自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2019年3月 。
模式和最佳做法
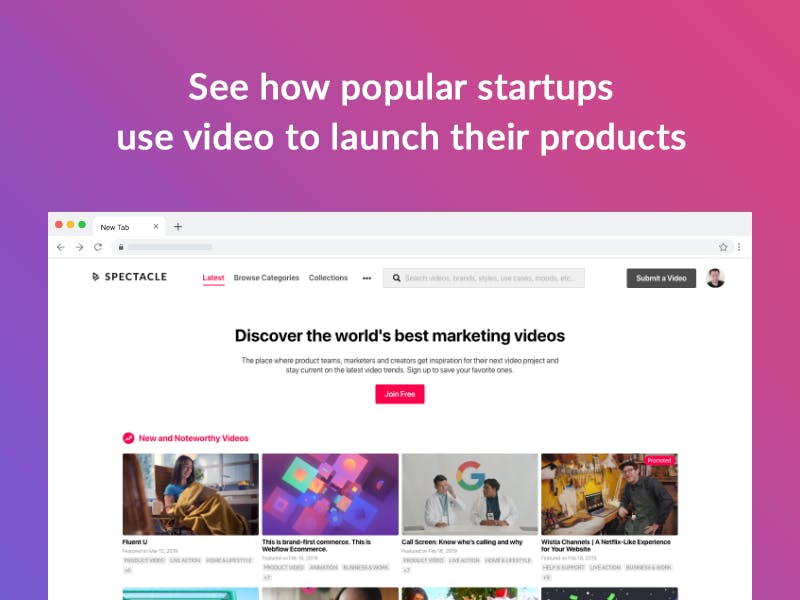
产品及其更新的良好视频演示的集合。

精美的Adobe Christian Cantrell文章中有关设计团队如何使用原型来更好地理解问题并改进界面的文章。 他详细讨论了原型在复杂产品工作中解决的任务。

克里斯蒂·唐(Christie Tang)研究并描述了大型技术公司的接口专利。 苹果,Facebook,微软,Snapchat,三星,Netflix,Airbnb,Tinder。

Adil Siddiqui已为移动支付界面的设计编制了视觉准则。 所有示例均附带上下文动画。

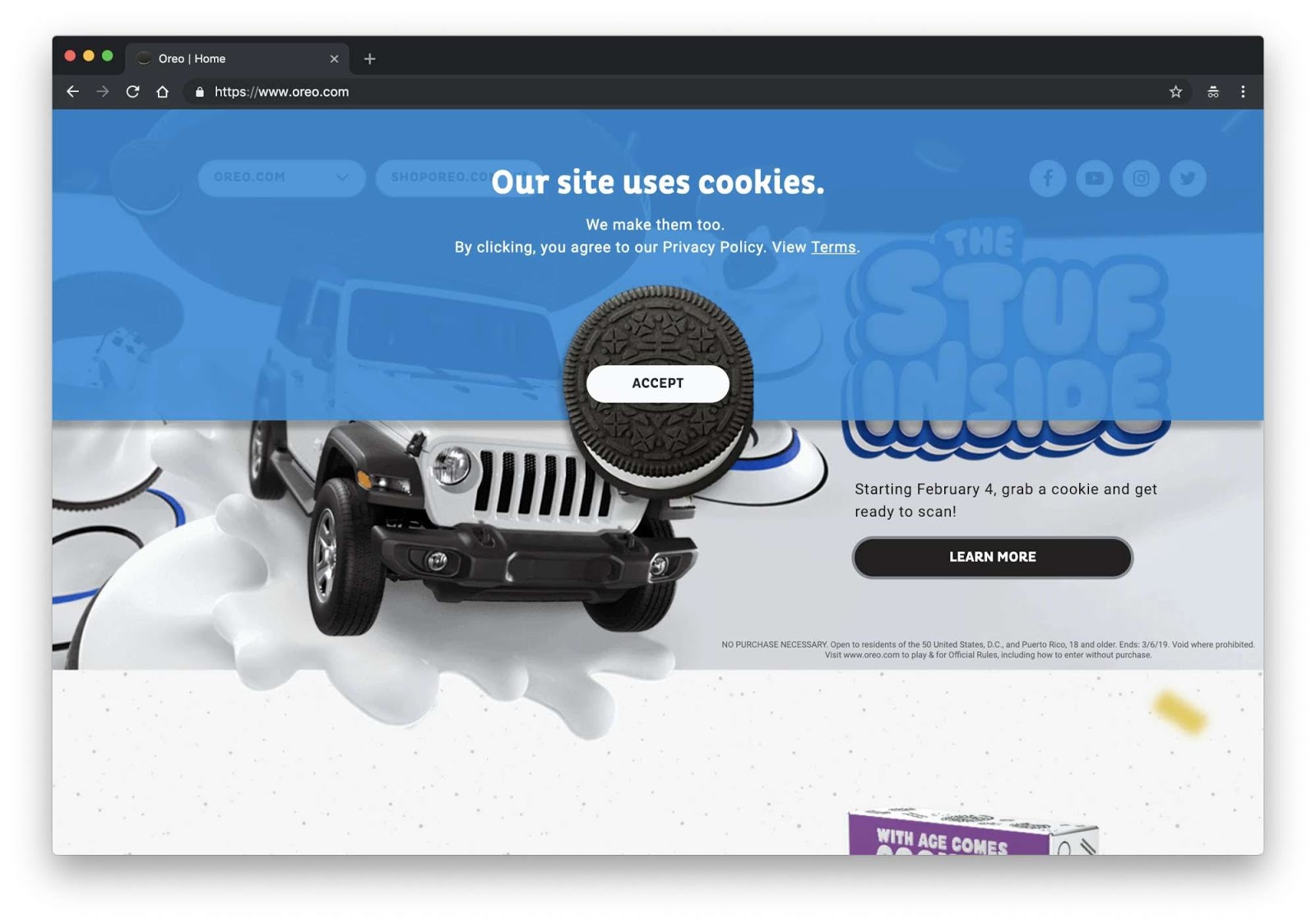
Smashing Magazine的Vitaly Friedman解析了在现代网站中使用Cookie的请求示例。 相当大的集合,是通知用户界面方法历史上最笨拙的一种。

