
级联样式表的世界正在不断改善。 越来越多的Web开发人员意识到,尽管他们认为自己了解CSS,但远未完全理解。 近年来,该语言得到了巨大的发展,因此,即使是那些曾经精通CSS的开发人员也可以掌握全新的技术来跟上。 本书旨在满足这些需求:提供深厚的语言技能,并在最新CSS功能的新开发和应用中取得成功。
这本书称为Pro的CSS,但它也是一本综合性的书。 在某些概念或原则比较困难或通常被错误解释的情况下,作者将详细解释它们的含义或含义以及工作原理。 其他章节可能并不那么全面,但是Keith Grant提供了足够的信息,使您可以有效地工作,并在想要扩展知识时朝正确的方向前进。 总的来说,这本书将填补您理论知识的空白。
一些主题:动画,版式,灵活的容器,甚至CSS堆栈都值得单独撰写。 作者的目标是充实您的知识,帮助填补其中的空白,并为您灌输对CSS的热爱。
摘录。 4.1。 浮动元素的目的
尽管事实上浮动元素并不是设计用来设计页面布局的,但它们却做得很好。 但是,为了理解浮动元素的含义,我们必须了解它们的初衷。
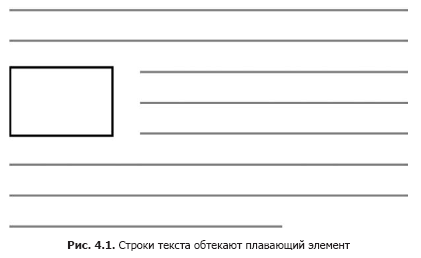
浮动元素是在容器的一侧对齐的对象(通常是图像),它使文档流在其周围流动(图4.1)。 这种布置通常在报纸和杂志上找到,因此为了达到上述效果,在CSS中添加了浮动元素。

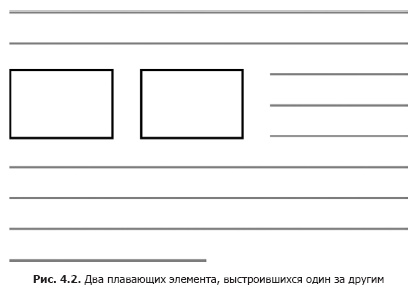
在此图中,该元素是左对齐的,但是您也可以将其放置在右边缘。 将浮动元件从常规文档流中移出并在容器的一侧对齐,此后文档流将围绕此元素现在所在的区域流动。 如果将一侧的两个浮动元件对齐,则它们会在另一侧对齐(图4.2)。

如果您已经编写CSS代码已有一段时间了,那么这种行为对您而言并不陌生,但是应该注意,尽管这是浮动元素的初衷,但并非总是以这种方式应用浮动元素。
在CSS的早期,开发人员已经意识到,在对所有类型的版式进行排版时,他们可以使用此简单的工具来移动页面的各个部分。 浮动元素不是页面布局工具,但是近二十年来,我们一直将它们精确地用于这些目的。
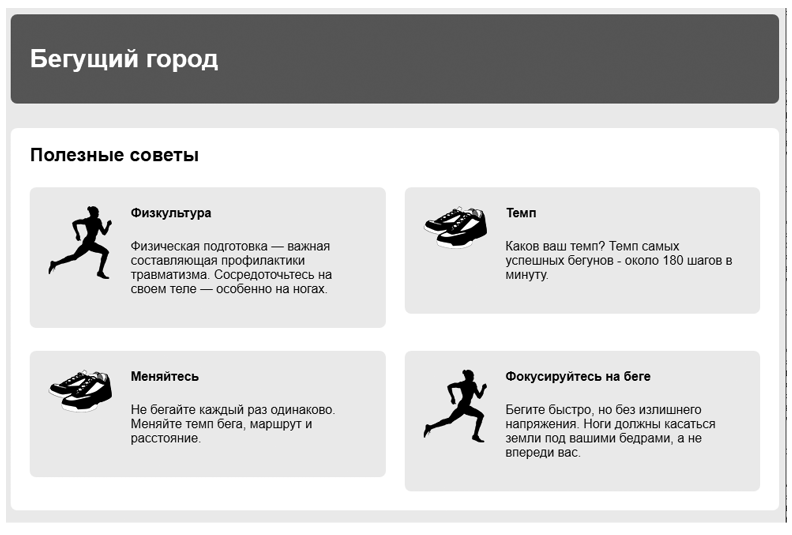
我们这样做是因为这是唯一的选择。 最后,可以使用display:inline-block或display:table属性-可选,尽管非常有限。 直到最近,在添加flex容器和CSS网格之前,浮动元素仍然是页面布局中的王牌。 让我们看看它们是如何工作的。 例如,创建图2所示的页面。 4.3。

在本章的示例中,您将使用浮动元素来放置四个灰色字段中的每一个。 在字段内,在文本旁边放置浮动图像。 创建一个空白页并将其连接到先前创建的样式表,然后将清单4.1中的代码添加到该页面。
此清单给出页面的结构:标题和包含所有页面材料的主要元素。 在main元素内部是页面的名称,以及一个匿名div容器,即没有类或标识符的div元素。 这使您可以将四个灰色媒体对象分组,每个对象的主体元素中都有一个图像。
在开始使用浮动元素之前,您需要构建页面的外部结构。 将清单4.2添加到样式表文件中。
此代码使您可以为页面设置一些基本样式,包括更正box-sizing属性和lobotomized猫头鹰选择器(请参见第3章)。 接下来,您需要限制页面内容的宽度(图4.4)。 注意两侧的浅灰色边距,以及盖子和主容器的宽度相同。
此标记通常用于使页面内容居中。 您可以通过将内容放置在两个嵌套容器中并调整内部容器的字段以使其不超出外部容器的方式来实现此目的(图4.5)。 Web开发人员Brad Westfall将此方法称为双重容器模式。
在我们的示例中,主体元素充当外部容器。 默认情况下,此元素占据页面宽度的100%,因此您不必对其应用新样式。 我们将该元素内的所有页面内容打包到一个充当内部容器的元素中。 将清单4.3中的代码添加到样式表中。
