但是,文章标题似乎有点浮华,例如Svelte框架本身及其背后的想法。 如果您仍然对Svelte一无所知,请系好安全带,现在我们将着手进行革命。
请注意,这不是关于Svelte入门的教程。 Svelte团队已经提供了出色的分步交互式指南 ,它将使您沉浸在反应式编程领域。

免责声明:我不是编程方面的摇滚明星,也不了解世界上的一切。 我只是热衷于每天都会发生的新趋势,所以我想在可能的情况下谈论它们-这就是本文的模样。 批评她,如果我写了些荒唐的话,一定要让我知道。
好的,现在让我们深入研究该主题!
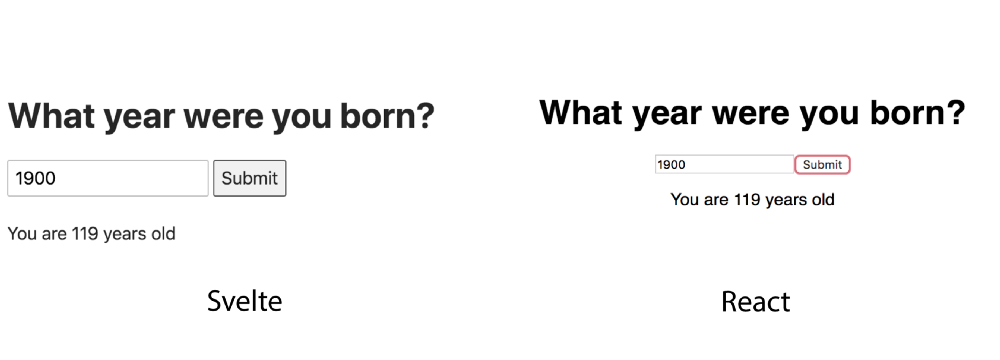
但首先,React
在告诉我为什么Svelte会撕裂所有人之前,让我们看一下一个名叫Dan的人的最新推文,并试图理解他的意思:

嗯,那为什么叫React?
还有一个警告:本文绝非要批评React。 我决定以它为例,因为大多数阅读本文的人在他们生命中的某个时刻或某个时刻都在与React打交道。 只是现在,这是对比Svelte的最佳示例。
Dan的意思是什么?这对我们现在编写代码的方式有何影响? 为了回答这些问题,让我简化一下React如何在后台运行。
呈现React应用程序时,将DOM的副本放置在称为Virtual DOM的结构中。 这个虚拟DOM在您的React代码和浏览器在DOM中显示的内容之间进行中介。
, (, this.setState useState), React , , .
DOM , , . DOM, DOM, , DOM .
, DOM , , React DOM. .
, . React, ( this.setState ), DOM , React (-! ).
Dan, , React . React , . .
, Svelte
Svelte — - , - . DOM , .
, , , JavaScript ? — . .
1.
Svelte — . Svelte — . , Svelte — , JavaScript, DOM - .
-, ? ? — . , , . , .
Rich Harris YGLF 2019:
Svelte 3.0 API .
? , , React ( ) API, , ( this.setState useState) DOM.
this.setState React ( UI ) , API, .
Svelte .
, Observable. , . , — .
1. (() => {
2. let square = number => number * number;
3.
4. let secondNumber = square(firstNumber);
5. let firstNumber = 42;
6.
7. console.log(secondNumber);
8. })();
, №4, secondNumber firstNumber, .
, . ? , ( , ).
, , :
1. 'square' ?
- ,
2. 'secondNumber' ?
- 'square' 'firstNumber'. 'square', 'firstNumber', .
3. , 'firstNumber'. 'secondNumber' 'square' 'firstNumber'
- , 'console.log'?
- , .
, , , , .
№4, , firstNumber, , . , №5, №5, №4 .
: , A B, B .
, , Svelte ? JavaScript . : $: foo = bar. , , , $ foo = bar ( strict mode , foo ).
, Svelte $:, , . .
! API JavaScript API this.setState.
:
1. // js
2. let foo = 10;
3. let bar = foo + 10; // bar 20
4. foo = bar // bar 20 ( )
5. bar = foo + 10 // bar 30
6. // svelte js
7. let foo = 10;
8. $: bar = foo + 10; // bar 20
9. foo = 15 // bar 25, foo
, bar foo, , bar = foo + 10, API, this.setState ({bar = foo + 10}). .
, foo 15, bar 25, API, . Svelte .
Javascript , , :
1. //...
2. function instance($$self, $$props, $$invalidate) {
3. let foo = 10; // bar 20
4. $$invalidate('foo', foo = 15) // bar 25, foo
5. let bar;
6. $$self.$$.update = ($$dirty = { foo: 1 }) => {
7. if ($$dirty.foo) { $$invalidate('bar', bar = foo + 10); }
8. };
9. return { bar };
10. }
11. //...
, . .
, foo , bar ? , Svelte- , .
Svelte . , — .
: №4, bar , EventLoop .
, . , Svelte UI .
2.
, , Svelte , ? React Svelte, :

17 29
, , React.js — Angular .

, Svelte , , . , — .
, -. ? , , , ?
, , , . , , React-, .
, API Svelte , .
3.
, , Svelte - . ? , Svelte?
, React , , DOM , DOM , - ( ).
, , React , , . React API, shouldComponentUpdate, useMemo, React.PureComponent ..
DOM .
Svelte DOM, DOM ? , Rich Harris YGLF:
— . .
, -, , . , Svelte , .
, Svelte . Svelte Javascript, DOM. , Svelte DOM ?
, (, React) Svelte , - . , React API, , . Svelte =.
— , foo — =, Svelte, , , foo. Svelte DOM, foo.
, . , Rich Harris .
Svelte 3.0 — , - . , . Svelte , Javascript- .
, , . Svelte React, Angular UI ?
— . Svelte , , , , .
, React -, Svelte , .
!
Svelte: C Telegram