很多人都知道LottieFiles库,但是他们并不急于尝试。 关于这个主题的文章很少,因此我决定分享我使用Lottie为移动应用程序创建动画的经验。

您不能在移动界面中没有动画。 它使应用程序焕发活力,帮助用户浏览它并获得对他们动作的响应,引起情绪激动。
根据交互类型,您可以将动画分为几类:
- 微交互 -对用户操作的视觉响应,屏幕上特定界面元素(例如按钮或图标)的动画;
- 屏幕内的独立图形动画 ,例如,入职或启动屏幕中的动画插图;
- 过渡 -连接两个屏幕的动画。
让我们弄清楚哪种类型的互动适合Lottie。
我们了解细微差别
LottieFiles是适用于iOS,Android,Web和Windows的库。 在本文中,由于我专门研究移动界面,因此仅讨论iOS和Android的功能。
一个小的教育程序-该库由json文件组成,这些json文件编码了Adobe After Effects的动画。 创建此类文件所涉及的插件称为Bodymovin。 它具有JavaScript引擎并实时渲染动画。
如果您以前没有使用过此程序,则可以使用
Adobe After Effects的试用版。 在使用一周后,您将有时间测试并确定是否需要它。
我分析了
Airbnb的
表格,并重点介绍了iOS和Android支持的Adobe After Effects功能。 创建动画时,您需要考虑它们以便获得json输出,该输出将正确显示在两个平台上。
