
在许多应用程序中,您可能会遇到在内容结尾处永远不会以相反方向环绕的滚动。 多年来,此技术已在许多平台上成为标准配置。 另一方面,有许多第三方库可以达到这种效果。 但是您不需要任何第三方库。 此技术具有非常简单的逻辑。
页面支持UIScrollView允许用户逐页查看其内容。 UIScrollView通过在用户完成拖动时调整scrollView偏移量来启用此效果。 当用户滚动到页面的末尾(在右侧)时,scrollview通过使用漂亮的动画沿相反的方向移动其偏移量来限制其内容的过多。

我们希望当用户想要超过其数量时,scrollview不限制内容偏移量。 因此,我们需要在UIScrollView中再添加两个页面。 最后一页将添加到零索引,第一页将添加到索引(numberOfItems + 1)。 然后,如果用户查看“ numberOfItems”页面,则滚动内容x偏移设置为0。如果用户查看索引0,则scrollView x内容偏移将设置为“ pageSize * numberOfItems”。

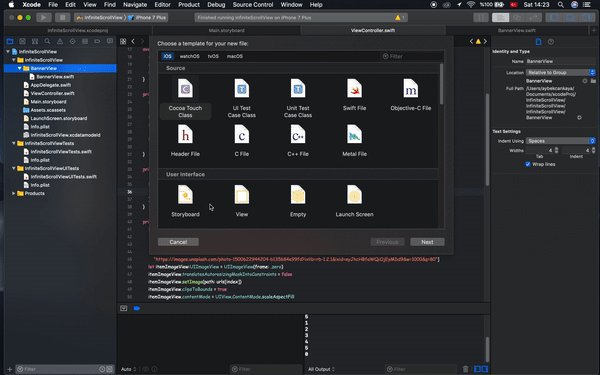
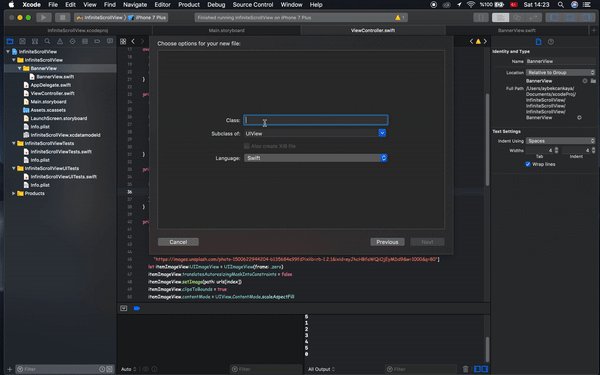
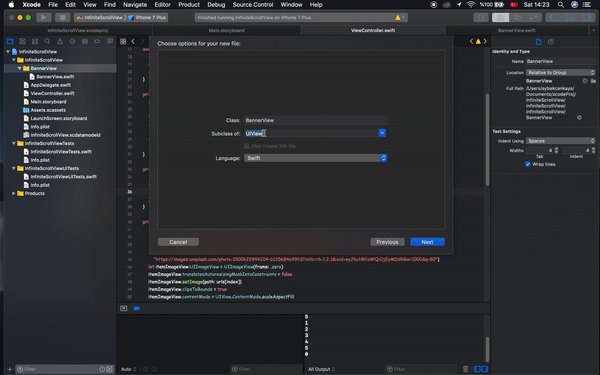
要做的第一件事是创建一个从UIView继承的新类。

BannerView应该如下所示:
import UIKit class BannerView: UIView { override init(frame: CGRect) { super.init(frame: frame) } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } }
这里没有异常。 现在,我们需要为BannerView添加scrollView和setUp代码:
import UIKit class BannerView: UIView { private let scrollView:UIScrollView = { let sc = UIScrollView(frame: .zero) sc.translatesAutoresizingMaskIntoConstraints = false sc.isPagingEnabled = true return sc }()
为了简单起见,我使用框架而不是自动布局。 另外,我使用闭包代替委托。 这有助于避免ViewController中的污垢。 使用闭包,可以简单地按如下方式使用bannerView:
为了委派UIScrollView,我将使用scrollViewDidEndDecelerating(_ scrollView:UIScrollView)而不是scrollViewDidScroll(_ scrollView:UIScrollView)。 因为我们不需要计算每个scrollView运动的交换位置。
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) { let currentPage:Int = Int(scrollView.contentOffset.x / scrollView.frame.size.width) if currentPage == 0 { self.scrollView.contentOffset = CGPoint(x: scrollView.frame.size.width * CGFloat(numberOfItems), y: scrollView.contentOffset.y) } else if currentPage == numberOfItems { self.scrollView.contentOffset = CGPoint(x: 0, y: scrollView.contentOffset.y) } }
最后,对于BannerView.swift,我们的代码将如下所示:

总结
因此,我们制作了一个具有少许逻辑的可重用的scrollview组件。 顺便说一下,在海量数据中,最好使用UICollectionView,因为它比UIScrollView具有更好的性能和更好的内存管理。 另外,您可以使用同步选项或双向滚动来扩展InfiniteScrollView。 稍作改进,它将成为您的应用程序真正可重用的工具。
→完整的源代码可以在
GitHub上
找到