哈Ha 我提请您注意AttilaVágó撰写的文章“ The Hitchhiker's Accessibility Guide:Skiplinks and Landmarks” ,其中涉及一对不可替代的UI工具及其功能。
跳过导航的链接(以下简称skiplink )是每个自重访问的网站和Web应用程序的默默无闻的英雄。 不起眼但非常有用的UX助手和无法识别的UI天才, skiplinks作为一个概念并不是什么新鲜事物,几十年来,它们一直被残疾人社区广泛使用。 如果您听到“小事决定一切”的表述,那么该表述只是关于skiplinks的 。
与普遍的看法相反,计算机以前并未与鼠标一起使用。 多年以来,无论它住在哪里,老鼠都只是一只老鼠,它是一只毛茸茸的啮齿动物-在您的阁楼上,在沃尔特·迪斯尼的想象中或在都柏林的街道上。 键盘是大多数用户的优先事项,这使我思考使用键盘导航的重要性。
键盘导航易于实现和使用。 主要键为:制表符,上下左右箭头,空格键和Enter键。 只需使用语义正确的HTML编写页面,即可带您进入Web应用程序中的完整键盘导航,这很棒。 令人鼓舞的是,现代Web应用程序不仅仅是简单的HTML,而且导航复杂。 这种设计系统给键盘用户带来了一个相当严重和烦人的问题:重复元素和内容。
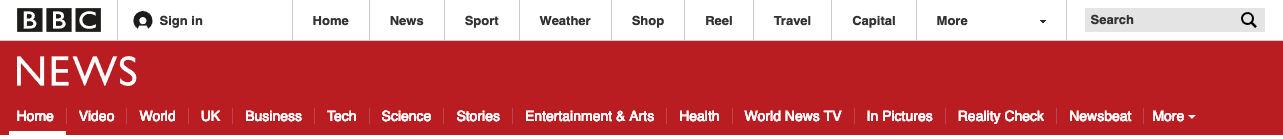
这样做的主要原因是应用程序中的导航。 每次用户导航到新页面时,相同的导航会一次又一次地出现,并且用户必须滚动页面以查找他感兴趣的内容。 例如,在BBC网站上,主导航中多达28个点:

您会立即看到这是一个主要新闻网站,因为它有28个菜单项!
现在想象一下,一位患有帕金森氏病的老妇几乎不懂如何使用键盘(对于鼠标没有疑问)在翻阅另一则新闻文章时会通过28种元素中的每一种来进行切换。 她在道德和身体上都筋疲力尽! 但是我们不会让可怜的祖母经历这种痛苦吗? 她如何战斗的景象令人心碎。 一位优秀的UX专业人员和开发人员都知道这一点,因此他实现了业界所谓的skiplinks 。 英国广播公司就是这样做的。 就像《纽约时报》和NBC。 交叉手指以使RTE紧随其后...

我们缺少什么?!?
跳过链接的一个重要方面是,它们可以改善经常使用键盘或盲文显示器的每个人的生活。 以网络格式的美国国旗为例(在attilavago.imtqy.com/fun-with-flags/usa )。 无论使用键盘还是盲文显示器,我都可以快速跳转到该页面最相关的部分。 想象一下,您每次需要经过50个旗星! 无论您如何爱山姆大叔,您都会发疯。
简而言之, 跳过链接是隐藏且简单但有效的,借助它们,人们很可能会进入最佳UI。
在编码方面,他们的困难程度介于圣诞节后在十二家酒吧绑鞋和在黑暗中找到浴室之间。 这实际上是一个简单的模板。 如果您实施了几次,那么将来您就不会被误认为。 第一次在用户界面中看到它们时,我期望有许多令人困惑的JavaScript字符串,但我会告诉你,事实并非如此。 您的HTML将如下所示:
<ul class="skip"> <li><a href="#stars">skip to Stars</a></li> <li><a href="#shortStripes">skip to Short Stripes</a></li> <li><a href="#longStripes">skip to Long Stripes</a></li> </ul>
虽然您的CSS将是这样的:
.skip { position: absolute; top: 0; left: 0; width: 100%; } .skip a { position: absolute; left: -9999px; background: #b22234; color: white; text-decoration: none; font-weight: 600; width: fit-content; } .skip a:focus { display: block; position: static; left: 0; padding: .25em 1em; }
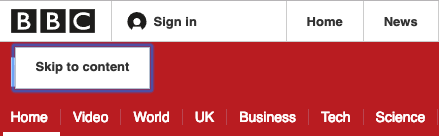
这就是结果。 显然,如果您想练习,则需要将其投入使用。 切换到您喜欢的内容。
在attilavago.imtqy.com/fun-with-flags/usa上使用Screengrab跳过导航的链接的插图