在下一篇文章中,他提供了有关
用户友好的产品通知策略的提示 。 它考虑了所有渠道-产品本身,浏览器,操作系统以及其他渠道,如邮件和SMS。
在本周期的最后,他提供了一个
微型框架,可以准确处理用户的个人数据 。
贝玛德研究所研究
交叉链接到不同配置和产品版本的重要性 。
设计系统和准则
Acronis多年来一直在开发其设计系统,并发布了几篇有关该系统的文章,但对其了解甚少。 前几天,伙计们发布了一段视频演示,展示了主要功能。 事实证明,这是一个功能强大的工具,其中代码中包含组件库,以及它们与Sketch中的符号组合。 它显示了页面组装,测试覆盖率,组件使用情况统计信息的使用-设计系统中所有流行的事物。 我很想为
家庭系统创建者俱乐部的实时指南添加链接。
用于移动应用程序的VK系统设计系统。 支持基于
令牌的主题。
仓库 。
 Mikhail Likhachev谈论了为移动应用程序创建黑暗主题
Mikhail Likhachev谈论了为移动应用程序创建黑暗主题 。 为此,他们需要将一些变量传递给令牌,因此他们改进了设计系统的基础。
美国gossites USWDS 2.0设计系统的第二个版本。
令牌,主题化等等 。

Ben Lister谈论了如何创建
Sprout Social设计系统以及她的团队如何变化。 通常,它是由一群热心的爱好者开始的,他们分配了30%的时间来处理它,但是逐渐形成了一个完整的敬业团队。 一个非常酷的例子,说明了这样的团队如何随着明确定义的问题,目标和目标而发展。
奖励:
Sprout Social Design Team Blog 。

内森·柯蒂斯(Nathan Curtis)展示了如何描述设计系统中的多个组件密度。

Pavel Pomerantsev就组件设计系统中使用z-index的系统工作提供了建议。 如何确保将组件粘贴到不同页面时不会损坏。
Jina Anne关于中型设计系统的迷你杂志,其中包含有趣的第三方文章。
Ben Moss以Material Design为例,讨论了知名公司的开放式设计系统有用性的局限性。
故事书
- 转向面向设计人员(不仅限于开发人员)的完整实时指南,在新版本中,您可以显示视觉语言的基础知识(颜色,字体,象形图),并通常更好地描述组件。
用户理解
Nielsen / Norman Group的Kim Flaherty和Kate Moran写道,人们担心儿童过度使用小工具,以及父母如何与之斗争。
在英国,正在讨论限制儿童使用数字产品的法律。 他们很容易就可以吸引用户的所有花招,从而导致上瘾。
尼尔森/诺曼集团的莎拉·吉本斯(Sarah Gibbons)谈到了同情和同情之间的区别。 设计师并非总是正确地使用这些术语,而是在某些地方将它们与可怜和同情心混淆。

大卫·西格尔(David Siegel)和苏珊·德瑞(Susan Dray)谈论了移情卡,它们以角色的方式行进-它们成为“相似”的替代品,用于理解用户,而没有实际给出必要的深度。
信息架构,概念设计,内容策略

List Apart在2019年4月发布了Lisa Maria Martin的“ Everyday Information Architecture”书。 他们出版了
第4章的
摘录 。
来自Nielsen / Norman Group的Alita Joyce和Kate Kaplan的明智建议,用于创建客户旅程地图。 值得将地图分为几部分,如何让非设计人员参与,要做什么样的研究以及其他有用的入门研究。

