今天(2019年5月8日),我们宣布Dart 2.3 SDK的发布,它具有新的语言构造,可改善您在创建用户界面时的开发体验,对Flutter UI开发工具的新支持以及两个新网站: dart.dev和pub.dev 。

加速动量
每年,我们都希望对开发人员进行StackOverflow开发人员调查 ,该调查将提供有关开发趋势以及开发人员对各种技术的看法的完整数据。 今年,数据显示Dart的知名度和知名度不断提高,Dart首先进入了最受欢迎的语言列表,与其他流行语言(例如JavaScript,C#和Go)并列,例如C ++,F#和R。当时,我们在Flutter社区中的好朋友在我们最喜欢的框架列表中排名第三。 上个月,在Codementor上进行了一项关于应该和不应该教授编程语言的调查,它也报告了一个好消息:
“真正赢得“最高级”称号的两种编程语言是Dart和Ruby。 Codementor,2019年4月[来源]
我们要感谢Dart社区中的所有开发人员。 当我们尝试为可在任何平台上运行的快速应用程序创建最佳的客户端优化语言时,了解您如何接受Dart,提供反馈并继续与我们合作对我们而言非常重要。
用于用户界面开发的新语言功能
说到“客户”的发展,重要的是要说Dart和Flutter团队长期合作的项目之一为使用Dart创建用户界面提供了极好的机会,而无需使用标记语言。 我们认为,使用一种语言进行行为和表示具有足够的优势。 这些措施包括减少上下文切换,无需学习两种语言,以及在创建用户界面时提供对通用编程语言的所有抽象的使用。
在过去的几个发行版中,我们进行了一些改进,例如简化了用于创建小部件的代码,添加了自动从int到double的转换以及添加Set常量 。 在Dart 2.3中,我们通过三个新设计又迈出了一大步,这三个新设计创建了一个用于列表,条件和列表重复的用户界面。
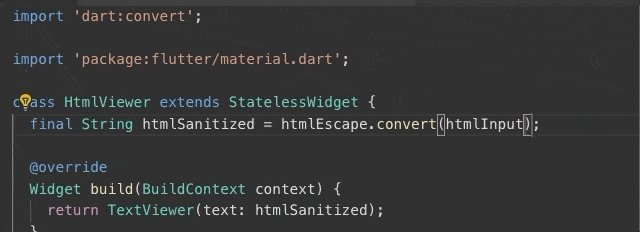
UI可以视为小部件节点的树。 一些节点包含小部件列表,例如,可滚动项的列表。 通常,这些列表是从其他列表编译而来的。 为此,我们添加了一个散布运算符以将一个列表""元素""到另一个列表。 在以下示例中, buildMainElements()返回小部件列表,然后使用spread …运算符将其解压缩到外部列表中:
Widget build(BuildContext context) { return Column(children: [ Header(), ...buildMainElements(), Footer(), ]); }
另一个常见的用户界面任务是根据条件包括特定项目。 例如,您可以在除最后一页之外的所有页面上启用“下一步”按钮。 在Dart 2.3中, 如果满足以下条件,则可以使用collection进行此操作:
Widget build(BuildContext context) { return Column(children: [ Text(mainText), if (page != pages.last) FlatButton(child: Text('Next')), ]); }
最后,通常有必要构建重复元素的列表。 您可以使用collection来创建这样的列表:
Widget build(BuildContext context) { return Column(children: [ Text(mainText), for (var section in sections) HeadingAction(section.heading), ]); }
由于这是语言的三个新功能(而不是标记),因此可以在您使用集合的任何上下文中使用它们。 这些设计包含在Flutter 1.5版本中,并在Dart 2.3版本中可用,您已经可以下载。 我们还添加了可以在分析器中配置的新规则,因此建议使用新的spread , collect if和collection功能。
有关添加这些功能的所有工作的更多信息,请查看Dart团队工程师Bob Nystrom(又名munificentbob ) 的最新文章 。
我们还要对参与UX研究的开发人员表示感谢,这些开发人员对于这些新语言结构的形成非常重要。
IDE和编辑器功能
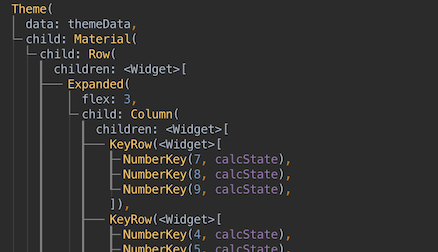
除了Dart的开发改进外,我们还通过添加新的UI Guides功能扩展了对IDE的支持。 UI Guides是在用户界面代码中显示的水平线和垂直线,这使在Flutter中轻松查看build ()方法的树结构成为可能。 下面是一个示例(来自Calculator应用程序),其中UI Guides显示了从包含多个KeyRows的Expanded Column构建用户界面,每个KeyRows都包含NumberKeys 。

