
关于Flutter应用程序的本地化(国际化)的文章已经很多。
官方文档详细介绍了此问题,此外,许多爱好者还描述了 各种 方法 。
本文并不假装是详尽无遗的,而是对一种实践的描述,我认为该实践非常有效地减少了手动输入。
我们正在谈论使用flutter_i18n (一种Android Studio插件)进行的本地化,该插件可用于摆脱常规工作和样板代码。
准备工作
首先安装flutter-i18n插件

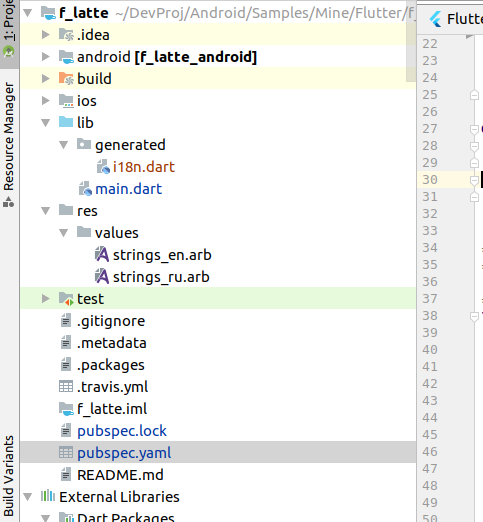
重新启动后, 生成的/i18n.dart和res / values / strings_en.arb文件将自动添加到项目结构中

(我为俄语手动添加了strings_ru.arb文件)
请注意 ,Android Studio 3.3.1-3.4包含某种类型的边框,因此不会生成本地化文件。 我在stackoverflow上描述了这个问题,并找到了解决方案 。 另一个解决方案是暂时保留在AS 3.2上,但这是业余爱好者。
您还需要安装flutter_localizations包以对内部Flutter小部件进行本地化(这将在系统级别为您完成)。
dev_dependencies: flutter_localizations: sdk: flutter
之后,您只需将本地化参数添加到构造函数即可:
return MaterialApp( localizationsDelegates: [ S.delegate, GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate, DefaultCupertinoLocalizations.delegate, ], supportedLocales: S.delegate.supportedLocales,
并且不要忘记导入包
import 'package:f_latte/generated/i18n.dart';
本地化
刚开始添加必要的行,观察JSON表示法,如下所示:
strings_en.arb:
{ "title": "F-Latte", "greeting": "Hi, $name!", "pushingZero": "You pressed NONE (", "pushingOne": "You pressed once", "pushingTwo": "You pressed twice", "pushingOther": "You pressed $cnt times", }
顺便说一句,该插件实现了使用复数 ( plurals )的逻辑,为此,您应该以某种方式命名arb文件中的键。 通过示例代码,您将可以清楚地了解其工作原理。
要添加语言,只需将必要的文件添加到同一包中,然后在其中添加具有相同键的本地化字符串,如下所示:
strings_ru.arb:
{ "title": "F-", "greeting": ", ${name}!", "pushingZero": " ", "pushingOne": " ", "pushingTwo": " ", "pushingOther": " $cnt ()" }
在这些文件中进行任何更改后,该插件将重建i18n.dart文件。 顺便说一句,我建议至少查看一下,它会变得更加清晰。
仅此而已。 在需要访问本地化字符串的任何地方,只需调用静态本地化器方法即可:
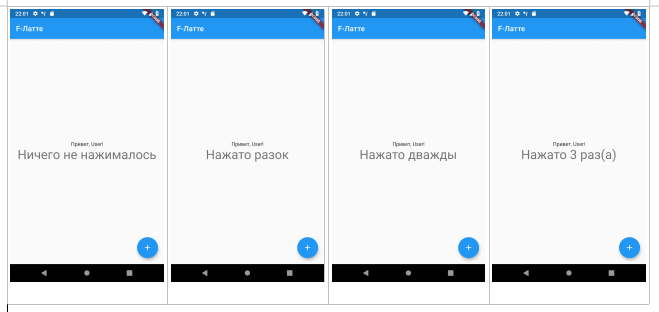
看起来就是这样

这里有一个示例代码( iter_0001_localiz分支)。
插图来源。
聚苯乙烯
根据awaik
本地化在iOS下不起作用。 为了使其工作,您需要在Xcode的info部分添加语言。 否则,它不会确定任何内容,也不会产生错误。
在这里