我是根据我在Berlin.js会议上所做的介绍写的这篇文章。 最近,关于这种颇受欢迎且稳定的框架的俄文材料很少,我决定稍微解决一下这种情况。
您一次学习了Ember.js,然后将此知识应用于所有Ember.js项目。 我将尽力揭示这一论点。
我和Ember.js
简要介绍一下我的经验。 我在2014年作为前端开发人员的第一份工作首次尝试了Ember.js。 然后,该框架仍建立在MVC范例中,并且未使用CLI。 由于经验不足,很难判断优缺点。 总的来说,Ember.js和Angular.js之间的2013年现场战斗充分传达了我的印象。 是的,Google框架中有很多开箱即用的工具,但是可以很容易地在Ember中集成第三方库,例如moment.js或datatables.net之类的jQuery插件,这使其更加灵活。
然后我搬到了另一家公司,并与Can.js和React.js合作了一年,但是在2016年,我有机会选择,我给了我的老朋友一个机会。 到那时,范式已变为Data Down Actions Up,服务和组件出现了。 但是,总的来说,一切都保持熟悉和可以理解,因此适应没有特殊问题。
从那以后,Ember.js一直是我的主要工具。 我认为,如果您正在开发SPA,则应该考虑将该框架作为主要选择。
为什么是灰烬?
Npm 2018调查记录了开发所需的许多工具使js社区有些疲倦:
我们所有的调查受访者都希望看到更少的工具,更少的入门知识以及更好的现有工具文档
鉴于React.js是主流,这是可以理解的。 在营销方面,该库被定位为“非常简单”的工具,这意味着它易于学习且非常灵活。 但这是琐碎的欺骗性灵活性。 想象一下,您来买车,而只被提供了以下字样的发动机:“您可以使用此发动机制造出出色的汽车。大,小,绿色,蓝色,掀背车或旅行车。要出租车,可以在城市或周围行驶农村。适合任何汽车!” 这将是伟大的。 但是我想坐下来走。 为此,您将需要拿起变速箱,找到车身,然后(!)选择一种颜色。 营销对此对此保持沉默。
这种事物的顺序导致了一个杂色无章的生态系统,其中包含各种各样的支持库。 库通常彼此不兼容,因此必须仔细选择它们。 选择当然不错,但是从24种果酱中选择很累。 Npm民意测验证实了这一点。
因此,亲爱的读者,我对你有个好消息。 由于框架的“设计特征”,Ember社区受选择之苦的影响要小得多。 正如Ember社区的最新调查中的一位受访者写道:
您可以一次学习Ember并将您的知识应用到任何其他Ember项目中……Ember始终是一种连贯的体验,因为可以通过相同的工具创作和使用所有插件。 在工具,设置测试环境或编写可测试的代码上花费更少的脑力是一件非常好的事情。
什么翻译成
您将学习一次Ember.js,然后将这些知识应用到所有Ember.js项目中。...使用Ember,您可以获得完整的经验,因为可以使用同一套工具创建和集成所有加载项。 节省开发工具,部署测试环境或编写可验证代码的精力是一件好事。
接下来,我将解释为什么使用Ember可以得到全部体验,但是首先我们将回答一个问题。
他还活着吗?
如今,您几乎看不到一个实时的js框架,在过去的5年中它的开发一直没有停止。 但是Ember就是其中之一。
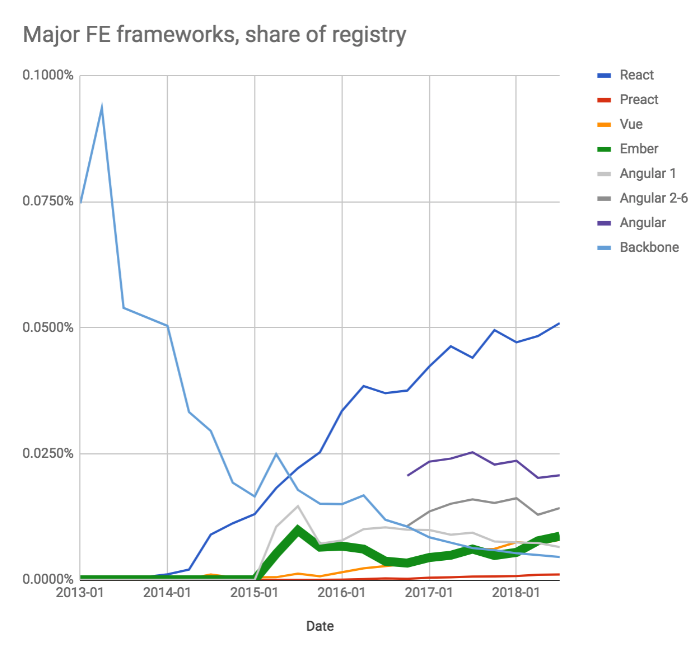
积极的发展从未停止过,但在2016年停滞不前。 如果我们转向相同的Npm 2018调查,则在下面提到以下图表:

如我们所见,2017年出现了逆转,Ember开始以平均速度超前增长。 对于这种现象有一个简单的解释。 2017年,LinkedIn决定重新设计并选择Ember.js来实现其主要站点的(桌面和移动)版本。 这次活动为发展提供了动力,并创造了当前的趋势。
应该注意的是,除了LinkedIn之外,该框架还被诸如Microsoft,Netflix,Travis CI(它们的整个业务领域以开放源代码布局),Intercom,Heroku等知名公司使用。
总的来说,该框架是有效的。
其他JS框架中的Ember
在下面,您可以看到前端开发各个方面的无人声明,不完整和主观的列表,其目的只是为了显示Ember.js在其他库中的大概位置。 蓝线和绿线表示React.js和Vue.js,灰线和橙线表示Angular和Ember.js:

Ember.js与Angular紧密相连,试图为要创建新SPA时出现的所有任务提供默认实现和工具。 如果某些不适合您的内容或缺少某些内容,那么您正在寻找合适的插件(当然,也可以自己编写)。 关于插件要低一点。
会熟悉什么?
React.js
如果您来自React.js领域,那么您将熟悉将页面分解为组件层次结构的过程。 在Ember中,您还将考虑如何最好地将页面分解为组件并将本地状态封装在其中。
如果您熟悉React-router,那么Ember中的路由器对您来说也将很熟悉。 最初,React路由器是从余烬复制而来的,尽管现在该项目早已过了自己的生活。
最后,如果您愿意使用Redux和/或GraphQL,也可以将它们与Ember.js一起使用(请参见此处和此处 )
同样在最新的EmberConf上,还有关于React和Ember模式匹配的演示 。
Vue.js
自然地,您以及React的人们都会熟悉将接口拆分为组件的范例。 此外,您将熟悉模板和计算属性的概念。
Angular.js
熟悉此框架的人会发现服务和依赖注入机制很熟悉。 另外,您肯定会喜欢将在3.10版中正式发布的装饰器,现在可以在polyfil的帮助下使用它们。 您可能还想使用Typescript(请参阅此处 ),该脚本在Ember社区中越来越流行。
什么会不熟悉?
现在,让我们继续看似不熟悉的部分,这些部分可能会引发问题。
Ember-cli,不是Webpack
生成应用程序的标准工具是Ember-cli 。 几乎每个人都经常使用它。 使用Ember-cli,您将在现有应用程序中生成新的应用程序和文件。 该工具负责编译资源并通过实时重新加载和测试来部署开发环境。 为此,已经创建了许多扩展,涵盖了所有基本生活情况(包括指纹识别,CSP或SRI)。 它也可以用于作战环境的计算。
对于许多人来说,该工具不使用webpack似乎很不寻常。 而是使用broccoli.js。 通常,由此,在应用程序的开发过程中,您不会很热。
Ember-cli是一种稳定且方便的工具。 很大程度上由于这个原因,社区不会遭受选择折磨的折磨。
硬文件结构
这一时刻常常使不熟悉该框架的人震惊。 查看标准Ember应用程序的文件结构:

当您知道无法更改时,您怎么说? 您无法将文件传输到其他文件夹并以自己的方式命名。 有一次,因为这个原因,我什至听到了与框架有关的绰号“法西斯主义者”。
但是,具体地引入了这种限制。 这是证明:

当然,如果您是自由艺术家,又是一个脆弱的创造者,那么您将很难接受此命令。 但是对于其余的“普通”程序员,开发初学者以及那些不想为每个新项目组织文件夹和命名文件的人,这非常方便。
我认为,这是一种优雅而有效的架构解决方案,具有巨大的影响力。 而且,每次我打开任何复杂的Ember应用程序时,我都不会像在新的大门上一样看它,而是知道组件在哪里,模板,服务,测试等等在哪里。 这样可以节省大量时间和精力。
插件
时间表明,采用刚性文件夹结构的决定还有另一个优势。 我将尝试通过一个简化的示例来揭示它。
假设您需要在多个应用程序中使用相同的组件(嗯,突然之间)。 然后,如果您知道组件始终位于app/components/文件夹中,则可以在单独的npm包中选择该组件,然后根据需要添加它,并且智能Ember-cli将在编译阶段将该组件拉入应用程序。 您可以在应用程序中重用它。
但这并不是最令人惊讶的。 令人惊讶的是,如果您以开源形式发布此软件包,则所有其他Ember应用程序也将能够使用它。 而且,您可以在所有应用程序中使用其他开发人员发布的所有此类npm软件包,而无需花费太多精力进行集成。
社区很早就了解了这个想法,因此您几乎可以找到这些软件包。 UI库(没有它们的地方),编译工具,发行版扩展,身份验证库,用于后端的适配器等。 对于此类软件包,已创建了EmberObserver网站,您可以在其中找到所需的软件包。
插件是Ember开发人员与他人共享功能的方式。 而且由于附加组件可在所有应用程序中使用,因此每个人或多或少都使用相同的集合。 因此,当您进入已经建立的项目时,您很可能知道该项目使用的90%的附件。 该应用程序是您熟悉的,即使您一生中第一次看到它的代码。
与BE的沟通
我也许只能通过的最后一个方面是后端。
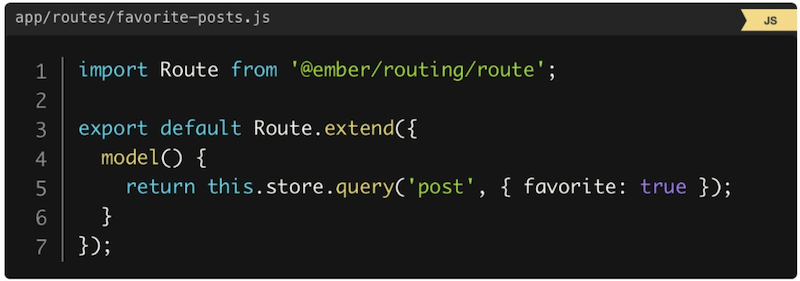
通常,如果您使用资源范例,则在Ember中,您将使用Ember-data库来处理data 。 它是可选的,但默认情况下将其添加到所有新应用程序中。 它描述了用于模型的DSL,看起来像这样:

此外,库本身将确定URL应该是什么,什么参数,什么方法以及如何解析来自服务器的响应。 如果您很幸运,并且后端开发人员将遵循某种描述REST接口的标准,那么您有可能可以使用插件而不用笔进行通信。
如果您不走运,那么Ember-data会为您提供必要的抽象,例如Adapter和Serializer。 这些抽象将帮助您编写简洁的代码,以免出现如下图所示:

默认情况下,Ember-data遵循JSON:API规范( 此处介绍与GraphQL和REST的比较)。 根据我自己的经验,我可以说使用JSON:API为您和您的后端开发人员节省了大量时间和道德。 您没有在讨论应使用什么URL,在驼峰式或kebab式情况下,应该有属性和参数,应使用PATCH或PUT更改嵌入资源的请求和响应中的JSON结构。 您仅讨论模型,它们之间的关系以及属性的业务规则。 这是限制选择对生产率产生积极影响的另一种情况。
从哪里开始?
无论您是否是经验丰富的开发人员,我都建议您通过打开官方教程开始了解Ember。
他将逐步向您介绍所有要点:
- 如何使用ember-cli创建应用程序
- 如何创建组件,路径,模型等
- 如何使用Ember数据
- 如何编写一个复杂的组件
- 如何嵌入第三方库
- 如何部署
在哪里问?
Ember开发人员的主要沟通渠道是 叽叽喳喳 不和谐服务器 。 总是有经验丰富的程序员陪伴您,以帮助您度过难以理解的时刻。 还有一个俄语频道。 并且不要忘记,所有Ember应用程序的架构都是相同的,每个人都使用相同的工具。 这大大增加了快速回答您的问题的可能性。
其他沟通渠道可以在网站上找到 。
更新:在俄语中,您可以在电报频道ember_js中询问有关Ember的信息
后记
最后,我想再次强调主要论点。 您一次学习了Ember.js,然后将此知识应用于所有项目 。
感谢您的关注!