哈Ha! 我向您介绍AttilaVágó撰写的文章
“使用WebAssembly返回未来” 。
这篇文章是一篇文章的翻译,该文章讨论了WebAssemly和Emscripten的属性。 英文原文 。
本文的作者Attila Vago是HMH的高级软件开发人员。 在Internet上编写代码,博客和其他内容。 多种编程语言,一个务实的人物,对JavaScript充满热情并且易于访问。 容易受到启发和启发的人,对书呆子,美味佳肴,精酿啤酒和乐高玩具具有强烈的嗜好。 由Mac使用。 他早上六点运动。2011年,我编写了我的第一条非HTML代码的独立代码行(我在2007年使用它),并使用哈佛大学David J. Malan教授教授的非常好的旧C语言编写。 他将永远是我不仅对编程研究而且对编程思维的启发。 我还记得做花生酱三明治对我来说只是一件事,但这对计算机来说是一项极其艰巨的任务,而对于一个装成计算机的人而言同样是艰巨的任务。
如果您至少在前18分钟观看了视频(我知道这需要花费很长时间,但是编程需要时间),那么您将理解为什么今天C离我很近。 令我失望的是,我没有学到它,因为让我们面对现实,对于Web开发人员来说,C是最不重要的事情。 尽管买了无数Udemy课程和C书,但我从来没有真正的理由深入学习这种语言,但我从未碰过它们(让自己保持判断力,你也这样做)或对自己说谎,如果我购买智能手表Pebble(可在C语言中运行),然后确保为其编写代码。 是的,可以肯定! 这些原因都不够好。
什么是WebAssembly,它如何取代JS?
WebAssembly(简称Wasm)是用于堆叠虚拟机的二进制指令格式。
“ Wasm被开发为用于编译高级语言(例如C / C ++ / Rust)的便携式平台,它使您可以在Internet上部署客户端和服务器应用程序”
-请解释webassembly.org
换句话说,上述含义意味着您可以编写在Internet上的浏览器/服务器中工作的模块,但是这些模块是用C语言编写的,被编译成二进制文件,因此速度非常快,因为它们直接在计算机的硬件上工作。 相比之下,JavaScript之类的脚本语言在代码和硬件之间具有多个抽象级别,这使它们变得缓慢。 当然,这并不总是很重要,它们在程序甚至网络生态系统中都有自己的位置。
基于此,Wasm按结构(最初)仅支持整数和浮点数,这提供了强大的计算能力,因此通常用于画布类型的实现。 重要的是要了解WebAssembly不会对JavaScript构成威胁-至少现在还没有-并且,正如您将在本文后面看到的那样,C和JavaScript实际上可以非常幸福地生活在同一个项目中并且可以运行彼此的代码。 是的,类似的东西。
脚本“胶水” C和JS
现在等等! 我知道我在说什么 您不能说“在JS中运行C,反之亦然”之类的话,并且期望世界不会做出反应。无论听起来多么奇怪,我都不会愚弄。事实证明Emscripten是一连串的工具,可用于在asm.js和WebAssembly中进行编译,该工具是使用LLVM设计的(我的天哪,我在输入文章文字时学到了其中的一半),它使您能够以几乎本机的速度在Internet上运行C和C ++,而无需使用插件。
好吧,这是您需要自己突出显示的内容。 Emscripten帮助您在WebAssembly中编译C代码,提供其他工具来减轻开发人员在两种语言之间进行通信时的负担,并帮助在您的Web项目中启动Wasm。 Emscripten的基本编译命令如下:
emcc lib/strings.c -s WASM=1 -o public/strings.js
当非基本命令像这样运行时:
emcc lib/imports.c -s WASM=1 -s EXPORTED_FUNCTIONS="['_getNum', '_main', '_getDoubleNum', '_greet']" -o public/imports.js
设置Emscripten并非最简单的事,但也不是发射火箭。 使设置复杂化的唯一事情是它具有许多依赖项,例如Python,Node,xCode,Git和cMake。 所有说明都可以在安装页面上找到,并且易于遵循。
因此Emscripten:
- 是移植的好工具,它允许您编译用C或C ++编写的现有项目,并在所有现代浏览器中运行它们。 离开这里,Internet Explorer!
- 非常适合API,因为它将OpenGL转换为WebGL,并允许您使用熟悉的API,例如SDL或直接使用HTML5。 哦,是的!
- 而且该死的很快:由于LLVM,Emscripten,asm.js和WebAssembly,代码几乎以自己的速度运行。 快跑,兔子,快跑!
