哈Ha 我是Wrike Marketing的数据分析师:我收集并分析所有广告数据,LTV建模和其他技术任务,以帮助团队在所有来源中制作最有效的广告。 最近,我遇到了在AMP页面上设置数据收集的问题,但是关于该主题的信息很少,因此我决定告诉您如何完成此任务。

在Wrike,我们构建了一个网络分析系统,该系统可为众多不同的利益相关者提供服务:网站团队,销售线索生成,营销运营,内容经理,营销管理和C级。 对于分析团队而言,保持网站上收集到的数据的完整性,一致性和及时性非常重要,因为大量报告是基于其构建的,并计算了预期收入以实时评估广告活动的有效性。
在客户端,我们的分析在
Google跟踪
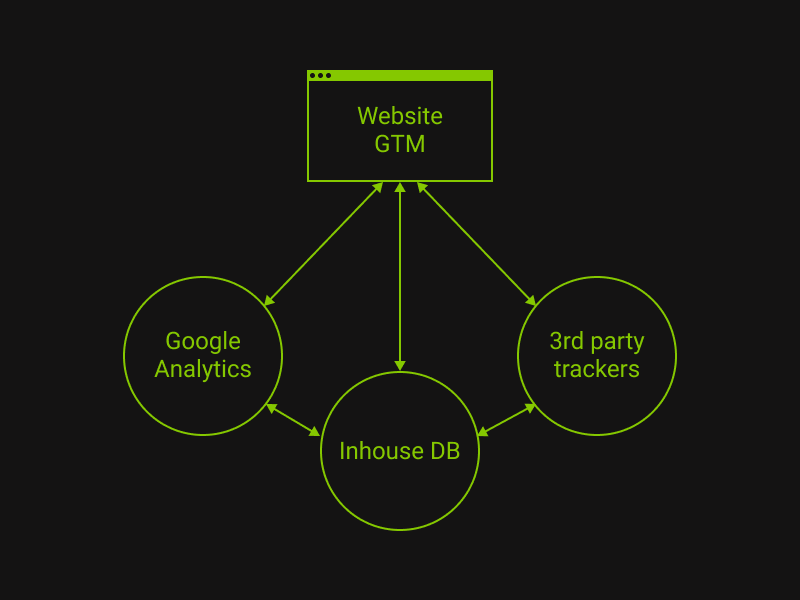
代码管理器 (GTM)上运行-该解决方案使团队无需网站专家的参与即可方便地添加和修改分析脚本。 可以按端点将已安装的脚本按数据分为三组:
- 谷歌分析
- 我们的内部日志,然后将其从内部日志上传到PostgreSQL;
- 广告网站和其他分析系统的跟踪器(LinkedIn,Twitter和其他网站对网页浏览量和转化次数进行计数,以在其界面中显示广告报告)。
内部数据库与Google Analytics(分析)和第三方网站进行通信。 在交换期间,我们通常通过分析所分配的客户ID来识别用户:该用户ID作为用户参数存储在我们的数据库和Google Analytics(分析)中。 对于我们自己,我们从
_ga cookie中获取价值。

最近,我们网站上的团队将
公司博客页面调整为
AMP标准。 简而言之,AMP(加速移动页面)是用于创建移动设备页面的特殊标准,可以大大加快其工作速度。 如果页面符合标准,则AMP Project会将页面缓存在其CDN上,并且该页面将嵌入在移动设备上的Google搜索中。
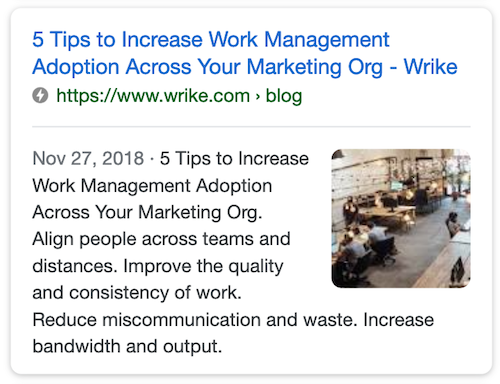
 搜索结果中我们博客的页面。 链接左侧的AMP图标表示该页面将直接在搜索页面上的一个框架(iframe)中打开。
搜索结果中我们博客的页面。 链接左侧的AMP图标表示该页面将直接在搜索页面上的一个框架(iframe)中打开。特别是,AMP页面的高加载速度是通过在页面代码中缺少可执行用户JS来实现的(如果
script标签不是
application/ld+json或
text/plain类型,则禁止使用
script标签),并且页面本身是由有限的一组预优化标签构建而成的。 对于网络分析,这是我们成功通过的测试。
将AMP页面添加到我们的生态系统时,存在两个问题:
- 常规的基于JS的数据收集方法停止工作;
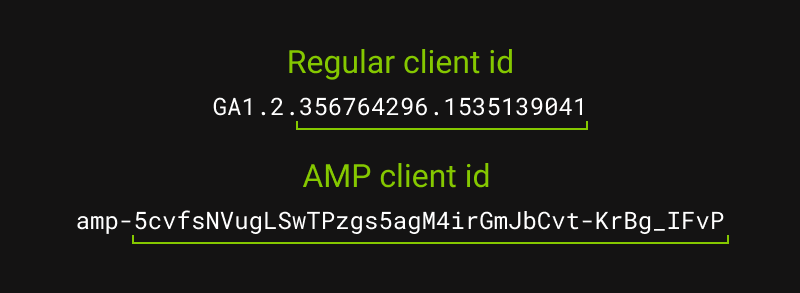
- AMP使用本地存储而不是Cookie,并且客户端ID由完全不同的掩码生成:

我们分别考虑这些问题。
信息收集
在GTM中,您可以创建一个适用于AMP页的单独容器,但是后者大大减少了可以添加的标记类型的种类。 当然,最大的问题是缺少通常用于放置脚本的Custom HTML类型。 让我们看看如何为每个数据端点解决此问题和其他问题。
谷歌分析
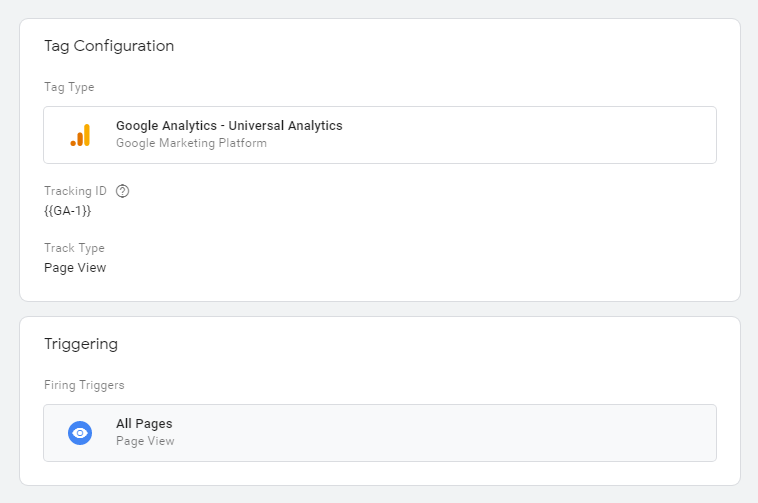
这是最简单的类别。 AMP容器提供了标签Universal Analytics的类型,您可以通过该标签安装Google Analytics(分析)。 除了发送页面视图和事件之外,只有用户定义的参数和指示器才能进入分析。 无法在此处配置GTM中常规页面的内容组,电子商务数据和其他字段。
如果您将Yandex.Metrica与Google Analytics(分析)一起使用,则也可以将其交付,但不能通过GTM进行工作:您必须连接开发人员。 您可以
在此处找到详细说明。
 通过AMP通过GTM向Google Analytics(分析)提交综合浏览量的示例
通过AMP通过GTM向Google Analytics(分析)提交综合浏览量的示例自己的日志
可以使用“自定义图像”标签发送任何请求。 在后端,重要的是提供一个像素,该像素记录GET请求参数中的数据。 要配置发送数据,请将必要的变量添加到请求页面的地址,并且不要忘记使用“启用缓存清除”选项,这样就不会缓存像素。
例如,您可以使用像素发送有关查看具有客户端ID和引荐来源网址的页面的数据:
//www.your-site.com/log?event=pageview&page={{Page Path}}&ga={{Page Client ID}}&referrer={{Document Referrer}}
大括号中显示了指向GTM变量的链接;可以在GTM界面的相应部分中对其进行配置。 内置变量的集合当然是有限的。 由于缺少JS,因此也无法计算特征值。 如有必要,您可以使用AMP变量在客户端计算所需的值-可以从GTM访问它们。
由于AMP主要接收自然流量,因此无需为广告网站安装复杂的跟踪器。 因此,我们有足够的内置变量来配置跟踪。
其他追踪器
适应其他未与AMP集成的跟踪器非常困难。 要了解哪些可以改编,哪些不能改编,您需要查看这些跟踪器发送的请求。 如果跟踪器发送的参数在GTM中可用,则可以使用相同的“自定义图片”发送必要的数据。 如果计数器包含Noscript部分,通常可以将其转移到GTM。
