 在上一篇
在上一篇有关图的表设计的
文章中,我们发现创建任何数据网格的基本元素是单元的组成部分,其中隐藏了所有内容,以便保留在一个副本中并构建逐个单元的表。 现在让我们讨论一下它的结构:嵌套什么元素,用例,根据颜色标记考虑表规范。 最后,我将讨论直接从
Figma设计系统将规范转移给开发人员以及将表集成到React / Angular框架中。 一臂之力,未来仍在附近。
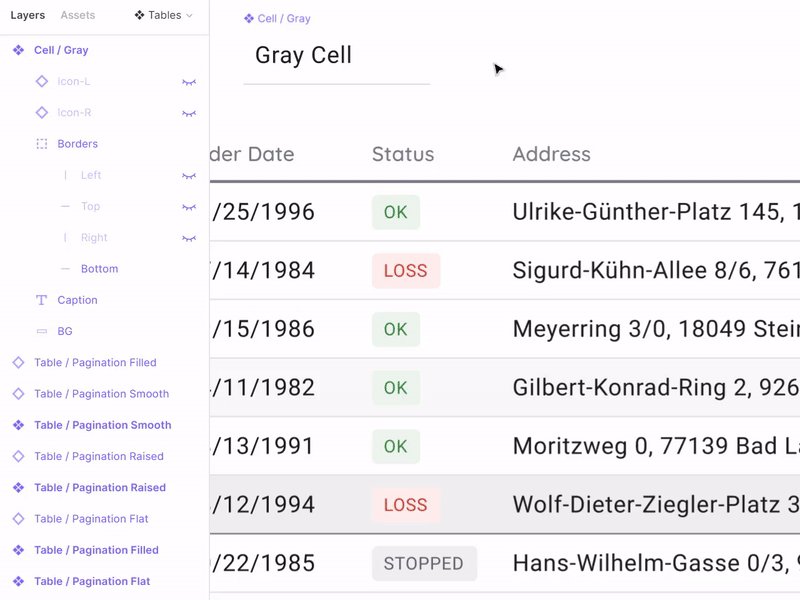
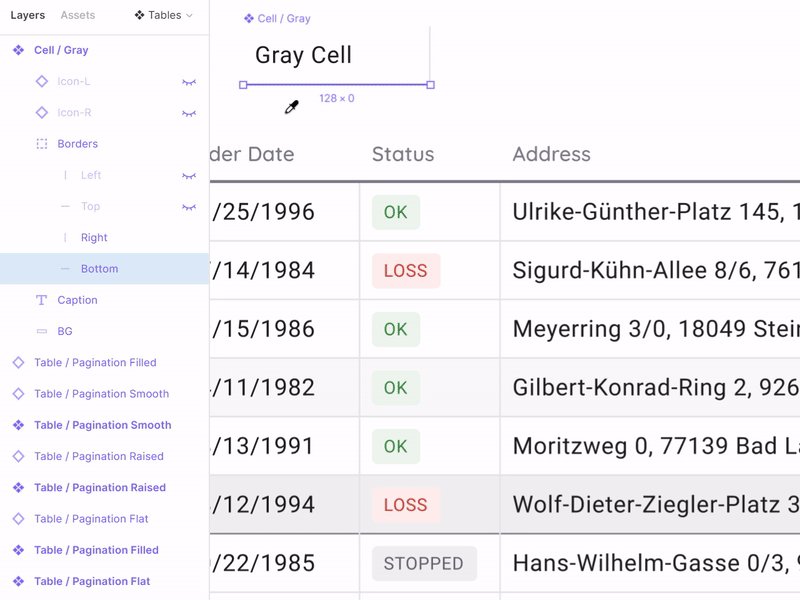
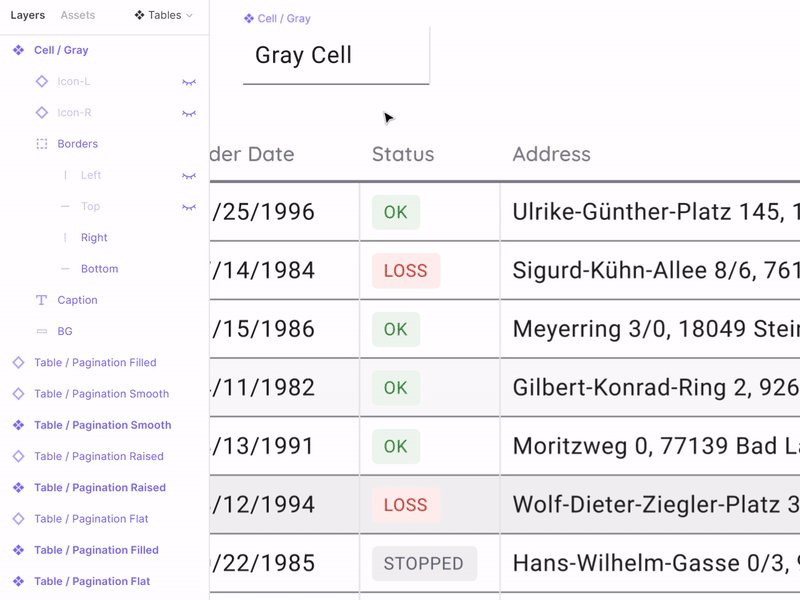
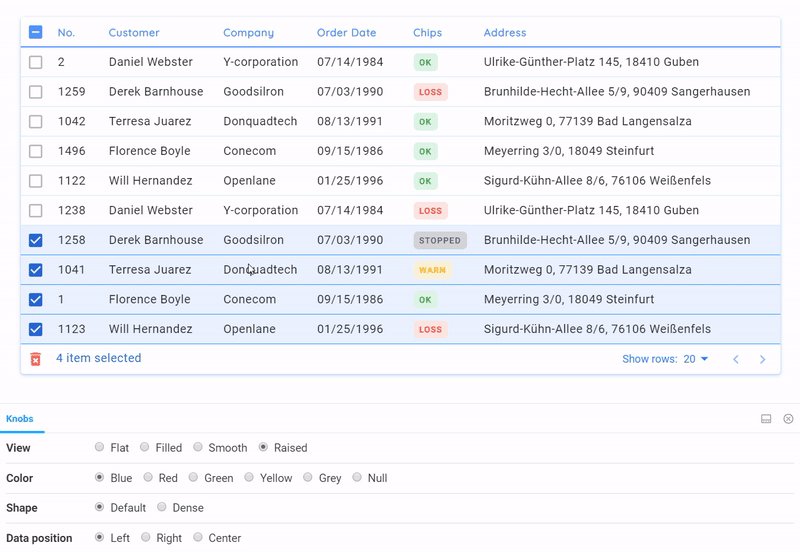
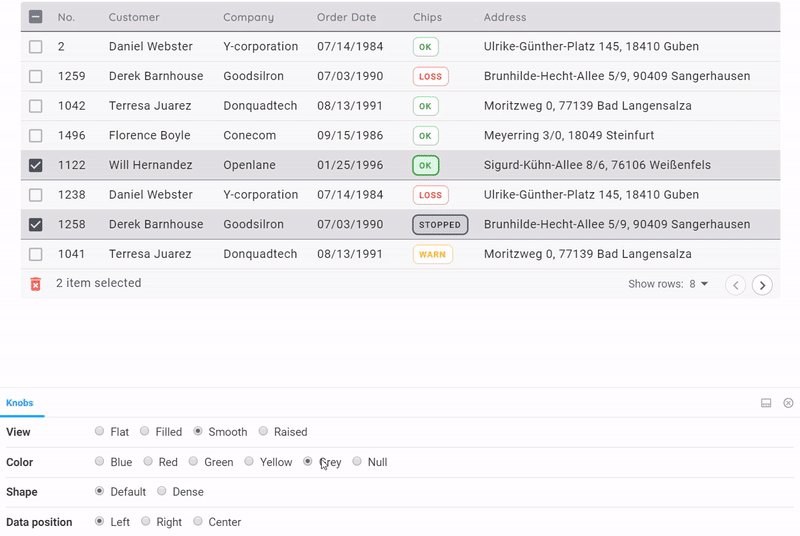
走吧 我将首先展示通过主主单元格自定义整个表的无用但有趣的效果:
 在单元主组件中选择所需的层,并将所有更改分发到表中
在单元主组件中选择所需的层,并将所有更改分发到表中成分细胞组成