John Rhea以“英雄旅行”的形式提供了客户旅程地图的简化版本。
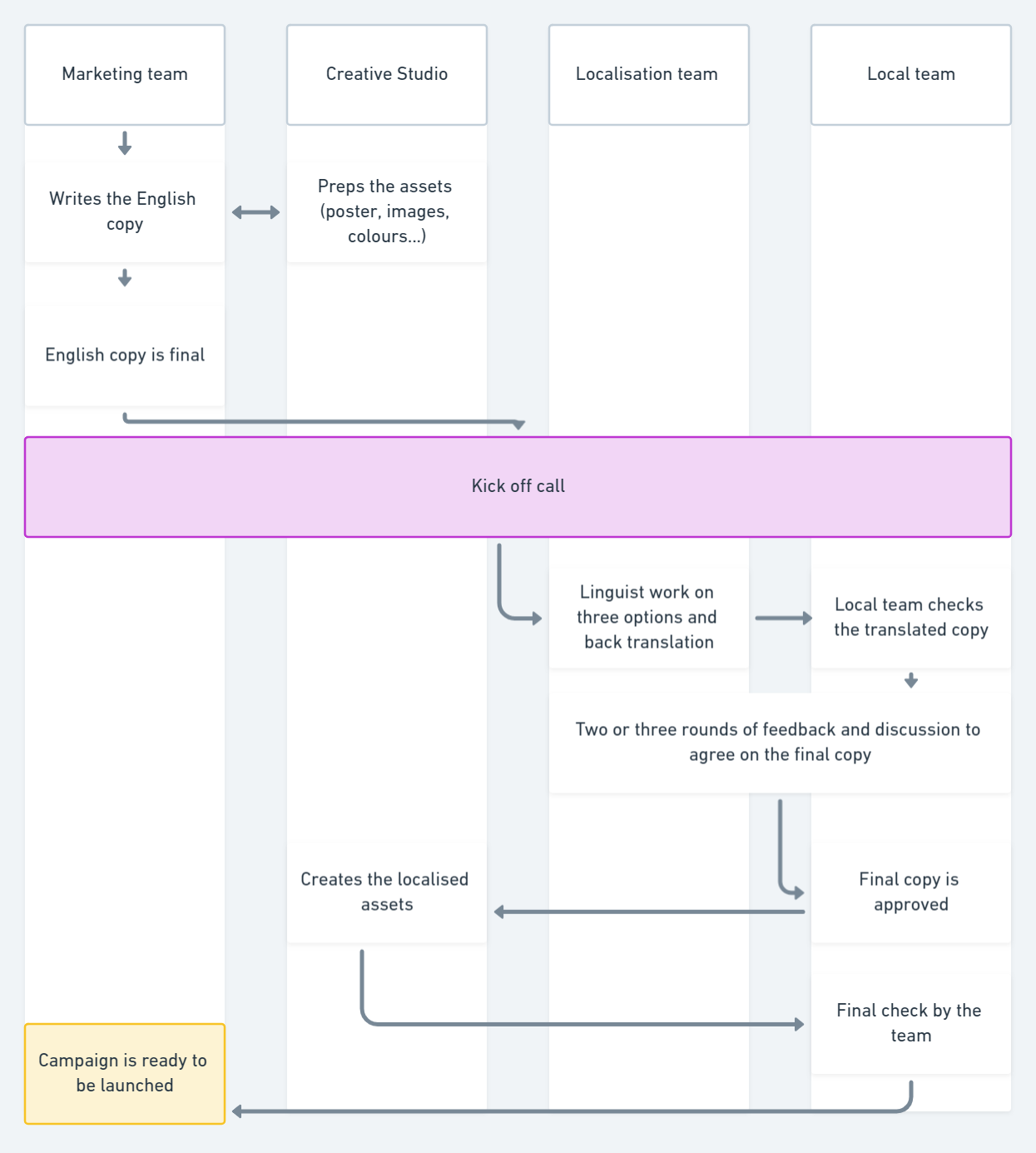
Deliveroo的AnneSophie Delafosse介绍了三种将内容改编为其他国家/地区的方法-翻译,本地化和重新创建原始摘要。

Stanislav Khrustalyov继续撰写了一系列有关“客户旅程地图”的时尚出版物,其中详细分析了健身俱乐部访客的客户体验。
来自Deliveroo的Pete Kowalczyk讨论了如何为界面准备内容。 这是五个阶段:问题定义,信息结构,表达方式,规范和完善。
新的界面设计工具
没有革命:改进深色主题,指南,插入图片和符号。