 适用于iOS和Android的受支持功能数据透视表
适用于iOS和Android的受支持功能数据透视表创建彩票文件
设计人员在给定限制的情况下在Adobe After
Effects中创建了动画,然后使用
Bodymovin插件将其导出到json。 之后,您需要在预览服务
-Bodymovin Player或
Lottie Preview中进行测试 。
提前考虑基于图层的动画。 您可以在Adobe After Effects中从头开始创建它,也可以先在Adobe Illustrator或Sketch中绘制源文件。 在这种情况下,可以通过插件简化导入Adobe After Effects的操作:
- Overlord (来自Adam Plouff),用于集成Adobe After Effects和Adobe Illustrator-用于在程序之间快速移动矢量形式,而无需导入和组织文件;
- AEUX (来自Adam Plouff和Google SUMux)-用于Adobe After Effects和Sketch的集成,类似于Overlord。 即将在Figma推出!
如果无法购买插件,只需将Adobe Illustrator文件作为“合成”导入Adobe After Effects。 在开始之前,请从导入的图层创建形状。 如果不这样做,那么在导出json时,由于绑定到Adobe Illustrator文件,您将丢失动画的视觉部分。
 从Adobe Illustrator文件中的矢量层创建形状
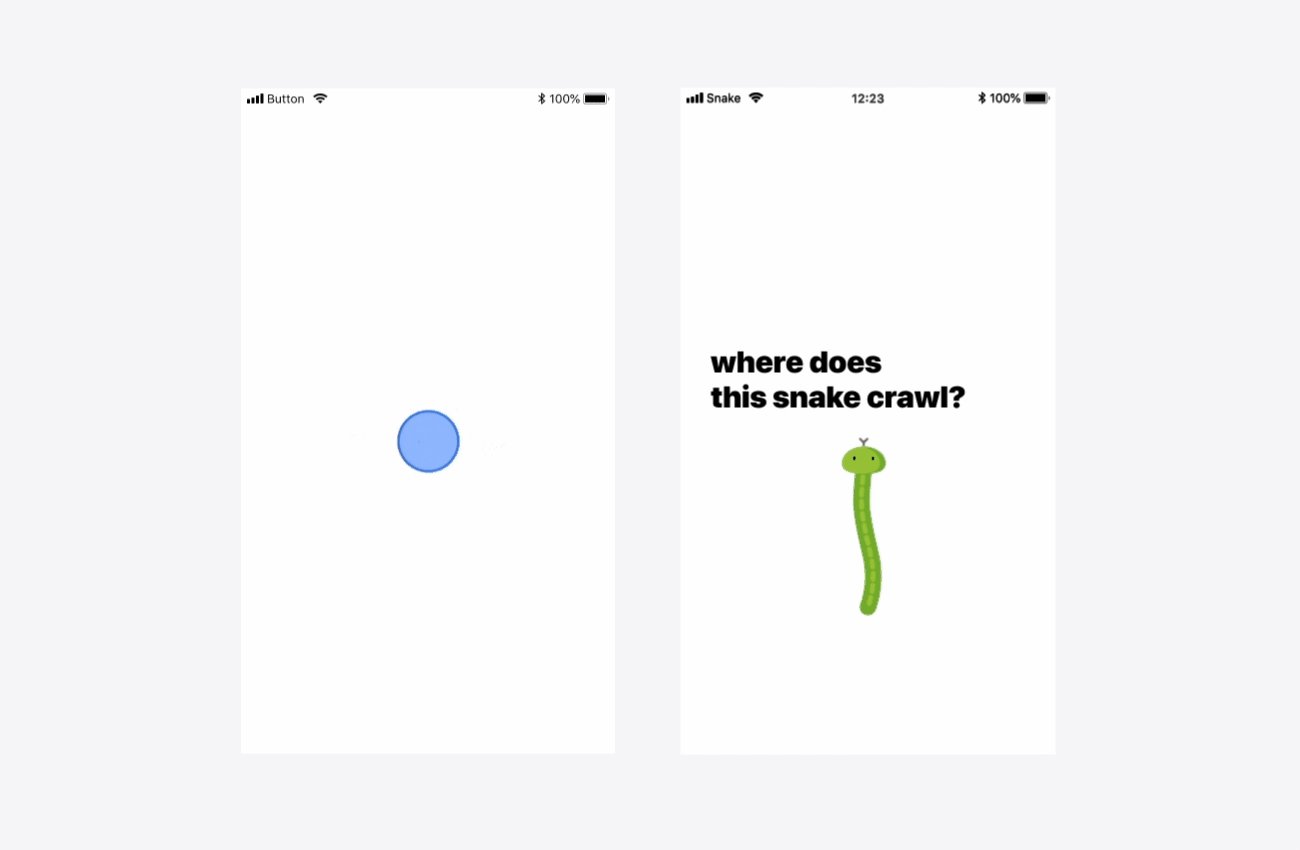
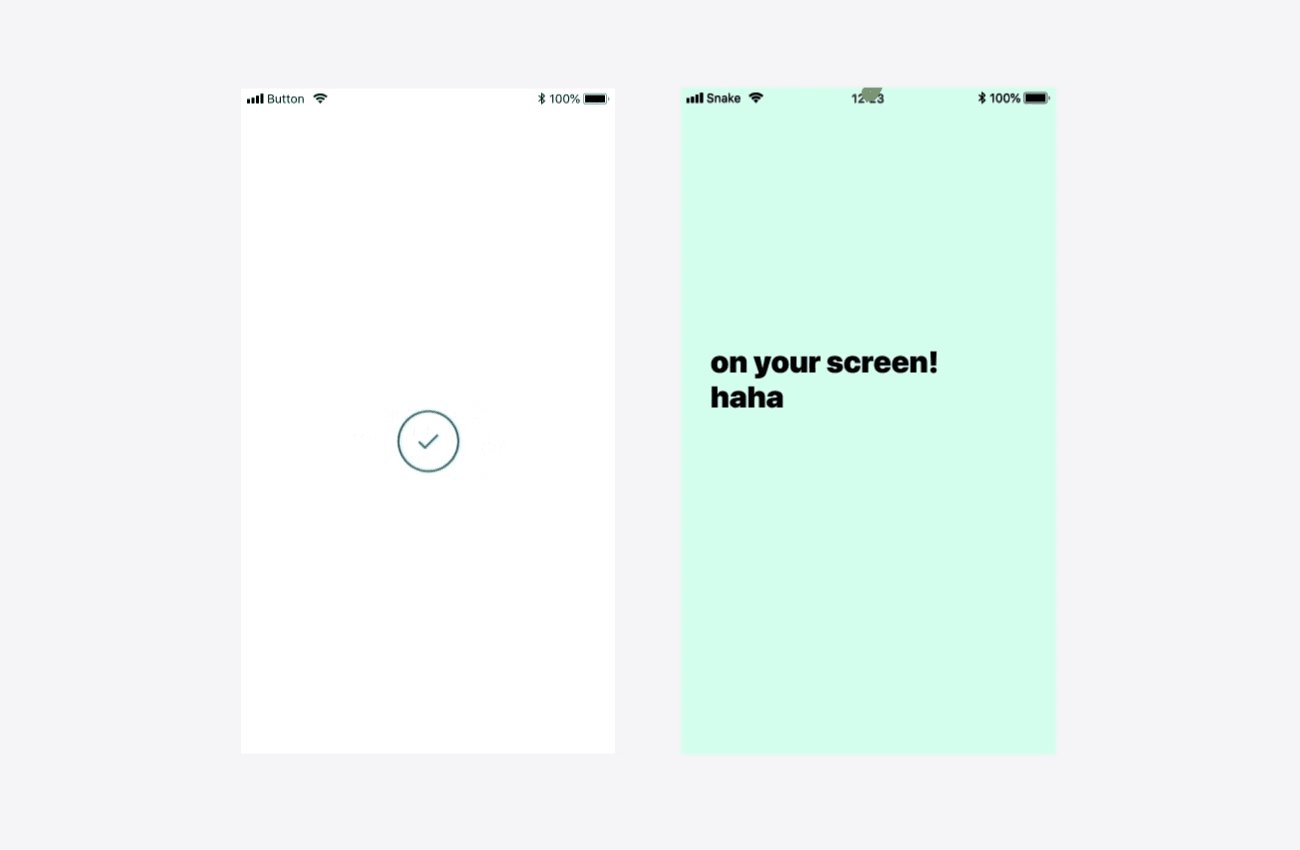
从Adobe Illustrator文件中的矢量层创建形状我使用了现成的插图,并根据建议的动画分类准备了案例。 对于微交互的示例,选择了一个按钮,用于独立的图形动画-入门插图。 我还尝试为屏幕之间的自定义过渡的视觉组件制作json。
 入职时的动画(图像源-Flaticon )
入职时的动画(图像源-Flaticon ) 按钮动画和在两个屏幕之间转换的动画
按钮动画和在两个屏幕之间转换的动画连接图书馆
要将动画添加到应用程序,请连接LottieFiles库。
在这里,您可以找到操作方法。 在动画的可执行代码中,您可以设置大小,播放速度和播放次数-这使您可以微调动画。
所有案例都经过测试和连接-Lottie可以用于各种目的的动画。
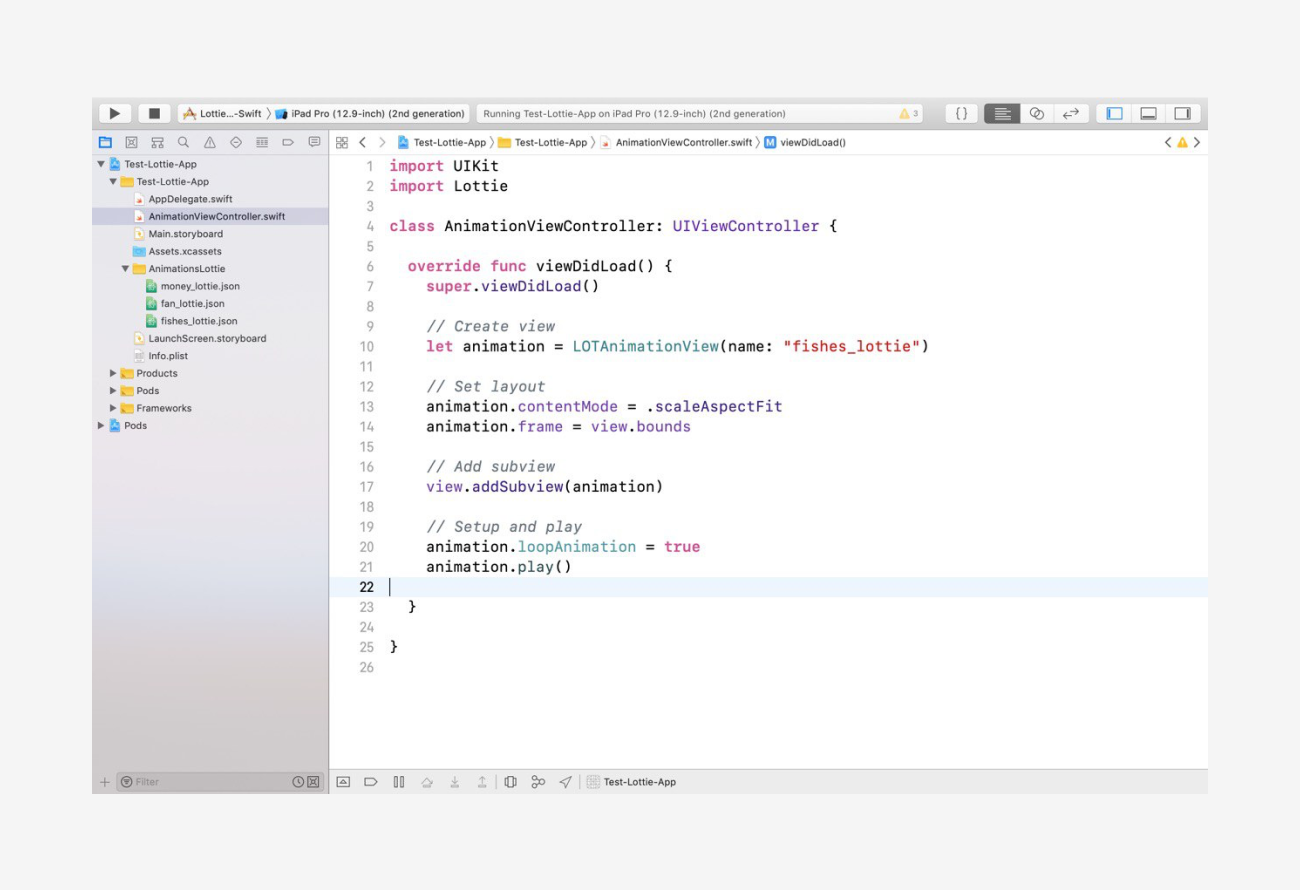
 在iOS上连接Lottie
在iOS上连接Lottie最新消息
最近,Maxime Robinet与Psycle Research共同发起了