借助组件构建表是一种算法,每个项目如果不是一个严肃的设计系统,几乎就不需要它,该设计系统被组织内的设计人员和开发人员使用。 但是由于Figma提供了组件,因此需要最大程度地使用它们。 单元格的组成是由嵌套层组成的,其中一些是隐藏的。 要创建适用于所有场合的通用单元,您需要了解有关数据网格的所有知识以及更多内容。 根据我们想要获得单元实例的多样性来确定组成。
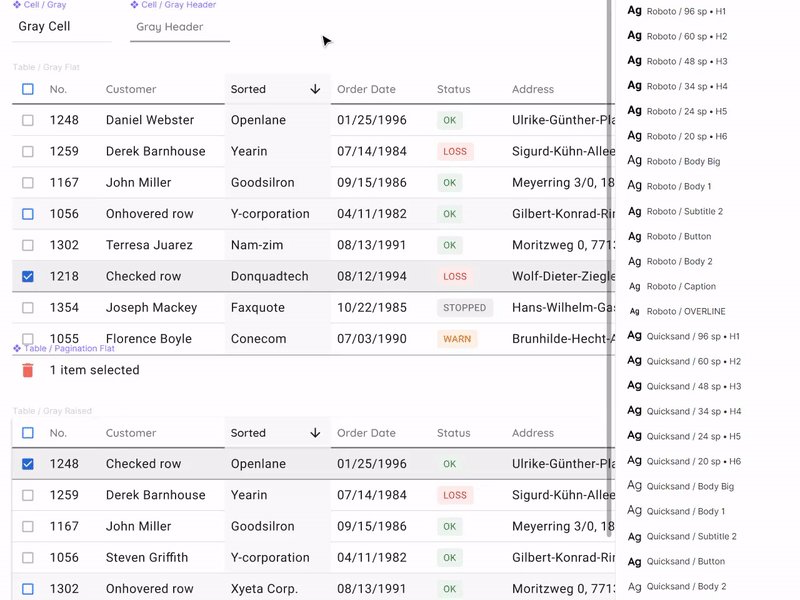
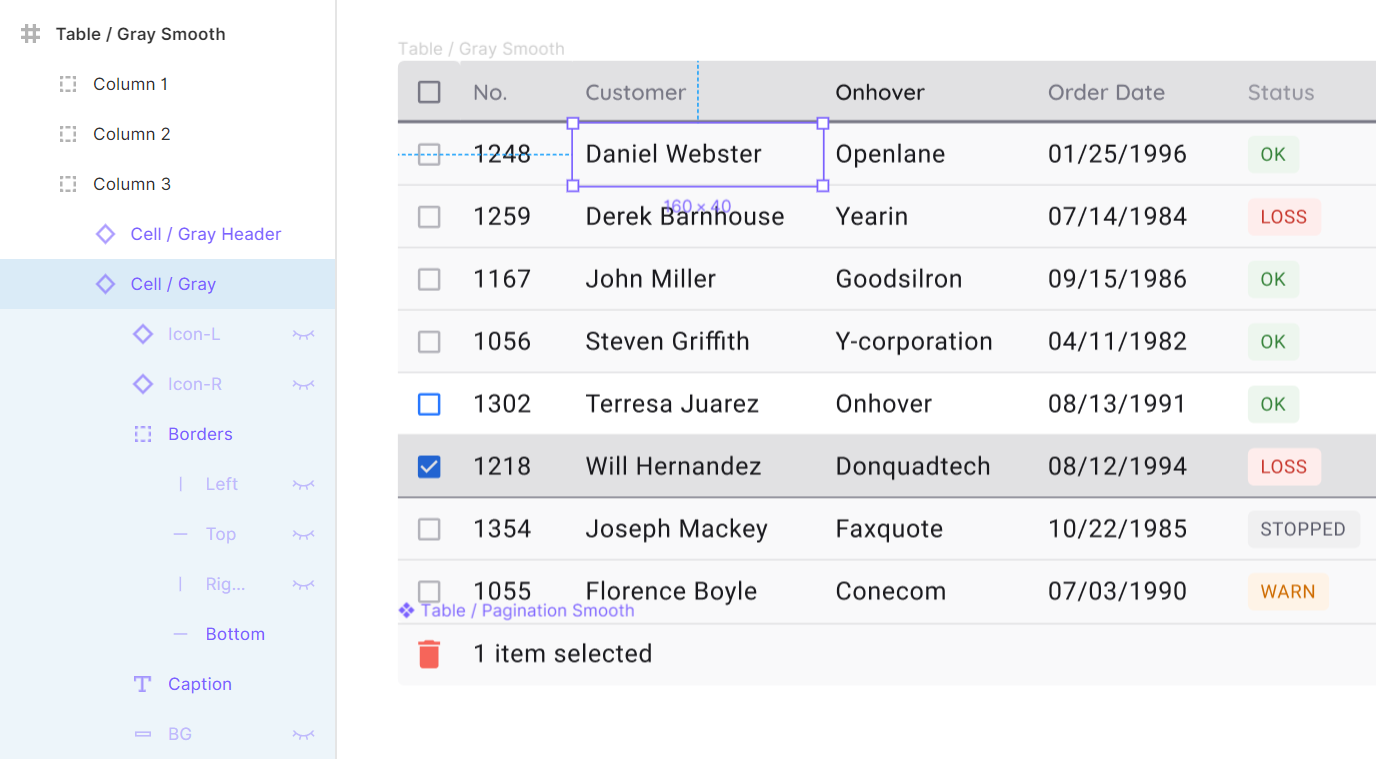
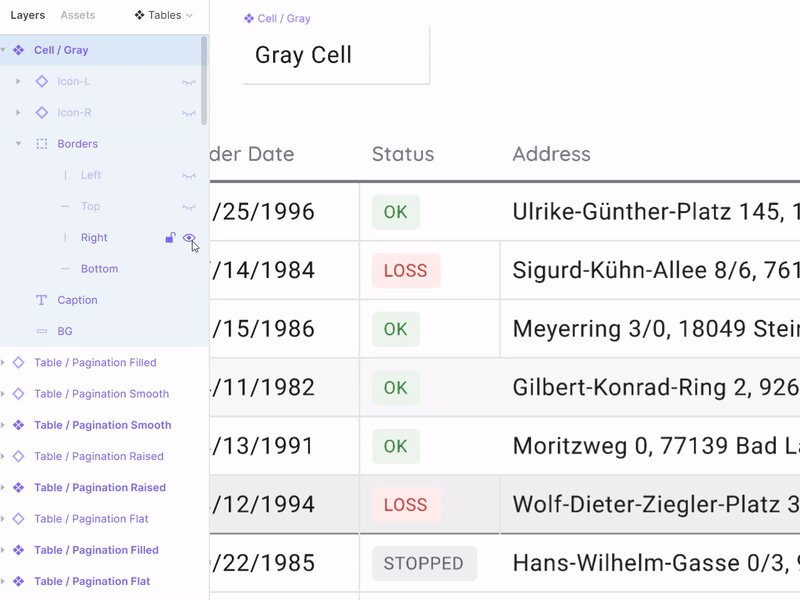
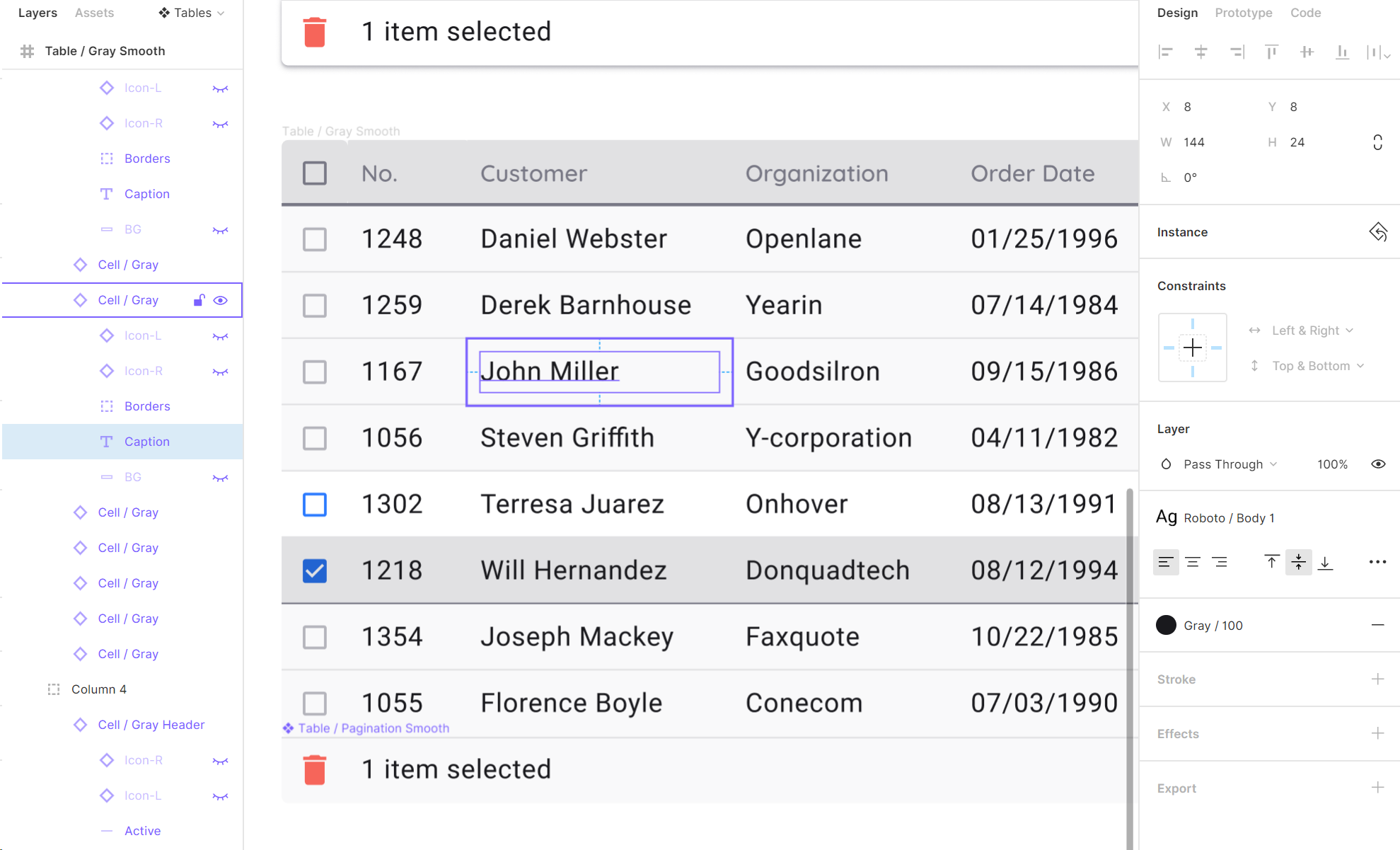
 分层结构在展开中的左侧组件单元结构:
分层结构在展开中的左侧组件单元结构:- Icon-L / R-两个隐藏的图标,分别位于左侧和右侧单元格的边缘。 默认情况下,可以使它们可见以显示排序状态。 Icon-R可以被激活并替换为图标,例如,以增强操作效果或显示其他功能
- 边框 -四个独立的线压在单元的所有侧面
- 标题 -带有内容的直接文本元素
- BG是将来接收新状态的背景组件
让我们更详细地查看每个项目。
图标(Icon-L / R)