通过使用max-width属性而不是width属性,如果视口的分辨率低于此值,则将元素压缩为小于1080像素的值。 换句话说,容器将填充较小的观看区域,但在较大的观看区域中,它将扩展为1080像素。 这对于避免在具有较小查看区域的设备上进行水平滚动非常重要。
4.2。 折叠容器和clearfix
过去,浏览器错误扭曲了浮动元素的行为,但是,这主要是Internet Explorer 6和7的典型情况。我敢肯定,您不再需要支持这些浏览器,因此您不必担心这些错误。 现在,您可以确定浏览器将正确处理浮动元素。
但是,浮动元素行为的某些功能今天可能会让您感到惊讶。 这些不是错误;浮动元素的行为完全正确。 考虑它们的工作方式以及如何自定义其行为以创建所需的标记。
4.2.1。 什么是集装箱倒塌
将页面上的四个浮动媒体对象向左对齐-问题不会持续很长时间(图4.6)。
白色背景怎么了? 我们在页面名称后面看到它(“有用的提示”),但是,它仅限于此,而不是向下扩展并包括所有媒体对象。 要在您的页面上看到此代码,请将清单4.4中的代码添加到样式表中。 然后考虑为什么会发生这种情况以及如何解决它。
我们为每个媒体对象设置了浅灰色背景,希望容器的白色背景位于它们的后面(或周围)。 但是,相反,白色背景在媒体对象的顶部边缘消失了。 为什么这样
问题在于,与普通文档流的元素不同,浮动元素不会为父元素增加高度。 这似乎很奇怪,但是此属性可以回到浮动元素的原始目的。
正如您在本章开始学到的那样,浮动元素旨在让文本在它们周围流动。 当您在文本段落中放置浮动图像时,该段落不会放大以适合图像。 因此,如果图像的高度大于段落的高度,则下一个段落的文本将立即在第一段的文本下方开始,因此,两个段落的文本都将围绕此浮动图像流动。 描述在图2中示出。 4.7。
在页面上,除页面名称外,main元素内的所有内容都是浮动元素。 因此,只有名称才有助于容器的高度,而使所有浮动媒体对象向下游扩展,超出主容器的白色背景。 对于我们来说,这种行为是不可取的,请修复它。 主要元素应向下扩展并包含灰色块(图4.8)。
调整的一种方法是使用透明的相邻属性。
浮动元素。 如果您将一个项目放在主容器的末尾
并使用clear属性,这将导致容器扩展为
浮动元素的底边。 清单4.5中的代码基本上说明了
需要做什么。 您可以将其添加到页面一段时间
看看它是如何工作的。
明确:两个声明都导致该元素移动到浮动元素下方,而不是位于它们旁边。 您可以将此属性分配为左值或右值之一,以仅重置分别与左边缘或右边缘对齐的那些浮动元素周围的流。
这允许您设置所需的大小,但是这种方法有点像黑客攻击,因为它在HTML代码中添加了不必要的标记,这就是采用CSS函数的原因。 因此,您应该删除空的div容器。 考虑一种仅使用CSS代码完成相同任务的方法。
4.2.2。 什么是clearfix
我们没有使用其他的div容器添加标记,而是使用了伪元素。 使用:: after伪元素选择器,您可以有效地将元素插入到容器末尾的DOM中,而无需将其添加到标记中。
清单4.6展示了解决浮动问题的通用方法,称为clearfix。 (某些开发人员倾向于将类名缩写为cf,这很方便,因为同时它是包含float的短语(浮动元素的放置)的简写形式。)将以下代码添加到样式表中。
重要的是要知道clearfix类适用于包含浮动元素的元素。 一个常见的错误是将此类应用于不适当的元素,例如,直接应用于浮动元素或位于具有浮动元素的容器之后的容器。
但是,clearfix方法存在一个问题:封闭的浮动元素的字段在应用clearfix的情况下不会在容器外部折叠,非浮动元素的字段将像往常一样折叠。 您会在页面上看到这一点,其中“有用的提示”标题被牢固地按下到白色主元素的顶部边缘(请参见图4.8):其字段折叠在容器外部。