外挂程式
Adobe XD
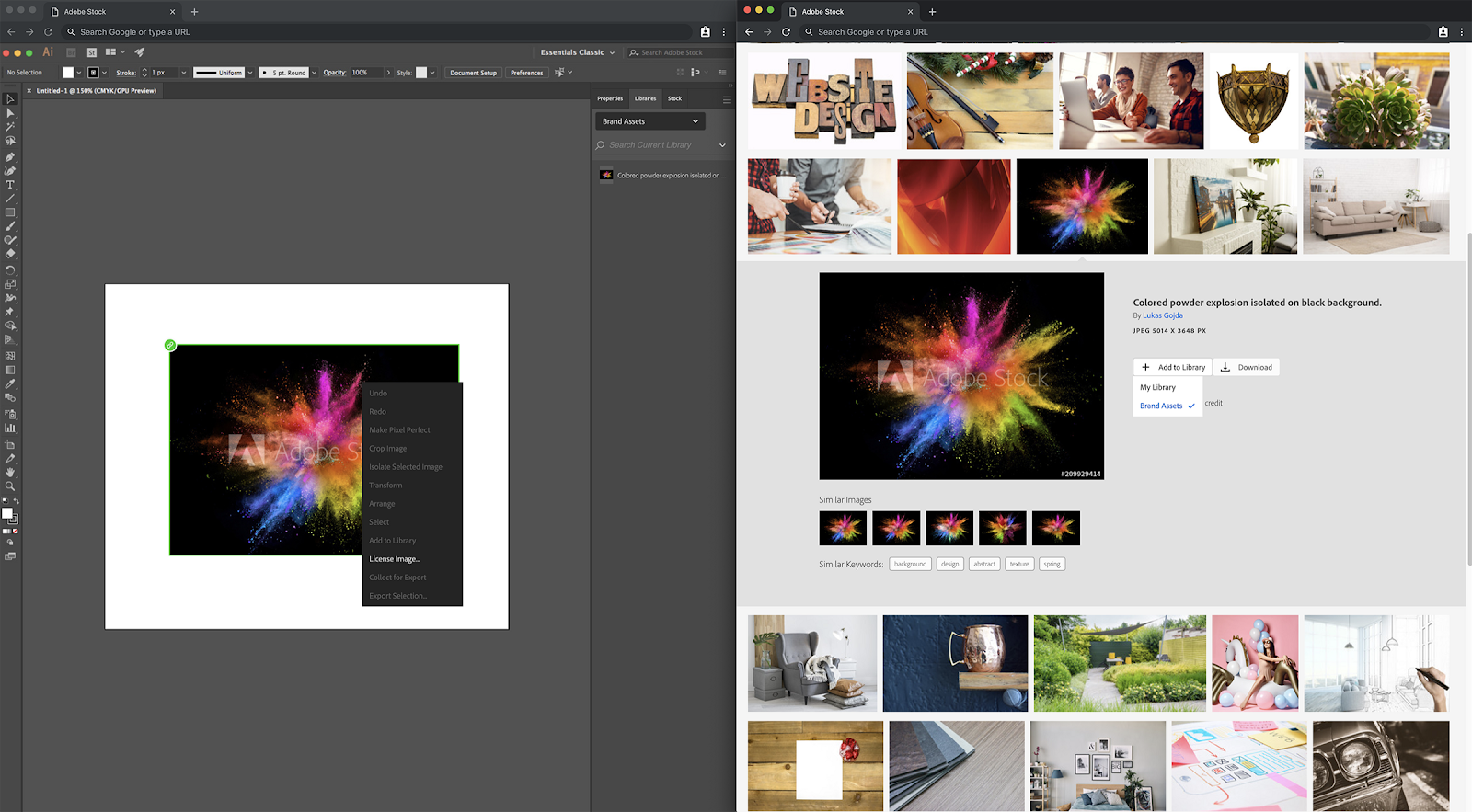
收集免费插图 。
菲格玛
Rasmus Andersson关于重新设计界面 。 另请阅读
使用网格的
概述 。
Google表格中的简单网站生成器的第二版。 一堆新模板和重要的集成。
一项简单的在线服务会将交互式原型视频插入手机的框架中进行促销。
该服务为演示文稿和促销网站制作了布局的示意图。
Google地球小组发布了一个工具,可让您根据城市的地图收集视频。
令人毛骨悚然的界面文本生成器。
一堆用于布局的简单工具-裁切正确的尺寸,标记,元标记,从照片等创建调色板。
用于为界面选择调色板的可视服务。 立即在移动应用程序的抽象屏幕上尝试使用它们。
Moleskine推出了他们的平板电脑素描应用程序。
用于矢量图形的程序工具。 以类似于折纸的格式,您可以构建节点及其依存关系,从而得到一个生成的插图。
另一个表单构造函数。 收集并存储输入的数据。
数字模拟白板中的另一个协作工具。 图表,思维导图,概念模型等等。
比较Sketch,Figma和Adobe XD中Ashish Bogawat的主要功能。 快速了解那些只知道一种产品的人的好方法。
各种类别的设计工具的好目录。
具有Sketch,Figma和Photoshop热键的键盘贴纸。
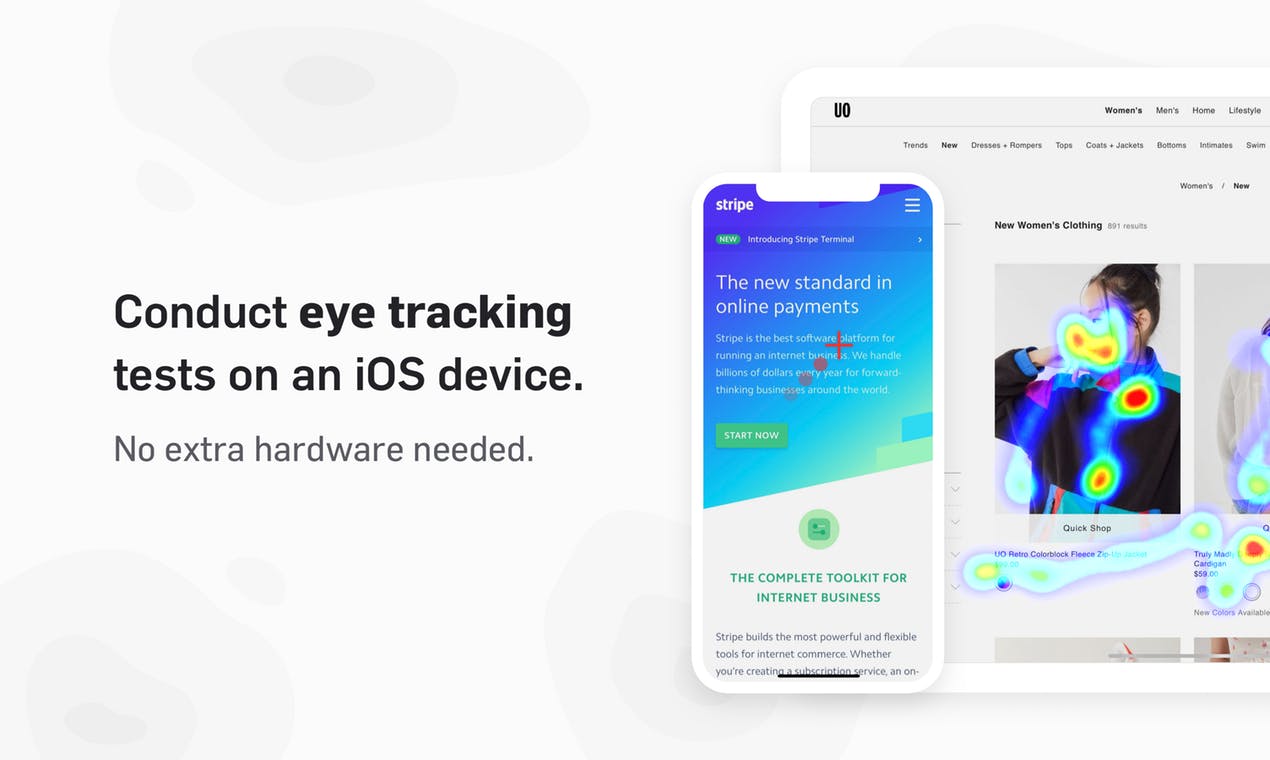
用户研究和分析
通过移动应用程序,您可以使用眼动仪在iPhone上测试网站。 当然,您需要最新一代的手机。

