
大家好! 我叫Vitaliy Rizo,我是Amplifer的前端开发人员。 我们使 Uibook成为一个简单的工具,可以通过真实的媒体查询来直观地测试React组件。 我将告诉您它的工作原理以及对您有帮助。


为什么做,有什么用
创建新组件时,我们需要进行重构-为了进行测试,我们必须通过DevTools手动更改属性,否则我们可能会错过一些小事情。 因此,我们决定创建一个页面,您可以在其中快速测试组件。
通过Uibook,您可以快速查看处于任何状态和参数组合(props)的组件。 多亏了媒体查询的支持,开发人员可以在一页上显示桌面和移动版本的组件。 但是Uibook不仅对开发人员有用:
- 设计人员可以在其设备上运行而无需举起本地服务器,即可查看各种组件状态并提交编辑;
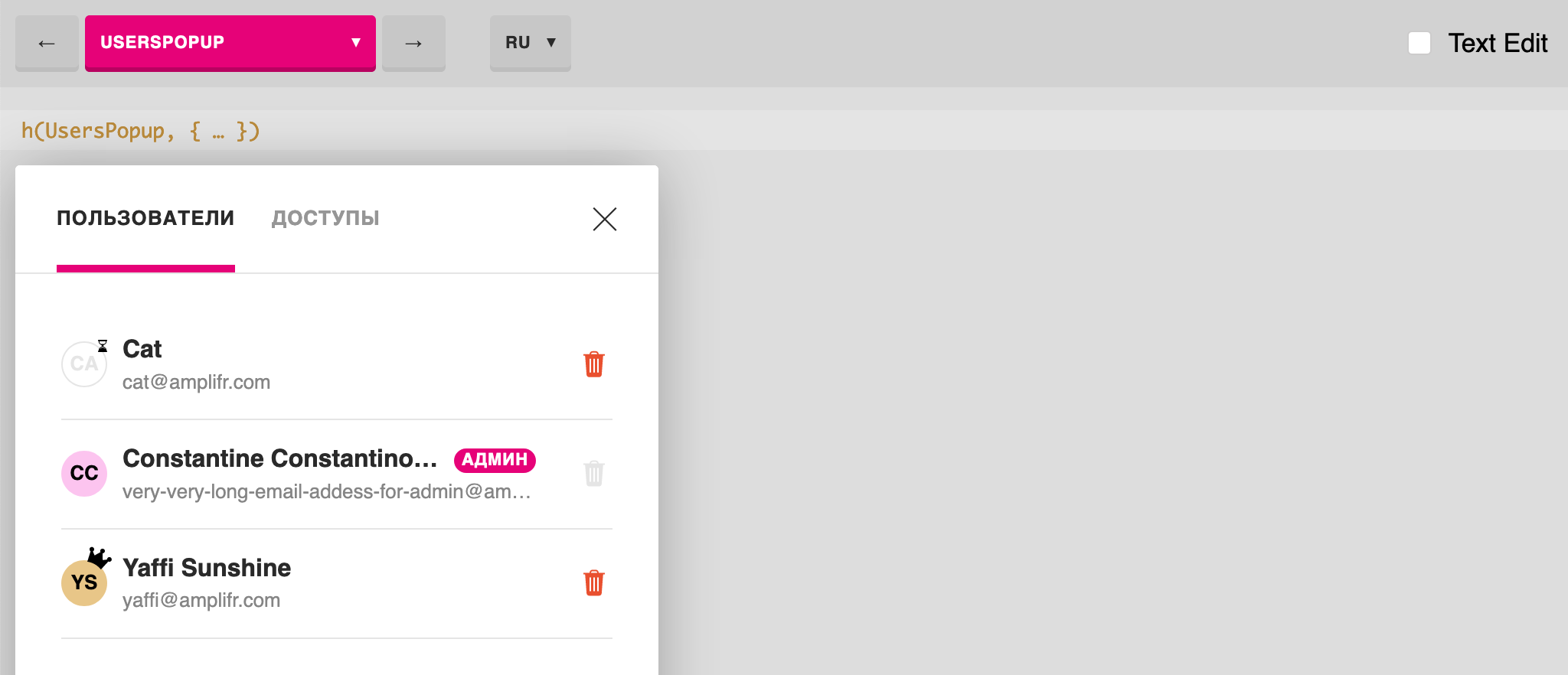
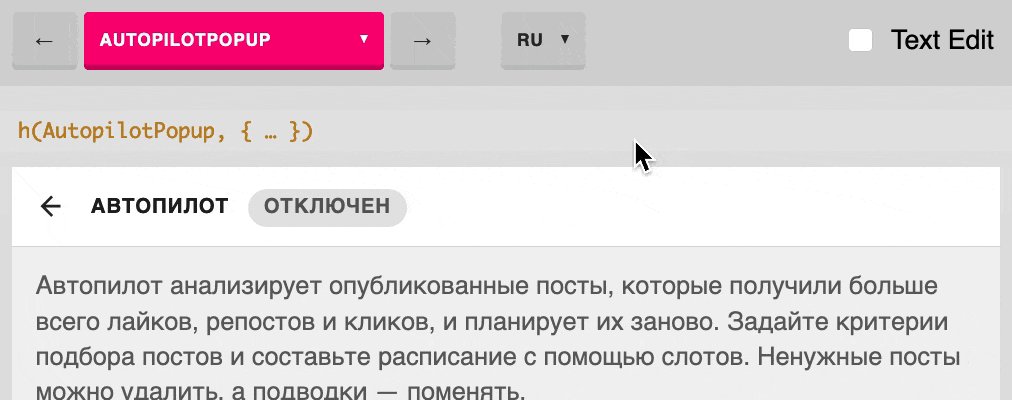
- 管理人员发现,即使乍看之下,一个简单的弹出窗口也可以包含开发人员被迫考虑的一系列边界状态-这有助于他们从内部更好地了解设备的接口设备;
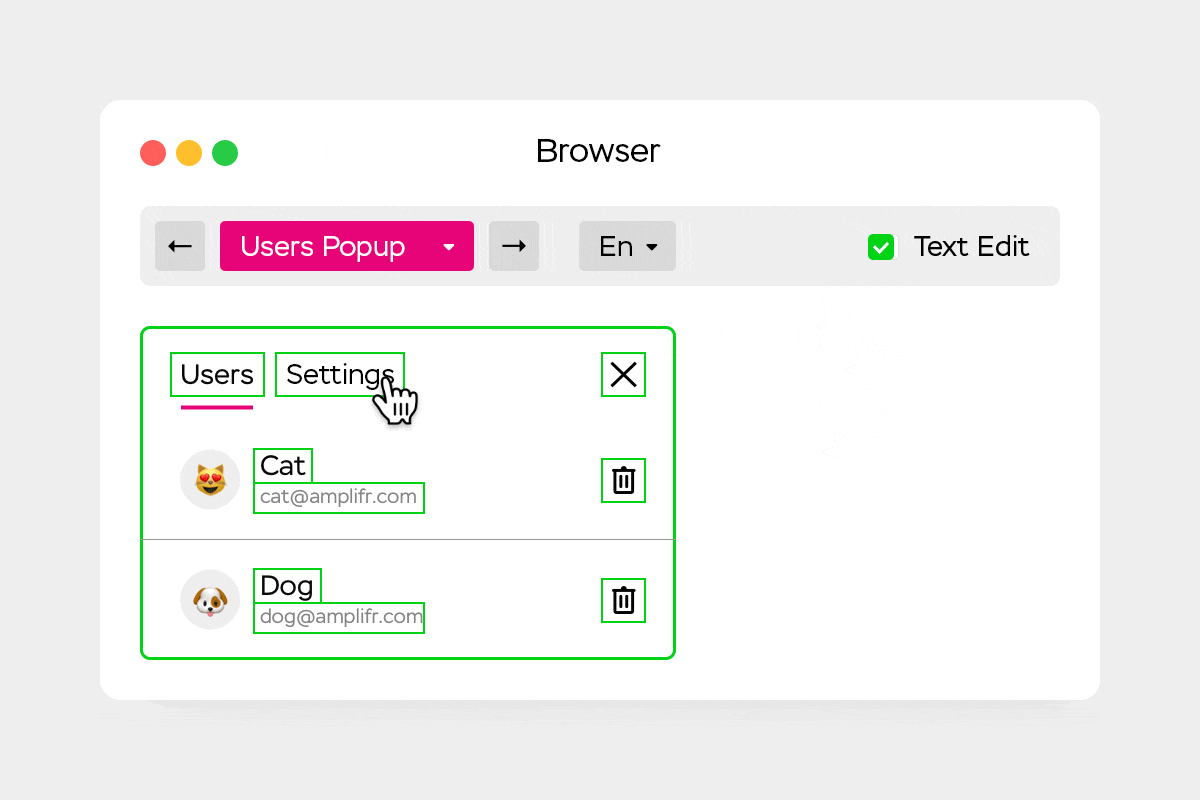
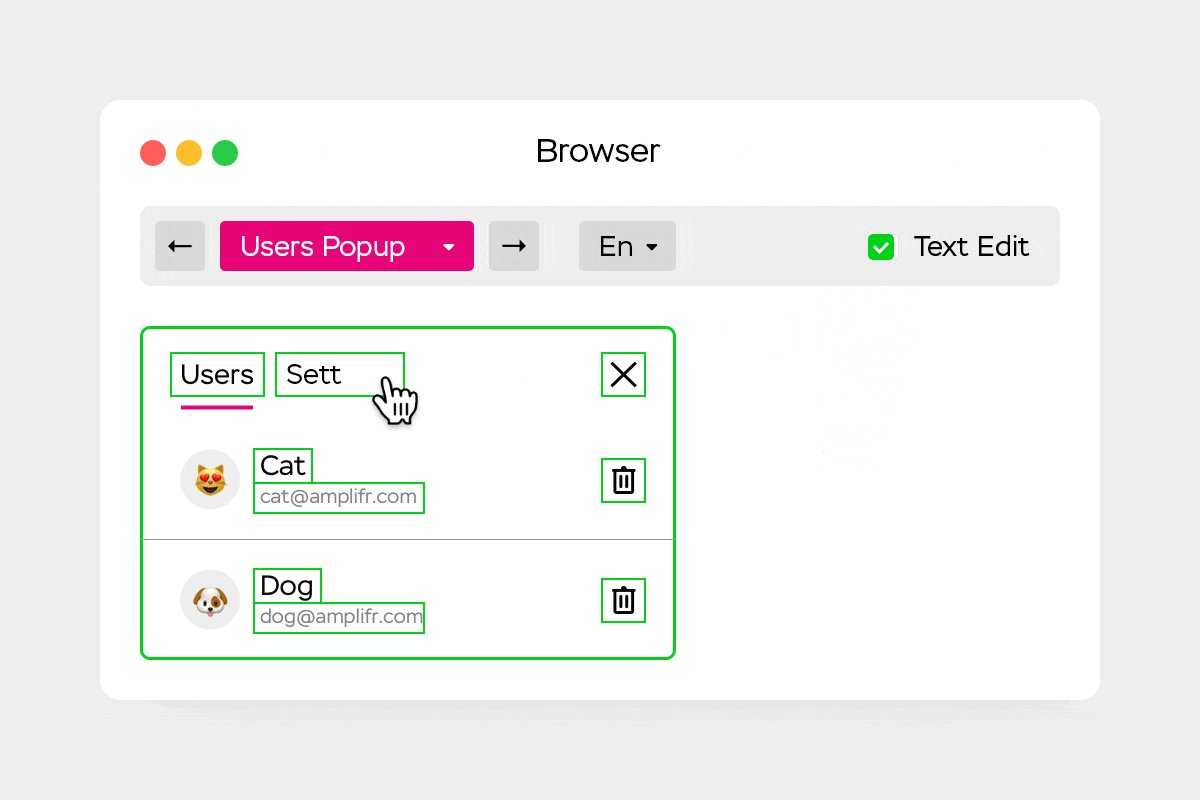
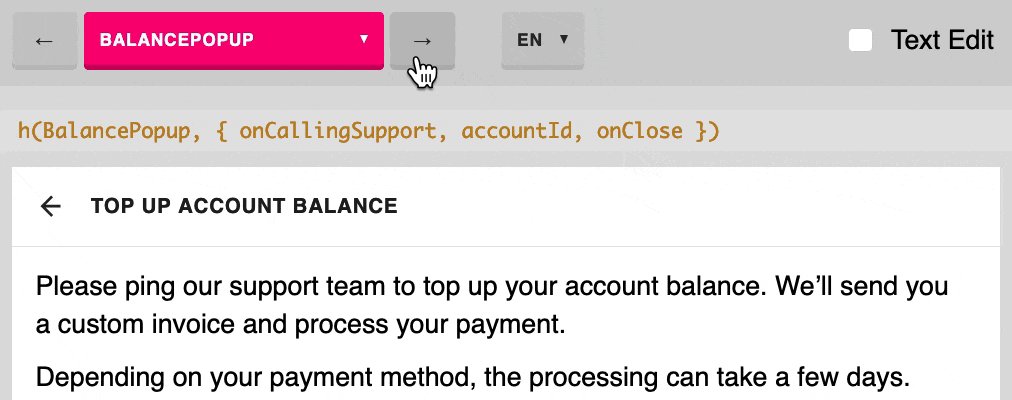
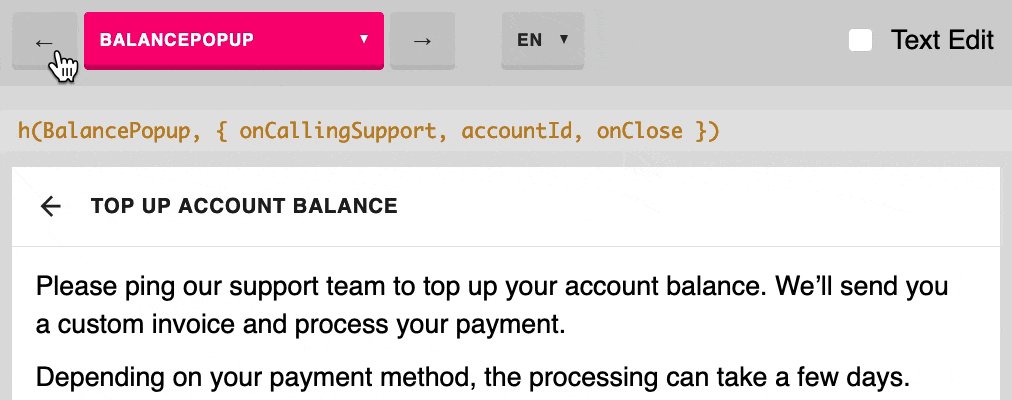
- 编辑者可以使用“实时文本编辑”来为真实组件中的界面尝试文本,以使其看起来完美无瑕。
