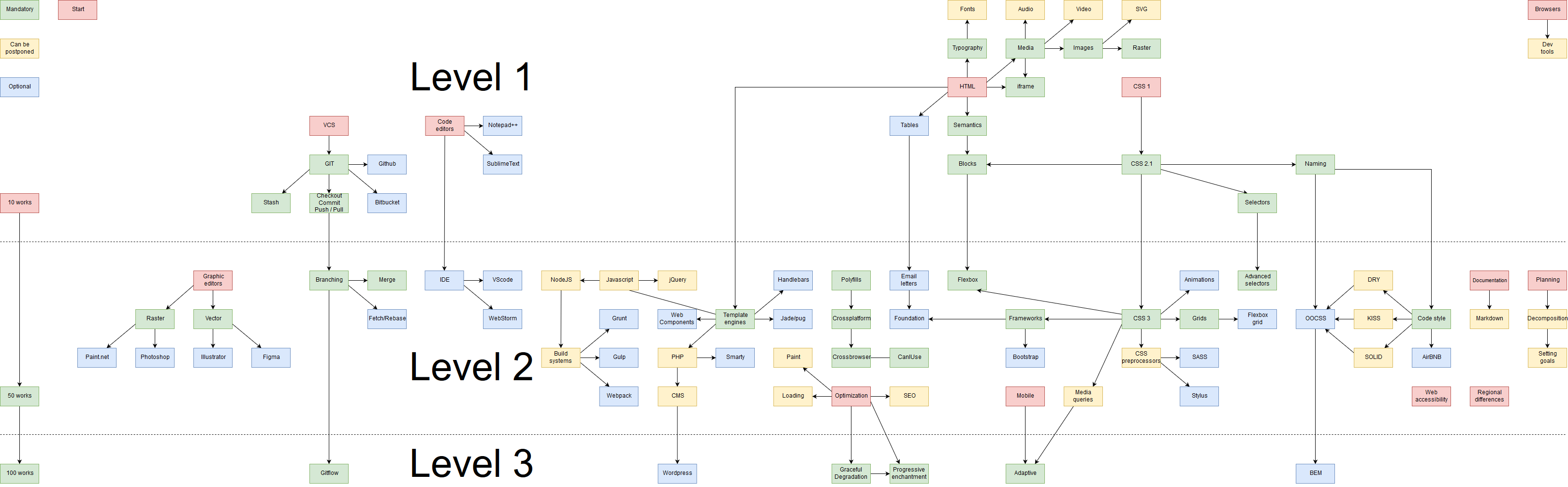
这是一棵有3个级别的树,可以开始您作为Web开发人员的旅程。

当然,所有这些都非常主观,您可以定义您的计划。 地区,国家/地区等之间存在很多差异。 但这至少提供了一定程度的概述。
我们对每个级别都有什么期望?
让我们定义我们的期望。 您的期望可能会有所不同。
级别1-新的基本标签,可以在就绪的HTML网站上编辑内容,可以正确设置文本格式,可以插入一些嵌入式内容(YouTube,谷歌地图),可以自己使用git(主,1个贡献者)。 他可以创建一些简单的网站,并且看起来不错(在他的个人计算机上)。 不是独立的单元,需要一些指导才能成功。
级别2-负号独立单元(对于中小型项目则为独立单元)。 他可以从头开始为中小型项目创建精细的布局,并且在所有现代浏览器中看起来都很棒。 知道如何使用模板引擎,可以使用它们(如果提供了其他代码)。 可以很好地计划他的工作,记录所做的事情以及如何使用它可以估计时间。 了解代码风格的重要性。 了解为什么存在网格系统和CSS框架。 可以自己从设计师或模型中收集所需的信息。 他可以与中小型团队互动。 他可以创建分支并提取请求。
3级 -可以从头开始为大型项目设计一个块系统。 知道如何避免重复的代码和其他开发人员将使用他的代码时遇到的问题。 他可以分解复杂的问题并很好地定义任务。 他可以运用至少一种现代方法(例如BEM)。 他可以使站点快速发展。 很好地理解了几个现代模板引擎。 可以创建构建脚本来自动化CSS / HTML / js组合过程。 可以很好地进行代码审查,并教其他前端开发者。
确切的块说明
大多数模块代表某种技能。 可以用类似的代替。 您可以使用任何IDE,任何CMS或其他任何工具。 我只是指出一些受欢迎的职位,其中一些职位可以“立即”开始工作(有很多相关的工作机会)。 您所在地区可能会提供很多其他技能的工作机会。 我试图制作一个适用于大多数地区的通用模式。
1级
HTML-基本标签和属性的知识。 了解如何编写HTML(“标签”,“属性”等)
排版 -正确的文本格式。 文本-(几乎)每个项目的基础。 在需要的地方添加不间断空格,粗体,草书,缩写等。 使用某种印刷术或类似的服务,了解为什么+1 234 567比+1 234 567好。
字体 (可以推迟)-比看起来更复杂; 我建议初学者使用系统字体。 能够加载字体,回退到另一种字体,优化外观/速度,最小化自定义字体的渲染时间。
语义 -能够找到正确标签以正确使用的能力。 了解为什么存在这么多标签。
媒体 - 媒体类型可以显示在页面上
iframe-导入第三方小部件(视频,音频,地图等)
音频,视频 (可以推迟)-最初可以使用iframe解决。 了解浏览器支持哪些媒体类型,知道如何设计播放器等。
图片 -图形格式,它们在浏览器中的工作方式。 不同格式的优点和缺点
栅格 -jpg,png,gif。 了解差异和选择合适的差异的能力(也许可以优化它们)。
SVG (可以推迟)-Procs /缺点/限制,如何使用。
表格(可选,适用于电子邮件)-但表格本身应在“ HTML”下学习:-)
CSS 1-字体,颜色,对齐方式,大小