有时,开发人员更喜欢使用clearfix方法的修改版本,该版本将适应所有字段并且更可预测。 将此版本添加到页面将防止页面名称的顶部字段折叠到主元素之外(图4.9),这将在标题上方保留所需的距离。
要使用修改后的版本,请更新样式表中的clearfix方法代码,如清单4.7所示。
此版本使用display:table属性,而不使用display:块。 将其同时应用于::之前和::之后的伪元素,您将适合位于容器上部和下部的子元素的任何字段。 下面的侧栏“ clearfix方法和显示:表属性”将更详细地说明其工作方式。
您可以决定在项目中使用哪种版本的clearfix方法。 一些开发人员提出此论点:折叠字段是CSS的基本功能,因此他们不希望将字段放入容器中。 但是由于没有版本适合浮动元素字段,因此其他开发人员更喜欢简化版本的行为。 每个论点都有自己的理由。
Clearfix方法和显示:表属性
由于某些CSS功能,在clearfix方法中使用display:table属性适合这些字段。 创建表元素(在这种情况下为伪元素)会隐式在该元素内部创建一个表行,并在行中创建一个表单元格。 由于字段不会通过表元素折叠(如第3章所述),因此字段不会通过表伪元素折叠。
似乎使用display:table-cell属性可以达到相同的效果。 但是,clear属性仅适用于块元素,而表单元格则无效。 因此,clear属性不能与display:table-cell属性一起应用。 通常,要适合这些字段,请重置所有浮动元素和隐含单元周围的流,请使用display:table属性。
4.3。 浮动元素的意外“捕获”
现在,白色容器包含浮动的媒体对象,另一个问题变得显而易见:四个媒体对象没有形成我们需要的两条相同的线。 取而代之的是,前两个块(“体育文化”和“临时”)按预期位于同一行,而第三个块(“更改”)位于第二个块的右侧。 通过这种安排,在第一个块下仍留有很大的间隙,这是由于浏览器将浮动元素放置得尽可能高。
在图。 4.10是简化图。
由于块2低于块1,对于块3而言,在块1下根本没有任何位置。代替绕过块1,块3“捕获”了它。 换句话说,块3不向左对齐,但围绕块1的下角流动。
这种行为的细微差别取决于每个浮动块的高度。 甚至1个像素的差异也会导致此问题。 同时,如果块1比块2短,那么对于块3,将没有边缘可以抓住,并且直到内容更改,您都不会遇到所描述的问题,这将导致元素高度的变化。
在一个边缘上对齐多个浮动元素,您可以根据每个块的高度获得许多布局选项。 即使更改浏览器窗口的宽度也可以重建所有内容,因为这将影响文本行周围的流向,并因此更改元素的高度。 在页面上,我们希望每行看到两个浮动块(图4.11)。
要解决此问题很简单:第三个浮动元素需要重置位于其上方的浮动元素周围的流。 或者换句话说,每行中的第一个元素应重置位于其上方的浮动元素周围的流。 由于每行有两个块,因此每个奇数元素都必须重置父行周围的流。 您可以使用伪类选择器nth-child()来选择此类元素。 将以下规则集添加到样式表中(清单4.8)。
即使稍后将新元素添加到页面,此代码也将起作用。 该代码适用于第一个,第三个,第五个元素,等等。如果要在一行中放置三个元素,则可以将选择器定位到每个第三个元素:.media:nth-child(3n + 1)(请参阅附录)有关使用选择器的更多信息:nth-child。
为媒体对象添加字段,以使它们之间形成间隙。 侧置猫头鹰选择器还将为除第一个元素之外的所有元素设置上边距。 这将导致第一行中的元素对齐失败,因此您需要重置这些元素的顶部字段。 如清单4.9所示更新您的样式表。
»这本书的更多信息可以
在出版商的网站上找到»
目录»
摘录美味特工
-CSS可享受25%的优惠券
支付纸质版本的书后,将通过电子邮件发送该书的电子版本。