这是Chidume Nnamdi发表在blog.bitsrc.io上的文章的翻译。 该翻译经作者许可出版。

RxJS库的出现为JS世界带来了许多新的可能性。 RxJS的目标是用少量的代码来实现很多目标。 阅读本文之后,您将学习如何使用RxJS的功能在React上的应用程序组件之间交换数据。
提示 :使用
Bit来组织和共享React组件。 这将使您的团队更快地开发其应用程序。 试一试。

React组件集合
Redux
不相关的React组件之间的数据交换是创建状态库的目的。 状态管理模板有很多,但其中两个最为人所知:Flux和Redux。
Redux因其简单性和纯功能的使用而广受欢迎。 的确,感谢他们,毫无疑问,使用还原剂不会导致任何副作用。
使用Redux时,我们要做的第一件事是创建集中式数据仓库:

接下来,我们将组件与此存储库相关联,并根据需要更新或删除状态。 对文件库所做的任何更改都将反映在与其关联的组件中。 因此,数据流扩展到所有组件,无论它们的嵌套程度如何。 位于分层结构的第n个级别的组件能够将数据传输到最高级别的组件。 后者又可以将数据传输到组件21级别。
Rxjs
随着RxJS的出现,使用状态管理库变得更加容易。 许多人喜欢RxJS提供的Observer模式。
我们只需创建一个
Observable流,并使所有组件都能收听它。 如果将某些组件添加到流中,则侦听器(或“已签名”)组件将响应DOM更新。
安装方式
我们使用
create-react-app在React上
create-react-app 。 如果您没有
create-react-app ,则首先在全局安装它:
npm i create-react-app -g
接下来,我们在React中生成项目:
create-react-app react-prj
进入目录:
cd react-prj
安装rxjs库:
npm i rxjs
我们应该有一个文件来创建
BehaviourSubject的新实例。
为什么我们使用BehaviorSubject?
BehaviorSubject是RxJS库中的Subject之一。 作为Subject的子组件,
BehaviorSubject允许许多观察者收听流以及向这些观察者进行的广播事件。
BehaviorSubject保存最后一个值,并将其传递给所有新的已签名组件。
所以
BehaviorSubject :
- 允许批量邮寄。
- 它存储订户发布的最新值,并批量邮寄这些值。

src文件夹包含
messageService.js文件,该文件将
BehaviorSubject实例和
messageService对象导出到
messageService 。 订户对象是在文件的开头创建的-因此它可用于任何导入组件。
messageService对象具有一个发送函数,该函数接受
msg参数:它包含传输到所有侦听组件所需的数据。 在该函数的主体中,我们调用
emit方法。 它将数据批量发送到订阅对象中的已签名组件。
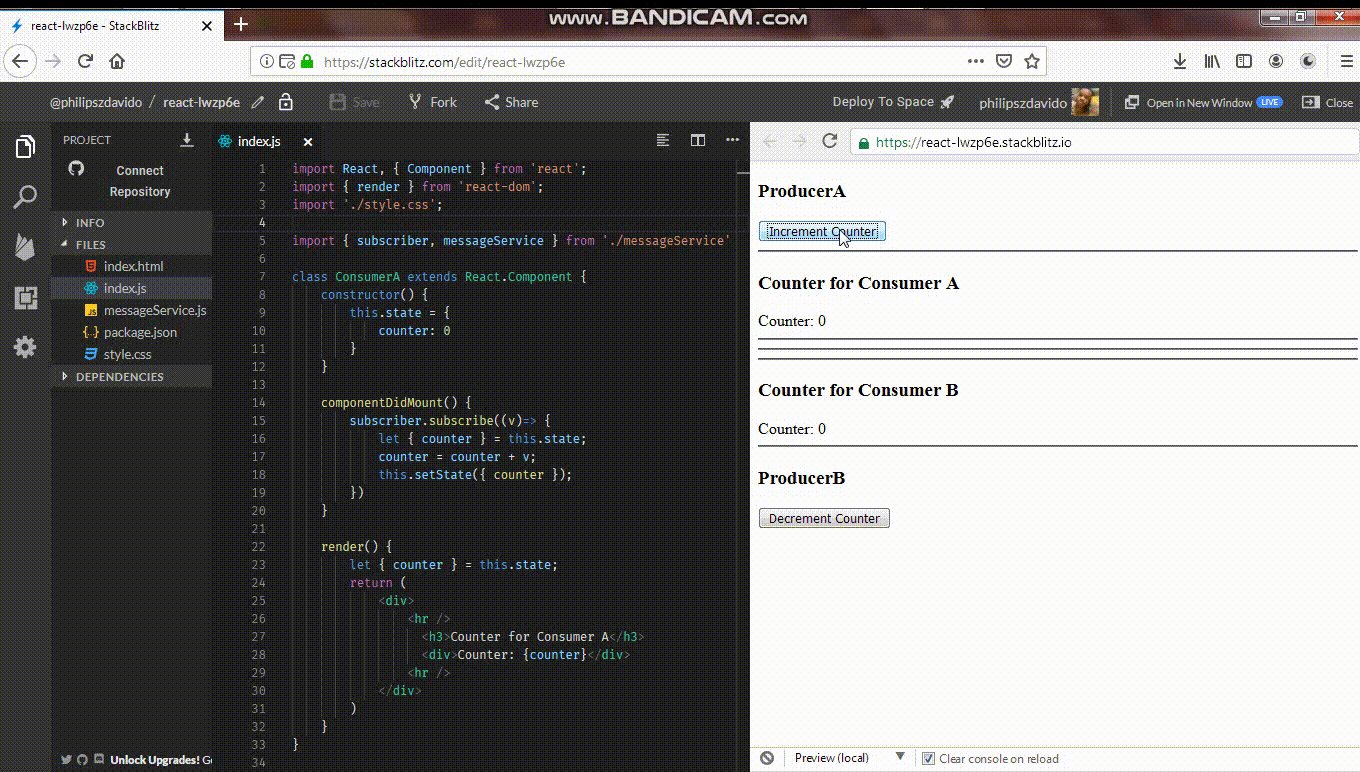
假设我们具有以下组件:
在分层结构中,它们如下所示:

应用程序组件传输消息ProducerA和ConsumerB。 ProducerA将数据发送到ConsumerA,而ConsumerB的消息将发送到ProducerB。

ConsumerA和ConsumerB组件具有单独的状态计数器。 在他们的
componentDidMount方法中,它们被预订到相同的
subscriber流。 发布事件后,两个组件的计数器都会更新。
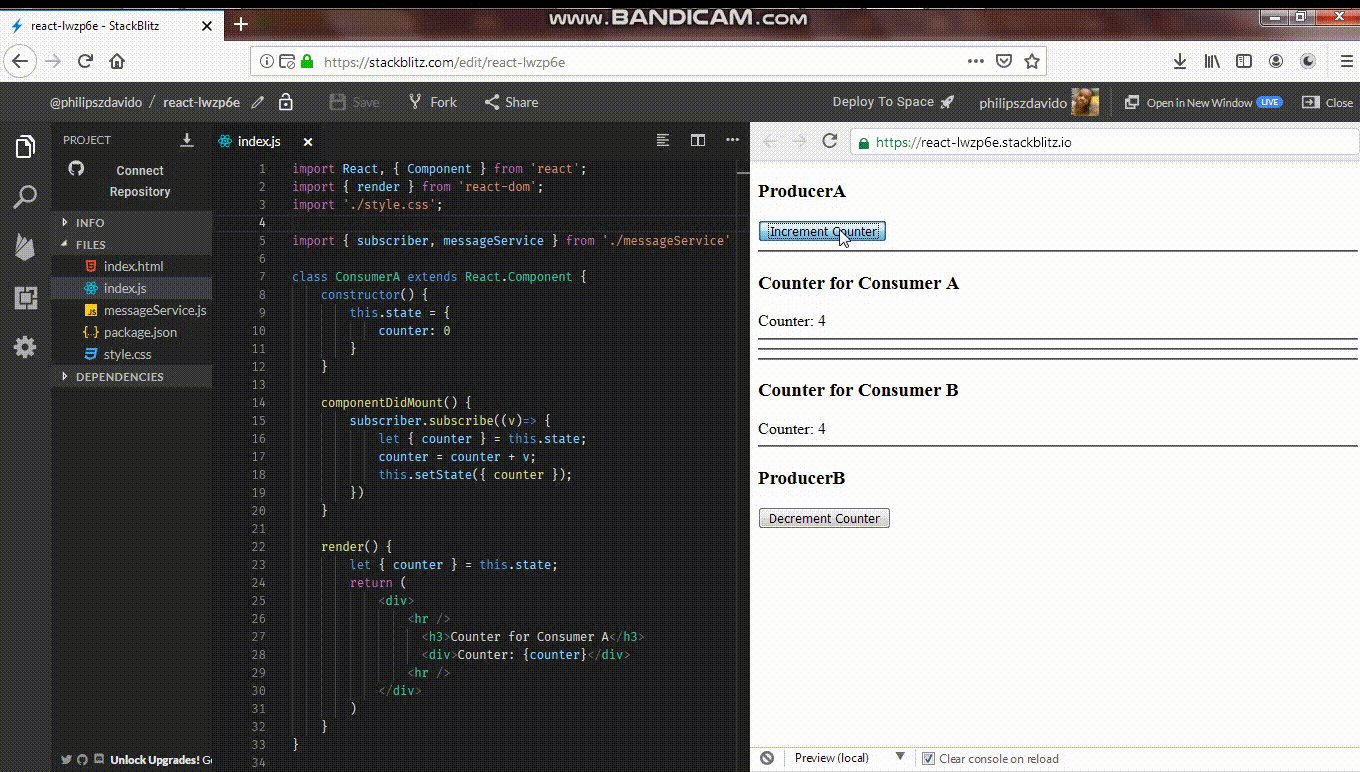
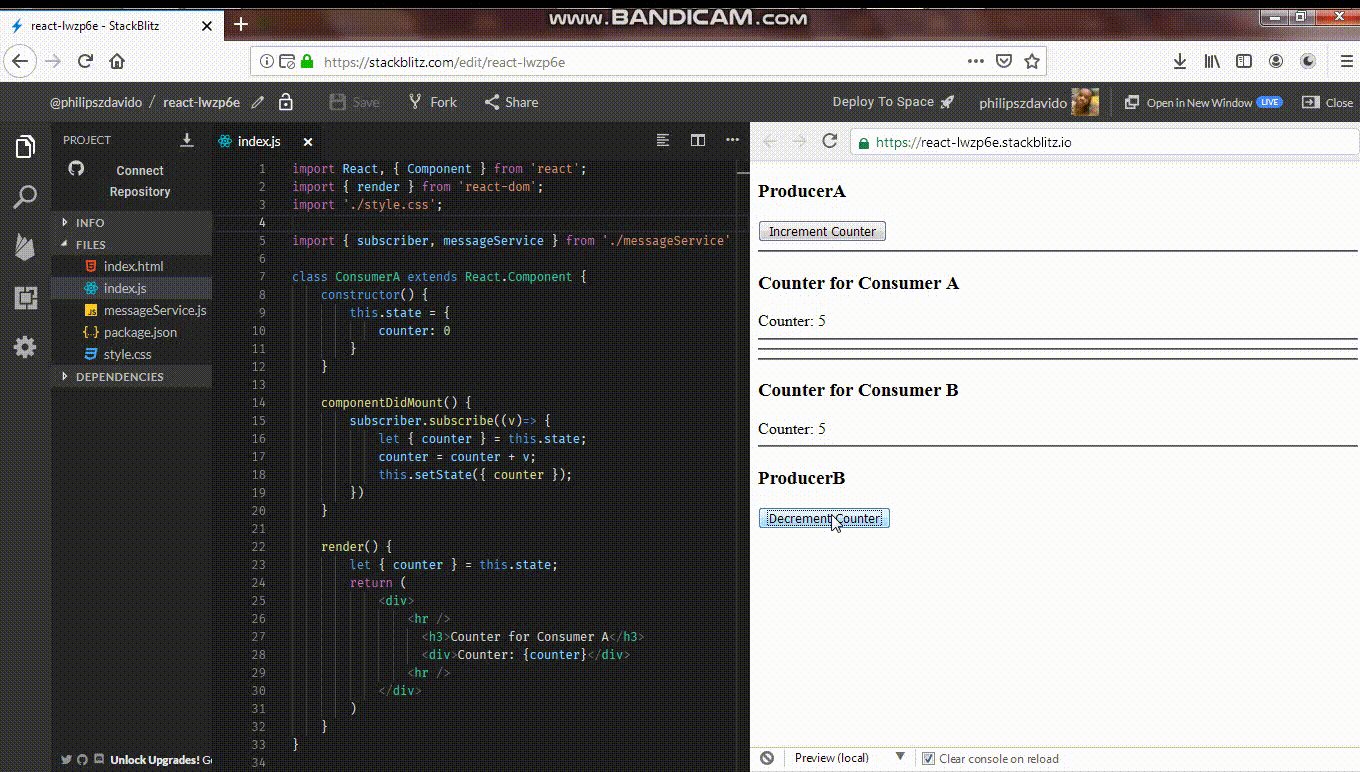
