我们将转向Internet的早期,以了解动态网站的当前流行度。 然后,我们将在性能,编辑速度和搜索引擎优化方面查看静态网站的优势。起初是静态的。
在早期,Internet是一个由爱好者,开发人员和工程师组成的社会。 尽管MySpace和Facebook之间经常进行比较,但这两种服务在本质上是不同的。 他们还
很好地展示了各自时间的“互联网范式”的差异 。
两者都是社交网络,但是在MySpace上创建页面需要对HTML和CSS有基本的了解。 最后,该网站于2003年开放。 另一方面,Facebook易于使用的界面帮助其覆盖范围扩大到超过20亿用户。
MySpace / Facebook的对立是互联网上紧张的关键点:如何与我们正在编辑的内容进行交互? 有两种主要方法。
- 所见即所得(所见即所得) -顾名思义,在此范例中,目标是使编辑器尽可能准确地显示最终渲染。 WordPress最初是这种方法的支持者之一,后来又加入了其他支持者。 基于TinyMCE的中型在线编辑器(如下所示)被认为是Internet上最好的WYSIWYG编辑器之一。

中型编辑器预览
- 效率至上 。 初学者喜欢所见即所得(WYSIWYG)编辑器,但通常它们的功能有限或不便。 最终,添加一些语法会增加复杂性,但也可以更好地控制内容的最终呈现。 另外,格式化仍然使用特定的语法(HTML,CSS,Markdown ...)执行,因此它不依赖于所使用的编辑器。
日出WordPress
WordPress已迅速占领了互联网:目前,它已
占据CMS市场约60%的份额 。 它是如此广泛以至于可以被认为是一个全球性的网络平台:
Internet上大约三分之一的站点都使用WordPress 。
成功并不意味着相关。 实际上,有经验的用户出于各种原因放弃了WordPress:
- 编辑 :与WP一起工作,甚至与新的Guttenberg一起工作,都是一种折磨。 编辑器速度慢,笨拙,并且带有令人困惑的块逻辑。 尝试格式化和编辑内容既浪费时间,又寻找替代方法。 此外,默认情况下,它不支持任何“智能功能”,例如脚注或表格。 他们需要一个极其复杂的工作流程或另一个插件。
- 安全性 :由于其成功,WordPress已成为黑客的主要攻击目标。 任何大型WP站点都应实施其他安全措施(插件?)以处理各种类型的攻击。 此外,WordPress支持从5.2.4(12年前发布)到7.2的所有版本的PHP。 添加所有插件和主题,您将获得无穷无尽的攻击清单。 这里是最常见的概述 。
- 性能 :WordPress开箱即用,性能糟糕。 使用某些插件(缓存,CDN ...)和其他设置,您可以加快速度-但是您要这样做吗? Web框架的目的不是最小化优化工作吗?
- 插件膨胀 : 由于 WordPress需要所有插件,最终会减慢网站速度并降低安全性。 全新安装的WP需要5-10个插件才能工作,而10-15个插件则需要“优化” :缓存/缩小,CDN,图像压缩,SEO(YoastSEO,RanchMath),重定向,安全性,反垃圾邮件注释,格式设置(代码语法,外部链接等)。 任何其他功能都需要安装另一个插件:多语言,社交媒体按钮,Markdown导入,脚注,内容生成,轮播...
让我们使其静态!
WordPress在2003年问世时,几乎没有竞争对手。 但这是15年前。 后来,出现了有趣的工具和框架,用于格式化文本以及发布和渲染。 开发并行进行,为静态Web铺平了道路。
让我们从编辑开始,重点关注Markdown。
日出降价
尽管WordPress越来越胖,但发布网站和格式化内容的替代方法却越来越受欢迎。
诸如Markdown之类的新的轻量级标记语言为编辑内容提供了可靠的替代方法。 它们甚至适合非技术用户。 花一个小时学习
备忘单就足够了-您将把格式化文本的时间减少到几乎为零。
确实,Markdown非常简单,易学且功能强大。 使用Markdown和一些键盘快捷键,作者可以同时编写和格式化其内容。 Markdown还提供许多导出选项(HTML,PDF,LaTex,doc ...),并确保不考虑格式而保留格式。
最后,Markdown允许您在文档级别使用文本对象(脚注,标签,节链接,目录,图形和图表),而无需引入另一层抽象。
这大大提高了内容的可维护性和可移植性。 JAMstack体系结构示例
JAMstack体系结构示例版本控制不仅受到程序员的喜爱,而且也受到作家的喜爱!
Git的版本控制和开发迅速传播到软件世界-这是有充分理由的。 这提高了整个开发过程的可靠性和安全性。 此外,用户权限管理系统,分支逻辑和对完整文件历史记录的访问以及在版本之间比较文件的功能是非常有用的功能,可避免错误更改或修复它们。
尽管开发人员拥有了所有这些精美的工具,但作者仍在Word中编辑其文章以将其复制到WYSIWYG WordPress编辑器中,然后开始着手进行格式设置。 为什么不分享美食呢?