与类似物有何不同

您可能会问,如果有现成的Storybook,Styleguidist和类似的解决方案,为什么要重新发明轮子? 我的项目采用了不同的方法,我强调了三个主要区别:
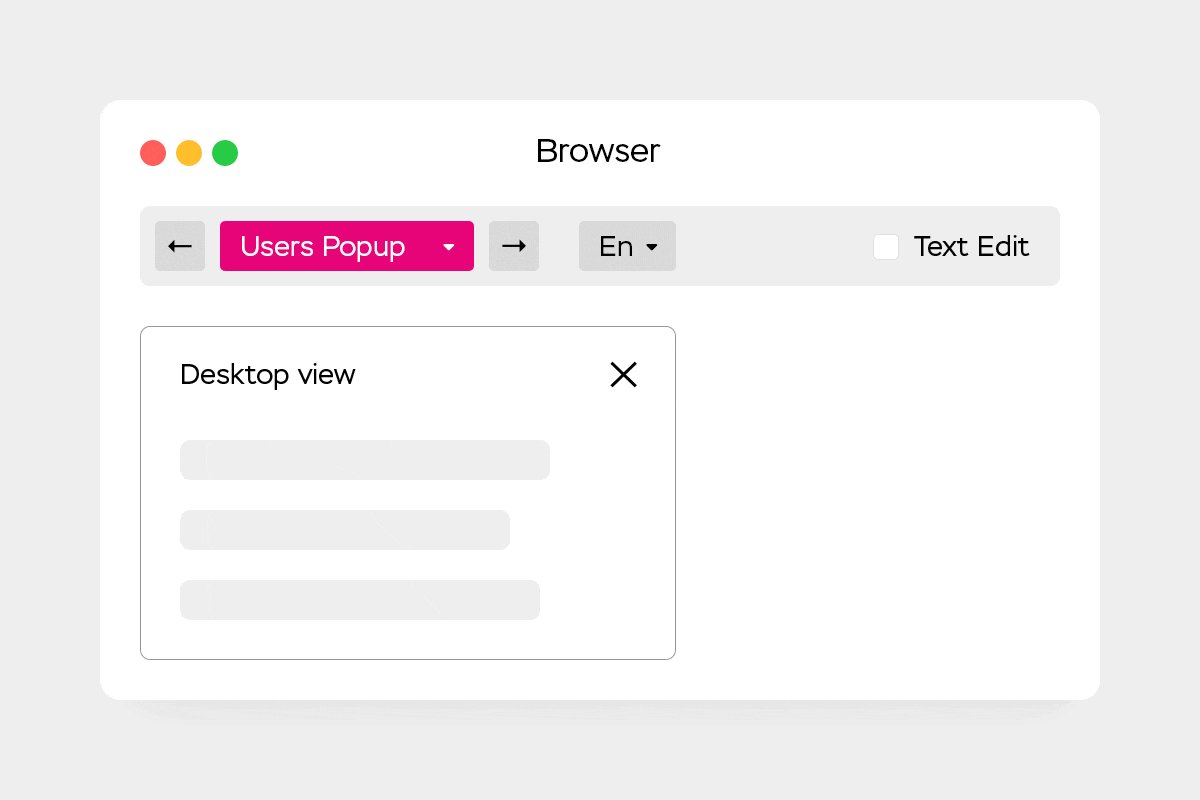
- 在Uibook中,您可以在设备的宽度和高度有限的情况下立即观看组件。
- 它不需要单独的收集器,并且只需在配置文件中使用几行便可以轻松连接到现有项目。
- 可以理解,带有组件的页面将公开可用,以便任何用户都能发现错误并留下反馈。
Uibook主要用于视觉测试,而不是开发,尽管使用它来开发项目的“表示”部分很方便。 是否需要对该项目进行全球更改? 浏览所有页面以确保正确显示所有组件。

技术实施
Uibook是一个React应用程序,页面被转移到该应用程序中-一组“案例”,即一个组件的状态(属性和回调)。 此外,Uibook使用两个控制器在一个屏幕上呈现选定的页面:带和不带媒体查询。
由于不可能使用CSS和JavaScript模拟媒体查询,因此我们采用了简单的方法:如果用户指定了屏幕的宽度或高度,则在<iframe>内呈现组件。
主控制器将组件包装在任何自定义包装器中,还允许您在浏览器中选择值。 在iframe数据通过链接传递。 此外,主控制器还增加了热键和编辑文本的功能。
我不想为项目和视觉测试使用单独的汇编器。 其他产品迫使它执行此操作,因此有必要存储更多文件,依赖项,所有这些都需要更长的配置时间,更长的运行时间以及更困难的构建和部署。 Uibook集成到项目构建器中,因为它只是作为Webpack插件添加的:
plugins: [ … new UibookPlugin({ controller: path.join(__dirname, '../controllers/uibook.js') }) ]
webpack.config.js
Uibook创建一个单独的块,并且不会增加主应用程序的大小。 这通过webpack的SingleEntryPlugin或MultiEntryPlugin 。 考虑到缓存(“ cachebuster”),它从主应用程序中提取样式和脚本。 以下是插件获取所需文件列表的方式:
let files = compilation.chunks.find(function (i) { return i.name === 'uibook' }).files
然后,它在不使用依赖项的情况下生成HTML文件。 毕竟,这是一个非常简单的任务,无需为此拖动库。 我们拿一个模板,添加导入,添加到输出中:
compilation.assets[outputPath + '/index.html'] = { … }
但是,如果仍然连接了HtmlWebpackPlugin ,则必须将uibook添加到异常中,Uibook会提醒您。

uibook很简单
它的依赖create-react-class中只有React,Webpack和create-react-class 。 它是用ES5编写的,因此即使您在项目中没有Babel,它也可以使用。 如果有的话,就不会有插件冲突。 如果配置文件有问题,Uibook具有内置帮助。

Uibook灵活

您可以将所有组件包装在控制器中。 它可以是Redux,Context或所有这些的包装。 这是新的Context API的示例:
export default UibookStarter({ wrapper: (children, props) => <Context.Provider value={ props }> { children } </Context.Provider>, values: { locale: ['ru', 'en'], theme: ['dark', 'light'] }, … })
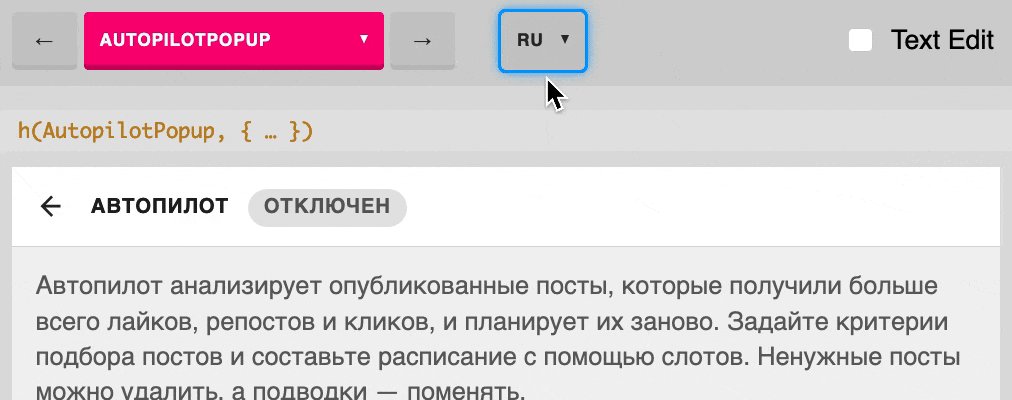
用户键及其值的列表将显示在顶部导航菜单中。
如何将Uibook嵌入项目中
例如,我们要添加位于src/button.js的Button组件。 您需要安装uibook软件包,创建文件控制器和文件页面。 文件控制器用于导入Uibook测试,文件页面是一组“案例”,是一个组件的参数组合。
方法如下:
1)让我们开始吧, $ yarn add uibook ;
2)在这里,您可以使用$ npm init uibook ,该$ npm init uibook将创建示例文件,或者您可以手动执行所有操作。 近似结构如下:
your-project ├── uibook │ ├── button.uibook.js │ └── uibook-controller.js ├── src │ └── button.js ├── webpack.config.js └── package.json