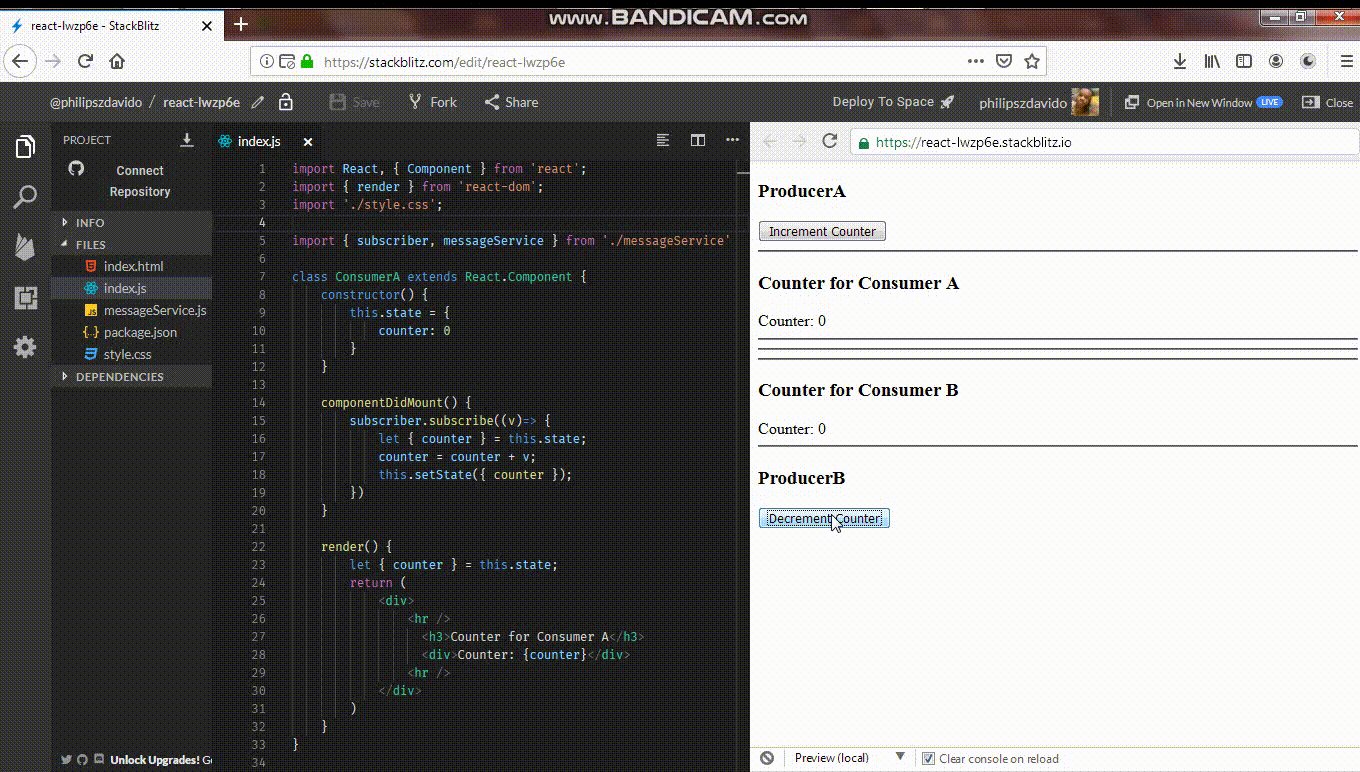
ProducerA和ProducerB具有“
Increment Counter和“
Decrement Counter按钮,当按下它们时,将产生
1或
-1 。 已签名的组件ConsumerA和ConsumerB接收事件并启动其回调函数,从而更新状态计数器和DOM的值。

让我们再次看一下层次结构:

ProducerB传输ConsumerA数据,尽管它是完全无关的。 ProducerA会将数据传输到ConsumerB,而不是其父组件。 这就是RxJS的重点:我们只是创建了一个中央事件流节点,并让组件在其上侦听。 当任何组件生成事件时,侦听组件会立即将其拾取。
您可以在stackblitz上使用该应用程序:
https ://react-lwzp6e.stackblitz.io
结论
因此,我们看到了如何使用RxJS在React组件之间交换数据。 我们使用
BehaviourSubject创建了一个集中式数据流,然后让其余组件订阅此流。 现在,当一个组件生成数据时,其他组件也将接收它们。 层次结构中组件的级别并不重要。
如果您对此主题有疑问,或者您想让我添加,更正或删除某些内容,请在评论,电子邮件或个人消息中
写上相关内容。
感谢您的关注!