然后各节呢?
节是一种儿童Web UI。 没有人真正谈论过他们,他们并没有以任何方式脱颖而出,但是每个人都希望他们在他们的位置上做自己的肮脏的工作,不期望得到任何回报。 永不!
您可能还记得,在本文开头提到了语义HTML。 信不信由你,就是这样。 如果您的UI体系结构是从语义上考虑的,则可以轻松设计各节。 这里有一些很好的例子:
<header> <main> <nav> <aside> <section> <article> <footer>
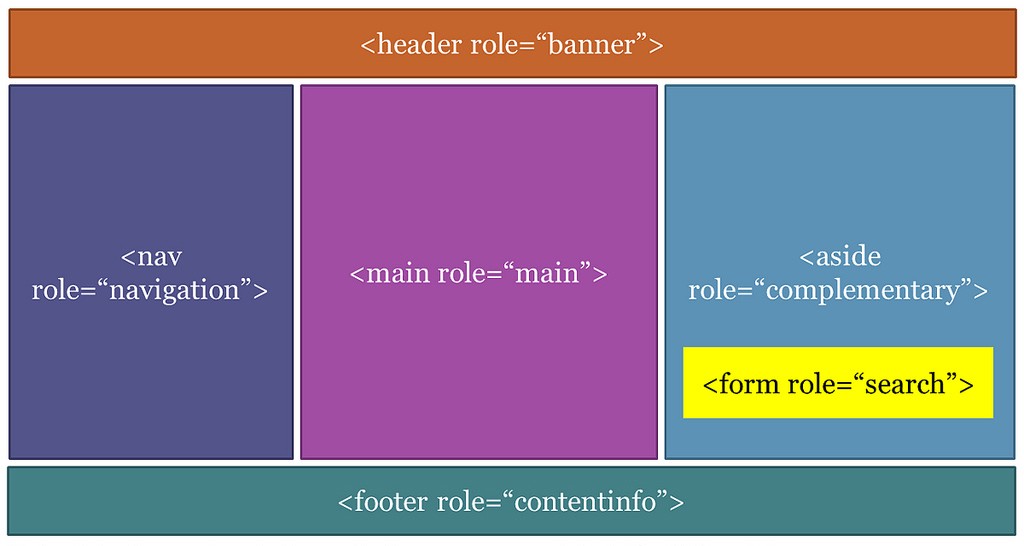
还有一个更直观的示例,其中提供了一些ARIA属性 :
 节示例
节示例重要的是要理解,HTML5中的许多节元素(例如main,nav,aside)默认都定义了ARIA节。 如果在不了解相应标志结构的情况下使用HTML5分段元素,则使用辅助技术的人们在访问内容和与网页交互方面更容易感到困惑和受限。 为避免在开发和用户体验中造成混淆,请查看本白皮书的各节。 它的本质是您需要保持语义代码的整洁,所有内容本身都将落入原位。
要牢记的一个重要细节是,网页的某些部分不会替换跳过链接 。 当然,盲文显示将为用户提供在页面的各个部分之间进行导航和导航的机制,但是键盘用户无法使用相同的机制。
我希望您现在了解跳过链接和各节之间的主要区别以及实现它们的方法。 Skiplinks非常适用于键盘导航和盲文显示,而部分仅适用于盲文显示,但没有一个可以替代其他内容。 它们中的任何一个的实现都很简单,因此,如果您想真正解决网站或应用程序的可用性,则需要确保可以同时处理这两个问题。 并不难,不是吗?