在年度调查
《 JavaScript的现状》中 ,开发人员谈论了他们现在和现在使用的功能。 前端社区对此有熟悉的问题。 在2019年,民意测验“
CSS的状态 ”出现了,这使开发人员陷入了震惊。 事实证明,尽管大多数技术已经被积极使用,但开发人员并不熟悉许多技术。 也许开发人员使用通常的工具和技术,而不是寻求应用新的东西? 也许对于新技术根本没有任何任务? 为什么要使用CSS Grid和CSS Multi列,以便在Flexbox上轻松构建所有内容? 也许所有这些都是关于老年人的,而琼斯甚至不了解Flexbox和Float,也不参加民意调查?

联赛甲级领导人,演讲者和会议组织者
谢尔盖·波波夫 (
popovsergey )提出了这些问题,进行了自己的小型调查,甚至收到了CSS州组织者的调查结果。 Sergey处理,构造并从前端社区获得了所有信息:谁知道什么和使用什么,排字员在哪里学习,他们能赚多少钱,哪些技术相关,哪些技术需要回收以及要使用CSS的全部功能学习什么。 该报告的抄本是关于CSS当前状态的报告的版本之一,原始报告“
CSS的状态 ”将告诉您要移至何处以及应用哪些技术。
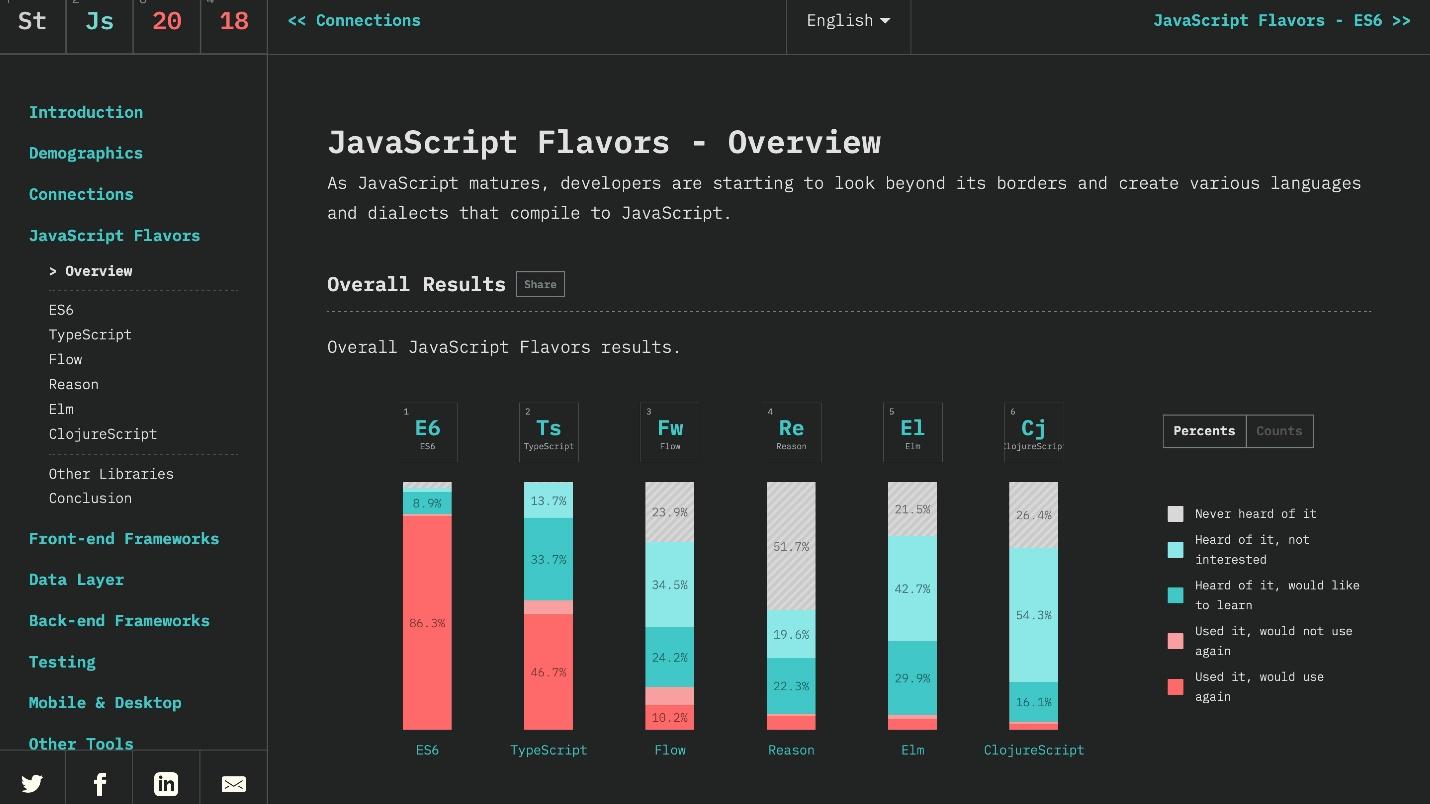
注意,在裁切下会绘制很多图和图片,的确很多,但是它们全都与情况有关。 质量很好,他们在这里 。“ JavaScript的状态”调查看起来像这样。

您可以打开并查看过去一年的
结果 -使用的是什么,受欢迎的是什么,不受欢迎的是什么,似乎只有什么不受欢迎。
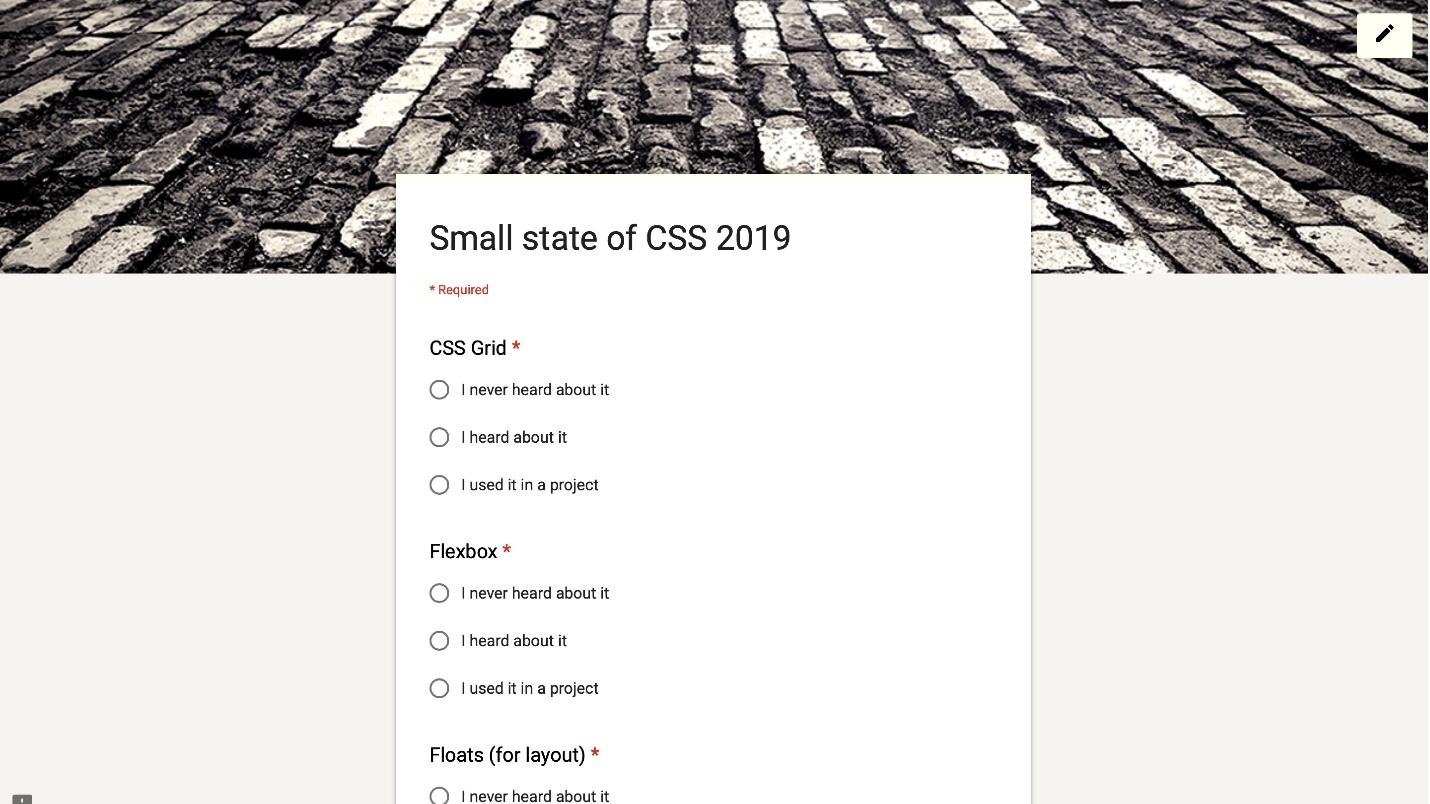
新的民意测验“ CSS的状态”包含基本的基本内容,但是我从那些经历过的人那里看到了很多问题:
-什么啊 这是什么 我对此一无所知。事实证明,CSS中的基本概念令人困惑。
我想收集有关令人惊讶的信息,并谈论当今的CSS及其现状。 我们将再次认识他,因此2020年的调查将减少意外。
冬季启动了“ CSS状态”。 该调查使我感兴趣,但我没有机会从全球访问中收集所有信息。 因此,在大肆宣传之后,我通过社交网络发现了自己的选择。

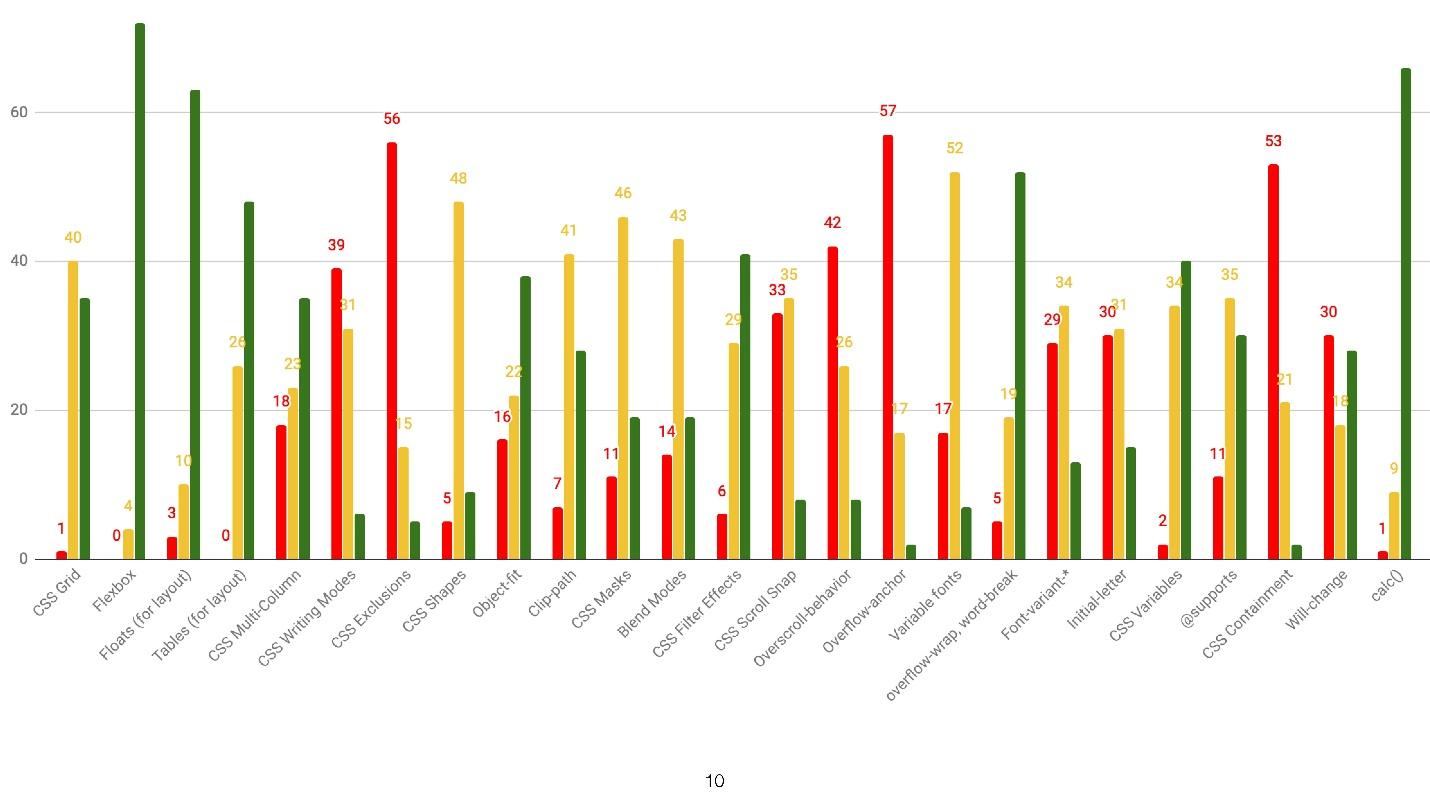
她几乎完全复制了CSS状态。 110位回答者得到了这个结果。

这种分布按功能划分:绿色-我使用,红色-我不知道,黄色-我知道,但是我不使用。 5月23日,我向启动原始“ CSS状态”的团队写了一个查询,并询问结果。 幸运的是,他们回答了我,并向我发送了我想要的东西。
我包括了这些数据。 由于没有解析YAML文件,因此工作量很大。 几个不眠之夜-报告准备就绪,分为几部分。
- 特色功能
- 用于编写和使用CSS的工具。
- 环境:用于编写和测试的浏览器和设备。
- 人们用来学习的资源。
- 关于CSS的一些有趣观点。
- 人口统计数据不是最技术性的层。
CSS功能
功能分为许多小节。 我选择了我们每天使用的最重要的工具。
即使在“ CSS状态”问题中,CSS状态也很明显。 该调查询问有关Flexbox,CSS网格,CSS Multi列,编写模式和异常的信息。 仅此而已! 没什么 没有关于Float and meshing的问题。
浮子在哪里? 浮点数用于其预期目的-将文本与内部图片包装在一起。 该技术最初并不是为网格划分而创建的。 该编码器为自己改编了Float。
 内联块在哪里?
内联块在哪里? 在我看来,内联块被认为是Float的替代方案,但事实证明发生了什么。 解决小问题很好。 尽管有Flexbox,但我不明白为什么需要内联块。 我不记得我上次写它的时候,所以他和Float一起去了。
因此,让我们看一下CSS状态的实际统计数据,其中对11,000名开发人员进行了调查。
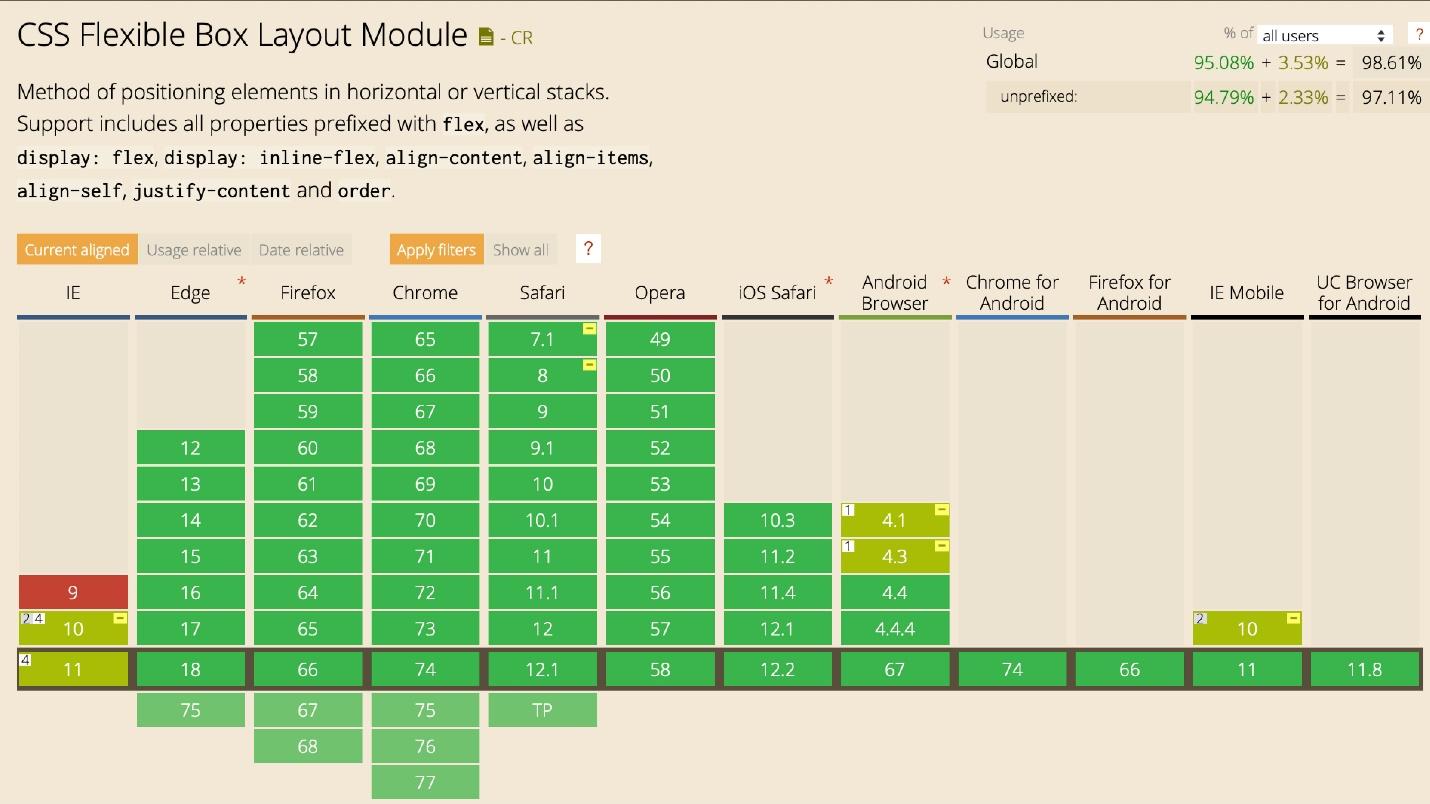
弹性盒
有94%的人使用过,有4%的人使用,有1%的开发人员没有使用。
人们在什么时期使用此技术的统计很有趣。 拥有不到一年经验的人使用Flexbox的人数少于其他所有人。 也许在大肆宣传之后,他们正在做网格上的所有事情。