我们不得不放弃许多跟踪器,与AMP带来的好处相比,对AMP进行改编似乎过于费力。
客户编号统一
与AMP一起使用时,我们得到的不是一个,而是多达三个可能的页面加载选项。 与常规版本一起获得四个:
- 普通版(例如,
www.your-site.com/blog/article-name/ ) - 直接在网站上下载(此处发布的文章用于缓存,例如,
www.your-site.com/blog/article-name/amp/ article- www.your-site.com/blog/article-name/amp/ ) - AMP CDN中的缓存版本(地址类似于:
www-your-site-com.cdn.ampproject.org/v/s/www.your-site.com/blog/article-name/amp/ ) - 通过iframe在搜索结果中下载:iframe的地址与第3段中的地址相同,但用户正式浏览
www.google.com 。
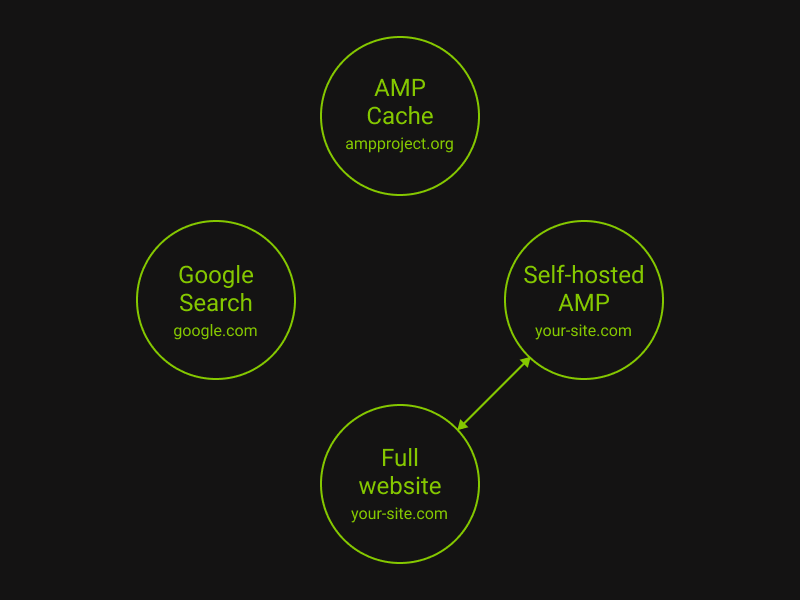
如果分析团队未采取任何措施将AMP集成到其分析系统中,则客户端ID将仅在您域中的常规版本和AMP版本之间转移。
 默认情况下,只有您域中的那些页面会交换客户端数据和会话。
默认情况下,只有您域中的那些页面会交换客户端数据和会话。在所有其他情况下,不会传输客户端ID。 因此,从自动化的角度来看,阅读搜索结果中的文章然后访问站点的用户是两个不同的人。 结果,在分析中,您会看到“新”用户的急剧增加,数据源中的数据将无法反映现实情况,在内部分析系统中,您将失去从首次访问到进行转化的真实用户路径的机会。
解决方案1.客户端ID API
Google建议使用
Client ID API 。
该解决方案的实现非常简单:您需要在AMP页面上添加选择加入元标记,并将配置添加到常规网站页面上的Google Analytics(分析)代码中。 但是,此解决方案有许多缺点:
- 它只能在一对Google搜索中使用-您的网站;
- 它仅在一个方向上起作用:如果用户首先登录AMP,则在常规站点上,他们将使用AMP标识符。 如果该用户已经在您的站点上并登录到AMP,则将为他生成一个新的标识符;
- 它使用AMP标识符。 如果您的内部数据库基于常规客户端ID构建,则可能导致意外问题。
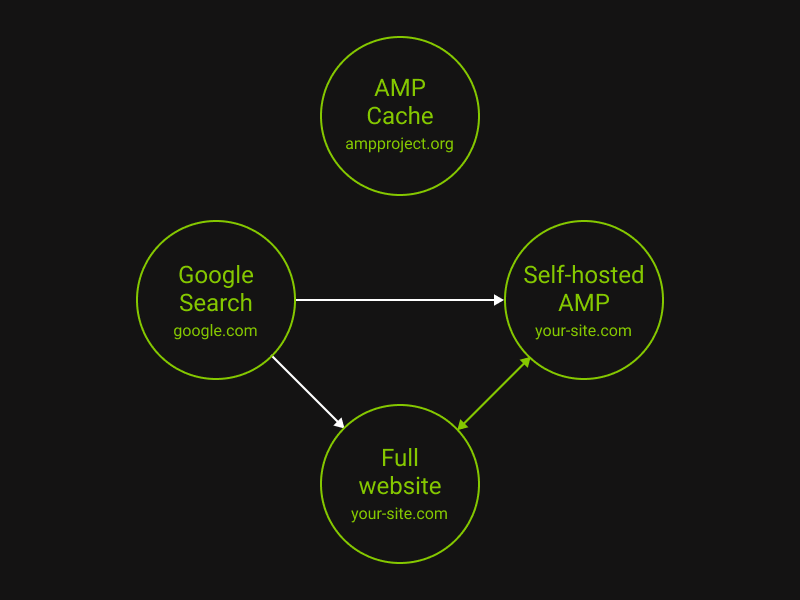