3)我们将插件连接到Webpack配置文件中:
let UibookPlugin = require('uibook/plugin') module.exports = { … plugins: [ new UibookPlugin({ controller: path.join(__dirname, '../src/uibook-controller.js'), }) ], }
webpack.config.js
4)我们在uibook/button.uibook.js编写测试。 如果您使用init命令,则此示例已经创建:
import UibookCase from 'uibook/case' import Button from '../src/button.js' const PROPS = { onClick: UibookCase.event('onClick') } const ButtonUibook = { component: Button, name: 'Button', cases: [ () => <UibookCase props={{ ...PROPS, isLarge: true }}> Large Button </UibookCase>, () => <UibookCase props={{ ...PROPS, isDisabled: true }}> Disabled Button </UibookCase> ] } export default ButtonUibook
button.uibook.js
5)我们在控制器文件中导入并传输此uibook测试:
import UibookStarter from 'uibook/starter' import ButtonUibook from './button.uibook' export default UibookStarter({ pages: { Button: ButtonUibook, } })
uibook-controller.js
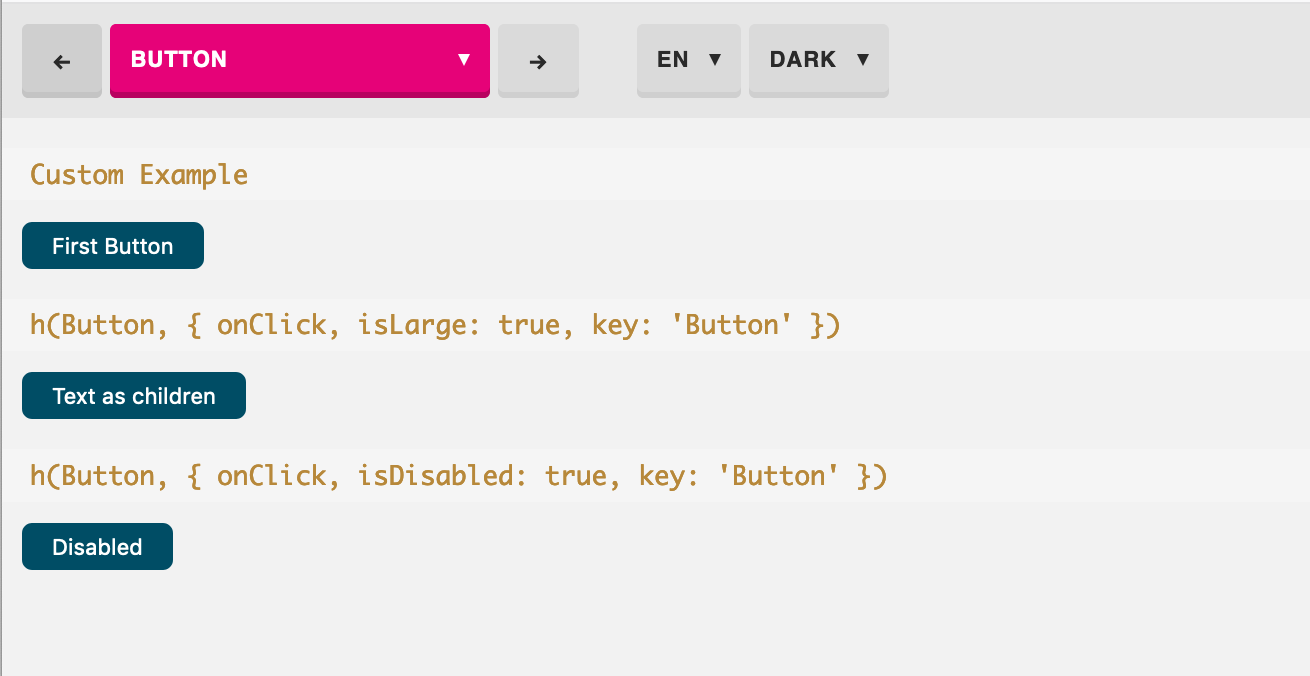
6)做完! 我们像往常一样启动我们的项目(例如, $ yarn start ),然后在浏览器中打开/uibook 。 我们将看到三种带有按钮的情况(当然,如果您具有/src/button.js组件):

Uibook如何帮助我们
我们已经在团队中使用 Uibook超过一年了。 前端开发人员仅通过Uibook开发新组件,同时创建带有边界参数(props)的测试文件。 这比并行编写控制器以查看实际Web应用程序中的组件要快得多。 此外,此测试文件将在以后进行全局更改后用于视觉测试。
Evil Martians的领先前端开发人员Andrey Sitnik Iskin指出,Uibook的工作较为平静:
Uibook最终使我们充满信心,在normalize.css更新之后,没有任何问题。 只需打开并连续浏览所有组件。 这里的主要功能有很多帮助-支持@media ,以便在页面上组件的所有状态。 开发人员的恐惧更少,经理的错误更少。 大家都很开心