的支持是伟大的。 我不会专注于Internet Explorer。 我们都知道如何布局它,尤其是处理Flexbox。

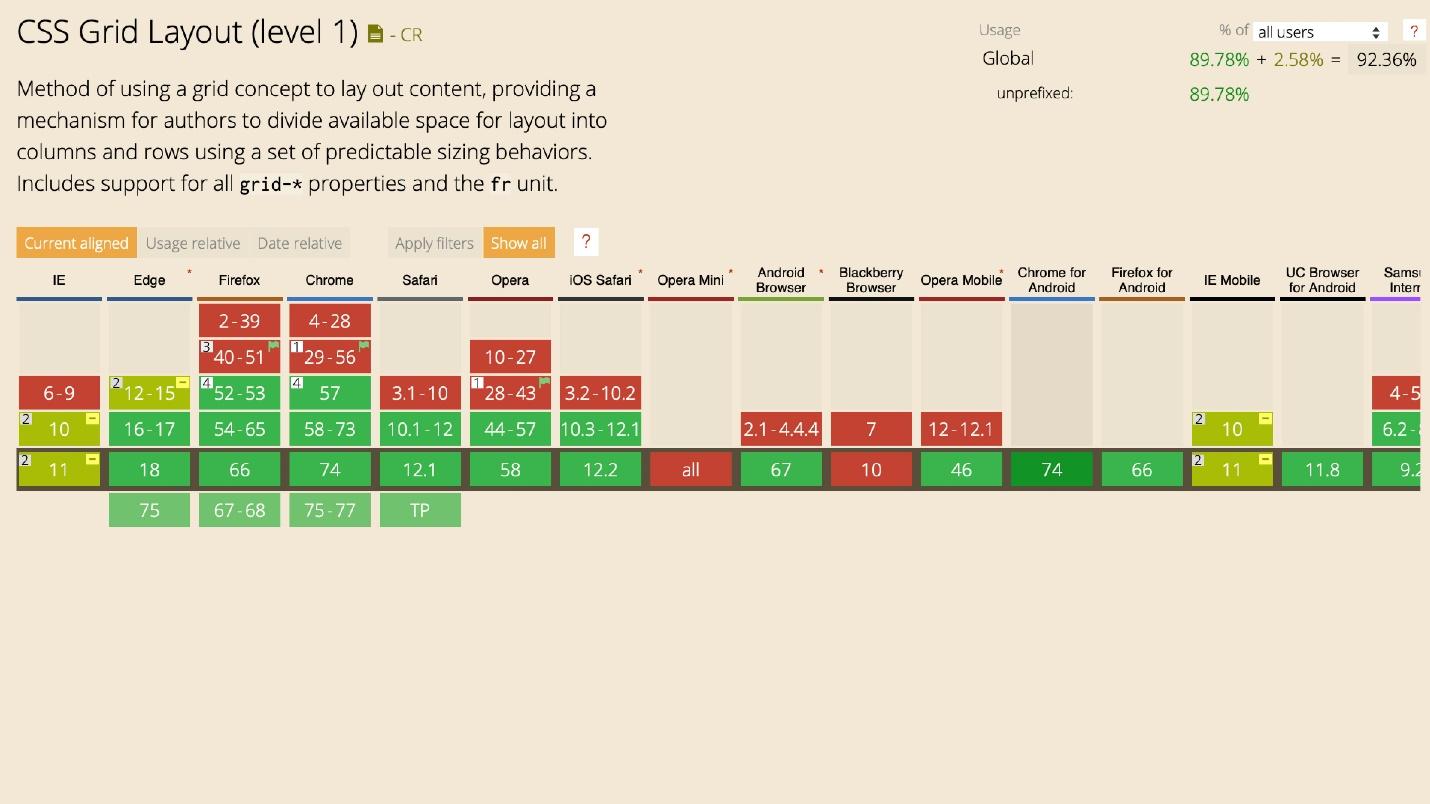
CSS网格
使用Grid,一切都很有趣。 只有2%的人不知道它,但是55%的人使用它。 出于某种原因,几乎一半的受访者(43%)仍然不使用网格。

分布表明,经历不同的人之间没有差异。 这种情况下的经验不会影响技术的使用。
现在,网格可以并且应该用于站点的全局布局,使用一个属性更改布局,用于复杂的网格和组件。 对于创建某些不可或缺的任务:整个网格或复杂的网格(要组成一个具有非常精细的分布网格的小元素),请使用网格。

网格有很大的支持。 有对IE的支持。 在极端情况下,您可以使用Polyphiles-但最好不要使用。
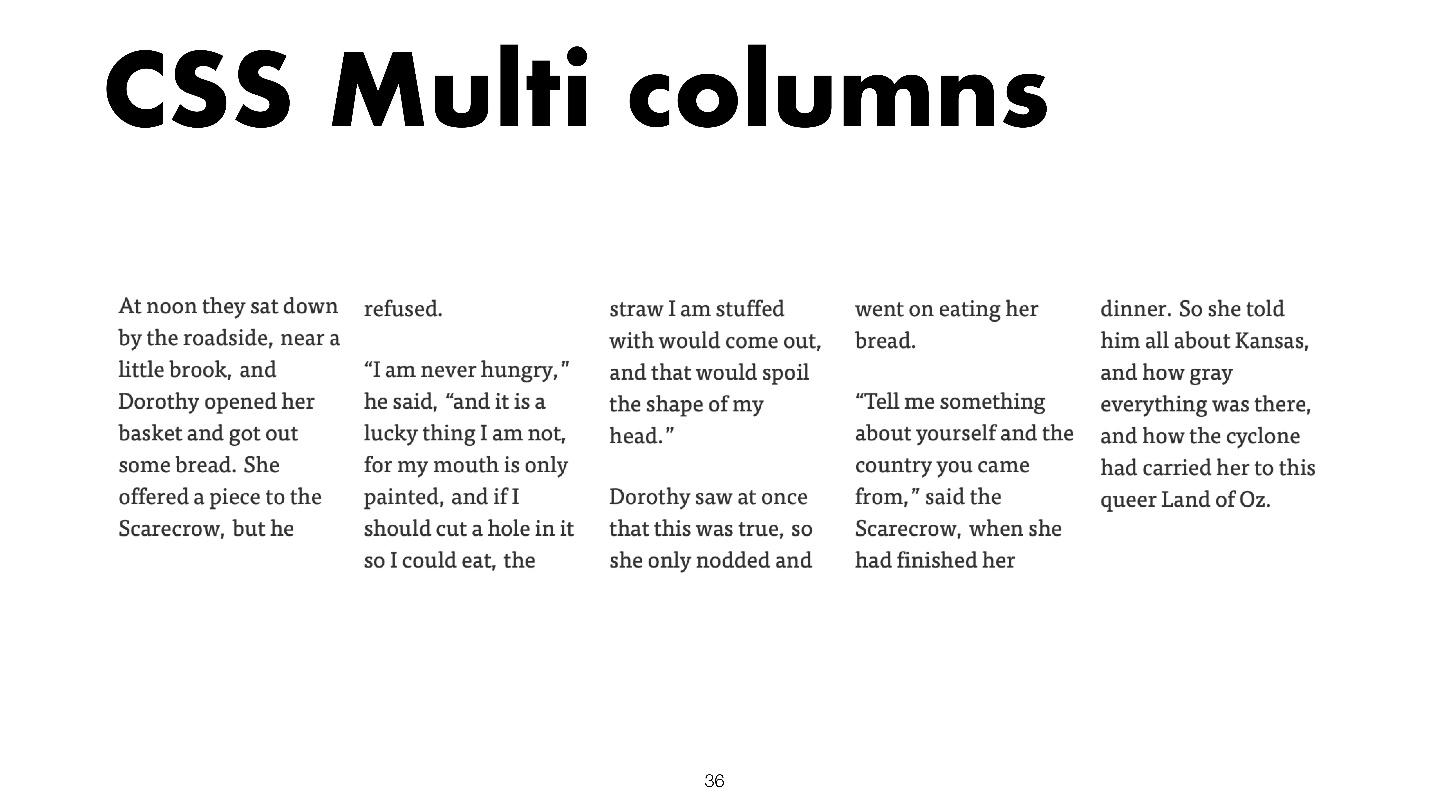
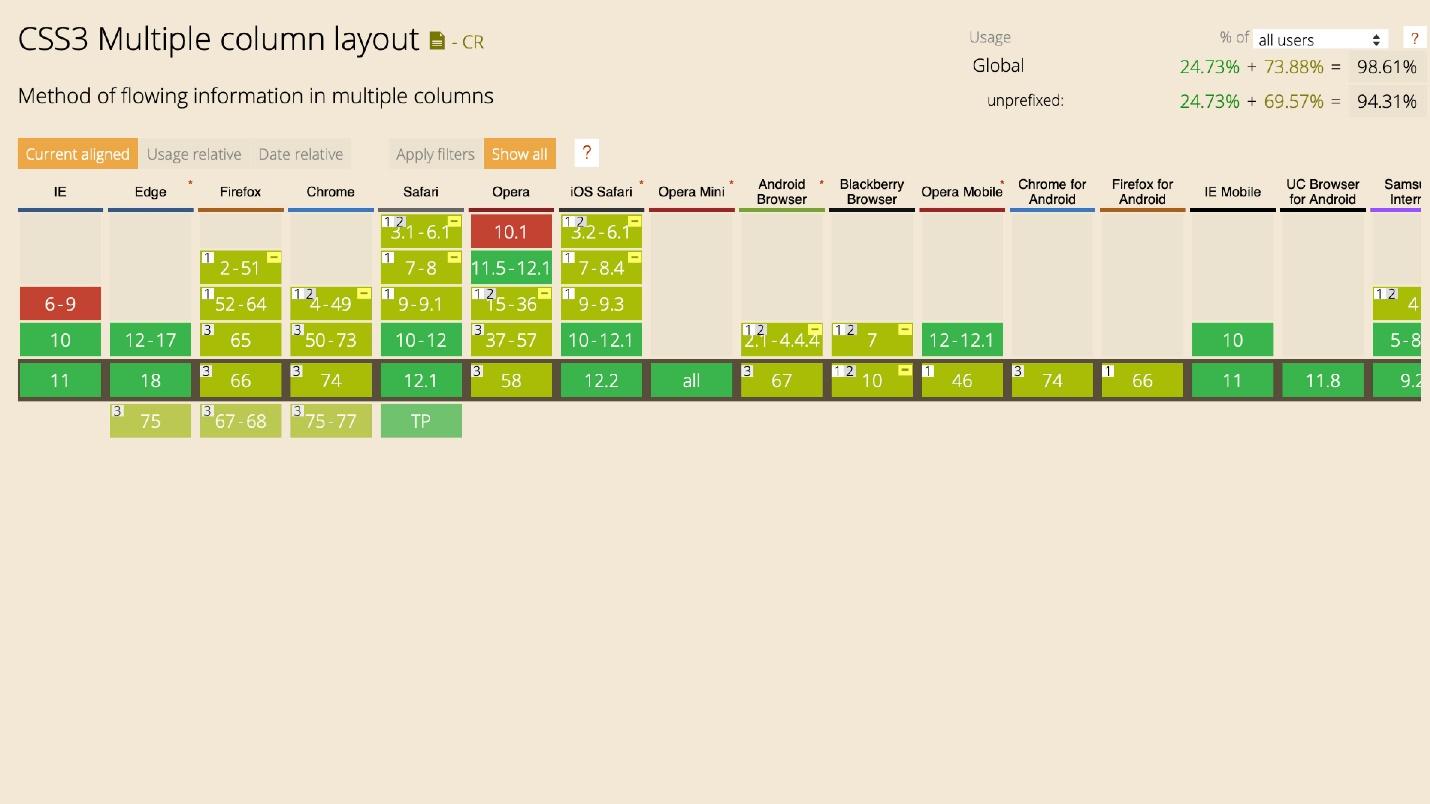
CSS多栏
使用28%。 有了多扬声器,这很有趣-41%的人没有听说过它们是技术,这很奇怪。 该技术尽可能简单,并且允许您构建文本列而无需其他包装程序和拐杖。 只需设置列数。
article { column-count: 2; }
文本按列排列,并自动换行到下一行。

有许多灵活的设置。 例如,设置列的大小。
article { column-width: 150px; }
这样,文本将不会根据指定的列数对齐,但在屏幕末尾将有尽可能多的列。 缩小屏幕后,所有内容都会自动重建。

使用和学习技术。 例如,对于两列文本,而不是将它们包装在div中,请使用Flexbox或Grid。
您可以画线。
article { columns: 2 200px; column-gap: 20px; column-rule: 1px dotted #000; }
您可以使用标题中断列:
h2 { column-span: all; }

一切都由一个属性完成。 现在,由于Rachel Andrew参与了这项技术,因此正在积极引入该技术。 一次,她开始普及它,此后使用了多列。
该图表明,经验越多,使用的列越活跃。

也许这是合乎逻辑的。 如果经验丰富的开发人员使用较少的不同技术,这很奇怪吗? 初学者显然不适合使用多列-有Flexbox,Grid,React。 但这并不意味着大三学生现在不能使用多列并且不能更改统计信息。