要使单元格处于排序状态,建议激活Icon-L层。 因此,您无需断开实例连接,只需切换图标本身的内容即可以降序或升序显示排序顺序。 据信,任何图标库都已集成到您的设计系统中,然后箭头的方向会在“实例”菜单中快速切换。 您可以通过简单的技巧从图标下方移动文本,方法是多次按空格键,但这并不构成犯罪:
 是否由于图标关闭时无法移动标签而创建新组件或缩进空格-自行决定
是否由于图标关闭时无法移动标签而创建新组件或缩进空格-自行决定顺便说一句,如果您使用Figma ,我建议您关注我们现成的设计系统 。 它们可以帮助自由职业者每月完成更多的订单,允许程序员自己创建漂亮的应用程序,并且团队可以使用现成的设计系统更快地领导“冲刺”冲刺。
如果您有一个认真的项目,我们的团队可以根据我们的最佳实践在组织内部署设计系统,并使用Figma将其定制为适合特定任务的系统。 网络/台式机以及任何移动设备。 我们也熟悉React / React Native。 写信给T: @kamushken
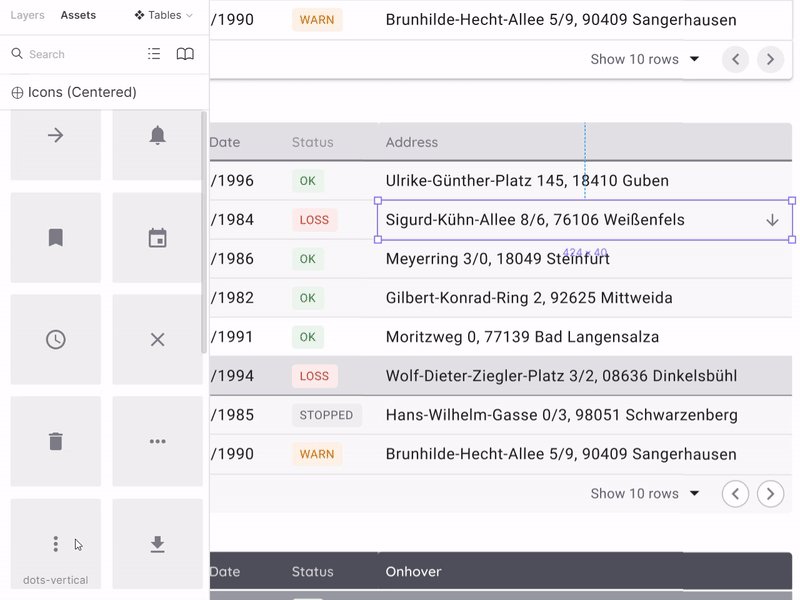
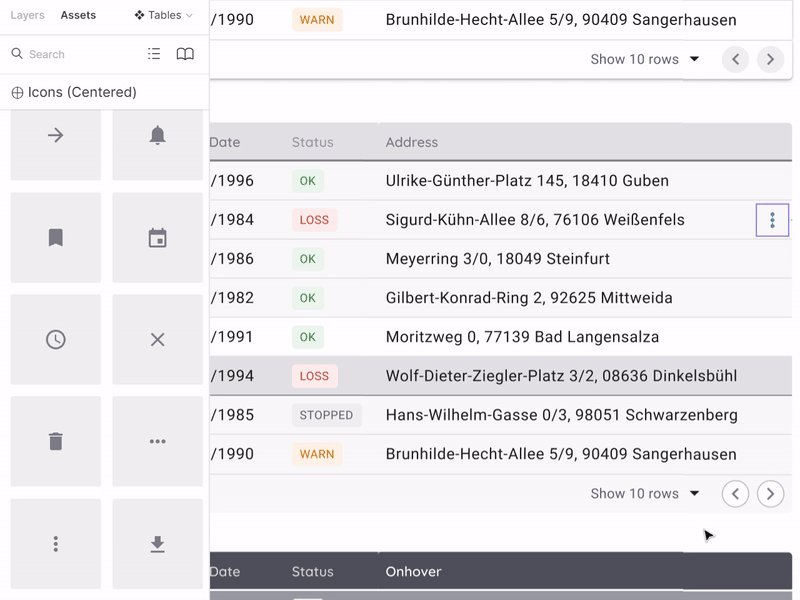