Jared Spool作为一个团队提供了一个用户研究成熟度模型。 其重要的说明是,评估与特定团队(而不是整个组织)的成熟度是有意义的。
Athenahealth Dani Nordin以精简格式显示了准备文件和用户研究报告的模板。
Microsoft的Nancy Lincoln Perry提出的关于使整个产品团队参与用户研究的好建议。 如何提高他们的设计素养以及如何使用工具进行快速的产品评估,以便研究人员自己可以专注于战略任务。

乔·蒙科(Joe Munko)谈到了重用用户研究中发现的见解的重要性。 在无休止地测试产品解决方案的竞赛中,他们忘了它,但是投资知识库将在以后获得很好的回报。
浏览器中的可视化编程和设计

Smashing Magazine发布了Andy Clarke的网络艺术指导。 它讨论了现代技术在网络上有效展示品牌的可能性。 其中一篇文章展示
了使用CSS Shapes可以完成壮观的杂志布局 。
新脚本
重要的浏览器更新
指标和投资回报率
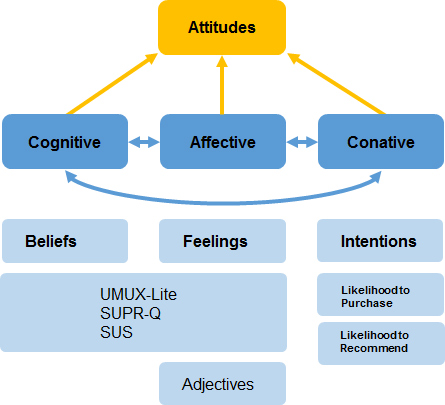
杰夫·萨罗(Jeff Sauro)描述了基于三个标准评估品牌关系的方法:信念,感觉和感知行为。 每个类别中的评估可能是矛盾的,但这就是为什么它们对于专注于产品的工作很重要的原因。

设计管理和设计运维
丹尼斯·哈姆贝克斯(Dennis Hambeukers)开设了一个有关设计管理的博客,该博客描述了他对公司中的系统设计开发的愿景(在此之前,他领导了类似
的服务设计 )。 整个档案(大约有50篇文章)几乎不值得一读(许多重复,精选的文章很好地总结了主要思想)。 但是很明显,他在获取各种概念设计模型方面并不差,因此足够有用。
他根据最新的InVision方法和
1972年的经典Larry Greiner概念编制了
设计成熟度模型 。 在熟悉的“梯子”中增加了将增长危机推向下一步的强烈想法。
 设计和组织变革的方法
设计和组织变革的方法 。
随附有关特定步骤的
文章 。
公司设计规模化的方法 。
随附的文章介绍了设计在不同层次上的好处的模型,使您可以从产品设计过渡到组织设计。