并且测试过程本身已经简化。 现在,前端将编写一个新组件(view-component),同时创建一个带有参数(props)的文件。 您不需要同时使用控制器-您可以在开发过程中部署它,而无需将该组件引入Web应用程序本身。
其他前端开发人员使用本地或无人的Uibook修改组件:您可以单击所有按钮,并检查是否调用了回调。 因此,我们每个月最多可节省30个小时的组件测试时间。
Amplifer的前端开发人员Damir Melnikov也指出了与设计师,产品和编辑者合作的可能性:
Uibook允许我快速处理组件-尝试新样式,遵循移动版本,并了解组件在不同输入下的行为方式。 此外,Uibook允许您与设计师(实时布局),编辑器(用于校对前端文本)和其他前端开发人员快速共享工作。

Amplifer的内容负责人Alexander Marfitsin观察了Uibook如何使编写前端文本变得更加容易:
当您在界面上输入文字时,通常会盲目工作,看不到“实时”产品中的铭文。 Uibook解决了这个问题。 根据组件的限制,您不仅可以阅读旧文本,还可以创建新文本,并在真实的界面上尝试自己的草稿。 所有文本元素都是可编辑的,这使您可以获得可靠的结果-从标题到最小的题词。
而且工作过程本身变得更加透明-使用Uibook,您可以从内部更好地了解设备的设备和界面,还可以开始更好地了解界面对纯文字的重要性。

⌘⌘⌘
希望Uibook在您的项目中找到应用。 如有任何疑问,请参阅Github信息库中的详细说明 。 或通过Twitter或邮寄电子邮件给我 。
感谢Alexander Marfitsin marfitsin为本文准备提供的帮助。