当有必要显示单元格中其他动作的可能性时,Icon-R激活非常有用。 例如,菜单的省略号或铅笔图标(如果可以编辑该单元格):
 您还记得,放置时可以通过按住Ctrl / Cmd来替换图中的实例
您还记得,放置时可以通过按住Ctrl / Cmd来替换图中的实例分隔符(边界)
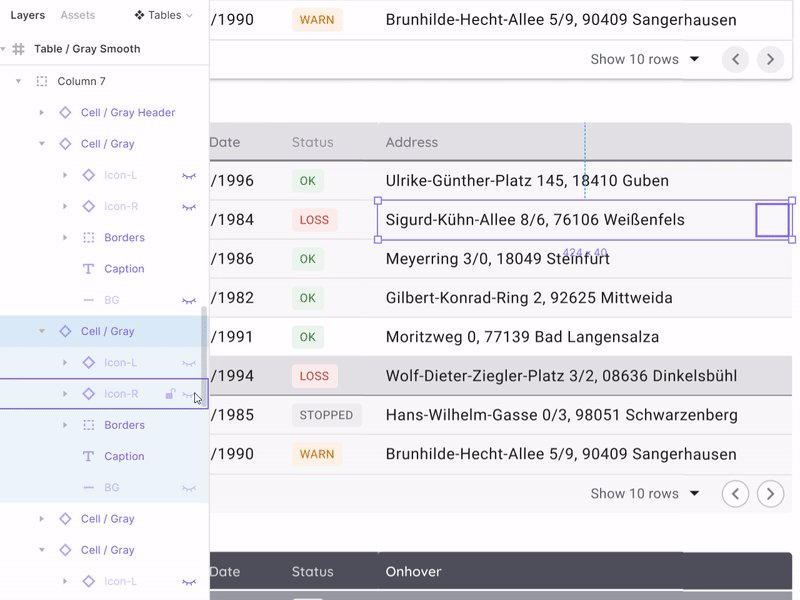
在牢房的四个侧面上嵌套独立的分隔线,可惜的是,绝望是强迫生活的产物。 我们大家都清楚,设计组件在功能上应该争取代码中的组件,这意味着边界的独立性应该在属性级别而不是拐杖级别设置。 不幸的是,这在Figm中仍然没有实现,例如Axure早就能够做到。 整个表格中,通常需要边框来控制内容共享。 颜色,厚度,但至少是一条虚线。
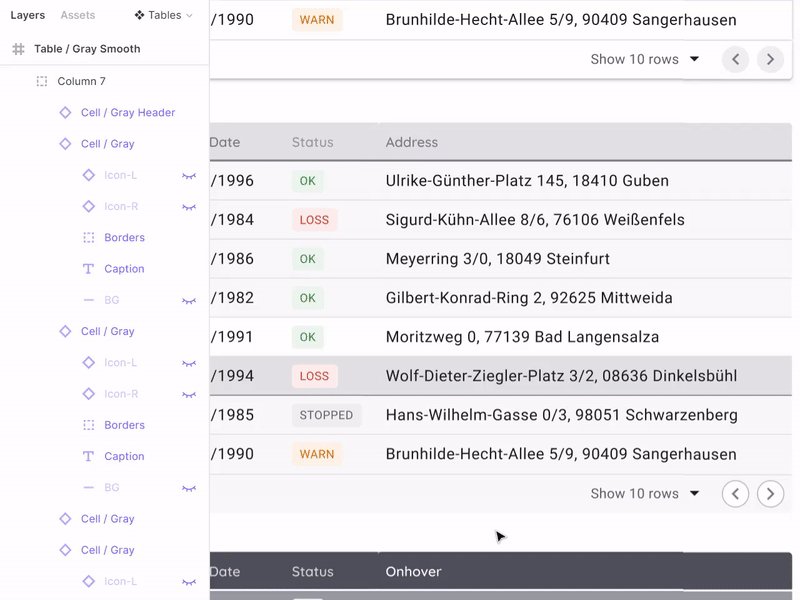
根据需要创建表:
 边框从左到右顺时针排列。 通过在向导中更改它们的颜色,我们可以快速更改所有表中的分隔符
边框从左到右顺时针排列。 通过在向导中更改它们的颜色,我们可以快速更改所有表中的分隔符单元格文字(标题)
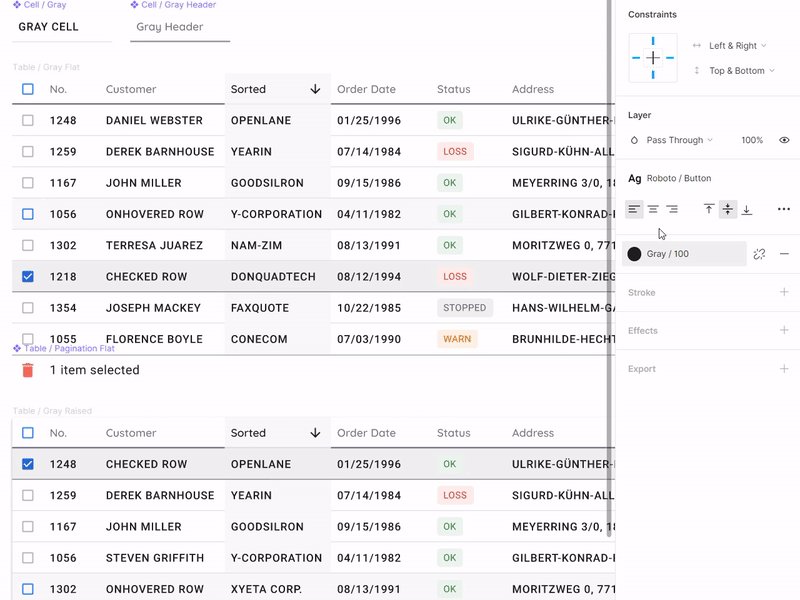