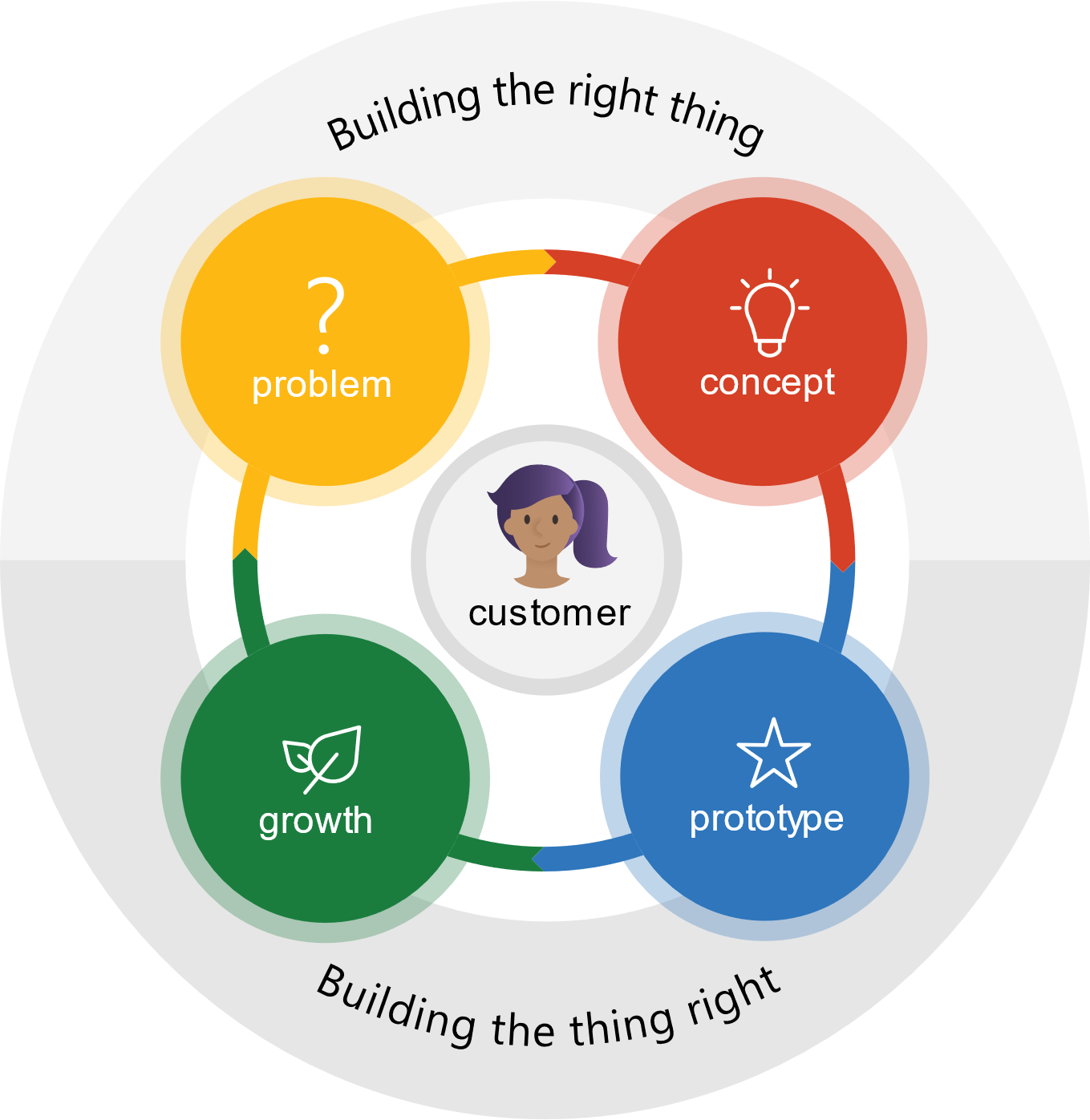
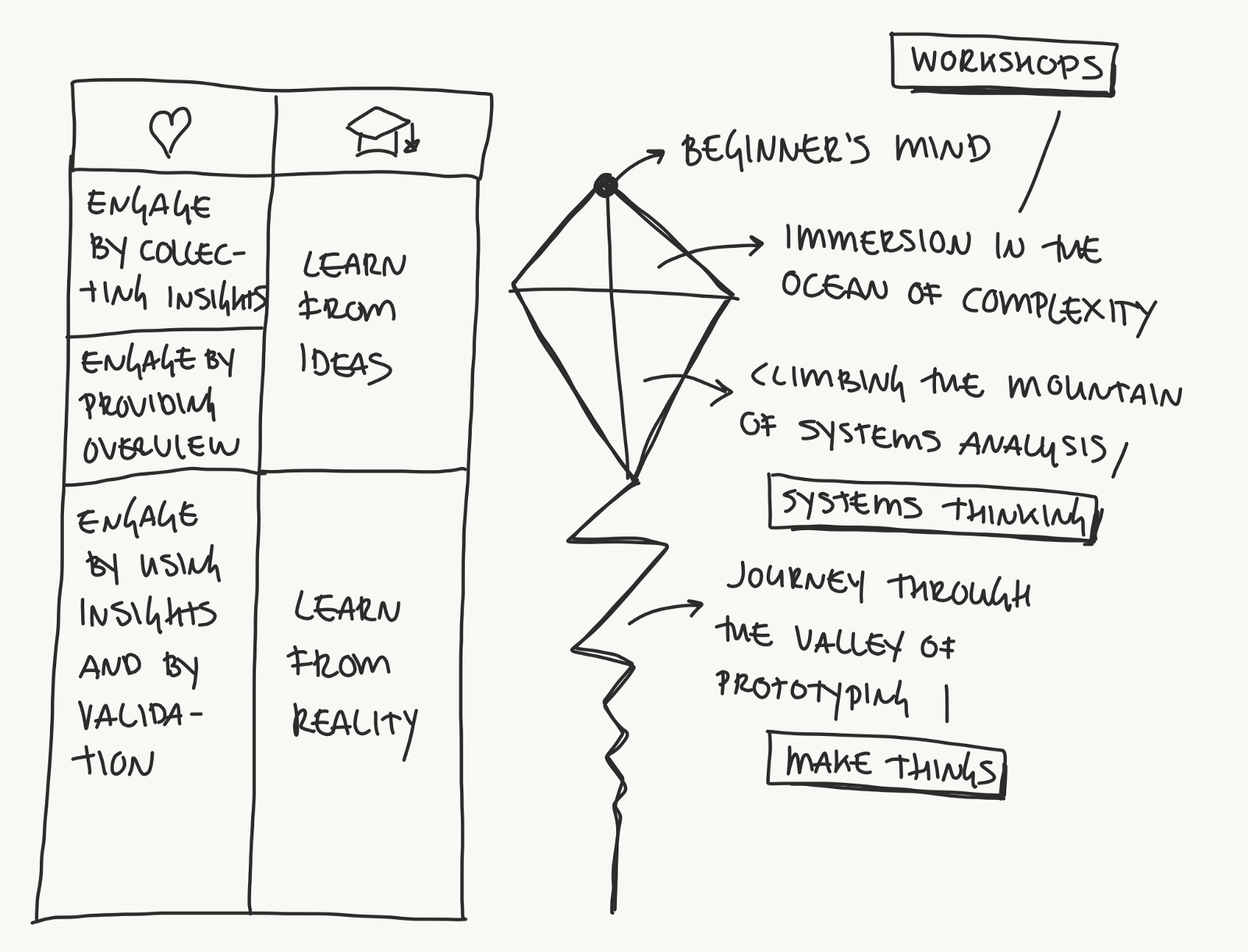
基于两种流行方法
的设计过程模型 -双层菱形和逐渐散开的缠结。 他称它为“风筝”,通常看来是正确的。
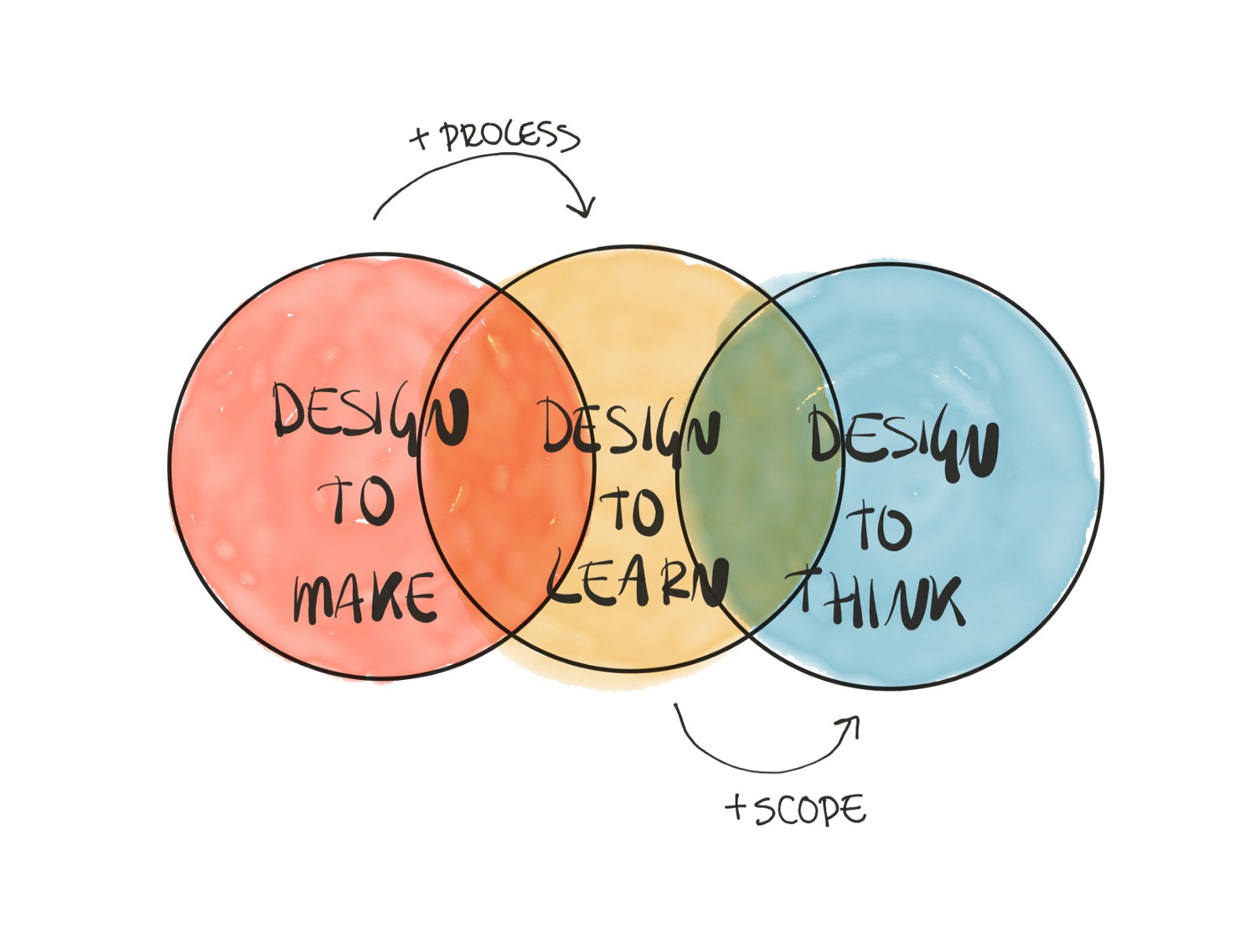
 在设计过程中成长的三个阶段