注意:您不需要Emscripten来生成Wasm,因为所有新浏览器在同一窗口中都具有支持Wasm的API,该API将Emscripten作为顶层运行,这使开发人员的工作变得更加轻松。 例如,Emscripten将为您调整内存量,这可以通过C来完成。
示例...示例无处不在!
正如他们所说,您知道“一行代码值得一千个单词” ,-好吧,这是叙述者的特权,所有这些,因此,不费吹灰之力,让我们看看一些真实的代码。 脱节评论:那天我无法克服C语法,它没有一半时间编译,因为我的代码不稳定。 八年后,我是这样的: “是的,它看起来像JavaScript 。 ”
伙计们,如果有人开始在我的React中看到C代码,那就让我回到现实中,好吗?
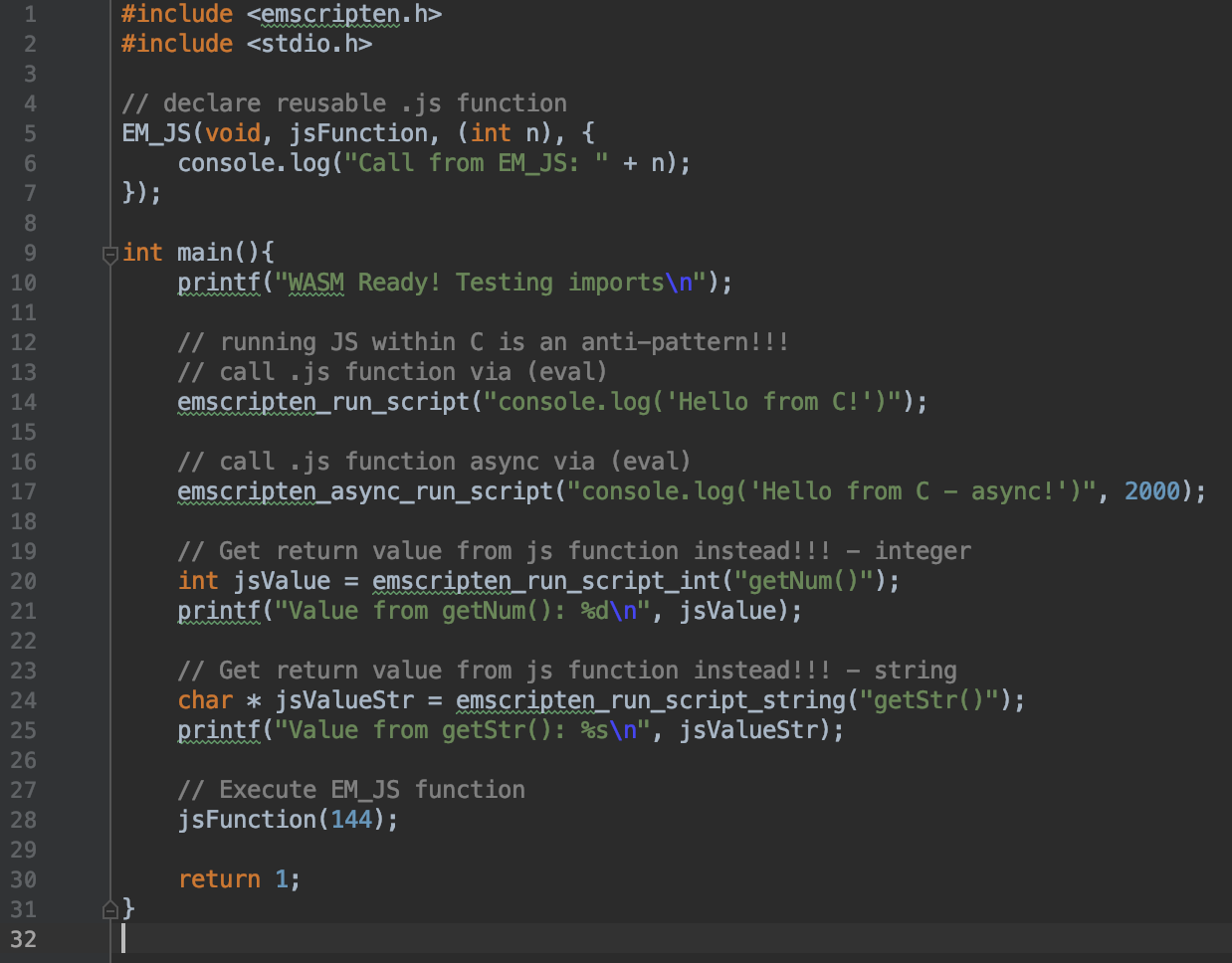
有点偏离主题,这是当前的C代码:

因此,在JavaScript中:

好的,这些文件到底发生了什么? 实际上很多,因此我将列出。
- 重要的是要理解main() ,除非另有说明,否则始终先启动,并且默认情况下也会编译。 如果要编译另一个函数,则需要在EXPORTED_FUNCTIONS数组的标志中进行专门设置,如上一节所示。
- 您可以像往常一样编写C代码,并导入其常规库,但是最重要的是,您可以获得Emscripten语法糖,以及比任何其他工具更多的方法/函数。
- HTML引用的imports.js文件(名称是任意的,但始终与C文件相同)仅是编译时自动生成的“胶水” Emscripten。 无需担心它,只需确保它确实被引用即可。
- Printf只是在控制台上注册字符串的普通C语句。 没什么特别的,继续前进。
- 第14和17行是一个反模式,但是是在C代码中运行JS的一个很好的例子, emscripten_run_script和emscripten_async_run_script之间的唯一真正区别是后者允许您异步在C中运行JS。 通常使用setTimeout() 。 我说这是反模式的原因是因为它是反模式。 WebAssembly的整体思想是在JS中运行C,而不是在C中运行JS,因此...