 客户端ID API允许您将用户数据从搜索结果传输到您的域,但这仅在一个方向上起作用。
客户端ID API允许您将用户数据从搜索结果传输到您的域,但这仅在一个方向上起作用。解决方案2.自定义amp-analytics配置
与完整版不同,AMP GTM中的连接不是通过JS,而是通过JSON文件。 配置文件包含有关所有标签,触发器和其他GTM设置的信息。 在顶层,文件看起来像这样:
{ "requests":{...}, "triggers":{...}, "vars":{...}, "transport":{...}, "linkers":{...}, }
vars级别包含有关客户端ID的信息:
"vars":{ "clientId":"CLIENT_ID(AMP_ECID_GOOGLE,,_ga)", }
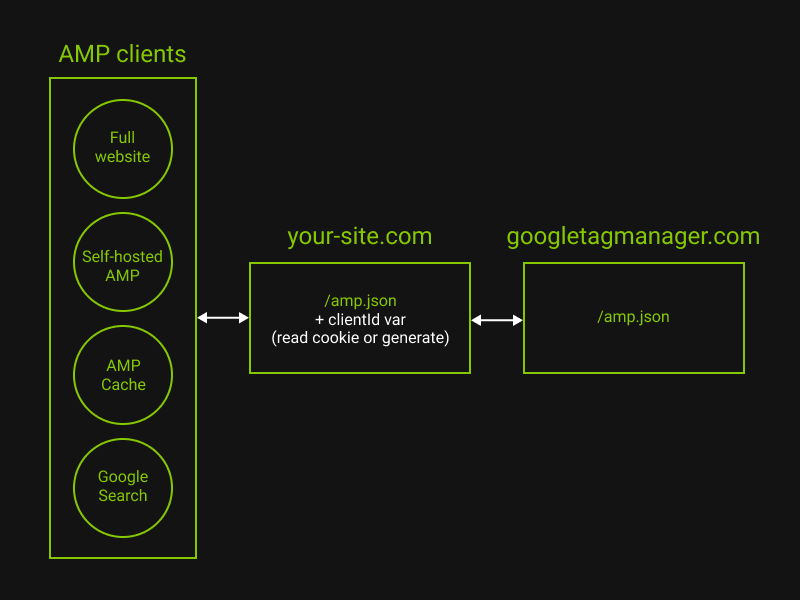
GTM将使用在此字段中传递的任何客户端ID。 因此,我们可以下载该文件,将其放置在我们的主域中,然后用存储在cookie中的客户端ID(在主域中可用)替换客户端ID。 为此,请在主域上创建一个JSON文件生成器:
- 在
https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL从GTM获取JSON配置(将GTM-XXXXXXX替换为容器的标识符,将SOURCE_URL替换为用户打开的页面的地址; - 读取
_ga cookie。 如果不存在,则需要以以下格式创建Google格式的客户ID:随机的9位数字,句点,时间戳(时间戳)。 如果必须创建一个值,请在_ga cookie中记住它。 我们返回从GTM获得的带有客户端ID欺骗的文件:
"vars":{ "clientId":"111111111.111111111", // }
 我们用您自己的自定义客户端ID替换安装JSON GTM,并将一个用户的相同客户端ID转移到所有可能的AMP客户端。
我们用您自己的自定义客户端ID替换安装JSON GTM,并将一个用户的相同客户端ID转移到所有可能的AMP客户端。在此配置中,所有JSON分析请求(无论查看域如何)都将遍历您的域,并在该域上分配一个客户端ID。 因此,所有四种加载AMP页面的可能方式都会收到相同的客户端ID。
 使用客户端ID欺骗,带有AMP页的所有域都使用有关访问者的相同数据,并且不会创建不必要的会话。
使用客户端ID欺骗,带有AMP页的所有域都使用有关访问者的相同数据,并且不会创建不必要的会话。谢谢
Simo Ahava提出了在JSON配置中欺骗客户端ID的想法。