在设计过程中成长的三个阶段 :做,学习,思考-。 随着您的进步,它的回报也会增加。
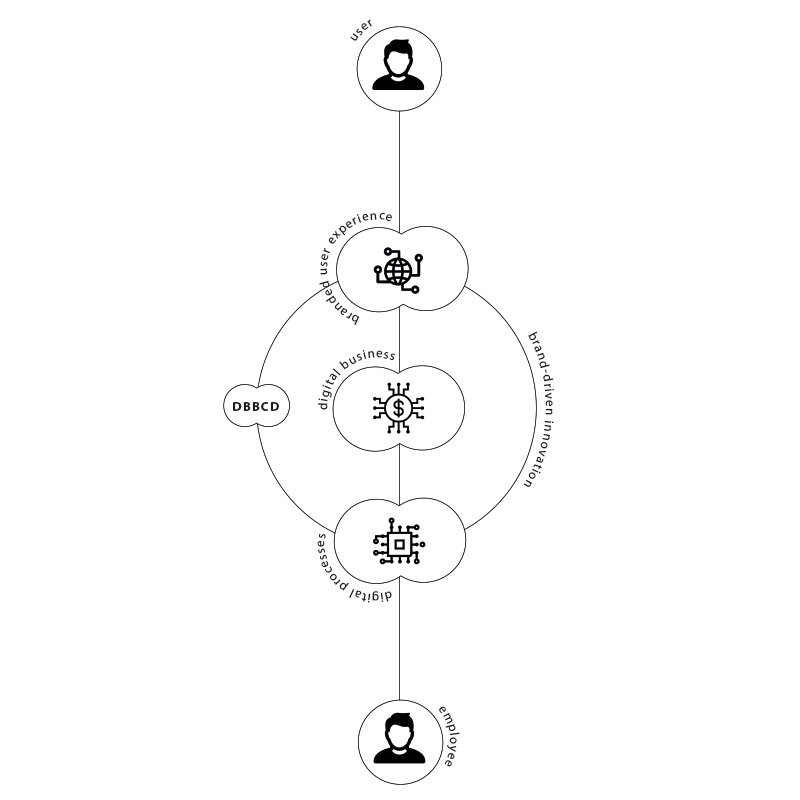
 设计开发阶段
设计开发阶段 (离线品牌,业务软件,最终用户软件)和品牌与UX融合为一体的现代世界。
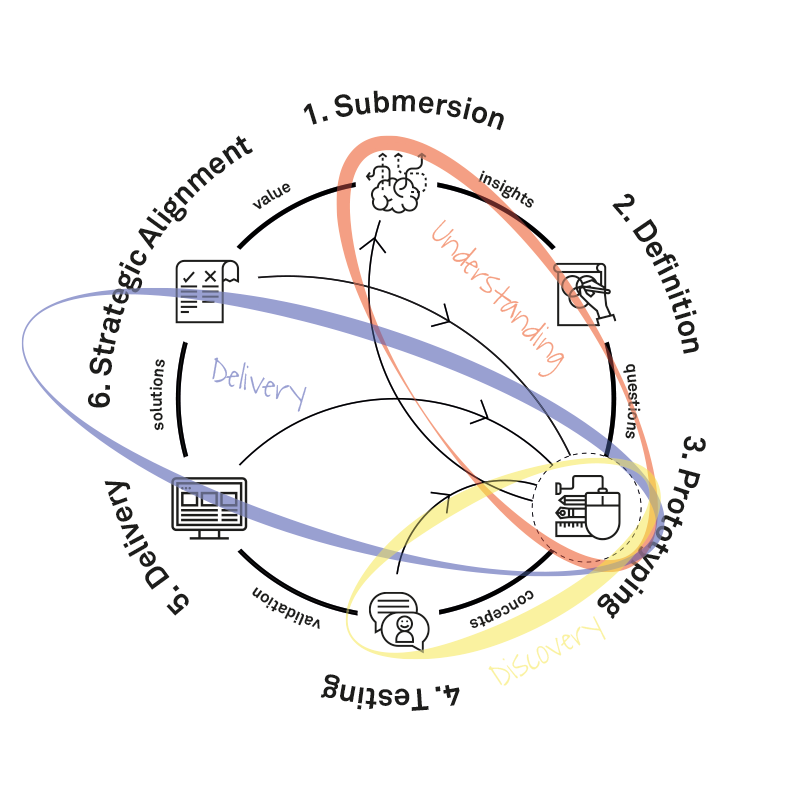
 原型在现代设计过程中的关键作用
原型在现代设计过程中的关键作用是产品开发的所有阶段都围绕着它们展开。