扬声器有很好的支撑,但没有门框。 在一个浏览器中,可以,在另一个浏览器中则可以。 但是,受限制,将近有98%是良好的支持。 不仅仅是网格。
写作模式
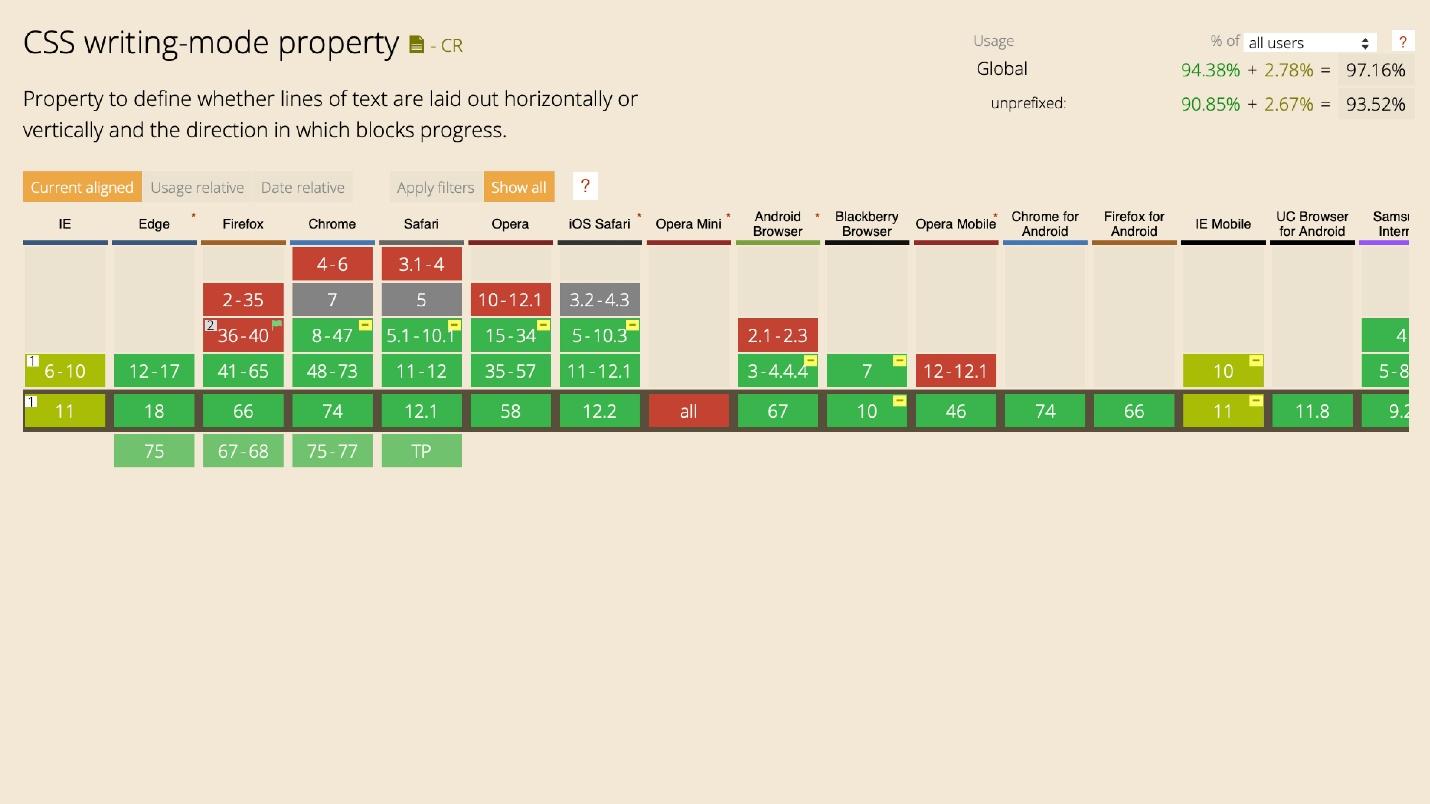
CSS编写模式 。 几乎没有人听说过这项技术-73%的受访者,只有17%的人使用它。
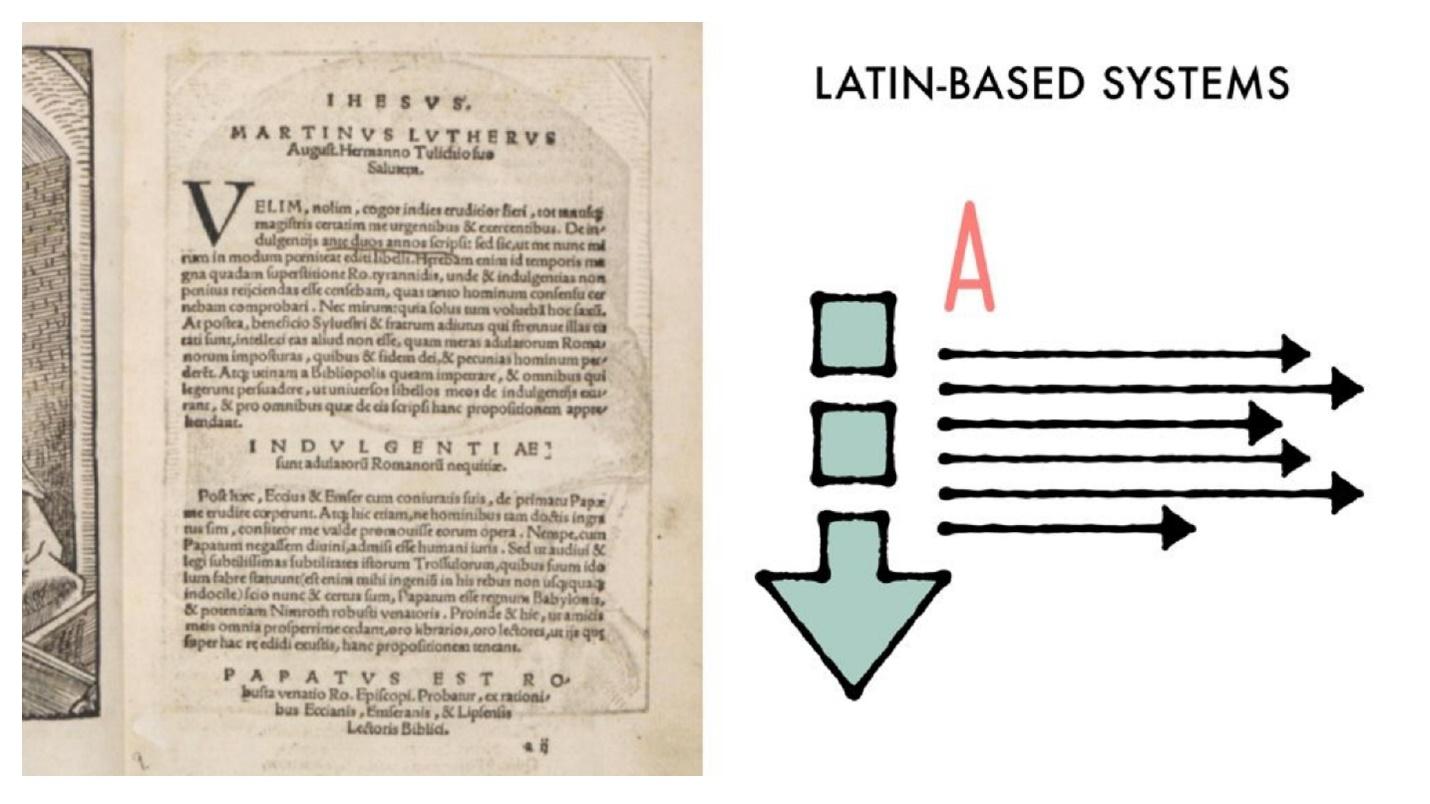
有4种书写系统。 它们的特点是在垂直和水平方向上读写字符的方向。 这是一个复杂的主题,因此仅显示图片。
基于拉丁语是一个标准系统:从左到右,从上到下阅读。
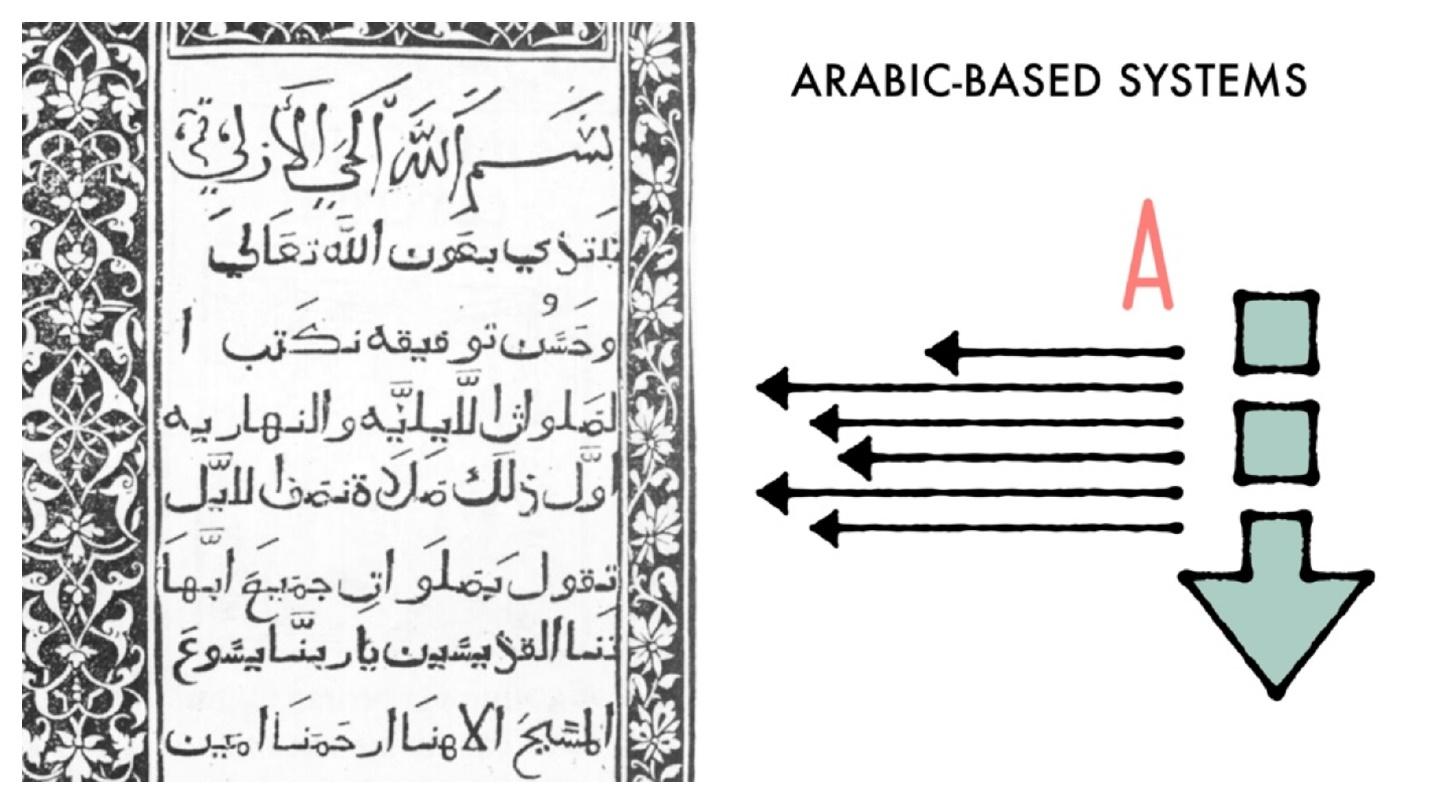
 基于阿拉伯语
基于阿拉伯语 -从右到左,从上到下。
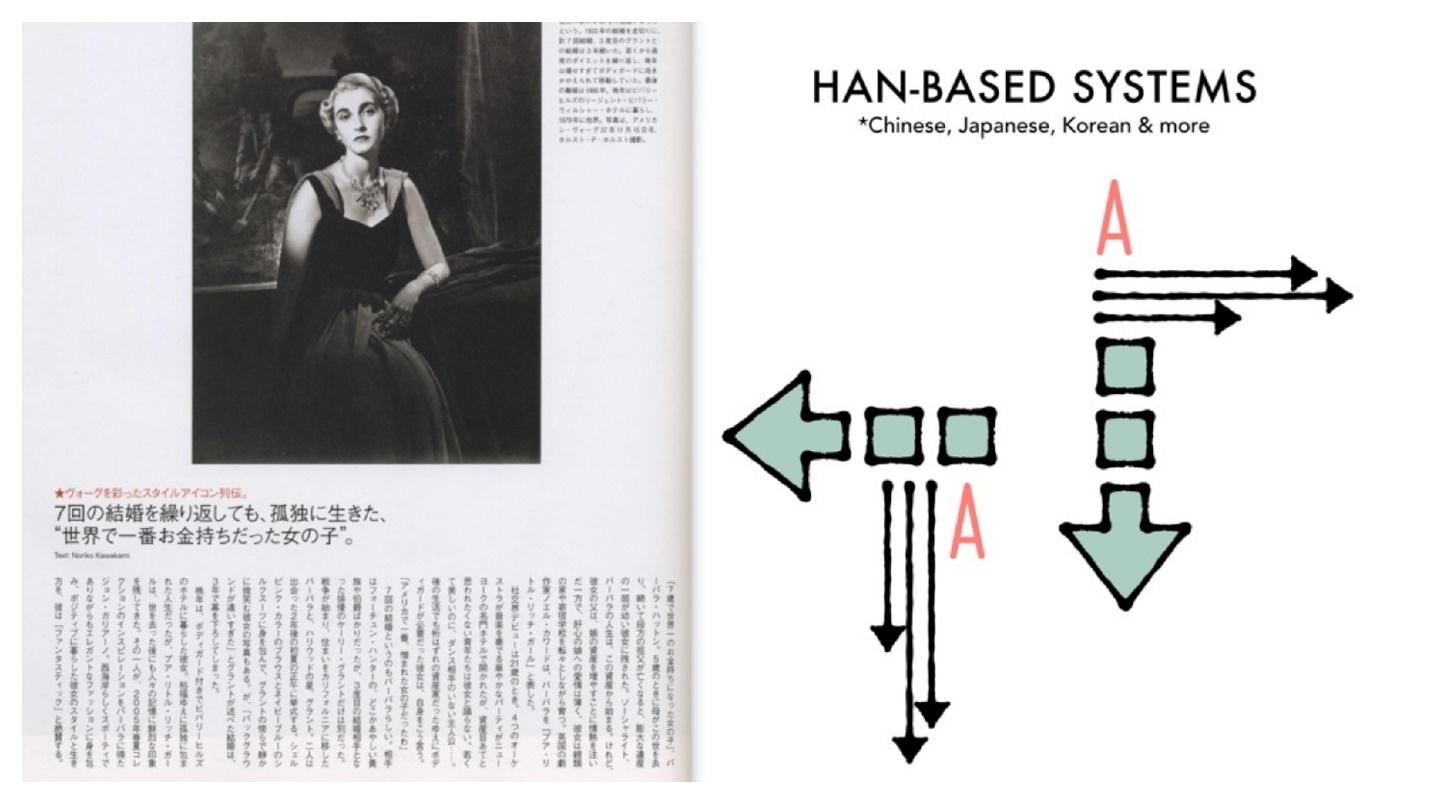
 汉族
汉族是一个亚洲人群体,可以有所不同。
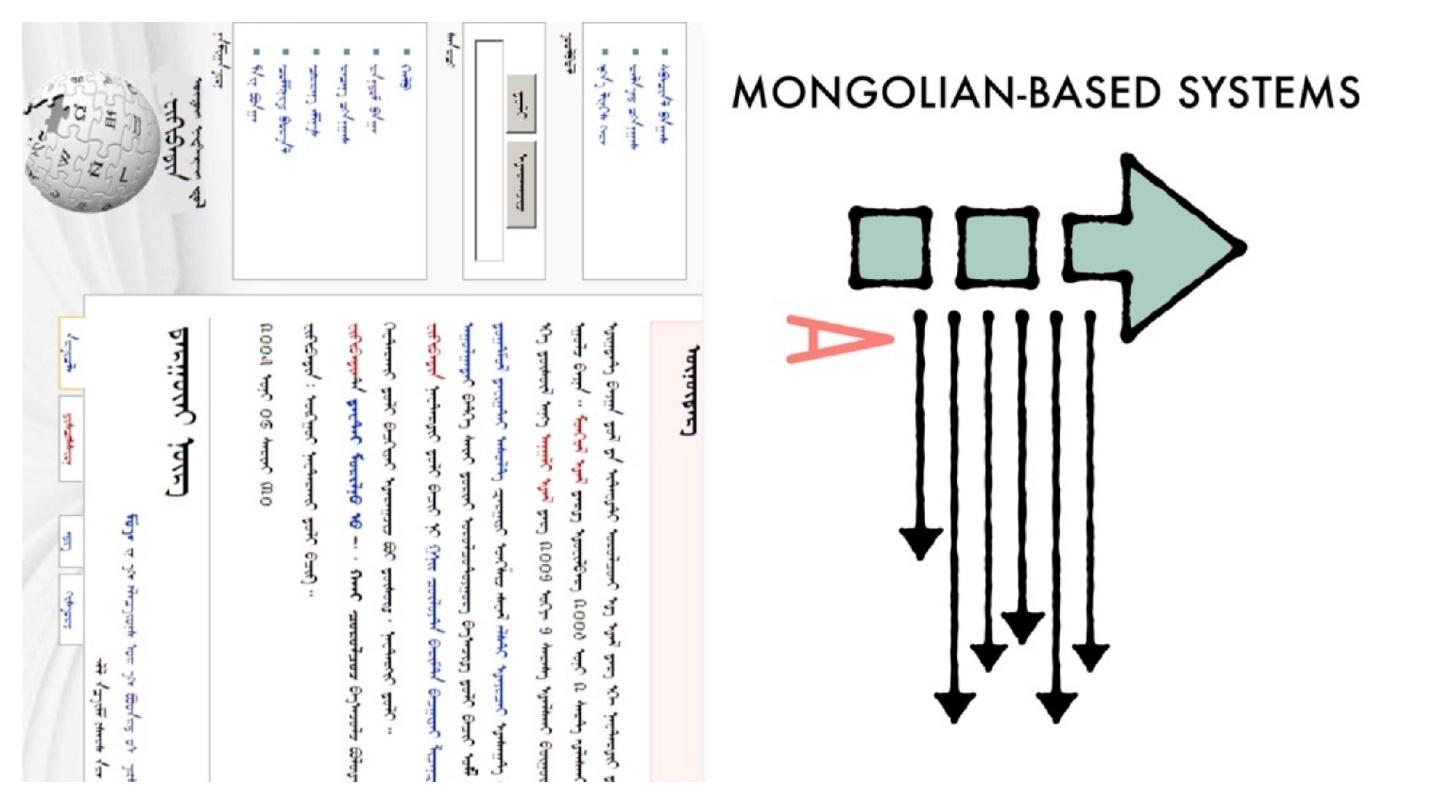
 蒙古文
蒙古文 -蒙古文系统。 很难读,因为它很不寻常。 幸运的是,不必经常进行处理。

仅仅将接口翻译成另一种语言还不够-制作一个将以两种语言存储信息的YAML或JSON文件。 最有可能的是,您必须将所有东西都移交。 但是我不是在说那个。
html { writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; writing-mode: sideways-rl; writing-mode: sideways-lr; }
使用写入模式,可以轻松构建以其他方式实现的接口。 例如,对于垂直题字,您可以使用变换,旋转,将图片与其他三张图片一起插入,并使用通过一个属性完成此操作的方向。

发送信件的更多示例。

界面酷!