CSS 2.1-阻止行为,定位,设计
选择器 -标签,类,嵌套元素上的简单选择器。 简单的伪选择器,例如:悬停。
命名 -如何命名课程以避免将来的痛苦
块 -如何将模型拆分为单独的块,如何在HTML中实现这些块并使用CSS设计
浏览器 (可以推迟)-存在哪些浏览器,有什么区别。
开发工具 (可以推迟)-使用浏览器工具来确定为什么看起来有问题,如何“调试” CSS
代码编辑器 -存在哪些编辑器,为什么存在。 记事本++和SublimeText仅作为示例。 知道如何设置选项卡,换行符,字符集等基本设置。
VCS (版本控制系统)-我认为这是必须的,至少对于您自己而言。 它们为什么存在,以及什么类型。
Git / Bitbucket-能够至少使用一种流行的git平台
结帐/提交/推送/拉取 -基本操作足以满足个人使用
存放-暂时不需要暂时保存东西
10件作品 -至少10件采用不同设计的作品。 也许它只是格式化文本或其他格式。 但是他们应该使用您当前所学的知识。
2级
CSS 3-渐变,阴影,舍入,滤镜,变换等
高级选择器-组合选择器,用法如“ +”,nth-child,shadow-dom,之前/之后等
Flexbox-了解模型,能够使用它
动画 (可选)-过渡,动画。 proc /缺点/限制。
网格 -存在的原因,如何使用它们,存在的现成解决方案。 例如,您可以查看“ Flexbox网格”或任何其他网格
框架 -为什么存在,如何使用。 我强烈建议至少学习其中之一。 对于原型制作非常有用。 在没有设计师的情况下,可以显着提高项目的质量(例如内部项目)。
CSS预处理器 (可以推迟)-更好的代码组织和干净的代码,mixin,变量等。 尝试不同的方式,例如SASS,LESS,Stylus
媒体查询 (可以推迟)-根据条件(设备,屏幕尺寸,打印版本等)显示适当的样式
电子邮件 (可选)-有用的技巧; 有数十个邮件系统存在一些差异,其主要目标是使您的信件在任何设备上的任何情况下看起来都很好。 知道如何通过过滤器而不是垃圾邮件。
Polyfills-了解如何使用具有向后兼容性的现代语义。 知道proc /缺点。
跨平台 -了解热点使该站点不仅适用于Windows,Mac和Linux,而且适用于SmartTV,PS,kindle等。
移动 (可以推迟)-了解移动平台的局限性。 明智地使用空间。
优化 (可以推迟)-了解不同技术的“价格”。 了解浏览器阶段以向用户显示网站
加载 (可以推迟)-与大小,缓存,组合资源等有关的优化。
绘画 (可以推迟)-优化(正在进行)加载后的渲染
SEO (可以推迟)-至少对搜索引擎有基本的了解。 帮助他们了解您的网站,重要内容等的能力
模板引擎 -如何重用代码,如何对元素进行分组,如何组合页面。 理解这两者非常重要:服务器和客户端渲染。 也有纯语言模板,例如直接的PHP代码部分。 模板引擎之前的零件超出范围。
PHP (可以推迟)-了解基本语法并能够添加与页面设计相关的小更改
CMS (可以推迟)-知道存在什么类型的CMS,为什么创建它们。 了解如何为其中至少之一编写模板(建议使用Wordpress)
Javascript (可以推迟)-基本语法,对简单事件处理程序和简单DOM操作的理解