Nielsen / Norman Group的Anna Kaley向在敏捷过程中工作的设计师们致敬。 它显示了如何有效地参加所有在规范方法中非常激烈的会议。

Shopify的马特·格里芬(Matt Griffin)谈到了他的团队中开发设计师的方法。 结对工作的方式有助于将技能从强大的专业人员转移到不断发展的专业人员。
前两个 部分不太有趣,但也可能有用。
Fabricio Teixeira提供了进行设计评审会议的技巧。 如何将您的观点和评论传达给其他人的决定。
奖励:如何在
Asana和
IBM中进行审查。
Dropbox的Jennifer Brook发布了一个小型框架,用于定义设计团队的共享价值。 下载
说明和
卡片 。
贾里德·斯普尔(Jared Spool)为企业设计的货币价值提供了五个标准:增加收入,降低运营成本,增加新业务或现有业务的收入以及为股东增加业务价值。 他为每个人从设计方面展示了有用的示例。
产品管理和分析
Shopify的Julie Booth通过熟悉的2×2优先级矩阵描述了她处理假设的方法。
Jared Spool讨论了产品设计师可以使用的产品团队的优先级排序方法。 它考虑了价值,实施的复杂性和对成功的信心。
案例
Artyom Gladkov谈到了Mail.ru的重新设计。 本文讲述了该产品第八版的工作故事-设计原理,初始概念,嵌入式思想及其在用户上的实现。

埃戈尔·科罗别尼尼科夫(Egor Korobeinikov)谈到了RealtimeBoard的品牌重塑,后者后来成为Miro。 关于流程和关键阶段的细节很好而且足够详细。
芭芭拉·加戈(Barbara Gago)介绍了品牌重塑和
使用品牌冲刺 的先决条件 。

Dave Feldman谈论重新设计Heap服务。
Gil Bouhnick研究了在应用程序商店中呈现屏幕截图的最佳实践,并汇总了他的解决方案,这给了我们很大的帮助。
Yandex Mail团队的Vladimir Klepov讨论了针对黑暗主题的邮件自动重绘的几种方法。
发展趋势
Awwwards的趋势很好的概述。 由于许多繁琐的事情(例如动画和大字体)已经变成了流派,因此他们考虑的是应用程序的具体细微差别,而不仅仅是可用性。 还涉及视觉技术,界面以及整个职业。

用于一般和专业发展
愚人节文章
雅各布·尼尔森(Jacob Nielsen)经典10种启发式方法的视觉海报。
Khoi Vinh分析了《华盛顿邮报》上的一篇文章,内容涉及
Nest和其他智能家居公司如何使客户面临风险 。 易用性对他们很重要,这就是为什么它们减少了重要的安全措施,例如两因素身份验证,这对于与个人数据相关的产品至关重要。
业内人士和公司
大型公司为设计工作室购物
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。