他们不是每天都设置这样的任务,但是即使最简单的任务也比使用变换或旋转更容易。 并不是说转换很复杂,但是使用CSS编写模式更为正确。
简·西蒙斯(Jane Simmons)的实验室很大。 在其中,她发布了她所做的所有事情,并且她不停地做一些事情。
站点上有很多示例
,这些示例具有定向模式,标准界面中的组合以及您根本不打算使用它们的应用程序。 看-您会发现许多发现。

分发表明,经验越多,使用分发模式的可能性就越大。 但是,使用者所占的比例很小。 不是因为技术不好或开发人员不想使用-很少有情况。 这不是日常任务。 但是,请申请。
在支持下,一切都很好。
 CSS排除项。
CSS排除项。 几乎没有人听说过这项技术-79%,只有7%的人使用它。 我在粉丝评论中包括了CSS Exclusions。 这是IE的特殊技术。 Edge显然是通过继承将她拖到了他身上。 新的Edge很可能是。

这是一个很酷的技术,但是由于某些原因,除了IE之外,它没有得到分发。 这是调整流外部元素周围流量的简单方法。 使用绝对,相对或固定位置将顶层放在内容的顶部。
例如对于以文本和多维数据集。 如果您应用
wrap-flow: both属性,则文本将在两边绕立方体流动。

这不仅是插入到内容中的元素,而且是绝对定位在顶部的元素。 这在IE中有效。

我删除了排除项只是因为您很可能不会使用它们。 虽然可以在IE下安装。
该图显示了应如何大致使用这些技术。
Flexbox是基础。
大多数网格都是使用它构建的。 网格正在前进,但无意破坏Flexbox。 他的任务是建立全球布局并与他合作。 在需要的地方使用多列和书写模式。
情况越少,使用的百分比就越低:用于文本的多列,用于复杂位置的书写模式(与使用transform相比,其中界面更易于使用)。 当然,没有对角线文字模式。
动画和变换
CSS过渡 -平滑更改的属性。 使用95%,听到4%,听不到1%。
CSS转换 -旋转,上下移动,跨页,3D转换-相同的百分比。
CSS动画 -使用90%,听9%。 稍微复杂一点-关键帧,交互式-使用更少。
CSS Will Change应用于所有这一切
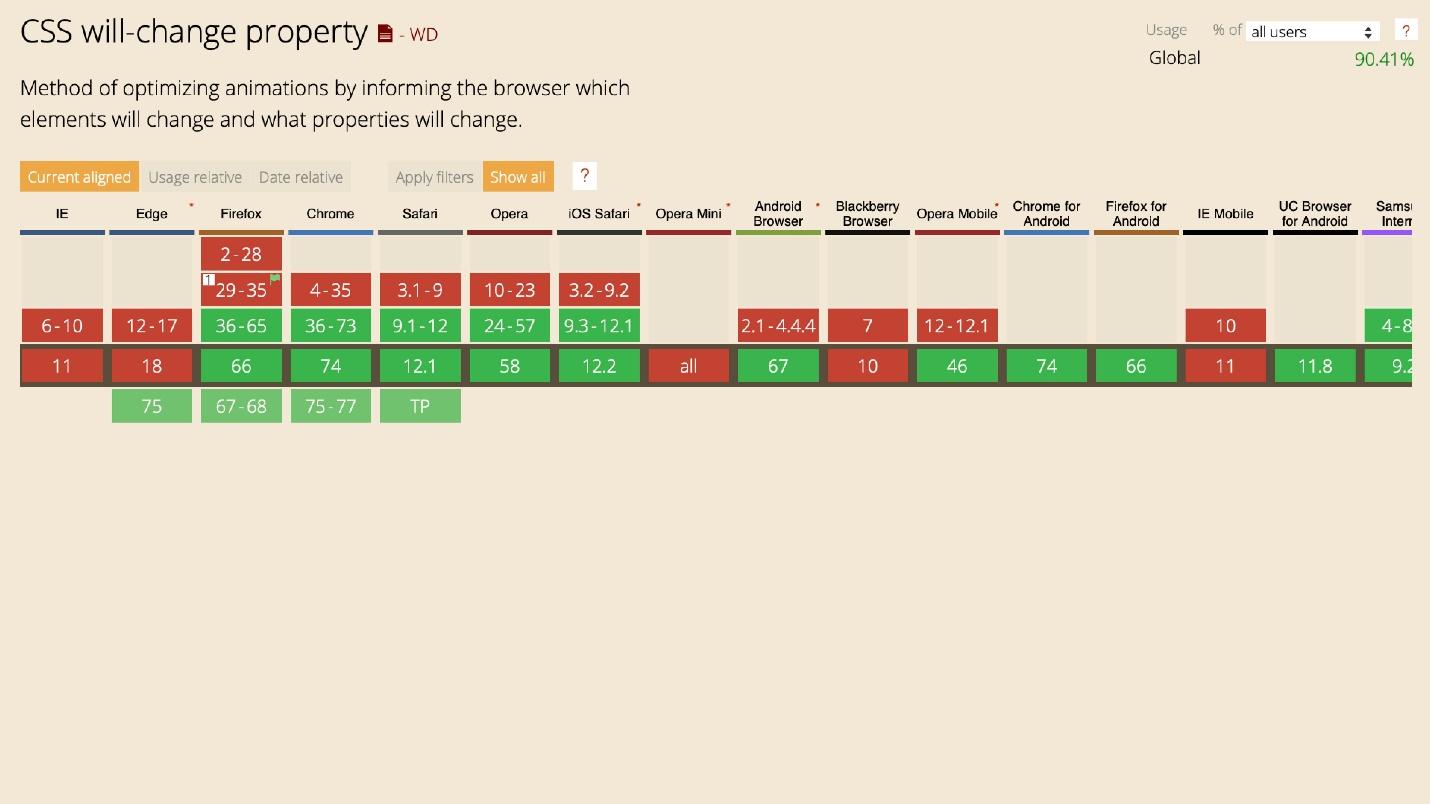
。 有了这项技术,已经更加困难了。 似乎每个人都知道动画,但没人听说过动画-58%。
这是一项危险的技术,但是鉴于CSS的当前状态,您需要了解和使用它。 CSS Will Change允许您在更改元素状态之前准备浏览器。 浏览器将能够为此优化做准备,例如重绘。
想象一下,浏览器正在为某些事情做准备。 您可以使用CSS Will Change来指示滚动将被更改。
div { will-change: scroll-position; will-change: transfrom; }
这使您可以向站点添加特定的优化。 但是技术有问题。
谨慎使用该属性,而不是随处使用! 如果CSS Will Change附近的每个元素上都有一个Transition,这并不意味着您可以遍历每个元素并编写CSS Will Change和将要更改的元素名称。 这比简单的优化还差。
不要下注每个项目 。 尝试在更改元素之前放入CSS Will Change,然后将其删除。 理想情况下,在复杂动画之前准备浏览器脚本。 在开始动画之前,请在动画之后添加CSS Will Change,然后将其删除。 这可能是对技术的最佳利用。 您可以简单地将其附加一个星号:CSS会全部更改-就是全部!但是最好不要更改。

时间表很有趣。 我是这样想的:拥有5到10年经验的人说:“是的,CSS会在星号下更改!” 然后不久,它消退了,该技术得到了更适度的使用。

IE,Blackberry,Opera Mini不支持CSS Will Change,但现在可以使用其他所有功能。
字型
我不会谈论字体及其支持-每个人都知道这一点。
可变字体
可变字体有问题。 几乎一半的开发人员-44%-听说过它们,但只有26%的人使用它。 字体仍处于草稿状态,但是有很好的支持。

可变字体是仅使用一种字体并具有无限数量的样式的能力。
连接一种字体,加粗体和斜体。 一切都由一个属性自动完成。 这对于优化和使用都是有益的。 您无需将Google字体,一堆拉丁文,阿拉伯文和其他样式拖在一起。
该技术旨在替换熟悉的字体。 也许在您的程序集中有一个预处理器的文件,其中有一堆可以更改的字体。 当然,您添加了周期并使用周期创建了所有内容。
使用百分比是固定的。 该技术是新鲜的,因此,即使是初学者,也了解可变字体并尝试使用它。

要使用可变字体,设计人员必须了解它们。 如果设计人员使用了25种样式的自定义字体,则根本无法使用可变字体重复所有这些操作。 设计师将看到您的像素完美,将标尺戴在头上,然后进行重做。
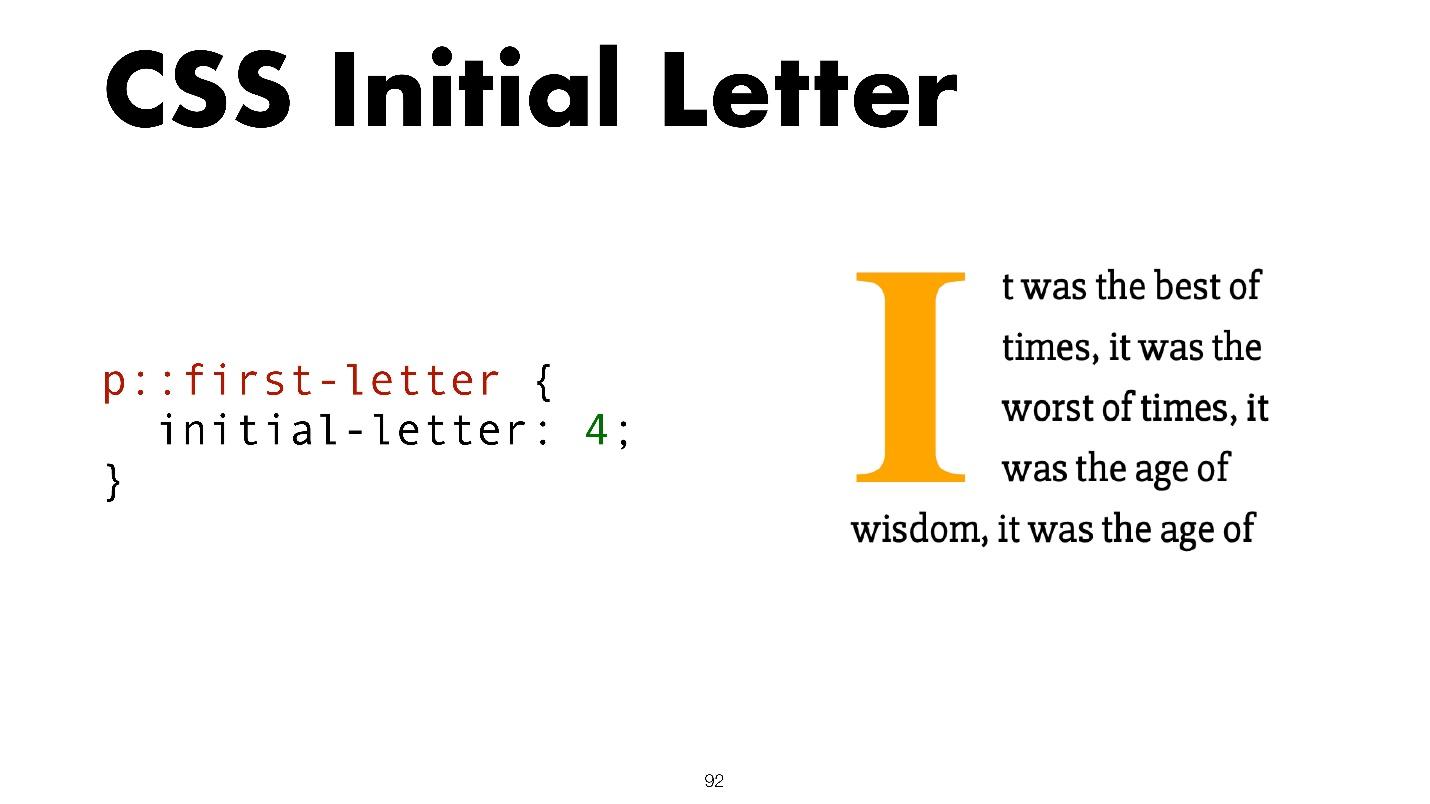
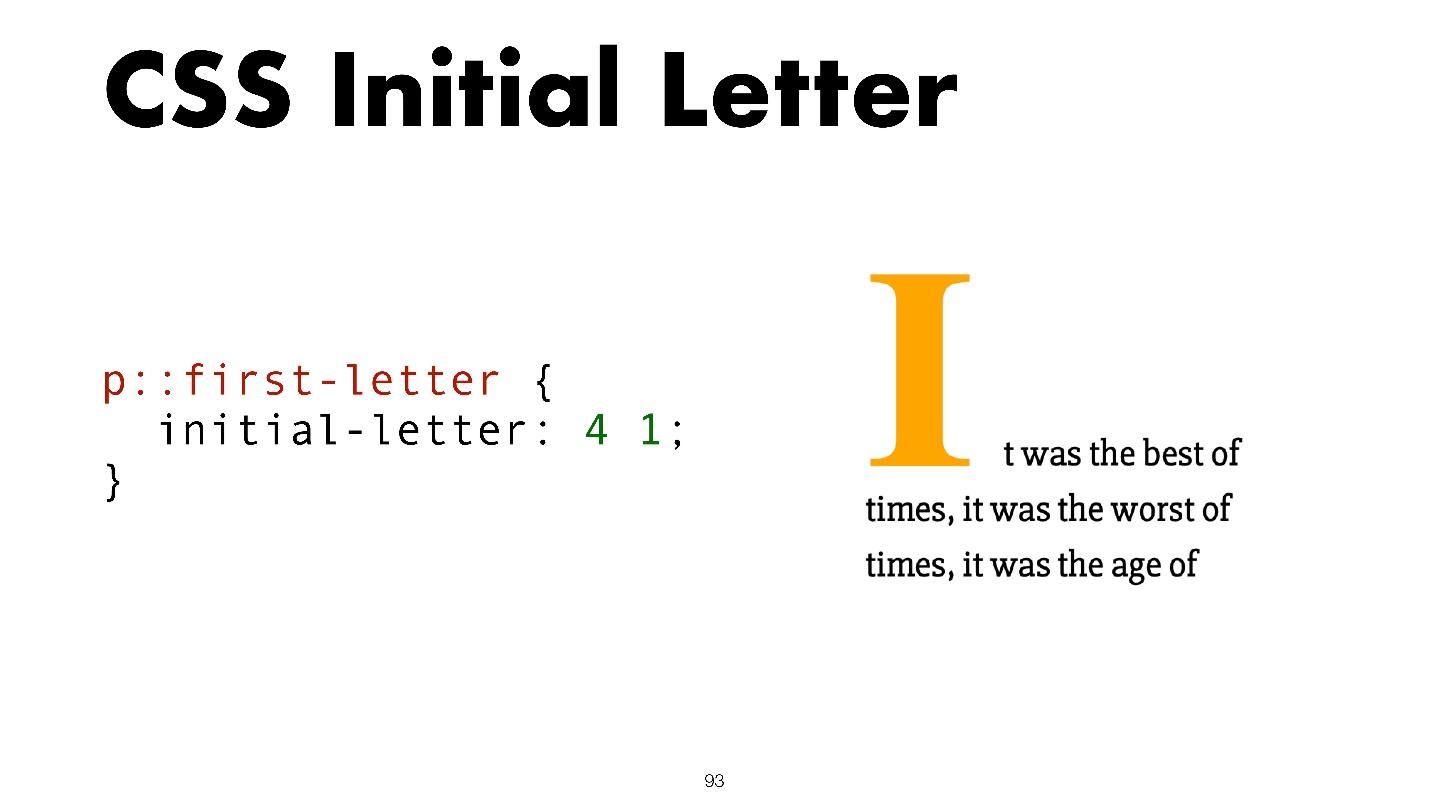
首字母
很奇怪,但是有29%的人使用首字母,而35%的人听说过它。 在我的样本中,百分比不同:他们使用20%,他们听到了41%,他们没有听到39%。
当我说出自己的数字时,他们不相信我有20%的人使用技术。 尽管它很简单,并且允许您使用两个属性设置首字母。
p { initial-letter: size position; }
这里的size是字符占用的行数,而position是开始的行。

另一种选择。

这种任务很少见,但也不是定位或萌芽。 这种技术的一个问题是,我不知道使用该技术的人中有20%是谁。 它仅在Safari中受支持,并且前缀形式存在一些限制,即使在移动版本中也是如此。 这是Safari的特殊杀手级功能。

形状和图形
然后是所有我曾经
报道过的美丽,而没有人适用。
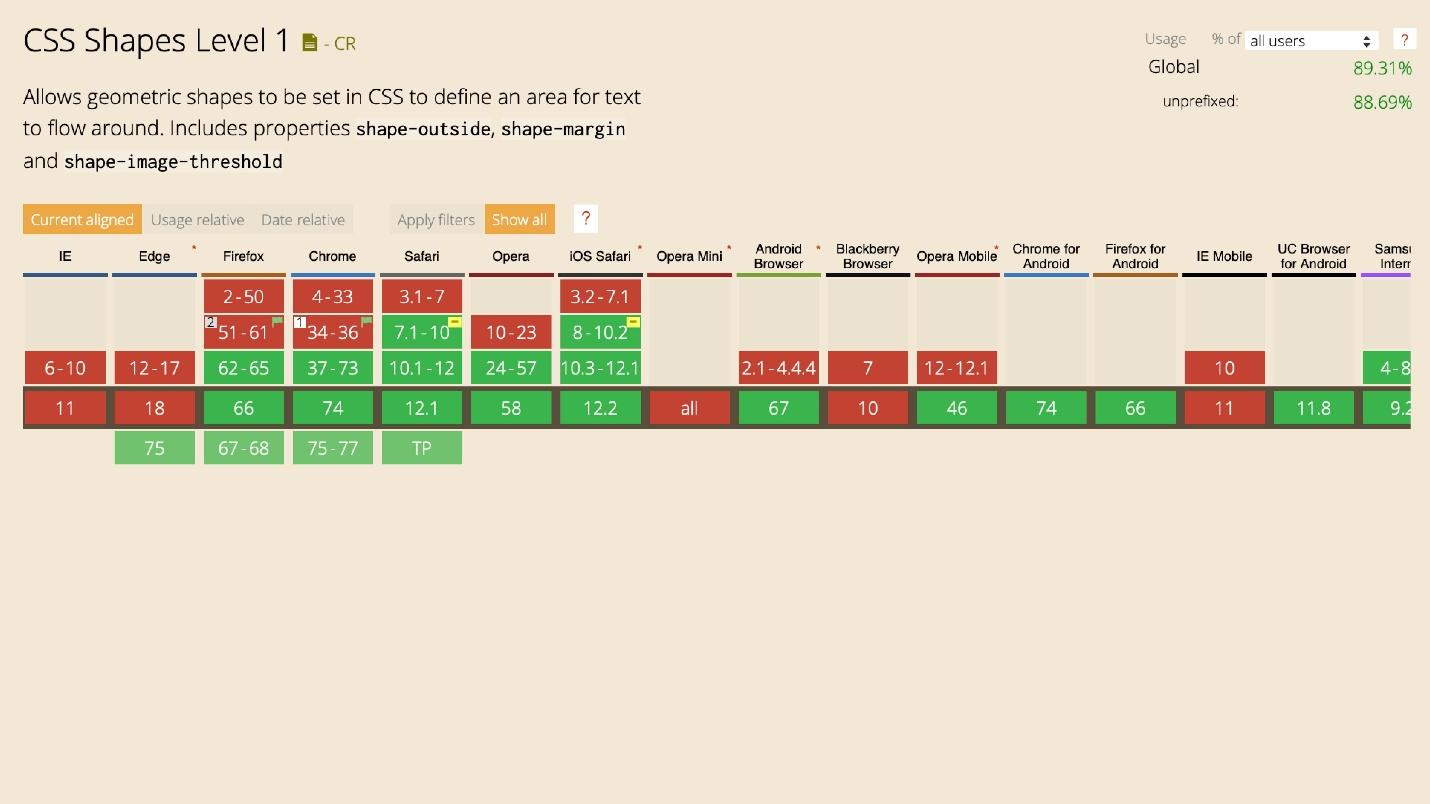
CSS形状
CSS Shapes使用很少-仅22%,尽管该技术具有良好的支持。