最后,自相矛盾的是,Github存储库是一个非常引人注目的CMS:
- 轻松的访问控制 。 分支逻辑适用于编辑和发布文本。 例如,如果您需要严格控制内容的发布,则只能将主合并权限授予合并到主分支中的权限。
- 分支机构的逻辑 。 将存储库用作CMS时,分支机构可以达到不同的目的。 您可以将一个分支用作中间环境,以便作者可以评估其计算机上内容的最终呈现。
- 文件历史记录 。 使用GitHub存储库,您可以访问整个文件历史记录并轻松比较版本。 这很方便,特别是如果博客有许多不同的作者。
- 无需安装 。 一键打开存储库。 在Netlify之类的服务中,再单击一次-博客就在线。
粗体页切断了观众群
到目前为止,我们已经以非常务实的方式研究了静态网站的好处:无论是性能还是提高效率。 让我们回头欣赏一下全局。
截至2017年,平均站点大小现已
远远超过3 MB 。
但是,更重要的是更改网页的结构 。 供参考,以下是2011年以来中间页的发展情况:
 膨胀平均网页。 资料来源:速度问题
膨胀平均网页。 资料来源:速度问题为了进行比较,在我们的博客上,主页的重量为10 KB,平均页面(包括图像)约为400 KB。
我们可能拥有速度不错的现代笔记本电脑和智能手机。 那些生活在互联网贫乏国家的人呢? 互联网的大部分内容都是文字:应该很容易。
为什么我要下载整个肿的页面超过三兆字节才能只阅读文本,而文本却只有几个字?
记住用户
这似乎是一个第一手问题。 但实际上在贫穷国家这是一个可怕的问题。
设计不佳的站点限制了人们获得有用服务的机会 。 另外,不必要的流量会使网络过载,更高的要求会推高服务成本。
最终,我们得出以下结论:
2019年创建不必要的动态网站对社会有害 。 互联网是共享资源。 为什么我们不尝试避免社区的另一场悲剧,因为为此您只需要常识即可?
用户离开慢速站点
让我们问一下规模比应有的规模大12倍的网站开发人员:您从哪里得到如此多的仇恨? 在理想条件下,
平均连接速度为7.2 Mbps的
普通用户需要花费三秒钟以上的时间来加载一页 。
有什么作用? SEO社区中的知名人物Neil Patel
就此主题制作了
非常详细的信息图表 。 根据他的估计,有
40%(在移动设备上为53%)的用户离开该页面,其加载时间超过3秒 。 因此,出现了一种荒谬的情况:
由于动态渲染的选择不合理,新闻,展示和其他网站失去了多达40%的受众群体,原因是其效果不佳。 该数字不包括由于SEO恶化而导致的搜索引擎流量。因此,让我们脱脂。 为什么会有这么多脚本? 在2019年实现正确的图像处理(调整大小,压缩,加载顺序)真的那么困难吗?
“不断再生相同静态内容的动态引擎如何成为Internet标准?” -弗洛伦特(Florent Chauau)
我们传递给静态
我们坚信,静态站点很快将变得司空见惯。 同时,在SEO游戏中,静态站点很容易击败dynamic肿的动态竞争对手:现在该玩了!
对于我们的博客,我们选择了
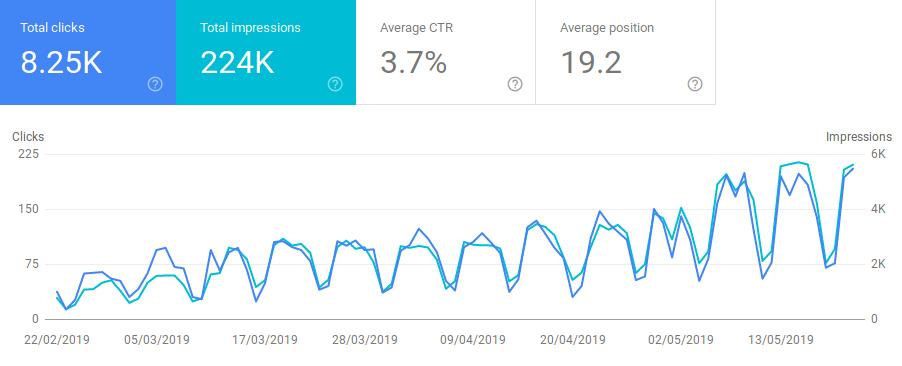
Hugo框架;该框架有助于简化内容编辑过程并获得令人印象深刻的自然搜索结果:
 搜索引擎的转换(有机)
搜索引擎的转换(有机)幸运的是,自从2008年推出Jekyll以来,已经有更多的静态网站生成器和其他相关服务。
如果您正在考虑为站点使用静态引擎,请阅读我们的
下一篇文章,其中描述了主要的框架和工具,以及一些用于开发出色的静态站点的提示和技巧。