UI Guides在IntelliJ IDEA和Android Studio 的插件版本35.2中可用。 要启用,请选择Preferences > Languages & Frameworks > Flutter > UI Guides 。 我们希望在以后的版本中为VS Code添加类似的支持。
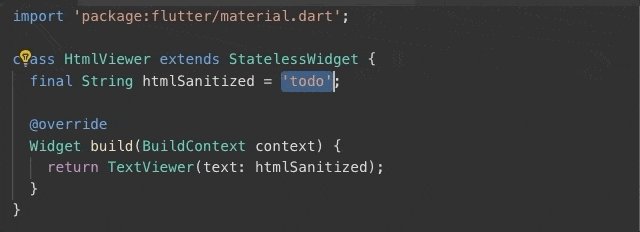
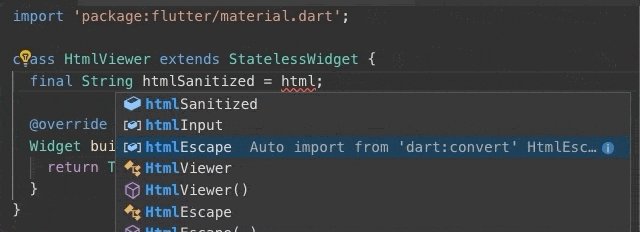
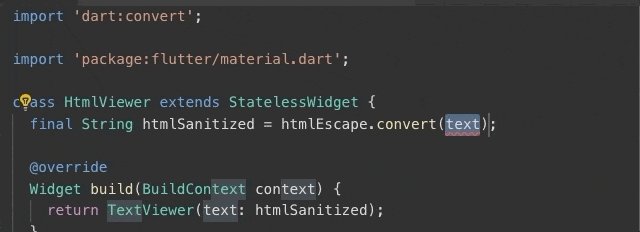
最后,我们注意到开发人员经常在其IDE中使用代码完成功能来学习API。 代码完成对于学习已导入的库中的API的效果很好,但是尚不适用于尚未导入的库中的API。 我们的工具现在可以支持最后一个用例:您可以导致任何前缀的代码完成,并且您将看到当前包,直接依赖的包以及SDK中所有API的终止。 如果您从尚未导入的库中选择完成(标记为Auto import ,如下面的动画所示),则该工具将为您添加一个import语句。

IntelliJ 2019.1和即将发布的Android Studio 3.5中的2.26版 Dart插件中的VS Code中提供了此自动导入功能。
新的Dart和Pub网站
最后但并非最不重要的是,最近几个月,我们一直在忙于为Dart平台创建一个新网站: dart.dev

该网站有一个完全更新的主页,专注于说明Dart平台的主要优点。 我们还更新了文档页面,以提供更好的导航和更大的视觉吸引力。 最后,我们对所有内容进行了大规模重组,以使其易于查找,并为以前缺少的主要内容添加了新页面。
同样,我们直观地更新了Pub软件包网站,并将其移至新的便捷URL: pub.dev
我们期待在两个站点上听到您的反馈。 如果您发现问题或有建议,请在dart.dev问题或pub.dev问题跟踪器中创建问题 。 感谢您的支持!