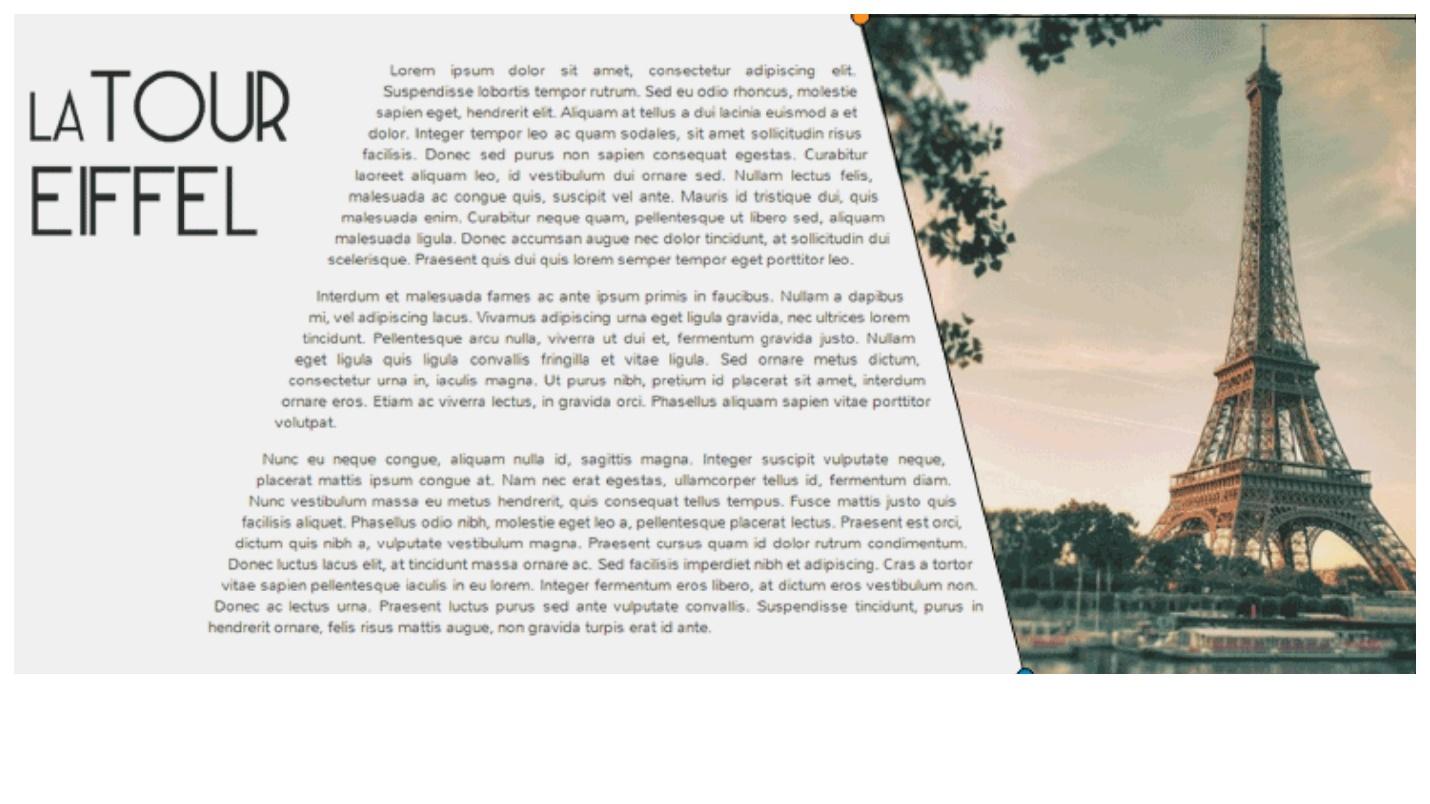
通常,“美容”部分中的所有技术都是相同的。 借助表单,您可以创建很棒的东西。
img { shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%); }

我曾经说过,网络缺乏新闻报道。 一次,我们降低了接口的限制级别。 它们都变得相同,出现了标准布局,并且使用了Bootstrap,它通过一个按钮创建了布局。 没有更多的魔术了。
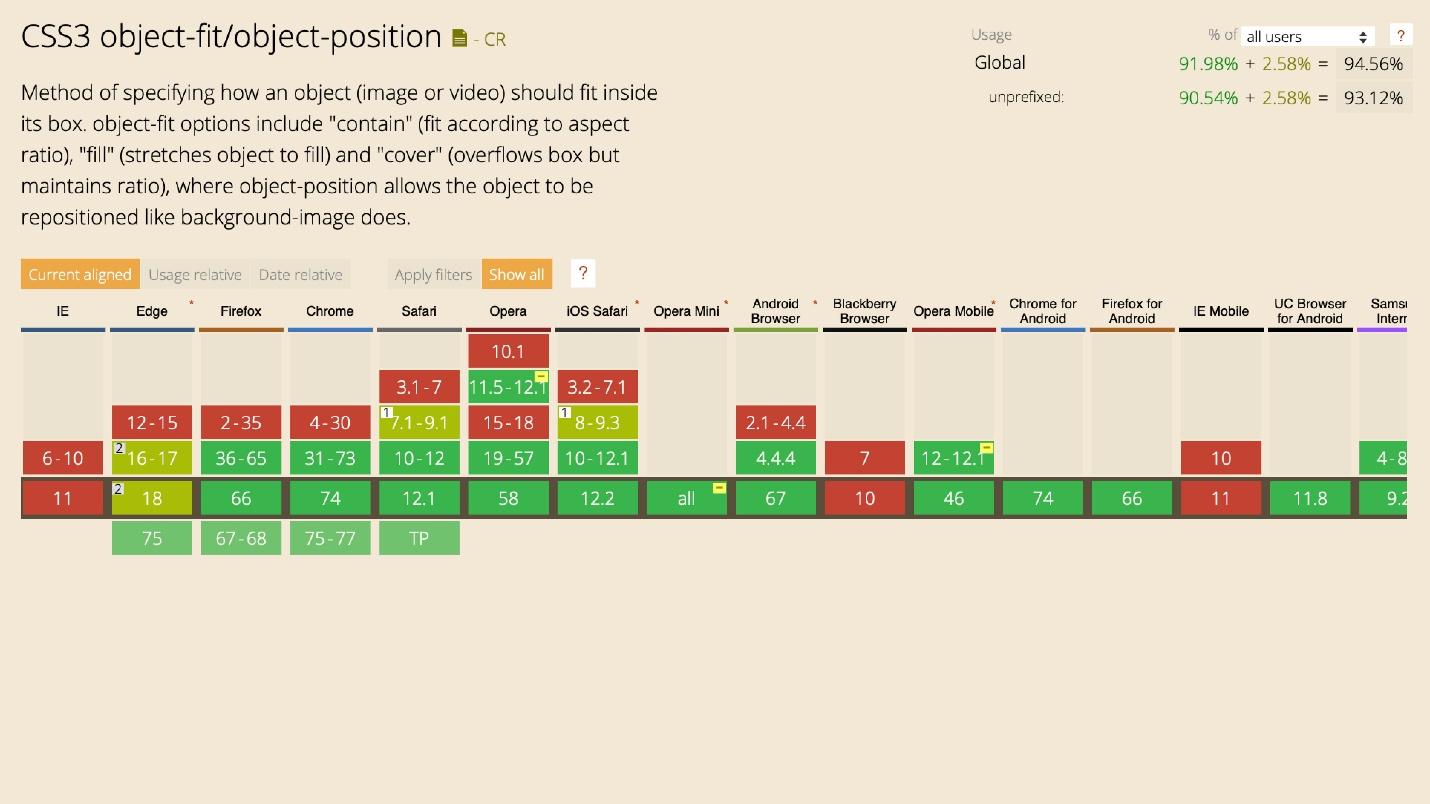
对象适合
令人惊讶的是,有37%的人还没有听说过“物体适合”。 但是,几乎所有听到它的人都在使用它,占42%。 该技术具有良好的支持。

适合对象是嵌入式图像的背景封面。
img { object-fit: cover; }
创建一个图像,设置其对象适合属性,图片的行为就好像它具有背景属性一样。
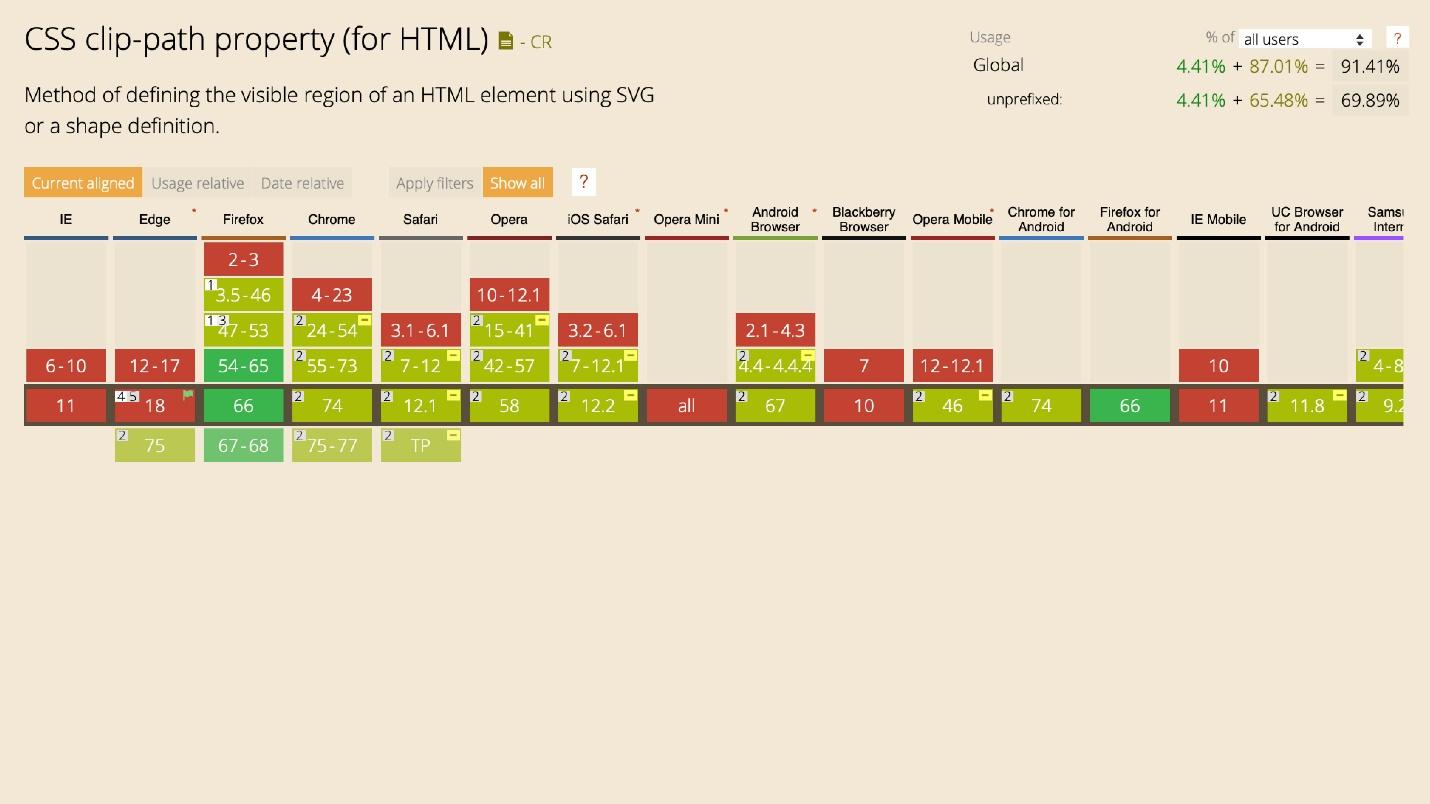
剪辑路径
使用了39%,听了40%。 剪切路径有很多限制。

科技让您增添美丽。 它指示图像的哪一部分将可见。

有两种方法可以在网站上显示特定形状的图片:在编辑器中剪切图片或在图片上的网站顶部粘贴图形。 然后,任何图片都将采用数字形式。 剪辑路径也是如此。 比较方便。
CSS蒙版
使用26%,但未听到28%。 遮罩类似于剪辑路径。 几乎相同的属性。
总结
我想关注两个细节。
尽管有
37%的人知道Object fit ,但这是列出的最受支持的技术。 它可能经常派上用场。 例如,您想将图片嵌入矩形中。 布局设计师使用样式,背景图片,背景封面-恐怖。 为什么解决简单的问题很困难? 不需要-有了Object fit,一切都变得美丽而简单。 遗憾的是,尽管可能每天都需要使用该技术,但它是最鲜为人知的技术。
技术的普及并不能保证其使用。
也许
设计师不会提出复杂的任务 。 如果界面布局中有三列,则无法使用所有这些东西。
前端招标解决了简单的难题。
例如,要制作三角形图片,可将编辑器中的图像插入到三角形中。 因此,一次又一次。 虽然问题是通过相同的形状解决的。
是的,在IE技术中会逐渐消失,但是按照逐步改进的原则,它们将在某个地方起作用。 如果IE不支持表单,为什么不为它设置图像正方形。
互动性
滚动捕捉控制滚动行为。 只有12%的人使用它,而48%的人听到了它。
scroll-snap-type scroll-padding scroll-snap-align
这是一项有趣的技术。 例如,有水平滚动。 当我们滚动浏览内容时,它会停在我们滚动到的位置。 使用“滚动”捕捉,无论页面有多高,页面都将自动滚动到其停止的元素的边框。
.container { scroll-snap-type: y mandatory; } .child { scroll-snap-align: start; }
水平中心对齐也可以。
.container { scroll-snap-type: x mandatory; scroll-padding: 50%; } .child { scroll-snap-align: center; }
旋转水平滚动条,无论其大小如何,元素始终保留在中心。 这是一个很好的示例,您可以避免将JavaScript用于简单任务。

该技术为考虑使用提供了良好的支持。 不值得在任何地方添加,但可以在某个地方使用。
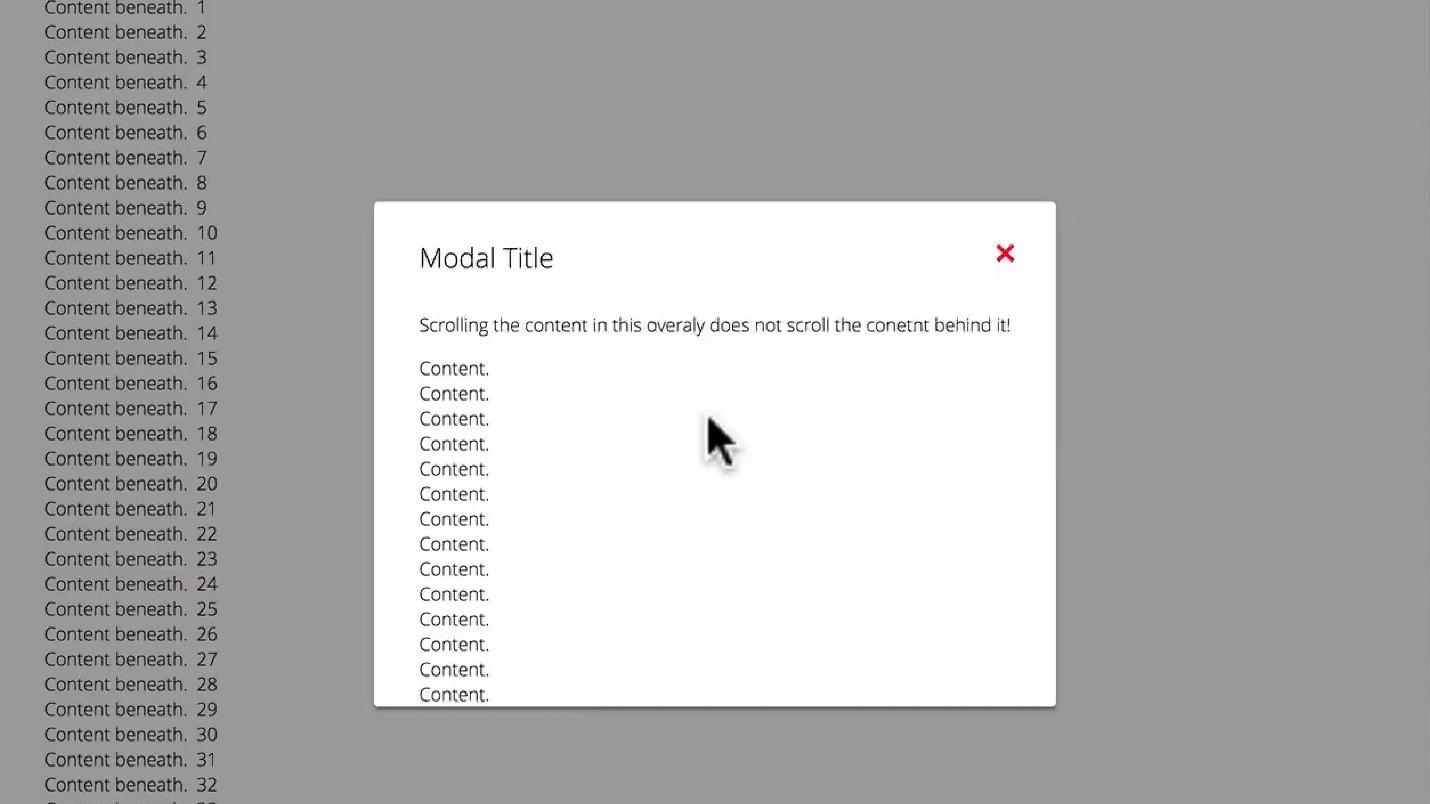
过度滚动行为。 这是一项很酷的技术,只有21%的受访者知道。 使用更少-20%。
如果在模式窗口中滚动,则背景中的所有内容均应为静态。 有时将模式窗口加载到底部,出现拦截并且滚动消失。

