为了熟悉系统的原型,您至少需要2个浏览器(或2台计算机)。
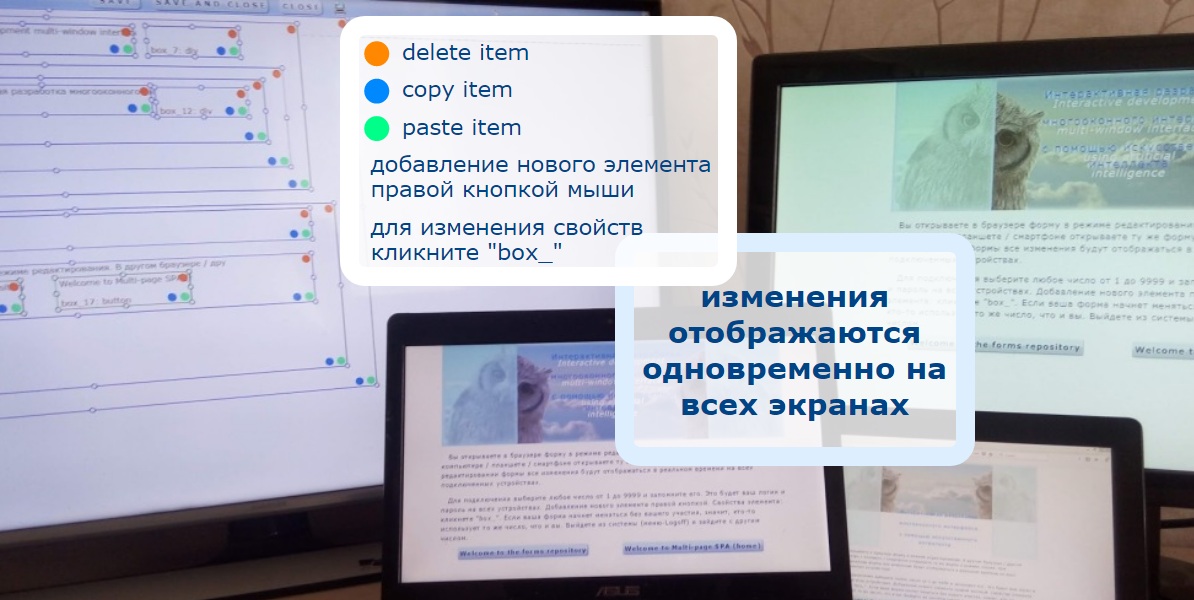
在编辑模式下从存储库中打开表单。 在其他浏览器(在另一台计算机,平板电脑,智能手机上)中,以查看模式打开同一表格(
显示 )。 编辑表单时,所有更改将实时显示在所有连接的设备上。
要进行连接,请选择1到9999之间的任意数字并记住它。 这将是您在所有设备上的用户名和密码。 如果您的表单在没有您参与的情况下开始更改,那么有人正在使用与您相同的号码。 注销(注销),然后使用其他号码登录。
转到表单存储库
如何运作
在编辑模式下,您会看到可以移动的矩形。 每个元素都有一个类型和属性。 进行更改时,所有元素的数据都通过websocket发送到服务器。 服务器将元素转换成Python字典,然后通过websocket将它们作为JSON字符串发送到第二个浏览器。 在第二个浏览器上,先前的字典成为一个对象,该对象将转换为React组件。 在
上一篇文章中,我对此进行了详细描述。
这就是双重运输者。
Websocket连接数组存储在Python字典中,键由uuid形式和用户登录名组成。 这使您可以在多个屏幕上同时评估结果。
使用“打印”按钮,您可以以字典的形式查看转换结果,甚至可以生成html页面。 当您单击“打印”按钮时,将尝试保存表格。 在站点的版本中,记录已锁定,因此请单击按钮,直到进行更改。
用猫头鹰制作表格13、14、15,并使用“打印”按钮保存。 您可以在以下链接中看到它们:
13,14,15 。
该存储库是一个基于文档的存储库,其中每个表单都具有唯一的uuid和任意数量的字段(Sqlite3中1列5列的表,类似于MongoDB)。 保存时,该字段的旧值将转移到历史记录中,并为表中的新值创建一条新记录。 这样就可以还原到该表格的先前版本。 这样的计时机。
最有趣的是插入Python组件。 我试图与
Dasha联系(他们有数百个Python空白),但我收到了他们的来信:“我们会写信或打电话给您,”但他们没有去该站点。
表单由元素组成。 计划使用AI和语音输入来创建和管理其属性:
“爱丽丝,爱丽丝梦游仙境,移动第14格,使背景更加有趣。 并增加字体。”在此版本中,您可以使用IP(下属的智能)和SSI(您自己的智能)来代替AI。 在后一种情况下,可以明智地发出命令。
阿列克谢·诺西科夫(Alexey Nosikov)