有了这个元素,一切就变得很简单:文本元素几乎在整个单元格区域上伸展,但内部缩进很小,因此右边缘的数字对齐看起来是成比例的。 通过放置“左右” /“顶部”和“底部”约束,我们可以不受限制地缩放高度和宽度,并能够根据需要直接定向文本,而不会损失视觉质量。
 从文本框到单元格边框的缩进是8dp。 对于高密度表,可以使用4dp。
从文本框到单元格边框的缩进是8dp。 对于高密度表,可以使用4dp。背景(BG)
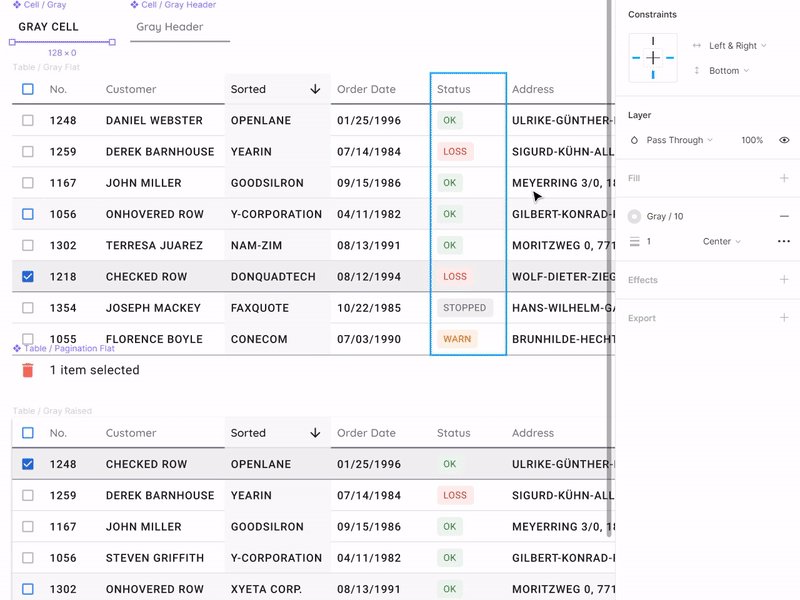
对于每个单元格,我都希望另外有一个背景层,您可以使用它来处理各个角落。 不幸的是,该副本仍然无法在图中单独显示圆角。 如上寄宿生的情况。 您可以更改单元格或整个系列的状态,例如,通过将颜色涂成蓝色。 原来是选定的样式:
 如果当前任务需要频繁切换行状态,建议将具有新样式的单元格放置在单独的组件中
如果当前任务需要频繁切换行状态,建议将具有新样式的单元格放置在单独的组件中设计系统中的表格。 代币
风格化和实施
如果没有根据上述规范(现在很流行说一个设计令牌)编译
的实际表的示例,本文将是不完整的。 现在,我们正在使用
Figma / React / Angular准备一个
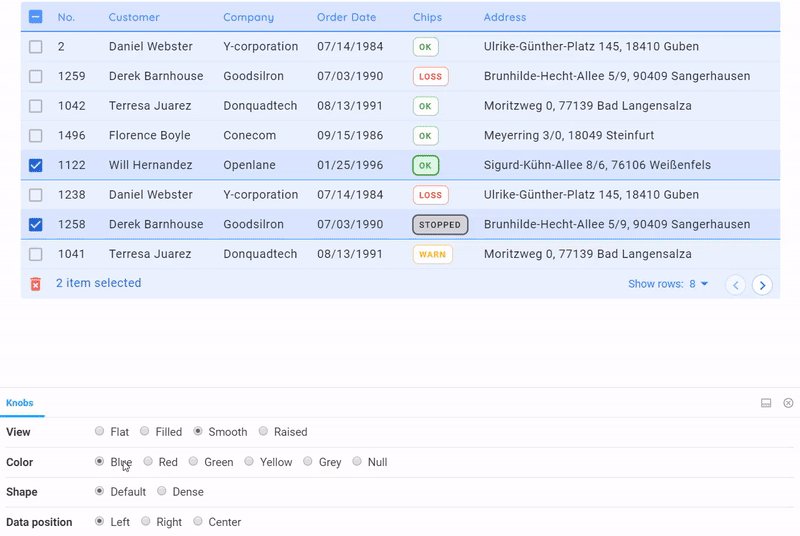