jQuery (可以推迟)-了解如何通过使用准备就绪的插件执行常见任务来为中小型项目节省大量时间
NodeJS (可以推迟)-了解如何运行最简单的服务器,提供静态文件以及在服务器端进行渲染。 也许使用快递左右。
构建系统(可以推迟)-如何从CSS / HTML文件组装项目。 强烈建议至少看看一些不同的系统(咕-声-gulp)。
代码风格 -为什么人们会同意某些风格,至少要学习一种然后开始使用它(请看一下Airbnb之一,或者像Vue这样的任何现代js框架)
DRY / KISS / SOLID (可以推迟)-重要的开发理论,将在未来极大地影响项目支持。
OOCSS (可选)-什么是面向对象的CSS? 为什么以及如何使用? 在大多数项目中以某种形式使用(但不了解他们是否使用它:-D)。 理想情况下,学习如何设计它。 这对于大型项目可能非常有用。
文档 (可以推迟)-了解如何以及如何记录。 开始记录。 强烈推荐Markdown语法。
规划 -了解如何通过仅查看图像,定义工作顺序来估计时间
分解(可以推迟)-将大任务分解为小任务。 它比看起来难。
设置目标(可以推迟)-能够以这种方式编写任务,其他开发人员(包括比您低级别的开发人员)将能够清楚地理解它们。
IDE (可以推迟)-为什么存在IDE,如何使用它们。 学习任何IDE都等于学习某种编程语言(否则,您将不会利用它的功能)。 我个人仅使用文本编辑器,仅对大型项目运行IDE。
分支 -在git中控制分支
合并 -了解如何合并具有合并冲突的分支
提取/重新设置 (可选)-这是什么? 了解如何以及何时使用
图形编辑器 -了解它们的不同类型,矢量和栅格之间有什么区别。 能够从设计器中读取模型。 能够选择合适的字体,大小,颜色和其他内容,以使网站看起来完全像设计师要求的那样。
网络可访问性 -如果您是一个好人,那么至关重要。 使残障人士可以访问您的网站。
区域差异 (可选)-阿拉伯(或任何其他)市场的从左到右,从右到左以及其他疯狂的事物。 有很多有趣的东西。
50件作品 -在“ Level 2”的结尾处,您应该有大约50个不同的项目,这些项目可以展示您的技能。 (如果这是一个布局完全不同的20个项目,则将其计为20)。
3级
在架构上,这部分看起来像是最小的部分,但是实际上,这是最大的部分,因为此时您应该知道所有“可以推迟”的事情。
自适应/响应 -最高水平; 结合您所有的知识! 该项目无论在任何地方都应该看起来很棒。
优雅的退化/渐进式结界 -为什么如此好,如何使用它。 使用。
Gitflow (或其他分支模型)-能够利用一些好的做法,能够向另一位开发人员解释如何使用git,合并分支,如何进行代码审查(HTML / CSS)
BEM (可选)-了解一些方法,该方法可以以这种方式创建无限的大型项目,因此在最小化同步的情况下,不同的团队将能够彼此使用区块。 有很多方法可以得出相同/更好的结果。 此时此刻,您将听到其中的一些信息,并且能够明智地选择一个。
100件作品 -对我来说,听起来是一个不错的目标。 他们应该显示您拥有的不同技能。 但是,投资组合中只有一件作品(由不同部分组成),这表明您不惧怕任何事情。
感谢您的阅读,并祝您愉快。