Figma(爱情)乐天实验,他们尝试使用Figma API在布局上演示json。
要使用该服务,请对Figma中的布局执行初步操作。 在其上放置一组图层:一个用于显示动画,文本块中的动画参数(播放速度和周期性)的容器。
详细说明在这里 。
为了演示,您将需要json,一个用于访问的个人令牌(可以在帐户设置中获取它)以及一个指向Figma中屏幕布局的链接。 所需的Mocap设备将自动添加到布局分辨率中。 结果,您将获得一个可以共享的链接。 她将工作大约两个月。
这就是我得到的。Figma(love)Lottie将帮助您直接在界面中演示json并配置动画参数,而无需开发人员的帮助。 Lottie Preview和Bodymovin Player缺少这些功能。
在实践中?
Lottie可以加快应用程序开发过程。 在项目中花在动画上的时间由设计者控制。 他创建,测试,调整动画并将其传递给开发人员。 此处不需要功能规格。 但是,由于各种原因,并不适合每个移动应用程序都连接LottieFiles。 同样,由于完善的内部流程,开发团队经常会放弃该库,而这些流程通常很难超越。 我想在一个真实的项目中尝试LottieFiles。
在这里,您可以下载我创建的json,并在Lottie Preview中观看它们。

Lottie Preview应用本身
-iOS和
Android