使用“过度滚动行为”时,这不会发生。
.container { overscroll-bahavior: none; }
这不仅适用于模态窗口,而且还适用于在界面内部滚动。
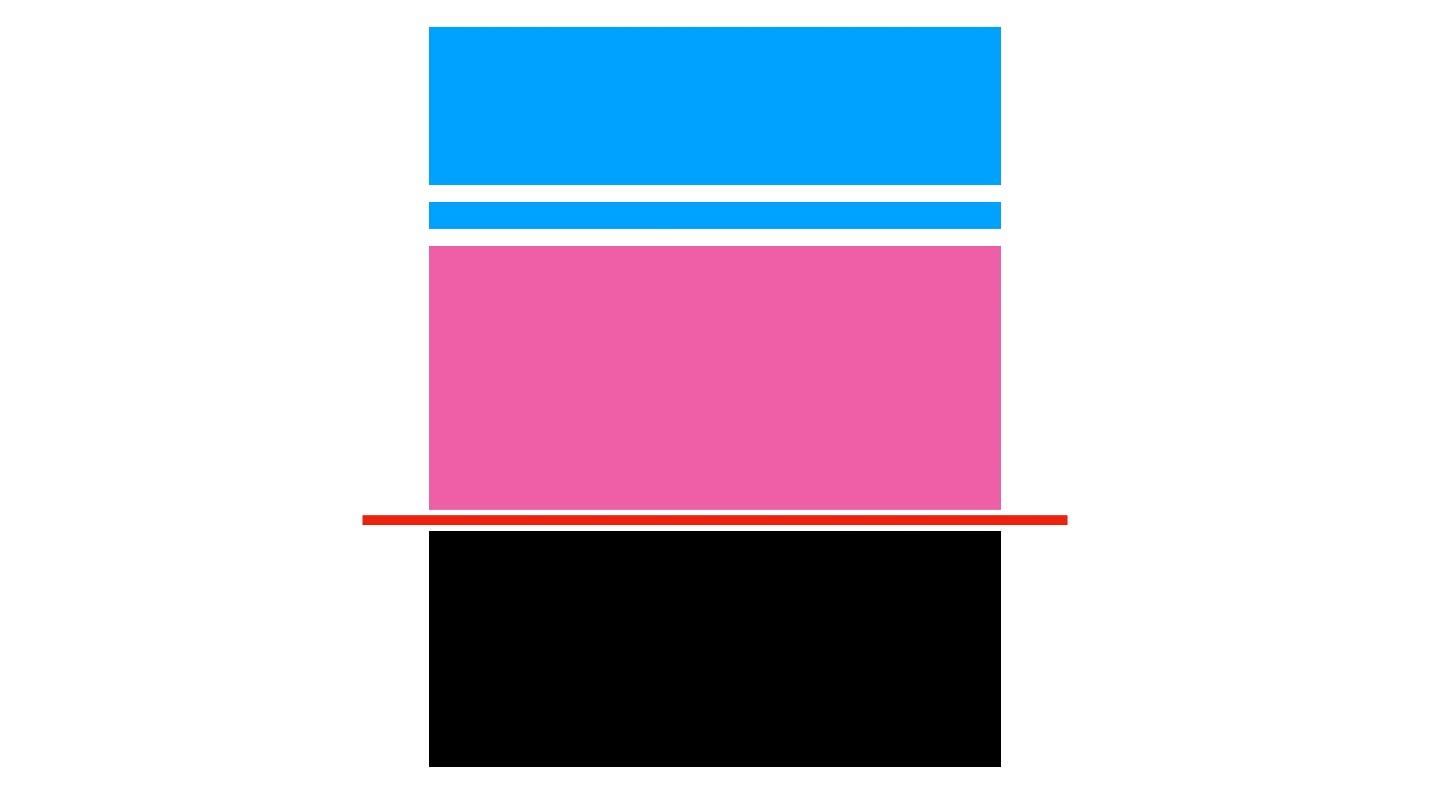
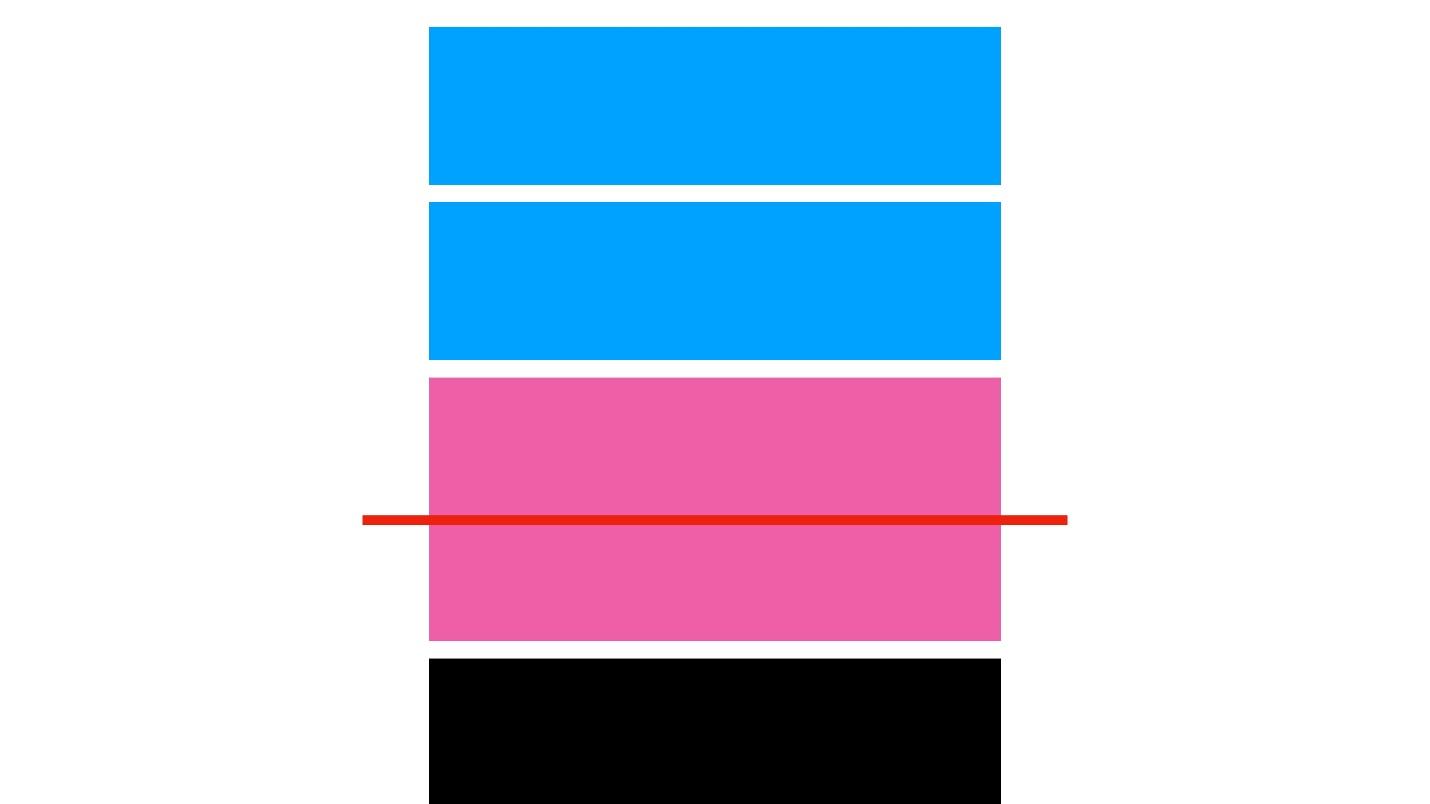
溢出锚点是另一个属性,可防止滚动直到DOM树完全加载和呈现。 想象一个情况:您上传了一个看起来像这样的网站。

粉红色块中有一张图片,但未加载。 JavaScript已加载,并且锚已处理到特定元素。 加载图片后,元素将掉落,但同时滚动将保持在同一位置。 这是标准行为。

anchor属性允许您固定在元素上。 如果在查看时从上方加载了某些内容,则该页面不会抽动。
body { overflow-anchor: auto | none; }
锚非常适合移动设备。 当您访问新闻站点时,翻阅,阅读文章,然后从上方加载广告,文字跳了起来-您认为这是怎么回事?
它可以应用于身体和其他元素。
其他
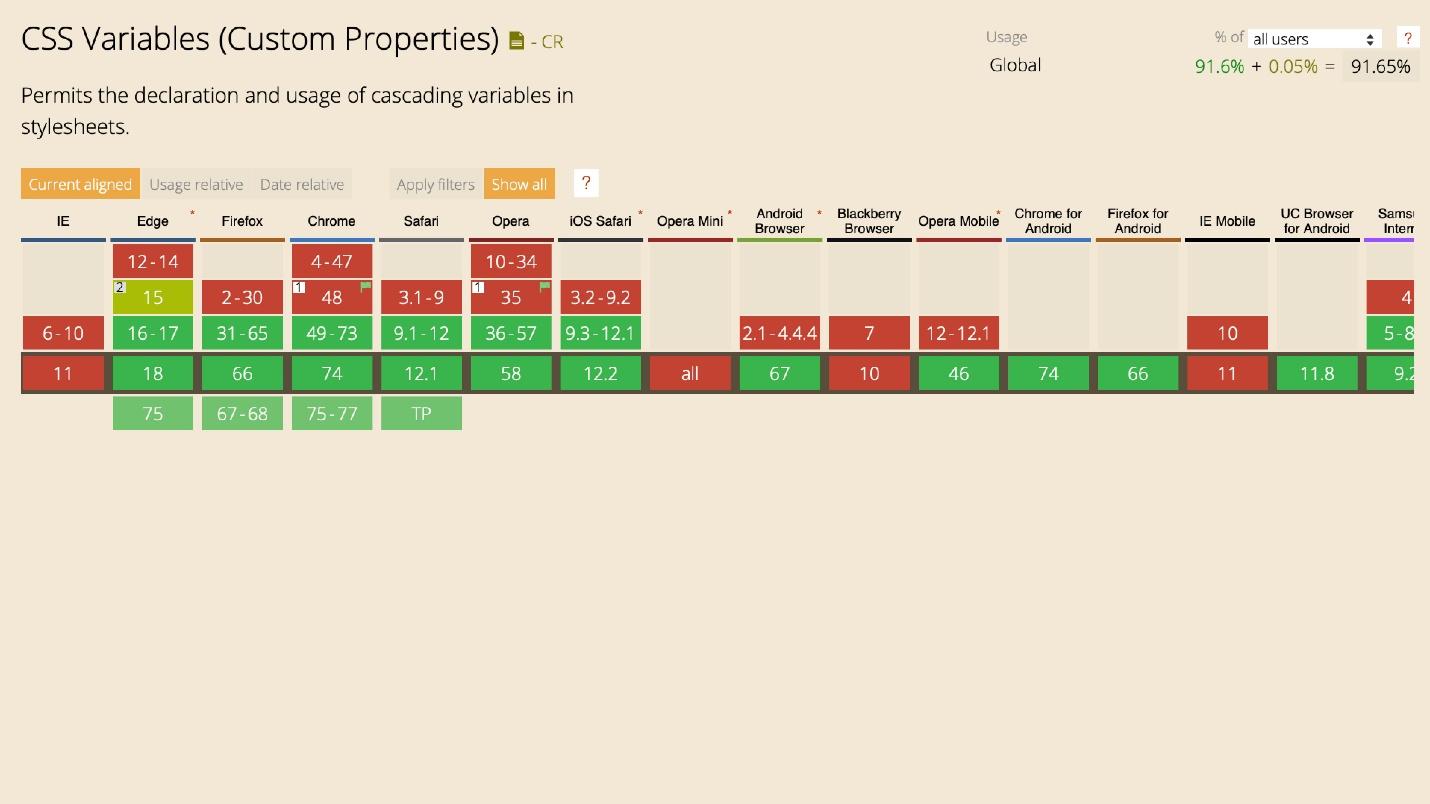
CSS变量。 使用60%,听到35%。 除任何恐龙外,均获得大力支持。

使用百分比是相等的,但初学者并不赞成-他们已经有足够的问题。
 支持
支持 。 使用37%,听到36%和不听到27%。 支持仅存在一个问题-IE不支持。 最需要他的地方,没有。

CSS支持可帮助您在Flexbox上使用CSS网格进行出色的后备。 我只使用CSS Grid并使用它。
同样,开发人员越老,他越会使用该技术,因为他了解该技术的凉爽和重要性。
 计算
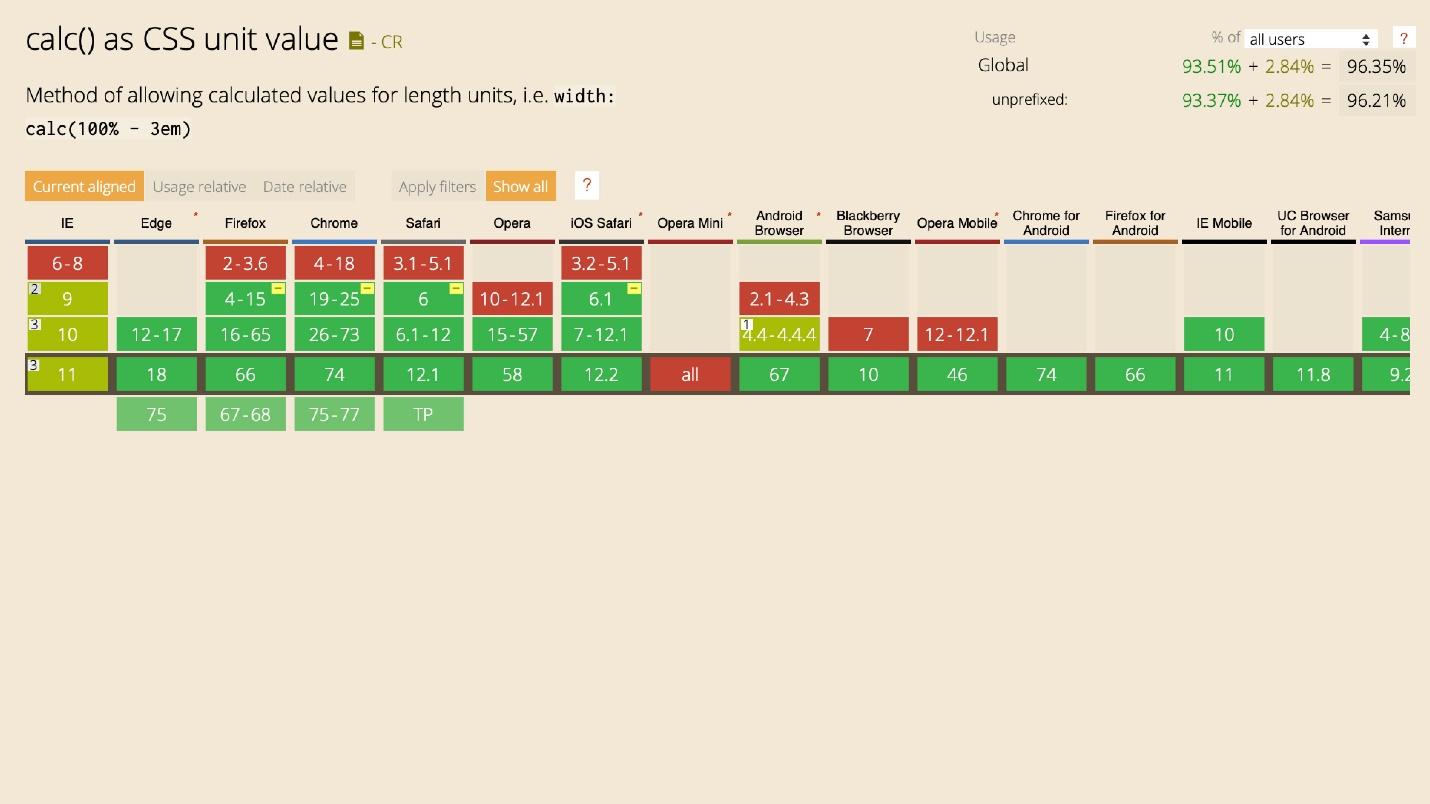
计算 这里的一切都很简单:它在任何地方都有效并且广为人知-受欢迎程度达86%。


