我想分享一个有趣的发现
-Bridge.net 。 简而言之,这是一个允许您在JavaScript中转换C#代码的框架。 驱动开发团队的想法非常简单明了-尽可能完全地翻译逻辑。 如果您还记得这些语言的所有差异和特点,那将是一件令人高兴的事。

也许每个人都可以找到自己的用途,但是我想指出那些吸引我个人的时刻:
- 可用于移动开发的应用程序。 JavaScript适用于所有平台
- 网络配件。 特别是如果您需要将过时的项目重写为例如SPA应用程序
- 能够在服务器和客户端同时重用C#代码
- 在项目构建期间执行翻译
- 该项目正在积极开发中,得到了开发商的充分支持
- Bridge.net是一个开放源代码项目,具有商业使用许可 ( Apache 2.0许可 )
作为使用Bridge的演示,我想共享Web应用程序中的字段验证任务的解决方案。 我希望这个例子可以说明问题,因为类似的问题可能经常发生。 为简单起见,我将使用ASP.NET Web窗体。
因此,我们有一个字段,用户必须在其中输入汽车的注册号,然后单击按钮。 在我们的例子中,按钮将检查输入的正确性(在现实生活中,我们可以退还,例如,已记录的罚款)。
输入验证服务器逻辑protected void submitButton_OnClick(object sender, EventArgs e) { var isCorrect = IsCorrectPlateNumber(plateTextBox.Text); plateTextBox.BackColor = isCorrect ? Color.LightGreen : Color.Coral; } private static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; }

好的,现在我们要减少服务器的负载,并在客户端执行字段验证。 有几种选择:
1)重新编写客户端验证 ,它将检查最简单的情况,可以说是“防范傻瓜”。 基本检查仍将在服务器端执行。
简单的客户验证 . ( X 000 XX 000):<br/> <asp:TextBox ID="plateTextBox" runat="server"/> <asp:Button ID="submitButton" runat="server" Text="" OnClientClick="return validatePlate();" OnClick="submitButton_OnClick"/>
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (value && value.length) { return true; } alert(" . !"); return false; }
2)尽可能
移植服务器验证 ,从而重复代码。 优点是显而易见的-服务器和客户端上的验证结果之间的最小差异。 还有缺点-重复服务器逻辑,我也想将其保持在活动状态,这可能会增加麻烦。 我不会手动重写代码,这是可以理解的。 让我们更好地了解Bridge将如何帮助我们。 为此,请使用
在线编辑器 。 转换后的代码如下所示:
全面的客户验证 (function (globals) { "use strict"; Bridge.define('Demo.ServerLogic', { statics: { isCorrectPlateNumber: function (plateNumber) { var success = false; if (!Bridge.String.isNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.trim(); if (plateNumber.length >= 8 || plateNumber.length <= 9) { var rgx = new Bridge.Text.RegularExpressions.Regex("constructor", "^[]\\d{3}[]{2}\\d{2,3}$"); success = rgx.isMatch(plateNumber); } } return success; } } }); Bridge.init(); })(this);
我们仍然需要
包含Bridge.js文件 (为简单起见,我从在线编辑器中获取了脚本文件),并
略微修改了我们的初始验证功能:
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (Demo.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; }
3)重用逻辑。 如果我们希望保持最新状态,则可以配置在每次构建项目时执行从C#到JavaScript的验证转换。 因此,逻辑真正变得可重用,程序员不会浪费时间,应用程序会变得更稳定,甚至用户会更开心! 为此,您需要执行几个步骤:
将Bridge嵌入到项目中1.在现有解决方案中创建一个项目
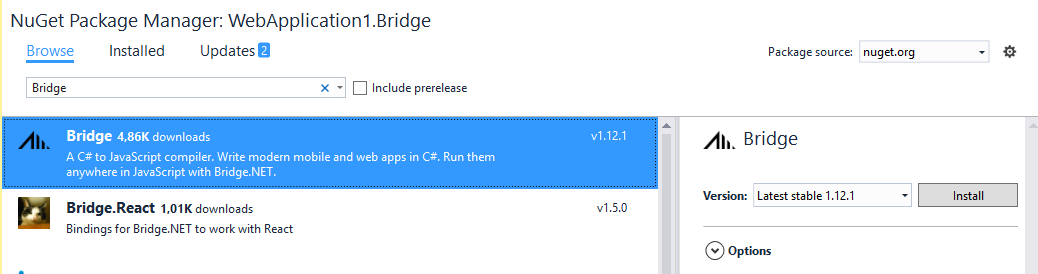
WebApplication1.Bridge2.在其中安装
Nuget软件包 。 将此软件包安装在单独的项目中,如下 在安装过程中,冲突的引用将被删除。

3.在
WebApplication1项目中,我们将逻辑放在单独的文件/类中。 因此,现在该类将在按钮单击事件处理程序中使用(更改很明显,我没有提供代码)。
ServerLogic.cs using System.Text.RegularExpressions; namespace WebApplication1 { public class ServerLogic { public static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; } } }
4.将创建的文件
作为链接添加到
WebApplication1.Bridge项目
中5.更改
WebApplication1.Bridge项目的输出目录。 为此,请配置
bridge.json文件:
"output": "../WebApplication1/Scripts/Bridge"
6.在解决方案资源管理器中组装后,单击“显示所有文件”,我们可以看到生成的脚本
webApplication1.js7.添加必要的链接并更新
Demo.aspx页面上的脚本:
Demo.aspx脚本 <script src="Scripts/Bridge/bridge.js" type="text/javascript"></script> <script src="Scripts/Bridge/webApplication1.js" type="text/javascript"></script> <script type="text/javascript"> function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (WebApplication1.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; } </script>
8.就这样。 您可以构建一个项目并运行。 现在,对验证逻辑的任何更改将自动适用于服务器端和客户端检查。
因此,通过一个简单的示例,我们了解了如何轻松重用C#代码,即使您需要使用JavaScript进行重做。 可能具有重大价值的是-这种方法如何嵌入到开发和构建Web应用程序的过程中。 但是,这不是Bridge.net的唯一优势。 我认为他是跨平台移动开发中无可争议的助手,特别是对于那些无法使用.NET却无法想象他们的生活的人,但是下次再说!