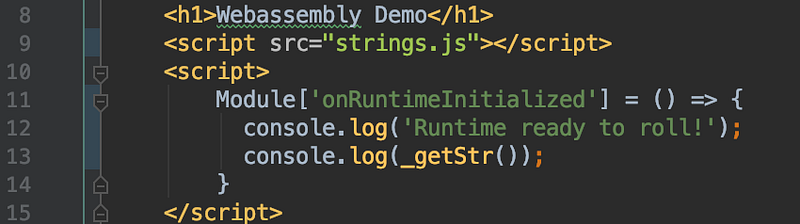
- index.html文件中的第20和24行及其关联的JS函数表示正确的模板,即在JS中声明您的JS并为C返回内容。
- EM_JS然后启动jsFunction ,这是一种简单的方法-实现与第4点和第5点相同的目标。
以上的预测结果如下:

各位女士们!
与任何代码一样,WebAssembly也具有运行顺序。 不要弄乱队列! 这种情况下的顺序是C顺序的标准顺序。 一切都从Main()开始,只要main()准备就绪,Wasm就准备就绪。 但是,如果您需要在运行时调用静态函数会发生什么情况? 好吧,只是一点Emscripten语法糖,一切都像发条一样:

我们从蛋糕上收集苍蝇
这是写得很好的代码,尤其是前面几节中说明的简单的事情,但是我们都知道现实世界比“ Hello World”要大得多,并且每个开发人员的时间中有一半是花在弄清楚为什么代码没有执行任何操作应该。 错误是不可避免的,从某种意义上说,它们是生活的一部分。
当您在JS或任何Wasm中运行C时,一切都会变得更加令人沮丧。 幸运的是,Emscripten通过提供两种非常有用的调试方法再次获得了帮助:
// browser debugger gets triggered emscripten_debugger(); // browser console warning with stack-trace emscripten_log(EM_LOG_WARN, “'param' your message”);
快速冈萨雷斯急于提供帮助
信不信由你,Emscripten的创造者已经想到了一切。 快速开发和测试的基础是一个重要功能-我将在本文中提到最后一个功能,因为其中有太多功能无法将它们统称为一。 您可以一口气编译Wasm,构建项目并启动服务器:
emrun --port 7777 --no_browser public/index.html Now listening at http://localhost:7777/
您正在运行的html页面不具备emrun功能。 标准输出,标准错误和退出(返回码)捕获将不起作用。 使用--emrun链接器标志重新编译应用程序以启用此功能,或将--no_emrun_detect传递给emrun以隐藏此检查。
好的,在两个同事中……上面的示例有效,但是下一个示例更好,它解释了所显示的错误。
<b>// compile as emrun project emcc lib/strings.c -s WASM=1 --emrun -o public/index.html // run the emrun server again emrun --port 7777 --no_browser public/index.html</b>
我只是这样离开。 学习WebAssembly时,我庆祝了圣帕特里克节和第二天。 不太确定接下来会发生什么,但是让我激动不已,足以坐在显示器前两天,试图了解WebAssebly的基础知识,这应该意味着什么,对吧? 这是我自2011年以来编写的非常C的代码,感觉很棒。 我认为WebAssembly有着美好的未来,但是我不确定它是否会完全取代网络并杀死JS,这是一些宣讲。 你觉得呢