除了头部的障碍物外,没有什么可以阻止上面几乎所有功能的使用。 它们现在可以并且应该被使用。
例外和首字母除外,因为它们仅适用于Safari。
如果不支持某些内容,请使用后备,支持甚至是多文件,但很少使用。 使用可以将彼此驱动的插件。
工具类
我们传递给最有趣的。
引导程序 。 奇怪的分布-营地被平均分为使用者和不使用者。 有趣的是,百分之一的Bootstrap很有趣,但它没有使用它。 仍然有11%的人对此感兴趣。 我个人不赞成Bootstrap。
 BEM
BEM 。 奇怪的是,人们在信息领域不了解任何技术。 该调查的重点更多是美洲和欧洲,也许他们不了解BEM或使用更好的东西-Atomic CSS。
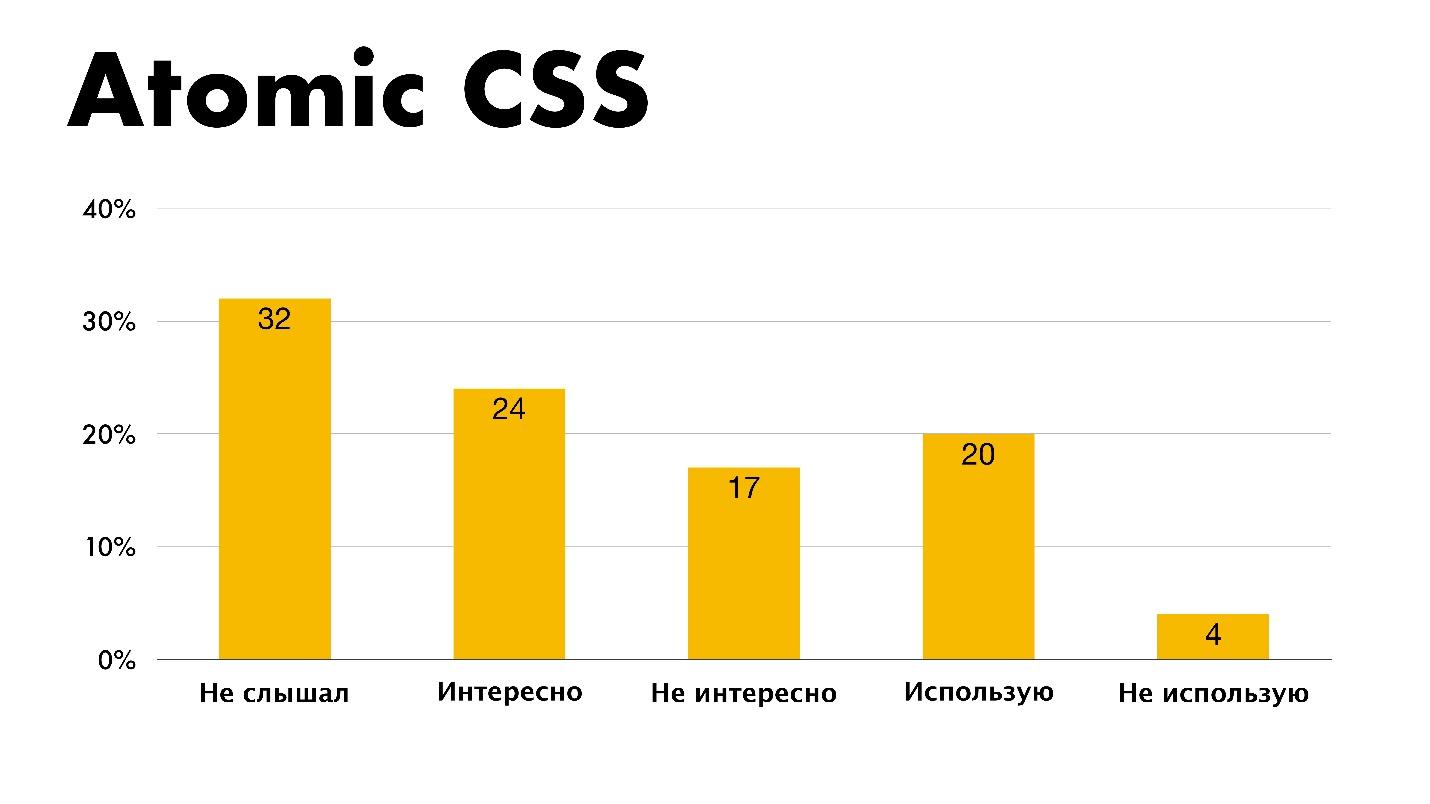
 原子CSS
原子CSS是一种有趣的技术,但是我不使用它。

预处理器
有趣的是,该方法中有免费的答案选项,两个人将
Shadow DOM标记为一种方法。 我不明白他们的想法。 在发行方面,SASS仍然排在第一位,就像我9年前进入该行业时一样。 稳定度
Autoprefixer-64人,PUG-7人,Gulp-3人也被视为预处理器。
有人在免费回答中提出了一个含泪的要求。
-CSS需要实现功能并消除对处理器的需求。这是为了摆脱预处理器并实现CSS本身中的所有功能,现在正在发生这种情况。
选择结束了,我非常生气-没有选择“我不使用预处理器”。 有没有人抛弃他们?
环境
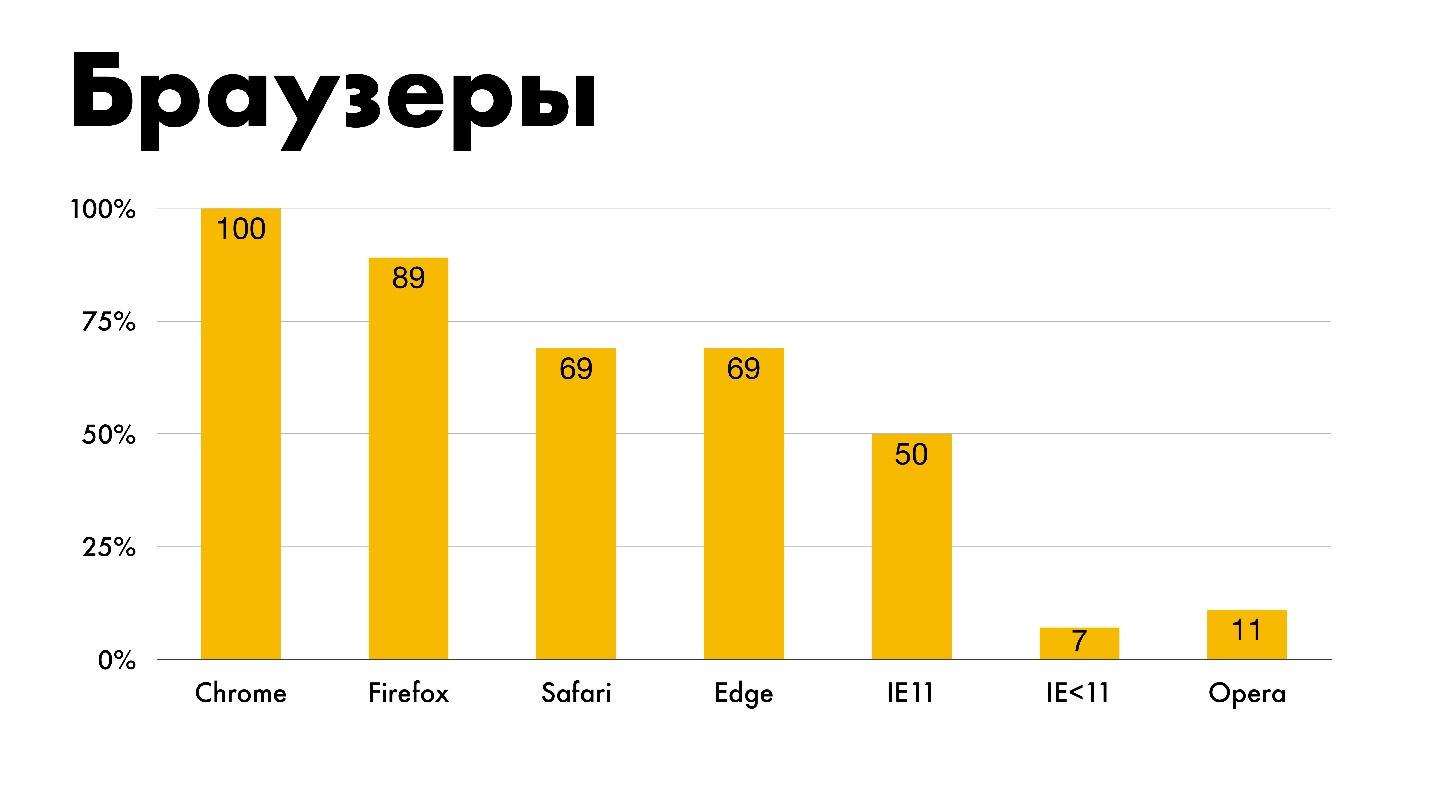
浏览器 我对统计数字表示怀疑,因为100%的人使用Google Chrome开发。 计数器甚至坏了-是101%。

我在这里专门添加了Opera和IE <11,因为11%和7%的人仍然遭受痛苦。
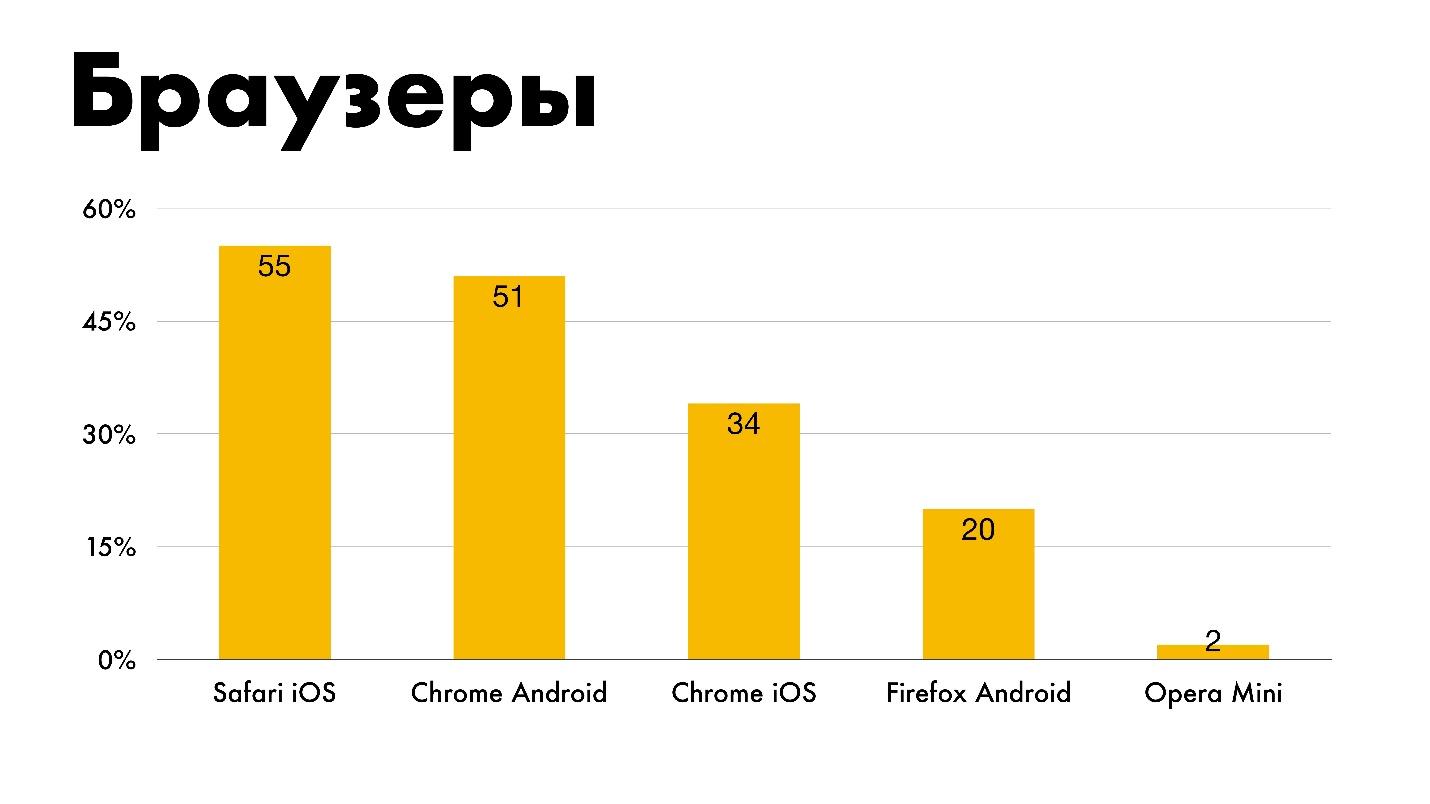
移动浏览器用于开发Safari iOS,Chrome Android,Chrome iOS,Firefox Android。 百分之二的人仍然支持Opera Mini,但它不支持任何东西。
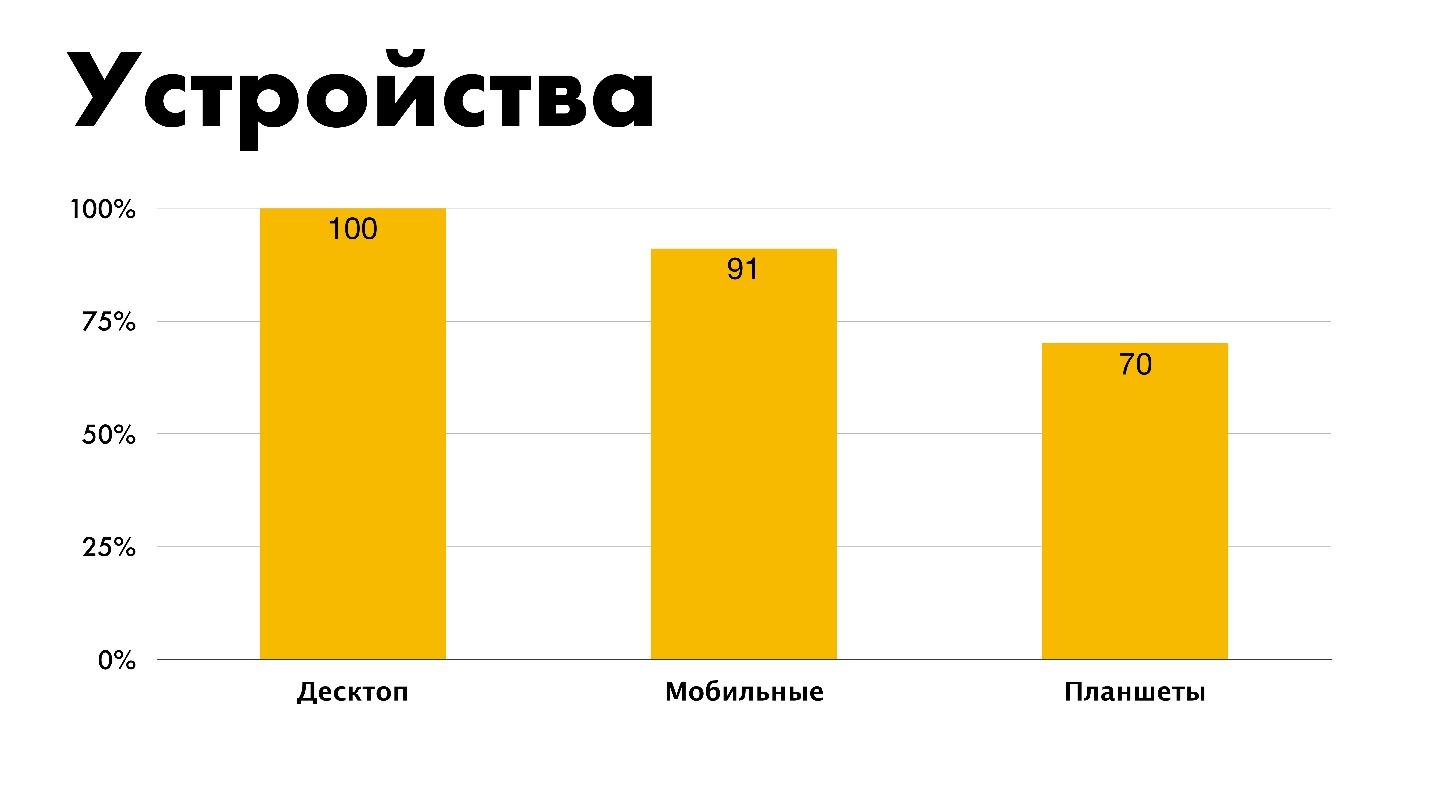
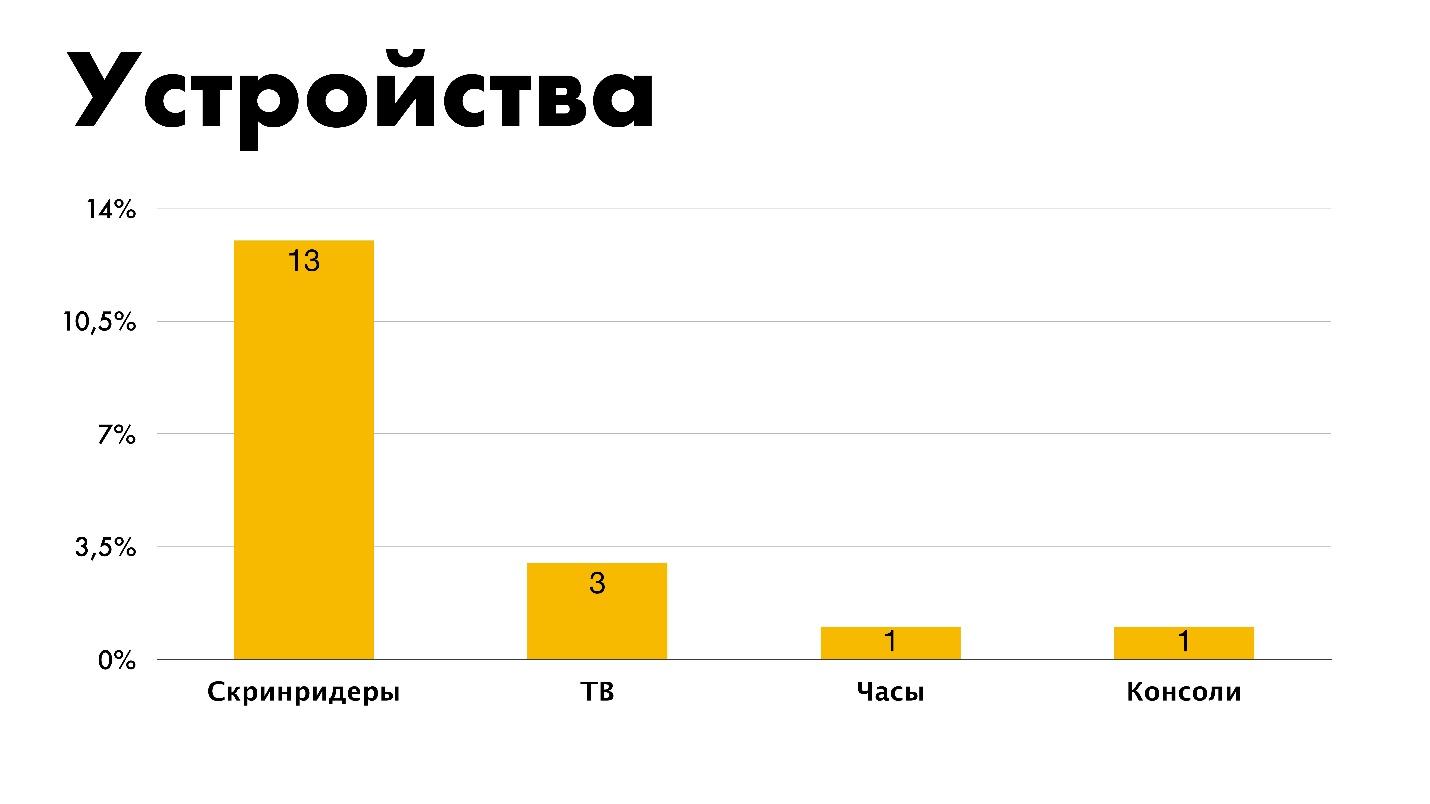
 装置
装置 每个人都必须在台式机上进行排版,移动版要少一些,而平板电脑要少一些。 现在还不清楚平板电脑在哪里,手机在哪里。 iPhone XS是平板电脑还是手机?

