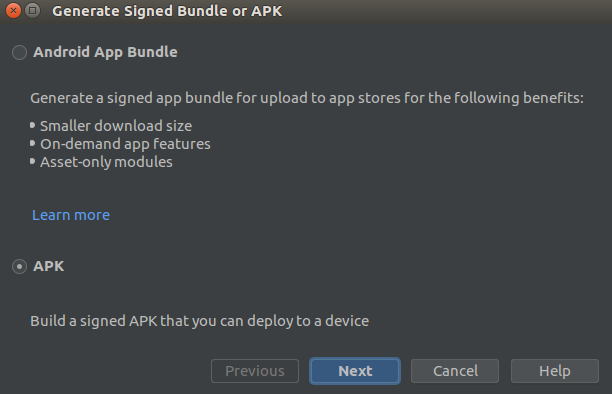
一切准备就绪,可以发布该应用程序。 但是它仍然需要签名。 为此,请在构建工具栏中找到->生成签名边界/ APK ...选择APK:

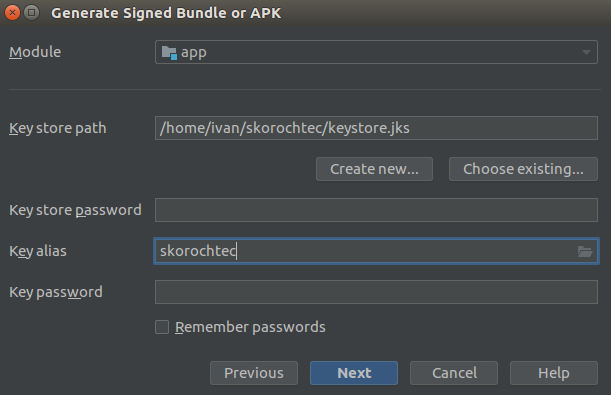
点击创建新...

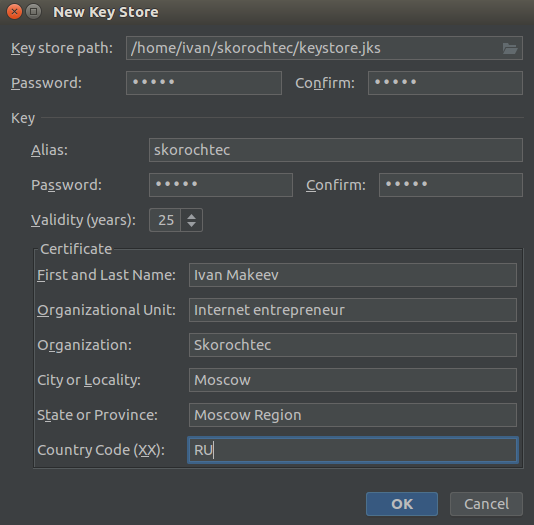
创建一个新的密钥库及其中的密钥本身:

最后,我们收集并签署申请:

万岁! 我们的APK已准备好发布!
Google Play控制台
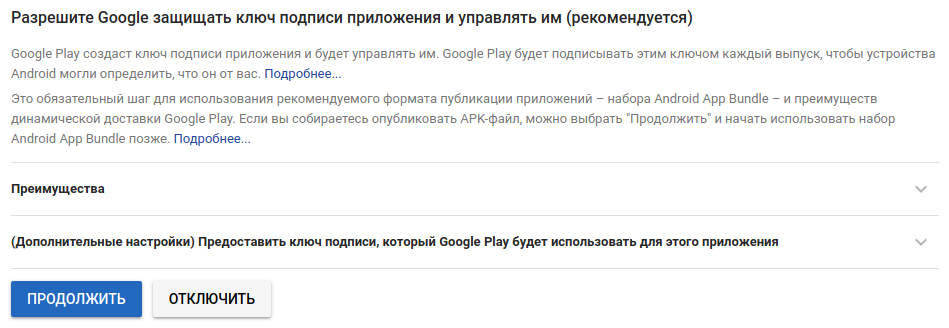
要发布该应用程序,您必须拥有一个开发人员帐户,该帐户的费用为25美元。 购买后,您将可以访问Google Play控制台。 这很容易理解,但我要澄清一点。 在将APK下载到开发者控制台的阶段,您将看到以下内容:

Google确实暗示我们很歪,很可能会丢失我们的签名密钥,这意味着我们以后将无法更新应用程序。 因此,我们提供了对我们的APK进行签名的功能,但是最终的应用程序已经由Google自己进行了签名。 我建议接受此条件。
数字资产链接
之前的动作中没有发现任何可疑的东西吗? 要创建该应用程序,我们实际上只使用了我们的网站地址...那么,是什么阻止了我们立即发布该应用程序,例如Twitter?
我们必须将其放置在我们的网站上的数字资产链接,以证明该应用程序和该站点具有一个所有者(基于应用程序的签名密钥)会受到干扰。
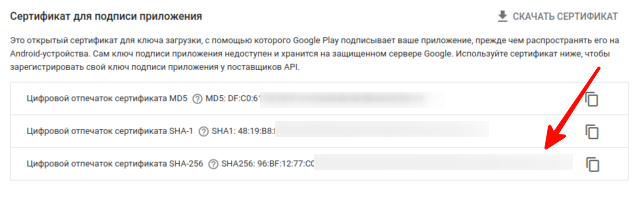
这非常容易完成:在Google Play控制台中,找到“发行管理”->“应用程序签名”。 Google将为您签发的应用程序签名证书(如果您遵循我的建议并接受了条件)。 您需要复制
SHA-256证书指纹 。

并将其粘贴到
数字资产链接工具中 。 并将生成的文件放到assetlinks.json文件中,该文件应该在您站点的服务器上可用,路径为.well-known / assetlinks.json。
完成
仅此而已! 我们发布了我们的应用程序,请等待几个小时,直到Google批准它为止,最后,您可以在Google Play市场中享受它的存在!

顺便说一句,可以在
https://apptoolkit.io/上完成屏幕的精美图片。
结论
好吧,我们从站点一直到应用程序,这不是很容易,但也不是很困难。 PWA和TWA技术还很年轻,并且有一些缺点。 例如,如果Google Chrome版本72+不是其智能手机上的默认浏览器,则以这种方式发布的应用程序将无法为用户打开。 因此,为了释放速度而准备牺牲一些用户。
在App Store中,您还不能以这种方式放置应用程序。 好吧,总的来说,苹果在支持这些技术方面落后(我们希望这不是故意的)。 但是渐进式Web应用程序的领域正在快速发展和完善,因此我们可以希望所有的移动浏览器很快都将支持它,并且现有的缺陷将得到解决。
即便如此,我相信Progressive Web App的未来是未来,我敦促您早日采用该技术。 幸运的是,您现在已经对此有了说明。
有用的链接