*创建一个动态页面不久前,在2018年12月12日, 宣布为凤凰框架粉丝发布名为Phoenix LiveView的新库。 我想与您分享我对它的使用和凤凰的总体印象,并在下一篇文章中尝试编写一个简单的浏览器游戏。 本文中带有个人观点的部分并非完全正确,我将尝试使用phoenix与php的示例来解释Web开发的优势
理论部分
Phoenix是功能语言长生不老药的框架。 请不要与Phalcon混淆使用php。
Phoenix LiveView是一个了不起的新库,可让您创建动态网页,而无需通过Web套接字和服务器端渲染上的双向通信编写Java代码。 众所周知,phoenix Web套接字实现得很好,因此对于您计划实现的大多数想法,将有足够的性能。
有几种使用LiveView的选项:
- 检查将数据输入表单(验证),按下按钮,隐藏和显示块,自动完成。
- 来自服务器的事件,例如通知,仪表板,计数器。
目前有限,将来可用:
- 页面导航和分页。 它们可以使用LiveView构建,但是此刻您将失去过渡“后退/前进”的功能。 该计划包括对`pushState`的支持。
- 显示不断增长的数据-聊天,在线日志等 可以使用LiveView创建,但是当前您必须将所有数据以应用程序状态存储在服务器上。 正在开发对状态数据进行部分更新的支持。
- 状态更改时要延迟处理。 LiveView将应用程序的状态存储在服务器端,这可以确保接口的正确操作并具有严重的延迟。
- 在将来的版本中将出现用于对这些情况进行建模的完整功能集。
LiveView有什么不好的地方:
- 动画制作 例如,可以通过LiveView来实现通过单击显示菜单的功能,但是最好在CSS或JS中使用平滑外观。
- 乐观的用户界面。 该应用程序旨在与服务器状态连续工作,并且此状态不在客户端上。 所有事件的所有html代码都是在服务器上以新状态准备的,并通过Web套接字飞到客户端,所有可见的更改都通过替换html代码发生。
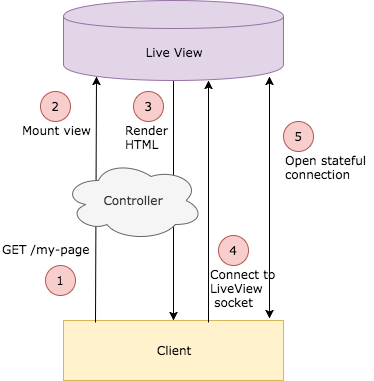
实时取景如何工作?
 图片取自elixirschool
图片取自elixirschoolLiveView从正常的HTTP请求和HTML响应开始,然后继续通过Web套接字监视服务器上应用程序的状态,同时即使禁用了JavaScript,也可以保证显示常规HTML页面。 每次应用程序状态更改时,它都会自动重绘显示内容,并将更新发送到客户端。 在客户端上,使用形态库更新内容 。 实际上,该逻辑非常类似于现代js框架,只是不使用虚拟DOM。
为了防止重新连接时通信会话丢失,带有必要数据的用户会话从控制器启动并传输到客户端。 客户端上仅存储带有主要数据的签名会话,当连接到应用程序状态或在失败的情况下重新连接时,它将被发送到服务器。
对凤凰城本身的印象和个人见解
根据个人经验,我要说的是,我很少遇到由3人或3人以上的团队编写的书面申请。 通常在php(服务器),nodejs(websocker),react / vue(前端)上都有大量的服务混在一起,也放有一些在php上“缓慢”运行的东西。 我们将队列放入redis,然后将连接Rabbitmq,其中一位开发人员不知道如何使用它们并在sql中实现它。 有人知道如何通过羊群正确使用表冠,而不在代码中进行重新启动保护逻辑,而其他人则在php中运行守护程序,这有时会在更新代码和数据库结构时陷入困境。 应用程序状态开始存储在世界各地,无论是在类静态中,在类中还是在单例中,有时甚至是在静态方法变量中,编写代码的规则都会开始增加,以消除对语言的无知和架构的正确构造,但是如果该项目是由中级或初级程序员在膝盖上开始的,那该怎么办?不会认为这一切都会发展成为真正的企业? 单独维护它不是那么容易,部分逻辑在客户端和服务器上都是重复的(例如,验证)。 在SPA中,当前端开始使用公共api时,我们开始考虑版本控制。 支持越来越难,因为 您不仅需要满足外部服务和客户的需求,而且还必须满足经常变化的需求,并且您不想重复编写代码。 螺纹图 随着时间的流逝,图书馆的动物园越来越多,公司开始雇用更多的开发商。
在这里,我看到了凤凰的优越性。 开箱即用,我们有替换的php(elixir + Phoenix),nodejs(Phoenix.Socket上的websockets),react / vue(Phoenix.LiveView),redis(ets),rabbitmq(ets),cron(可能通过GenServer),守护进程(GenServer ),数据库被截断(记忆缺失)。 我们已经通过失忆症,et,冠冕或恶魔在语言本身中进行了缓存,而没有任何问题。 多任务处理,并在后台工作了多年的“血液中的Elixir”。 状态存储通常在基因服务器中。 专用于外部服务需求的公共api,spa很快将在LiveView上编写。 支持api将更加容易。 通过语言在任何方向上均可扩展,工作速度仅受数据存储源的限制,其他一切工作都非常迅速。 如果您曾经学习过插件的工作原理和连接方式,那是一个相当清晰的工作方案。 代码生成,“微服务架构”-面向伞式应用程序。 具有编排等功能的Docker试图解决这个问题。 为大量devop工程师创造工作。
总结
尝试安装elixir并运行phoenix。 在本文中,我试图陈述“水”,个人见解和理论部分,以便在接下来的文章中,我将仅局限于代码和逻辑。 我们将以DogView的DogView格式编写一个简单的游戏,但没有点击器功能。 这是我的第一篇文章,请您不要严格判断,不要太在意,我有意识地一方面展示了Phoenix的优势,却错过了它的缺点。 最好是在实践中感觉到它们,而不是像陌生人那样喜欢它们。
加入
elixir中的proelixir开发人员社区,或在电报上找到@proelixir。 该机器人在@proelixir_news频道上收集了新的语言新闻。