多合一的框架,以快速启动各种复杂的Web应用程序。 在该系统中,将组装许多组件以解决任何原型开发问题。 和表格-这是必要的部分之一,我们对此给予了越来越多的关注。 因此,数据网格表有四个变体:
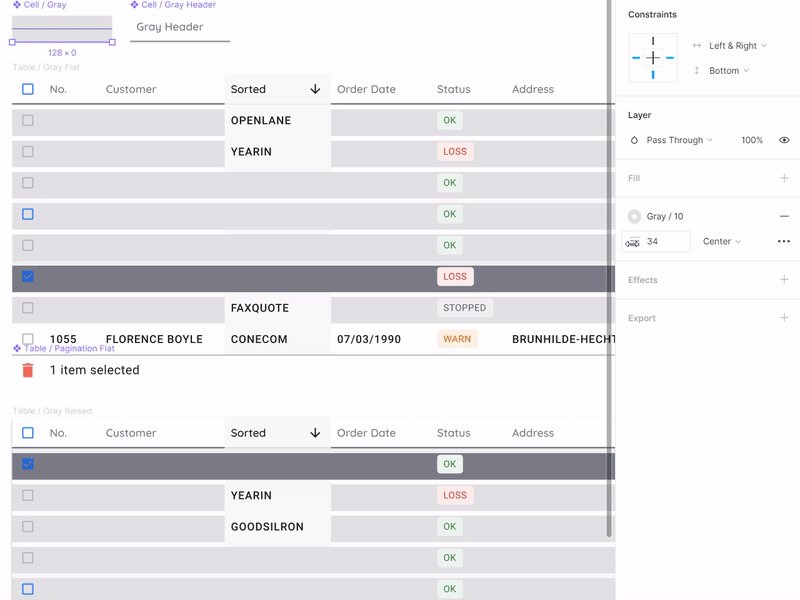
 所有这些表都完全在代码中,考虑了状态,排序,徽章的存在以及它们是否属于常规样式。 分页将随着时间的推移而改善。共有4种样式:
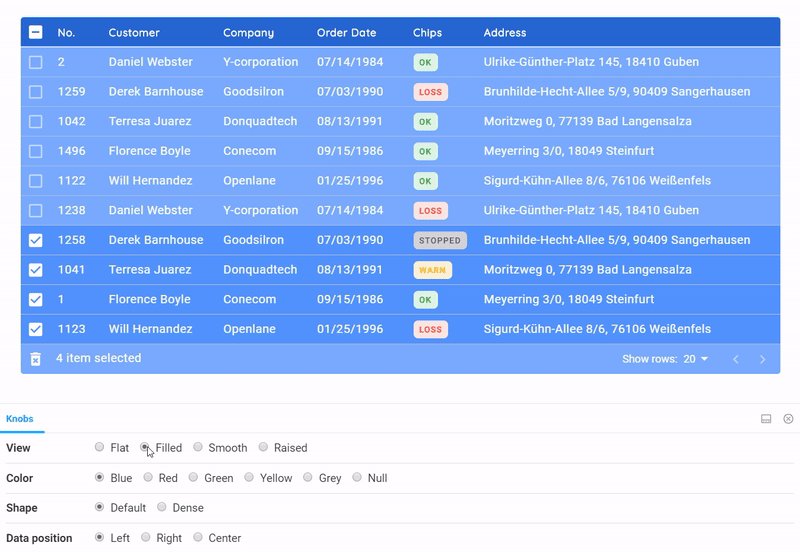
所有这些表都完全在代码中,考虑了状态,排序,徽章的存在以及它们是否属于常规样式。 分页将随着时间的推移而改善。共有4种样式:- 平面 -简单的以数据为先的材料表,但有一点定制
- 引发 -桌子变成卡片
- 平滑 -获得柔和的色彩饱和度
- 填充 -全彩色(特定情况,例如强调)
从上面的GIF中可以看到,注意力集中在以下状态:onHover,onClick和排序。 由于使用了来自Figma的设计令牌,这些细节得以实现,这些令牌以易于理解的方式转移给了开发人员。 剩下的就是从
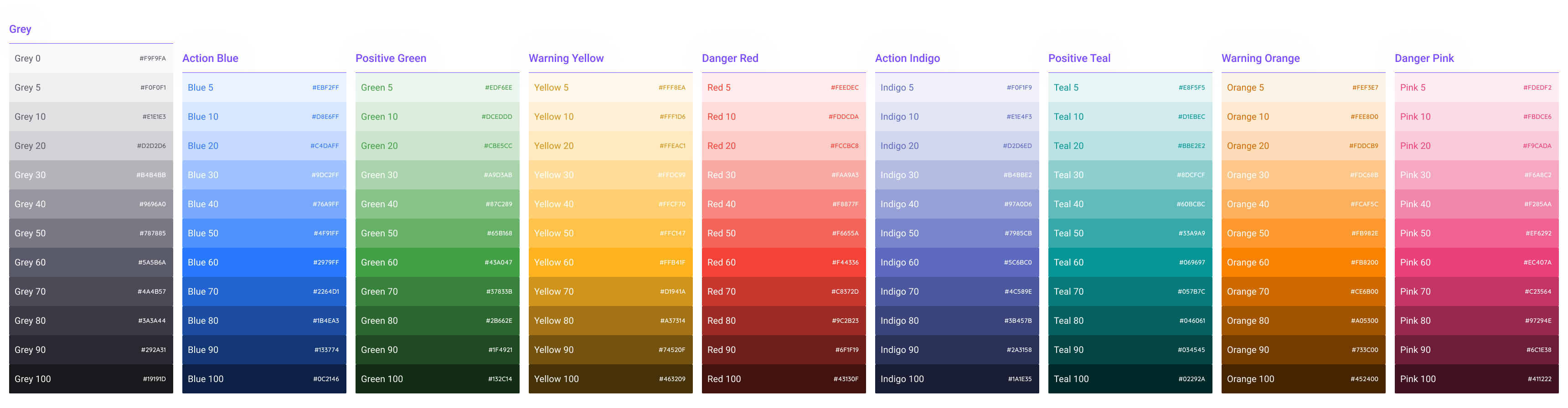