只有13%的人在屏幕阅读器中测试布局,这很糟糕。 在电视下进行三种排版,一次进行一次排版-在时钟和控制台下进行排版。 显然,这是一个相同的人。 我没有设定百分比,但是为了对比,虽然从时间表的角度来看这不是真的。

资源资源
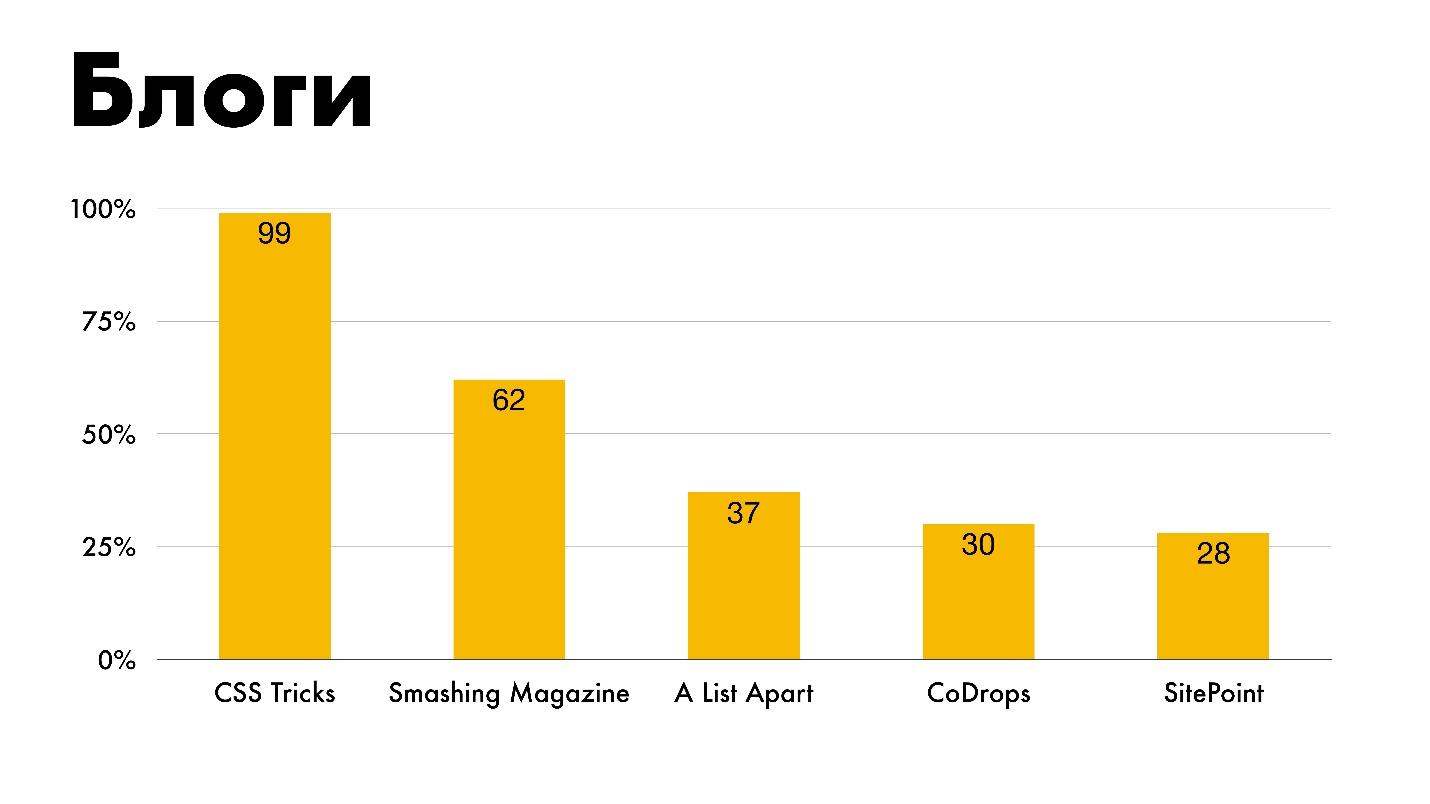
网志 它列出了我个人研究过的所有内容,但SitePoint除外。
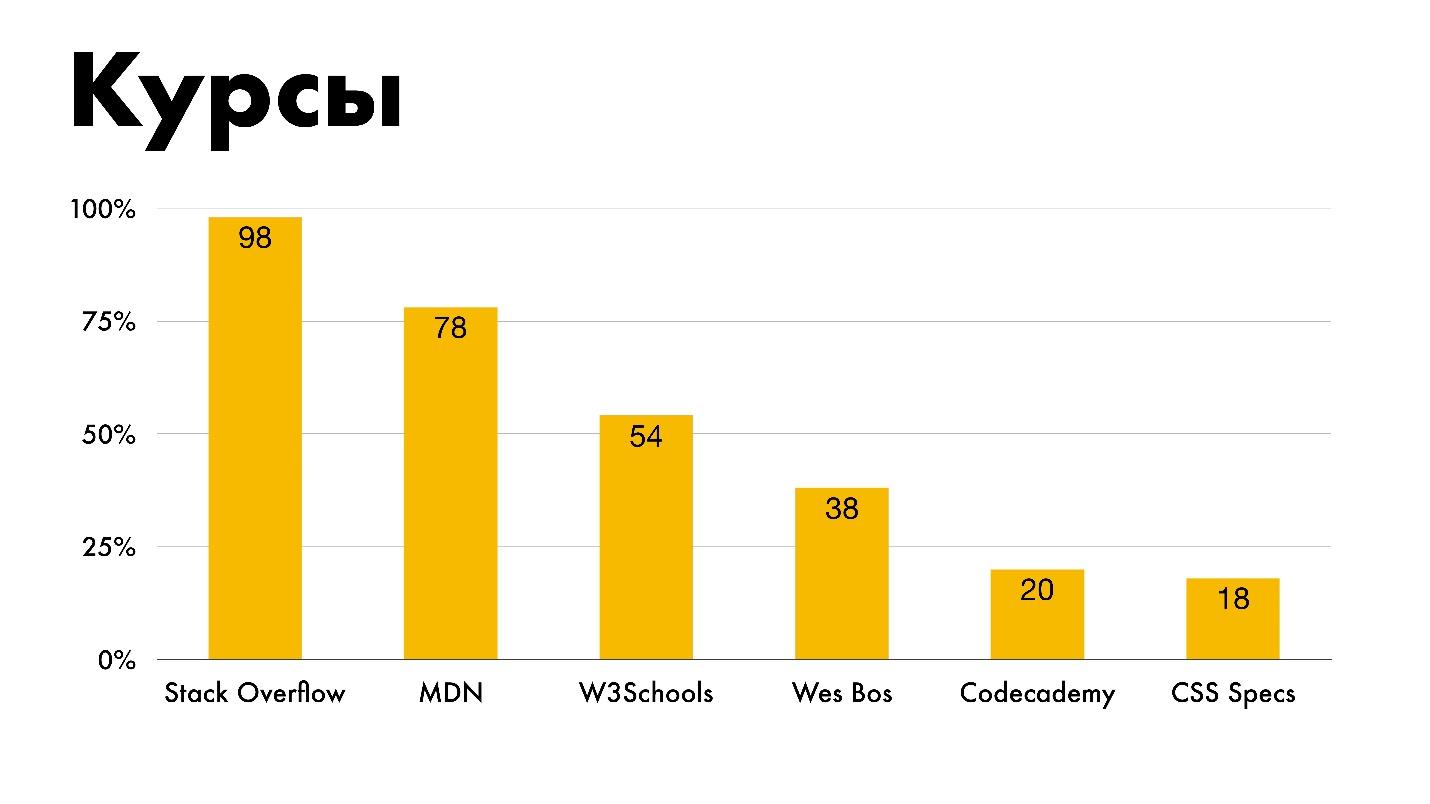
 课程。
课程。 大多数人从堆栈溢出中学到东西,这很好。 不幸的是,我们的代表缺席。 选择是根据图表上的内容进行的,因此无法在字段中编写您自己的选项。
我特别强调指出,有18个人使用CSS规范作为课程。 老学校。

意见
简单易学 。 图例:
- 0不是;
- 1-而不是;
- 2-既不是也不是-我不知道;
- 3-相当不错;
- 4-是的

开发人员的经验越丰富,他们就越同意CSS易于学习。
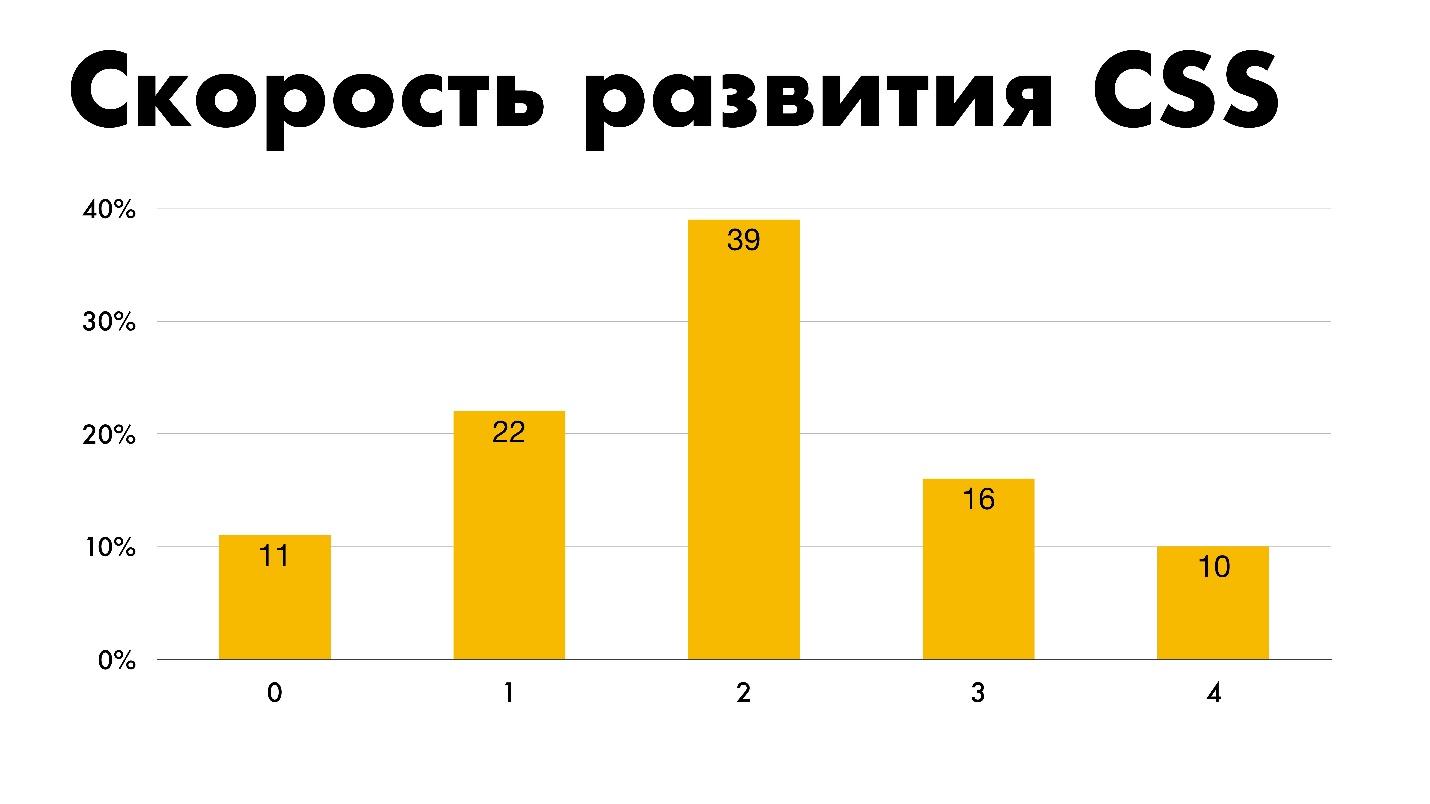
发展速度 。 11%是CSS开发速度问题的答案“不好”。
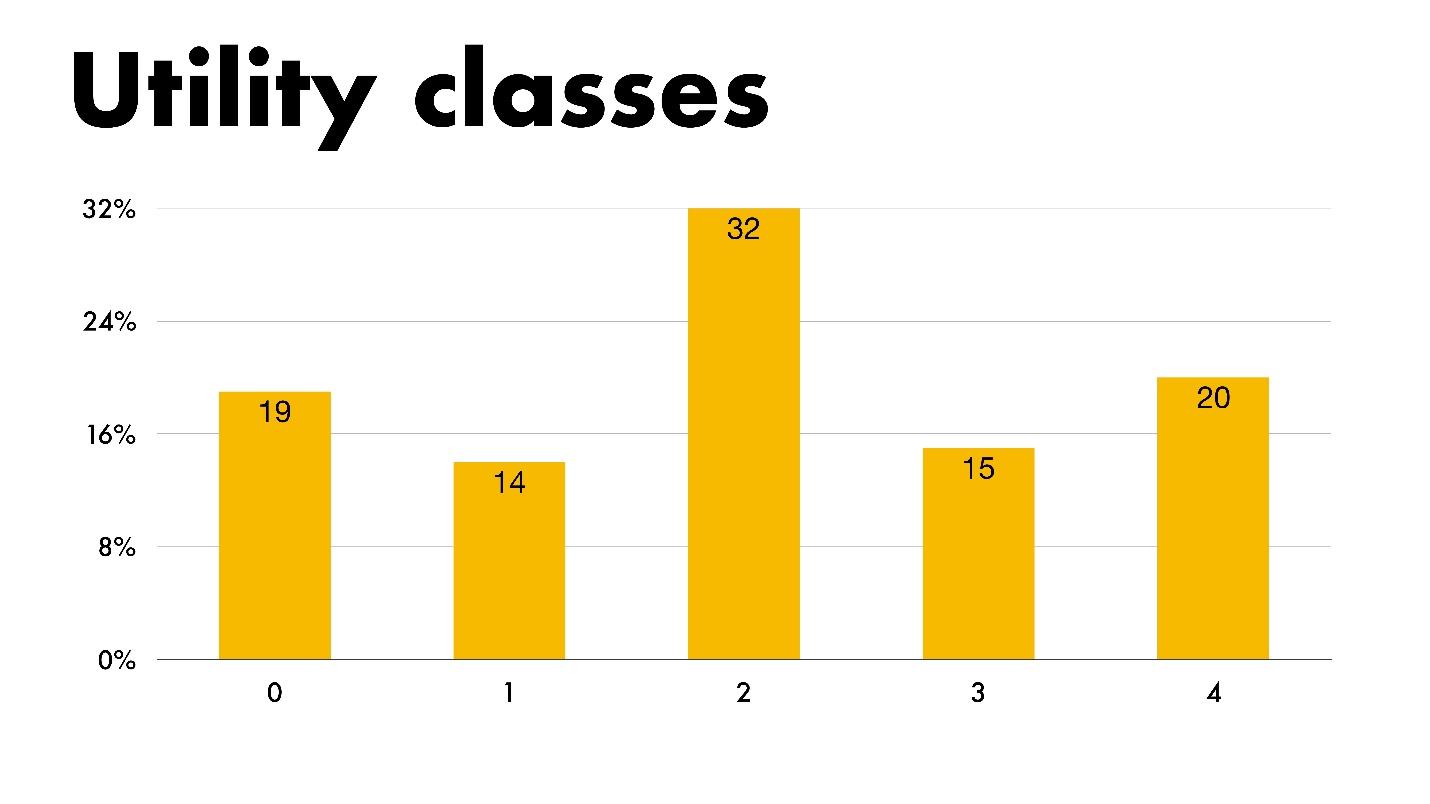
 实用类
实用类 。 如果您不知道它是什么,请考虑使用Atomic CSS或Bootstrap中的左/右工具作为功利类。
 嵌套
嵌套 。 这个时间表让我很生气。 嵌套输入的大多数人都是嵌套,我坚决反对。 但是即使我反对,我也会显示时间表。 我很公正-随便使用任何内容,后果自负,自负风险!
 CSS-YaP?
CSS-YaP? 14%的人确定他们使用编程语言编写。
 享受。
享受。 大多数人喜欢他们的工作,这很好。 我们将对4%的不幸表示同情。 对于他们来说,CSS是一件痛苦的事情。 也许这些是组成Opera Mini和手表的人。

丢失的技术
人们将三项标记为丢失的技术。 首先是
父选择器。 这些是CSS伪选择器,使您可以影响父元素,具体取决于其中是否存在具有特定条件的子元素。 在这里我同意。 —
Houdini, - . —
Mixins . , CSS .

. , — .

. 5% CSS : , .
. .

20 ? 20 CSS ? , 2020 …
, . Saint TeamLead Conf 2019 « ?» : , , , .
— 13 14 FrontendConf 2019 Digital October. CSS, JS, , , - — . , . , - — 30 . FrontendConf 2019!