Setproduct设计系统中的颜色系统中
获取必要的阴影,并将其拧入现成的React框架中,以便获得完全适合我们的数据网格。 因此,我们的系统的未来用户将可以使用许多选项,这些选项基于表的相同组件,但是通过SCSS风格各异。
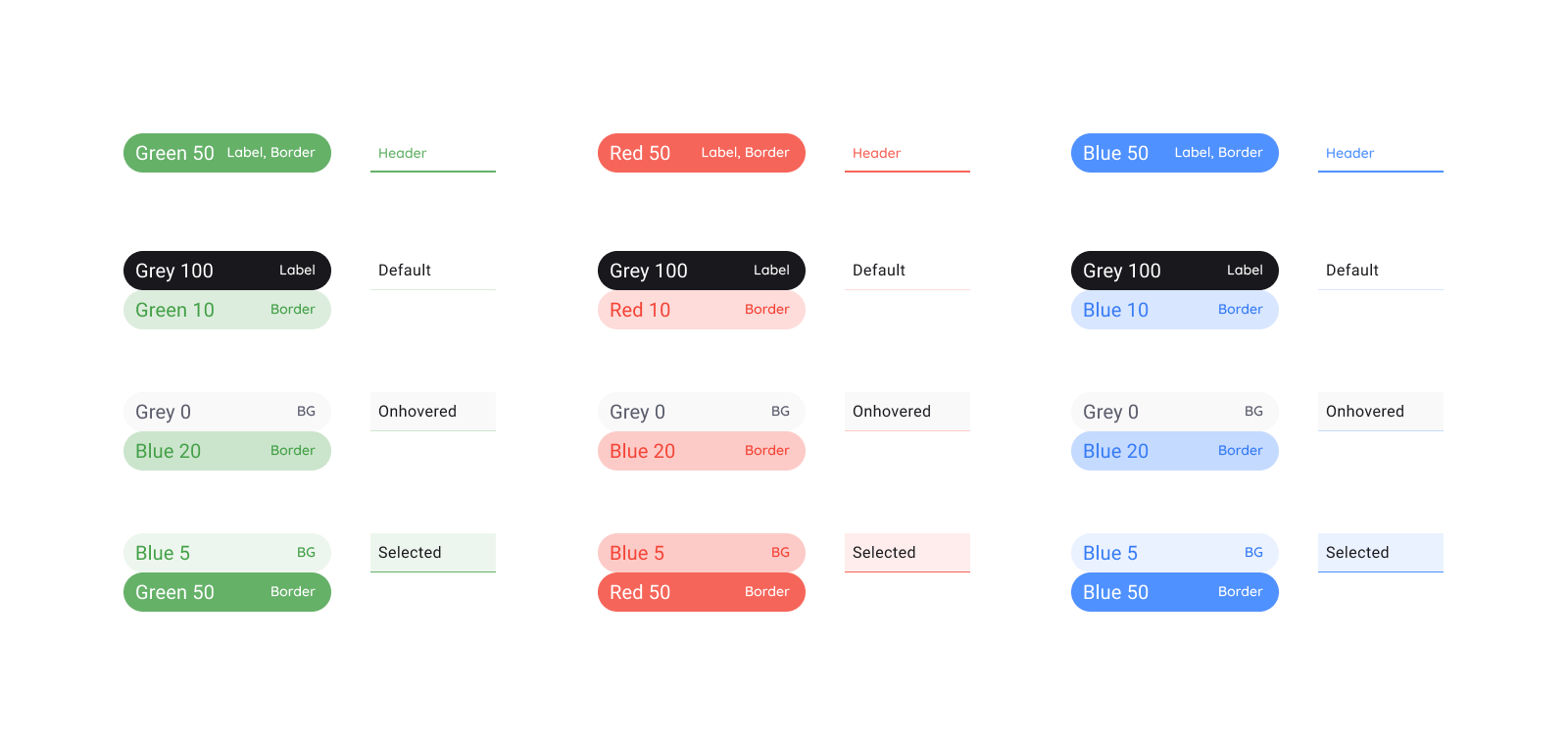
规格和颜色
 灰色,4种原色和4种替代颜色。 有渐变。
灰色,4种原色和4种替代颜色。 有渐变。老实说,我们对色彩系统方法的描述需要另外一篇文章。 但是要抓住机会,在一个产品中捕获和存储一个黑暗主题的令牌,这是没有机会的。
在这个无花果文件中,作为演示,您可以看到,除了以全局样式声明之外,整个调色板都还转换为组件。 因此,开发人员将颜色系统绑定到表上,从而在图中获得最少的点击次数:
 具有特殊形状的规格的实例,以使眼睛可以更快地将它们与说明所遵循的组件区分开
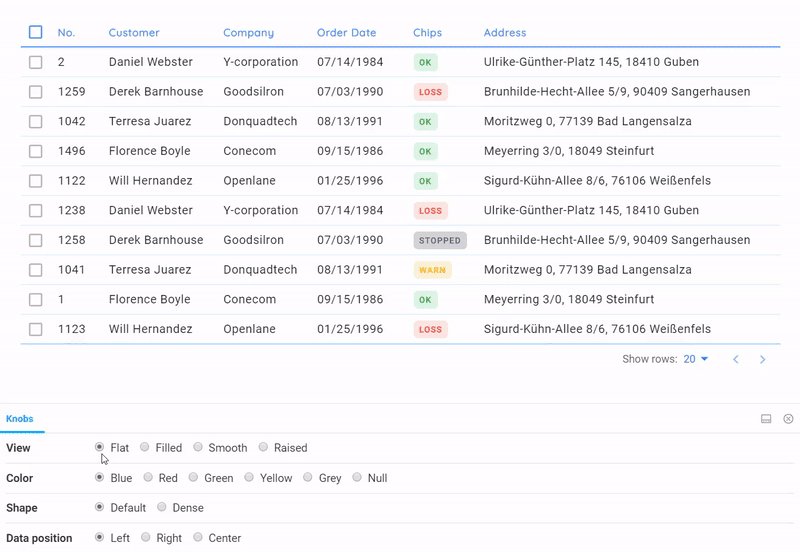
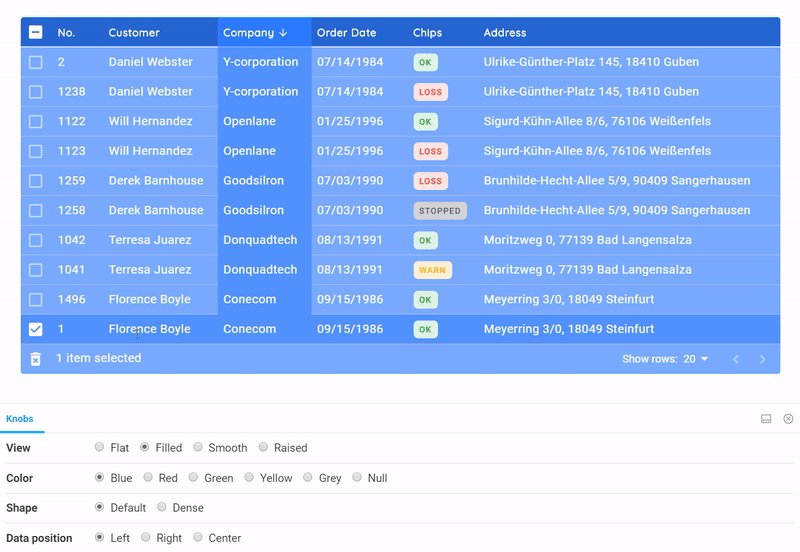
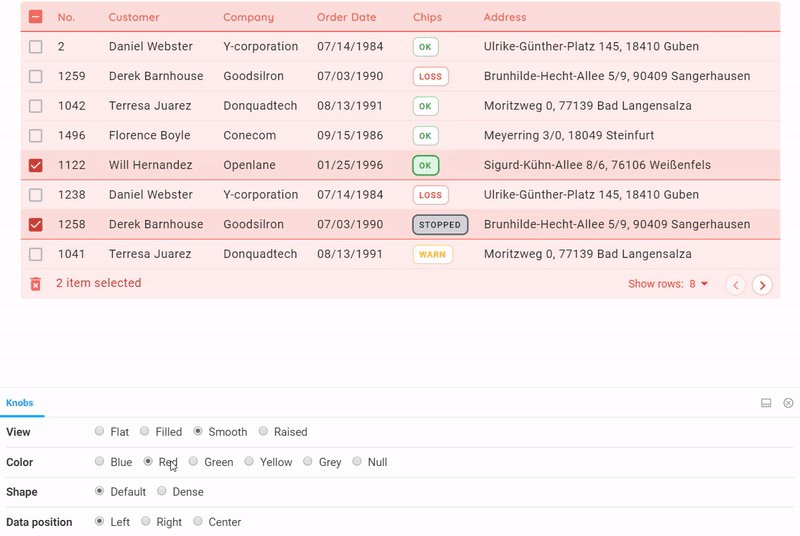
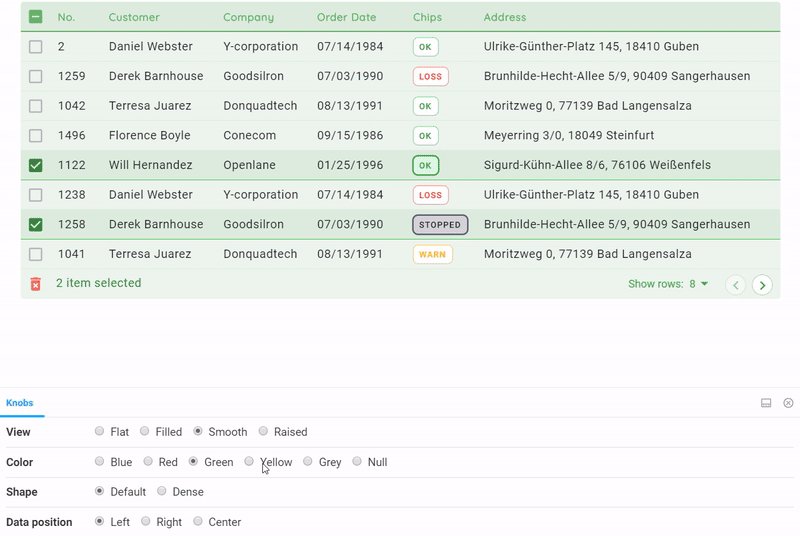
具有特殊形状的规格的实例,以使眼睛可以更快地将它们与说明所遵循的组件区分开 通过简单地从Storybook中切换以下选项,我们可以快速更改表格的颜色使用Storybook
通过简单地从Storybook中切换以下选项,我们可以快速更改表格的颜色使用Storybook可以快速组织任何颜色的表格所有样式的预览。 除功能外,一项非常合适的服务还有助于捕获样式中的错误。 我们通常将“四种样式”的类似概念投影到系统中的所有组件上。 我会以某种方式告诉您...
这就是我要通过组件设计表的全部内容。 感谢您的阅读。 在不久的将来,我计划在提到的产品“
Setproduct设计系统 ”上发布一系列帖子。 如果您对设计和Web开发的通用工具主题感兴趣,请订阅
我的频道 。 将会有所有的公告!
本文使用了我
对Figma的系统设计中的材料和想法。 如果您正在寻找项目的快速入门,这就是您所需要的。
顺便说一句,如果您了解西方的设计趋势,并且对网格,版式,水平节奏以及每个像素都十分关注,那么您就有很大的机会加入小型Setproduct团队,以高质量的设计模板共同填补数字市场,从而节省了其他团队整个月的发展。 通过Telegram给我发送电子邮件。